Здравствуйте, уважаемые друзья. Сегодняшняя статья будет посвящена созданию блока социальных кнопок без сервисов и плагинов. А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
В нынешнее время установить кнопки социальных сетей не составляет трудностей, даже независимо от того, на какой системе создан сайт. Достаточно много сервисов и плагинов позволяют реализовать такую возможность.
Сервисы, которые я использовал на сайтах клиентов и на своём блоге — Яндекс.Поделиться и PLUSO. Эти сервисы позволяют достаточно легко реализовать поставленную задачу.
Плагина рекомендовать не буду, так как вы знаете, я сторонник лишь самых необходимых. И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
В чём преимущество собственных социальных кнопок перед сервисами и плагинами
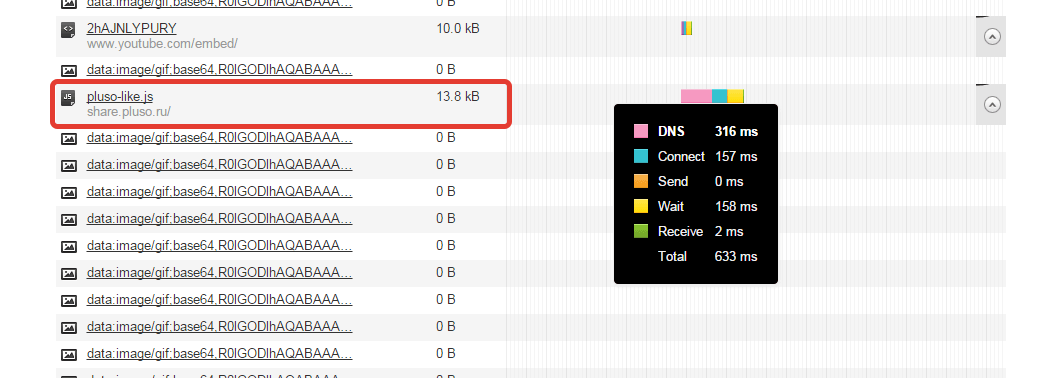
- Безусловно, неоспоримым фактором является скорость загрузки сайта. Так, к примеру, сервис PLUSO, который я использую на блоге, при лучшем раскладе прибавляет к загрузке 633 миллисекунды.

А в этом блоке используются лишь необходимые изображения социальных кнопок, объединённые в css спрайты. Все стили сведены к минимуму. Плюс простой каркас html.
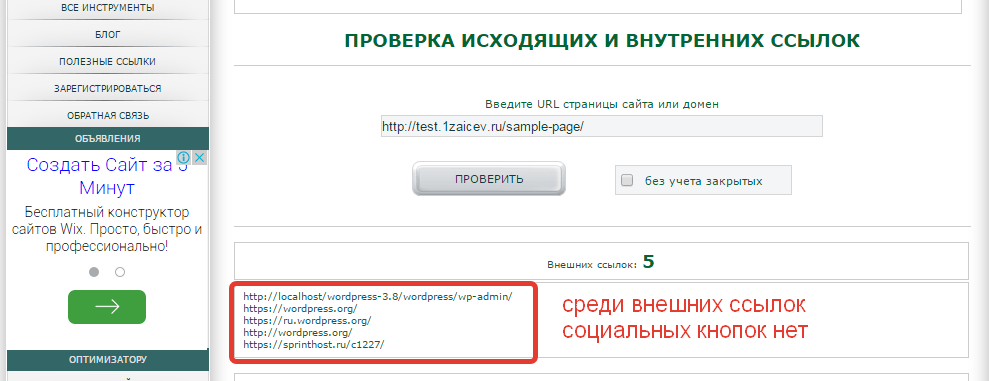
- Способ, который я предлагаю, не содержит ни одной внешней ссылки. Нет, ссылки есть, но они все будут, как внутренние ссылки. При желании вы всегда можете их закрыть через скрипт. И тогда их вообще не будет видно.

