Здравствуйте, уважаемые друзья. Сегодня я расскажу про два способа, которые помогут вам создать анимированную кнопку для ваших сайтов. Вы наверняка, видели много таких кнопок и нажимали на них. Так вот, на своём блоге я периодически рекомендую партнёрские курсы и тренинги, только те, что испробовал сам. И разумеется я интересуюсь статистикой, а статистика говорит, что на привлекательные кнопки люди нажимают на 48% чаще, чем на обычные ссылки.
По началу, когда я поставил цели Яндекс.Метрики на кнопки, я скорей хотел видеть сколько было переходов (именно по кнопке), но со временем я обратил внимание, что ссылки в статье по кликабельности в разы отличаются от анимированных кнопок. В общем, на такие кнопки кликают гораздо чаще.
И поэтому я советую использовать такие кнопки на Ваших сайтах и блогах. К тому же делаются они вовсе не трудно.
Итак, давайте приступать. И первый способ, который позволяет создать анимированную кнопку потребует от Вас создания графических заготовок и создания CSS стилей для этих кнопок. Второй же способ будет основываться только на CSS стилях.
Как создать анимированную кнопку с помощью графических заготовок
Если у вас есть навыки работы с графическими редакторами, — это только приветствуется. Если нет, берите готовые шаблоны, которые я подготовил для вас.
И вот видеоурок по первому способу:
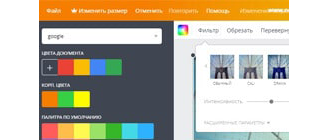
Итак, открываем изображение кнопки в бесплатном онлайн-редакторе Pixlr Edition. Хотя, вы можете работать в любом удобно для Вас редакторе.

Для этого достаточно выбрать нужный файл и нажать кнопку «Открыть». Если вы используете свои изображения, помните они должны быть в формате PNG (то есть поддерживать прозрачность).

Теперь нужно увеличить размер холста. А заодно и узнаем исходный размер изображения. Это нам понадобится в дальнейшем.

Исходный размер 300х90 надо увеличить по вертикали, и получится 300х200. Если, что-то будет лишнее, после уберём.
Увеличив холст по вертикали, приступаем к дублированию слоя с кнопкой. Для этого достаточно просто перетащить имеющийся слой на иконку «Новый слой».

Далее нужно сместить одно изображение ниже. Для этого используйте клавиши управления курсором. Изображения должны быть строго одно под другим. Иначе в дальнейшем получится немного не тот эффект на который Вы рассчитываете.

Эффектов, которые Вы можете сделать огромное множество, это и изменение градиента, цвета, формы, прозрачности и так далее. Всё зависит от вашей фантазии.
В качестве примера, мы просто добавим призыв к действию на кнопке.

Слой с текстом также нужно дублировать и сместить ниже, на второе изображение кнопки. Делается это так же как описано выше. Должно получиться примерно так:

Теперь сама суть всего способа: верхнее изображение будет видно изначально, а нижнее будет появляться при наведении мышки на кнопку. Поэтому верхнее изображение нужно изменить.
В качестве примера я уменьшу непрозрачность надписи. Вы же можете сделать свой эффект. Воспользуйтесь своей фантазией и в Вас получится нечто оригинальное.

После того, как две кнопки готовы, нужно убрать всё лишнее. Для этого используйте инструмент «Обрезка».

Все, изображение готово, сохраняем в формате PNG.

Следующим этапом, загружаем изображение на сайт. Думаю, подробно останавливаться не будем, все и так знают, как это делать. Загрузив изображение, скопируйте ссылку на него в отдельный файл, она пригодится в дальнейшем.

Вот теперь в статье, где вы захотите вставить кнопку, надо добавить вот такой код:
<div class="t_c"><a class="button_red" href="ВАША ССЫЛКА" target="_blank" rel="nofollow"></a></div>
Обратите внимание на класс ссылки в данном коде class="button_red". Для разных кнопок, данный класс нужно будет менять и в статье и в таблице стилей. Но это делается только один раз, в дальнейшем при вставке кнопки, достаточно будет вставлять вышеуказанный код.
Далее открываем раздел «Внешний вид» > «Редактор» > «Таблица стилей»,