- Очень простая установка. Достаточно вставить html код блока в исходный код страницы сайта, загрузить спрайт, добавить css стили и установка закончена. Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок.
- Этот пункт скорей и не плюс и не минус в сторону собственного блока социальных кнопок. Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.
- Статистика, собираемая сервисами, по вашему сайту больше не будет передаваться третьим лицам.
Вставка блока социальных кнопок в исходный код
Немножко знаний и умелая работа руками, позволят поместить кнопки «Поделиться в социальных сетях» где угодно. Это может быть сайтбар, хедер, футер, или можно сделать фиксированный (плавающий) блок, в который поместить кнопки. Тут это дело каждого.
Мы же рассмотрим классический вариант, когда кнопки расположены после статьи.
Сделать это можно либо открыв файл, отвечающий за вывод статей (single.php) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы (functions.php).
Я покажу оба варианта, а вы для себя выберите подходящий.
Вставка блока в исходный код single.php
Предупреждение: Пред началом всех действий сделайте резервную копию файла single.php!
Открываем административную панель Вордпресс – «Внешний вид» — «Редактор» — «Одна запись (single.php)».
В исходном коде ищите место, где заканчивается вывод статьи, и начинаются комментарии или постраничная навигация. Именно в это место нужно будет вставить html код блока социальных кнопок.
рис.
Внимательно смотрите на скриншот, ориентируйтесь на коды, отвечающие за вывод статьи <?php while ( have_posts() ) : the_post(); ?> и комментариев <?php comments_template( '', true ); ?>. И вставляйте приведённый ниже код.
Конечно, в ваших шаблонах будут некоторые отличия, но уверен, вы разберётесь, сложного в этом ничего нет. И к тому же у вас есть резервная копия, бояться нечего.
А вот и сам html код блока социальных кнопок:
<div class="share"> <a onClick="window.open('https://vkontakte.ru/share.php?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="vkontakte"></a> <a onClick="window.open('https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="facebook"></a> <a onClick="window.open('https://plus.google.com/share?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="google"></a> <a onClick="window.open('http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="livejournal"></a> <a onClick="window.open('https://twitter.com/intent/tweet?text=<?php the_title(); ?> <?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="twitter"></a> <a onClick="window.open('https://connect.mail.ru/share?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="mail"></a> <a onClick="window.open('http://ok.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="odnoklassniki"></a> <a onClick="window.open('https://ru.pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="pinterest"></a> <a onClick="window.open('https://www.evernote.com/clip.action?url=<?php the_permalink(); ?>&target=blog','sharer','toolbar=0,status=0,width=930,height=500');" href="javascript: void(0)" class="evernote"></a> <a onClick="window.open('http://www.liveinternet.ru/journal_post.php?action=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="liveinternet"></a> <a onClick="window.open('http://digg.com/submit?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="digg"></a> <a onClick="window.open('http://new.spring.me/#!/welcome?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="spring"></a> <a href="<?php the_permalink(); ?>" class="bookmark" rel="sidebar"></a> <a href="mailto:?subject=<?php the_title(); ?>&body=<?php the_permalink(); ?>" class="email"></a> <a href='javascript:window.print(); void 0;' class="print"></a> </div>
Пояснения по коду: это один блок ДИВ с классом .share, в котором содержатся ссылки на социальные сети. Ссылка открывается в отдельном всплывающем окне, за это отвечает вот эта функция onClick=window.open. Подстановка ссылки на статью осуществляется вот этим кодом <?php the_permalink(); ?>. Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
На этом вставка через исходный код закончена. И далее нужно подключить css стили.
Вставка блока в исходный код single.php через функции темы
Предупреждение: пред началом работ, — сделайте резервную копию файла functions.php!
Для того чтобы использовать это вариант, нужно открыть файл functions.php и в самом конце добавить этот код:
/* Вставка соцкнопок*/ add_action('comments_template','soc_button'); function soc_button() { ?><div class="share"> <a onClick="window.open('https://vkontakte.ru/share.php?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="vkontakte"></a> <a onClick="window.open('https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="facebook"></a> <a onClick="window.open('https://plus.google.com/share?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="google"></a> <a onClick="window.open('http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="livejournal"></a> <a onClick="window.open('https://twitter.com/intent/tweet?text=<?php the_title(); ?> <?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="twitter"></a> <a onClick="window.open('https://connect.mail.ru/share?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="mail"></a> <a onClick="window.open('http://ok.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="odnoklassniki"></a> <a onClick="window.open('https://ru.pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="pinterest"></a> <a onClick="window.open('https://www.evernote.com/clip.action?url=<?php the_permalink(); ?>&target=blog','sharer','toolbar=0,status=0,width=930,height=500');" href="javascript: void(0)" class="evernote"></a> <a onClick="window.open('http://www.liveinternet.ru/journal_post.php?action=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="liveinternet"></a> <a onClick="window.open('http://digg.com/submit?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="digg"></a> <a onClick="window.open('http://new.spring.me/#!/welcome?url=<?php the_permalink(); ?>','sharer','toolbar=0,status=0,width=812,height=585');" href="javascript: void(0)" class="spring"></a> <a href="<?php the_permalink(); ?>" class="bookmark" rel="sidebar"></a> <a href="mailto:?subject=<?php the_title(); ?>&body=<?php the_permalink(); ?>" class="email"></a> <a href='javascript:window.print(); void 0;' class="print"></a> </div> <?php }
И будьте внимательны после вставки кода у вас не должно быть пробелов и других символов. Либо только закрытие php кода ?>. В противном случае сайт перестанет работать.
Пояснения по коду: место, где будут выставлены кнопки социальных сетей, определяется через API ключ comments_template. По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
На этом и это способ окончен, переходим к загрузке изображений на сайт.
Загрузка изображения кнопок на сервер
Для примера я подготовил несколько спрайтов с изображениями социальных кнопок. Скачать их можете здесь.
Спрайт, который я использую в качестве примера, весит всего 3,97 кб и содержит только необходимые кнопки. А раз это спрайт, то и запрос к базе всего одни, а не для каждой кнопки в отдельности.

Скачиваете изображения или готовите свои и загружаете их на свой сайт. Думаю с этим проблем возникнуть не должно. Далее, ссылка на этот спрайт потребуется для оформления кнопок через стили css.
Подключение стилей CSS
Этот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
.share a {
display: inline-block;
vertical-align: inherit;
margin: 5px 0 0 2px;
padding: 0px;
font-size: 0px;
width: 40px;
height: 40px;
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll 0px 0px transparent;}
.share a.vkontakte {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -168px 0px transparent;
}
.share a.google {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -252px 0px transparent;
}
.share a.livejournal {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -336px 0px transparent;
}
.share a.twitter {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -42px 0px transparent;
}
.share a.mail {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -294px 0px transparent;
}
.share a.odnoklassniki {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -126px 0px transparent;
}
.share a.pinterest {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -210px 0px transparent;
}
.share a.liveinternet {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -378px 0px transparent;
}
.share a.evernote {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -420px 0px transparent;
}
.share a.bookmark {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -462px 0px transparent;
}
.share a.email {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -504px 0px transparent;
}
.share a.print {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -546px 0px transparent;
}
.share a.digg {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -588px 0px transparent;
}
.share a.spring {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -630px 0px transparent;
}
Пояснения по коду: класс .share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
Вот теперь всё. С поставленной задачей справился. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Привет, Максим:) Спасибо за интересную реализацию кнопок без плагинов и сервисов. Эти кнопки тоже симпатично выглядят. Я пока Плюсо использую, появится настроение повозиться в кодах — возможно и так сделаю:)
P.S. Вижу, ты контекстную рекламу от Гугла поставил:)
Вика, привет. Да, вид кнопок можно любой сделать, подобрав нужные изображения. В архиве, я подобрал несколько таких спрайтов на выбор.