где в самом конце добавляем следующие стили.
/*Кнопка информация о курсе*/ .button_red { display: block; position: relative; width: 271px;/*Ширина кнопки*/ height: 90px;/*50% высоты изображения*/ padding: 0px; margin: 10px auto; line-height: 94px;/*смещение по вертикали*/ border: 0px; background: url(http://test.1zaicev.ru/wp-content/uploads/2014/06/buttons.png) 0 0 no-repeat;}/*путь к вашей кнопке*/ .button_red:hover { background-position: 0 -92px;}/*смещение фона*/ .t_c { text-align: center !important}
Комментариями отмечены те параметры, которые вам придётся менять в зависимости от размеров кнопки. Тут главное понять, что если изображение по высоте 180рх, вы указываете высоту (height) 90px. И с этим значением работаете, плюс минус несколько пикселей в параметрах line-height и background-position для улучшения эффекта.
Итак, первый способ готов, скачивайте архив с заготовками.
Как сделать анимированную кнопку с помощью CSS
Данный способ позволяет создавать красивые анимированные кнопки для сайтов, только на основе стилей CSS. Делать это можно и самому, но легче использовать онлайн генераторы для создания кнопок на CSS. Я пользуюсь вот этим сервисом CSSButton. Классный, многофункциональный сервис, но англоязычный и для новичка сложноват. Поэтому, для подготовки статьи я поискал в Интернете другие генераторы кнопок. В результате чего, я отобрал несколько сервисов, которые вы можете опробовать:
CSS3 Linear Gradient Buttons Generator
Принцип создания анимированных кнопок на CSS заключается в следующем, есть три положения. 1 — Исходное, 2 — при наведении курсора и 3 — при нажатии кнопки мышки. В каких-то сервисах есть все три положения, а в каких-то только два. Но главное, чтобы вас устраивал конечный результат.
Видеоурок по второму способу создания анимированных кнопок:
В качестве примера рассмотрим сервис CSS3 ButtonGenerator, в нём как раз всего два положения. Но эффекты смотрятся очень хорошо. Кого смущает отсутствие русского языка, используйте последний генератор, приведённый в списке.
Итак, начинаем.
Открываем главную страницу сервиса. Изначально перед вами будет предварительный вид кнопки и инструменты позволяющие сделать всевозможные настройки.

Первый раздел Text&Font, отвечает за текст, размер шрифта, цвет шрифта, тень шрифта. Именно здесь вы пишете надпись на кнопке, задаёте неё размер, цвет, и тень.

Следующий раздел Background, относится к фону. Здесь можно указать цвет кнопки, градиент кнопки, размер кнопки и смешение фона.

Раздел Border, отвечает за настройки тени и бордюров кнопки. Вы без труда сможете настроить толщину бордюра, закругление углов, и тень кнопки.

Следующий раздел Transform, отвечает за трансформацию кнопки, — это повороты, смещения, искажение.

Следующий раздел Transition, отвечает за плавность анимации. Данные настройки Вы устанавливаете в соответствие с Вашей кнопкой. Действия могут быть применены как ко всей кнопке, так и к отдельным слоям.

Попробовав, несколько раз, поэкспериментировать с настройками и вы поймете, что к чему.
После того как первоначальный вид кнопки настроен, можно переходить к следующему этапу. Это видоизменение кнопки при наведение курсора мышки. Для этого нажимаем на чекбокс, указанный на скриншоте.

Теперь все изменения в настройках вы делаете для кнопки, которые будут отображаться при наведении курсора мыши. И эти настройки зависят индивидуально от каждой кнопки. В качестве примера я изменил настройки поворота, градиента и цвета тени.

Когда готова кнопка, можно переходить к установке кнопки в статью. Для этого в нужном мести статьи устанавливаем код:
<a href="#" class="button">Текст ссылки</a>
Примечание: текст ссылки и будет надписью на кнопке. То есть надпись указанная в генераторе, — это лишь для предварительного просмотра.
После вставки ссылки в статью, в таблицу стилей вставляете полученный в генераторе стиль. В результате у Вас получится, ваша индивидуальная кнопка.
Вот наш пример:

Ну что же, теперь вы знаете, как легко и достаточно быстро сделать анимированную кнопку для сайта или блога. Пробуйте и внедряйте, это того стоит. Если будут вопросы пишите в комментариях, постараюсь помощь.
На этом сегодня всё, желаю Вам удачи. И всегда рад видеть на страницах своего блога.
С уважением, Максим Зайцев.
P.S. А вот пример анимированной кнопки на тренинг Дениса Герасимова «Настройка холодного трафика для продвижения партнёрских ссылок». Я прошёл этот тренинг и рекомендую его всем — это без лишнего преувеличения, реальный способ заработка на партнёрских программах. Чем я в принципе и занимаюсь.