Adsens подключил, сейчас разбираюсь что к чему. Точней не столько, что и как. Сколько разбираюсь со способами вставки рекламных блоков. В моей новой теме, всё делается через функции темы, и не хочется в каждую статью в отдельности вставлять блоки. Пока выходит коряво, но буду дальше экспериментировать. За три дня уже 0,33$ заработал
Поделись как нибудь своим опытом подключения:) Еще не разбиралась в этом вопросе, но интересно — на втором сайте может тоже поставлю со временем:)
А 33 цента — уже приятно:) Да и реклама эта ненавязчиво выглядит.
Вика, обязательно поделюсь. Подберу самые действенные способы, которые можно применить и обязательно поделюсь опытом. К тому же за это время соберётся статистика Должно получится интересно.
Должно получится интересно.
Максим, большое спасибо.
Буду разбираться. Если, что будет непонятно, потом спрошу.
Рекламу в статьи можно вставлять шорткодами, в нужное место. Написал статью, добавил куда надо, все. Если вставлять рекламу автоматически, как это делает плагин, то тогда не всегда получается вставка в нужное место.
Вася, привет. Пожалуйста! Применяй, думаю у реализацией вопросов не будет.
За совет по рекламе большое спасибо. Я сейчас в функции темы добавил небольшой код, который определяет в статье подзаголовок H2 и вставляет рекламный блок. Ограничение на статью 3 блока. Работает хорошо, но если заголовки близко друг от друга, то смотрится вроде как кучновато.
Вась, а ты не в курсе, в академии Адсенс сказано, что на странице контента разрешено размещать не более трёх блоков. Если в статье три блока, блок в сайтбаре будет считаться четвёртым? То есть это запрещено?
Скорее всего это будет нарушением. У меня самое лучшее место — это сразу под заголовком статьи, а потом первая реклама в самой статье. На этих местах у меня стоит реклама Гугла. Еще один баннер повесил в сайдбаре. Всего три блока.
На самых «плохих» местах у меня стоит реклама Яндекса: если статья длинная, то еще пара блоков в статье и под статьей.
Максим, если несоответствие кнопок картинкам, то значит их нужно в файле CSS менять местами?
По поводу кнопок, если ссылка не соответствует изображению кнопки, то в css стилях нужно подправить. Если будешь использовать спрайты, которые я предложил скачать, то открой файл и просчитай позицию нужной кнопки. Шаг 42 пикселя.
По поводу расположения блоков, то я так и думал. Сегодня добавил блок в сайтбар, поначалу он отображался на всех страницах. Но, я всё же решил оставить его только на главной, а три блока расположил в статье.
Пока буду разбираться, оставлю так. Спасибо за пояснение по позициям.
Разбираюсь на тестовом сайте, кое-что уже получается. Спрайт взял, конечно у тебя. Мой в архиве под номером 10. Только вот размер у него относительно большой. Если это нетрудно, не поможешь выкинуть оттуда лишние изображения. Мне легче с кодами разобраться, чем что-то сделать со спрайтом. Не знаю даже как к нему подойти.
Я немного модернизировал первый код. В адреса Вконтакте и Одноклассники вставил новые URL, добавил Linkedin, а убрал Digg и Sping (об этой сети я вообще еще не слышал). Также добавил «s» к URL Фейсбук,Твиттер, ВКонтакте, Гугл Плюс, Пинтерест.
Вась, со спрайтом я помогу. Десятый номер подправлю и скину тебе на почту. Я правильно понял, тебе нужны Фейсбук, Твиттер, ВКонтакте, Гугл Плюс, Пинтерест, Linkedin? Скажи какие и я быстро сделаю тебе спрайт.
Вася, а ты можешь поделиться своим доработанным кодом, думаю это будет полезно многим.
Максим мне нужны Фейсбук, Твиттер, Гугл Плюс, ВКонтакте, Одноклассники, Мэйл.ру, Ли.Ру, ЛайвДжорнал, Линкедин, Пинтерест, Эверноут, Почта, Закладки, Печать. Все эти кнопки есть у меня под статьями, кроме Печати. Остальные сети, я думаю, для нас вообще неактуальны.
Код пришлю на почту.
Сейчас сделаю и вышлю на почту.
Вася, спасибо за код. Протоколы я подправил. И с твоего позволения делюсь ссылкой на linkedin:
https://www.linkedin.com/shareArticle?mini=true&url=Привет Максим!
Да, Максим. Это будет нарушение.
Самое лучшее расположение блоков адсенс:
1. Над названием статьи.
2. В сайтбаре (или в тексте)
3. В конце статьи, перед кнопками соц. сетей.
Максим, т.к. у тебя теперь адаптивный сайт, то сделай блоки Адсенс тоже адаптивными. У тебя мобильная верстка хорошая, но реклама выходит за приделы. А когда будет адаптивный блок, то блок рекламный сам будет изменять свои размеры в зависимости от ширины отображения сайта. Я себе сделал, мне нравится.
Олег, привет. Спасибо за подсказку с расположением блоков, буду пробовать. А на счёт адаптивных блоков — так я и сделал их таковыми. У меня на смартфонах, планшетах всё нормально смотрится. Но, теперь перепроверю, возможно где-то упустил чего
Доброго времени, Максим! Блоки рекламы хорошо вписываются, можно еще один под статьей или под заголовком поставить. Самые эффективные места — это в тексте (в смысле НЕ в сайдбаре). А 4 блок в сайдбар можно установить если зарег в гугловской партнерке точка com/ . Объявления и форматы там такие же, вот правда цены немного ниже.
Людмила, добрый день. Спасибо за подсказки. Буду пробовать, анализировать. Четвёртый блок, мене не принципиален. Скорей было опасение, не успев начать попасть в бан за нарушение.
Максим, нарушения не будет. в партнерке эт т пункт оговорен — общее количество блоков АдСенс и Юлы — не более 4.
Принцип партнёрки я понял, они тебе дополнительный блок, а ты часть дохода. Теперь понятно, как на некоторых сайтах размещено по 4 блока. Спасибо, Людмила.
Там и порог вывода всего 5$, мелочь, а приятно)))
Привет, Отличная статья. Хотел как-то сделать кнопки под дизайн… Вообщем, теперь если надумаю, то буду знать, куда идти за информацией!
Влад, привет. Да, кнопки можно подобрать любые и под любой дизайн. Немного доработать css стили по эти кнопки и всё готово.
Я пока пользуюсь сервисом uptolike, хотя, конечно, собственные кнопки лучше всего сделать, меньше нагрузки будет на блог.
Евгения, добрый вечер. Я тоже пока использую PLUSO, после череды праздников буду менять на собственные кнопки. Боремся за каждую секунду.
Максим, замечательная статья!
Не подскажете, как сделать над кнопками надпись — «Понравилось — поделись с друзьями»?
Здравствуйте, София. Сделать этот призыв довольно легко. Нужно перед блоком див «share» добавить тег абзаца и в него вписать ваш призыв:
p>Понравилось — поделись с друзьями! Только добавьте треугольные скобки в начале и в конце кода. Я их убрал, потому что у меня в комментариях код запрещён.Большое спасибо, Максим! Благодаря Вашему совету с текстом над кнопками всё удалось
Максим, я правильно понимаю, что «.share a.email» — это кнопка «отправить по e-mail» (с возможностью выбора почтовой службы)?
Очень рад этому, София. На счёт кнопки «Конвертика», то вы абсолютно всё правильно поняли. Эта кнопка позволяет отправить ссылку статьи на указанный посетителем e-mail.
Здравствуйте, Максим.
Спасибо за ответ!
Что-то не получается со вставкой кода кнопки «отправить по email» (на которой изображён логотип конверта на фиолетовом фоне).
Видимо, в кодах я очень не сильна
Я поставила <a href="mailto:?subject=&body=» class=»email»>.