Хороший видеоурок. Все понятно и доступно. Дерзай далее. Молодец!
Алексей, спасибо за поддержку.
День Добрый!
Спасибо большое за науку!
Так держать!
Здравствуйте, Наталья. Спасибо большое за поддержку, после таких слов и работать хочется! Удачи вам! Заходите почаще в гости
Я не особо понимающий css человек, но появился вопрос как сделать наложения на различное количество изображений 100 х 100(к примеру) при наведении (другое изображение) в css. Что то подобное как в первом вашем уроке. Однако интересно есть ли возможность не делать для всех изображений по отдельности?
Здравствуйте, Николай. В любом случае поработать придётся с каждым изображением. Хотя, если сайт сделан в WordPress, то можно через функции темы реализовать добавление класса. И то всё это надо смотреть на конкретном примере.
В общем идея такова: создаёте блок див с единым классом или идентификатором в него помещаете два изображения одинакового размера 100х100, каждому изображению присваивает класс top — верхнее, bottom — нижнее. И далее стилями css настраивается показ только одного изображения и вывод второго при наведении курсора.
В комментарии всего не описать, тут материала на небольшую статью. Если нужно объяснить на примерах, сообщите, и я подготовлю небольшую статью на эту тему.
Да я заметил что в WordPress с css попроще и для начинающего понятнее чем в Joomla или просто мало соображаю. А сама идея подобного реализована в различных игровых заведениях, но в более сложных вариациях с перекрытием и возможностью различных действий,думаю вы такие встречали, тем более у вас есть раздел партнерский заработок. Правда интересно почему у вас нету различных партнерских ссылок по типу казино или бинарных опционов, там конвертация повыше, хотя вам виднее(потом удалите эту строчку). Спасибо за предложенный вариант, попытаюсь и сам додумать как это осуществить, но если подготовите небольшую статью по этому вопросу, то буду безумно рад.
Николай, хорошо, статью я постараюсь в ближайшее время подготовить. Что касается Joomla или WordPress, то для начинающего конечно WP полегче будет. Но, Джумла функциональней. В любом случае и там и там нужно будет доделывать под себя. И вот тут то и пригодятся базовые знания html и css.
По поводу партнёрских ссылок, почему я не размещаю ссылки на бинарные опционы и казино, — потому что знаю как это работает. Я рекомендую лишь те продукты, которые приносят положительный результат. Именно так в моём понимании формируются доверительные отношения, т.е. если человек рекомендует, то отвечает за свою рекомендацию. А партнёрские комиссионные — это как приятный бонус
Кстати вот мое решение(для чайников, как я) в html варианте
Николай, а где решение? Если вы код в комментарий вставляете, оберните его в теги code иначе может не отобразиться.
а href="ссылка" rel="nofollow">Только вот поисковики уже не обращать внимание на запрет nofollow. В этом случае вес всё равно уходит, только в пустоту.
Ну тут вовсе сложный вопрос, если судить о поисковых системах, так как для них тоже не особо понятно, что именно надо. Не редко видел в достаточно серьезных запросах почти не уникальный текст(<10% уникальности) завешенный с ног до головы баннерами с огромным процентом отказа, тиц пр 0 да и возраст 1 месяц, однако проскакивают такие часто в топ 3 google на месяц и более, а иногда в yandex. К примеру в запросе "работа в интернете" был такой не так давно. Ладненько, благодарен за некоторую помощь и жду вашей статьи.
Да, Николай и такое бывает. Ни что не совершенно, а тем более поисковые алгоритмы. Статью поставил в график, в следующую субботу будет. Так что жду в гости.
В коде изложенном в первом варианте в строчке путь к ваше кнопке после no repeat не хватает «}»
Николай, спасибо. Подправил этот маленький недочёт
Спасибо большое. Кнопку создал, кнопка появляется , даже переходит по нужной ссылке, только она всегда у меня расположена слева.
Как мне её положение на странице менять?????????
Можете поместить всю конструкцию в теги
center. Или же поместите код кнопки в абзац и используйте выравниваниеtext-align: center; или left, rightЛибо табличным вариантом table td tr.
Я прям совсем-совсем чайник!
Вот код кнопки:
a href="#" rel="nofollow">Бла-бла.Как он должен выглядеть, чтобы кнопка сместилась?????
Это особенность моего блога, код он срезает. Эту ссылку достаточно обернуть вот так
p text-align: center;>a href="#" rel="nofollow">Бла-бла. Только добавьте в начало ссылки и в конце треугольные скобки.Черт побери, у меня не получается вставить сюда код кнопки.
При отправлении он в ссылку превращается.
P/S/ Мой статус чайника подтверждён.
У меня тоже через параметр центра не вышло и пришлось для построения нескольких кнопок в одну линию использовать таблицу. А так по сути в начале статьи есть код который даст тебе возможность поставить в центре. Параметр:.t_c text-align: center !important. Если ты его добавил в css и прописал потом с кнопкой.
Всё верно, небольшое знание html и css, плюс немного тренировки и всё получится как надо.
«Обратите внимание на класс ссылки в данном коде class=»button_red». Для разных кнопок, данный класс нужно будет менять и в статье и в таблице стилей.»» это где взять????????????? помогите !!!!!!!!! у меня не получается..не выходит
Здравствуйте, Ирина. Вы сами создаёте класс и стили для него. В статье я показал, как создать одну кнопку (красного цвета). К примеру, вы захотели синюю кнопку. Вам нужно скопировать в нужно место код красной кнопки измерить в этом коде название класса с
button_redнаbutton_blue, затем в файле стилей создать стили для класса синей кнопки. То есть вставляете.button_blue {здесь классы, пример в статье.}Только цвет меняете. Пробуйте, желаю успеха.Максим, здравствуйте ) сделала все как представлено в уроке ) дошла до момента когда в редакторе записи — видно «текст ссылки»… а вот при публикации и обновлении тоже самое — «текст ссылки» — то есть не отображается общая картинка. Что не так?
Здравствуйте, Любовь. Смотрите стили, где-то закралась ошибка. Ещё раз перепроверьте.