И для присвоения картинки поставила
.share a.email {
background: url(«http://localhost/wordpress/wp-content/uploads/2015/06/015.png») no-repeat scroll -504px 0px transparent;
}
Результат: Появилась чёрная кнопка с надписью MY.
Не подскажете, какой код соответствует этой кнопке (и код соответствующей картинки)?
Здравствуйте, София. Ссылку на отправку письма вы не трогайте, она должно быть в точности, как у меня в примере. По поводу кнопки, то в примере я использую файл soc_icon.png, а вы используете 015.png. Поэтому при смещении на -504 рх у вас другая кнопка. Измените это значение на -924 рх и будет конвертик.
Здравствуйте, Максим.
Огромное спасибо за помощь! Всё получилось
Пожалуйста, София. Рад, что всё получилось. Если нужна будет помощь, обращайтесь. Желаю удачи!
Максим, в LiveJornal, как и в других соц.сетях, сначала открывается окно. А так как там кнопка «отправить» находится в самом низу, то это окно нужно будет полностью открыть. Но после открытия окна, на странице не будет элемента с кнопкой, так как он находится ниже видимой части экрана. Прокрутить тоже нельзя, так как на такой странице нет прокрутки. Мне поэтому приходится самому открывать сайт и вручную оставлять там ссылки для лучшей индексации.
Нельзя ли для LiveJornal сделать, не открывающееся новое окно, а открывающуюся новую вкладку браузера? В этом случае, прокрутка на странице будет. Я видел уже такую реализацию для этой сети.
Вась, а у меня в при раскрытии окна на весь экран, прокрутка присутствует. Первый вариант это увеличить ширину и высоту в ссылке. Но, ссылка по прежнему будет открываться отдельно.
Для открытия ссылки в отдельной вкладке используй код, который я отправил тебе на почту.
Максим привет.
Вижу что ты время так и не выбрал заменить кнопки соц. сетей, как в статье в твоей или есть другая причина?
Последние три дня кнопки от сервиса PLUSO долго подгружаются, особенно счетчики, что плохо влияет на общую загрузку страницы. А у тебя на сайте нет подвисания от PLUSO, интересно…
Твой метод мне нравится, только жаль, что в этом случае не будут отображаться счётчики.
Максим, а ты спрайты с изображением социальных кнопок, как делаешь, через какую программу?
Нужно подготовить для себя запасной вариант, если что, на на спрайты перейти, только кнопки (спрайты) сделать под себя надо.
Олег, привет. Ты правильно заметил, что времени на всё не хватает. Да и в моей теме сделать это не так легко. Код можно вставить только через функции темы. А на написание функции времени пока нет. PLUSO хороший сервис, но из-за его притормаживания буду менять.
Спрайты я делаю в Photoshop. Или можно делать в бесплатном онлайн редакторе Pixlr Edition. Из заготовок в статье ты можешь создать спрайты под свой сайт. Или можешь скачать подходящие изображения в интернете и объединить их в спрайты.
По спрайтам почитай эти статьи:
http://1zaicev.ru/kak-sozdat-css-sprajt-dlya-sajta/
http://1zaicev.ru/icomoon-shrifty-s-ikonkami-i-css-sprajty-dlya-sajta/
Времени не хватает, это точно…
Спасибо, Максим. Почитаю статьи.
С фотошопоп как-то с самого начало не дружу. В онлайн сервисах проще и быстрее ))
Будут вопросы напишу, по мере реализации.
Желаю удачи!
Вот нашёл хороший сервис: http://csssprites.com/
Поможет тем, кто в фотошопе не хочет делать спрайты кнопок соц. сетей.
Спасибо, Олег. Я всё же сторонник фотошопа, но для тех кто с ним не дружит, вполне подойдёт.
Прикольно. Вроде ничего сложного нет.
Да, ничего сложного. Нужно лишь следовать инструкции и всё получится.
Максим, добрый вечер!
Именно то, что я искала, так как кнопки соцсетей у меня на сайте будут специфическими, то не один плагин такие не предлагает. Спасибо за статью!
Но есть несколько НО.. Мне необходимо отобразить такие соцплатформы как Etsy.com и Livemaster.ru. Подскажите пожалуйста, какие коды будут у этих сайтов?
И ещё вопрос — я не совсем поняла, что такое «спрайт». Это как jpg картинка?
Ах да, и ещё один вопрос — а куда эти кнопки вставлять, чтобы они отражались на всех страницах в шапке сайта, и подразумевали не «share», а «follow»?
Здравствуйте, Диана. Для того, чтобы эти кнопки отображались на всех страницах, в шапке, — их нужно вставить в файл header.php. А структура кода будет выглядеть таким образом:
Для того, чтобы эти кнопки отображались на всех страницах, в шапке, — их нужно вставить в файл header.php. А структура кода будет выглядеть таким образом:
Начну со спрайта, — это одно изображение, содержащее в себе несколько отдельных. Это существенно снимает нагрузку с сервера и ускоряет процесс загрузки. Подробно я рассказывал в этой статье http://1zaicev.ru/kak-sozdat-css-sprajt-dlya-sajta/
Теперь по поводу «share» и «follow». Если я правильно понял, то вам нужны кнопки не «Поделиться», а «На ваш аккаунт в соц.сети»? Если неверно понял, поправьте.
a href="ссылка на профиль соц.сети" img src="ссылка на картинку" alt="" rel="nofollow" /aПримечание: вставьте треугольные скобки (<>), в коде (я их убрал, так как код в комментариях не проходит).По поводу соцсетей Etsy.com и Livemaster.ru, то для них нет кнопок поделиться. Вы можете сделать только кнопку на ваш профиль с этих сетях. Для этого используйте вышеприведённый код. Желаю удачи!
Благодарю вас, о Максим!!!!
как здорово, что вы ответили! Ну я побежала превращаться в шуруповерт и ввертываться во все эти премудрости шаг за шагом! :)))
Уверен, у вас всё получится. А если будут трудности, то и их решим. Удачи!
Максим, добрый вечер! Не получилось поставить социальные кнопки без плагина. Не удался ни первый, ни второй способ. Вообще ничего не появляется. Изображение соцкнопок рисовала сама. Может, в этом дело? Правильно я понимаю, что спрайт соцкнопок состоит из ряда кнопочек, 40*40, расположенных на одном прозрачном холсте?
Здравствуйте, Лариса. Чтобы исключить вариант с вашим изображением, — используйте мои. А вообще вы правильно поняли, иконки 40х40 и расстояние между ними 2 пикселя. Формат спрайта PNG с прозрачным фоном. Попробуйте ещё, должно получиться.
С вашими изображениями установились без проблем. Значит, действительно, нарисовала криво. Или в расчетах в css ошиблась.
Лариса, вы разберётесь. Тем более, сейчас понятно, что причина в изображении или стилях. Я советую открыть мои изображения в фотошопе, создать новый слой и вставить ваши изображения кнопок, подогнав по моему образцу. После мои изображения отключить и сохранить спрайт с вашими изображениями. В таком случае в стилях даже ничего менять не придётся. Удачи!
Здравствуйте Максим!
Очень понравилась ваша статья. Сделал себе такие кнопочки. Но проблема с pinterest.
Пишет : Parameter ‘image_url’ (value http:null) is not a valid URL format.
Не подскажите в чём может быть проблема?
Может что-то изменилось с ним?
Заранее спасибо!
Здравствуйте, Максим. С ссылкой всё в порядке. Перепроверьте ещё раз, сообщение указывает на ошибку в адресе изображения. Возможно, кавычку упустили в коде или ещё какая мелочь. Посмотрите внимательно.
Перепроверил. Вроде всё на месте. Немного подправил. Вышло так:
<!-- <a onClick="window.open('https://www.pinterest.com/pin/create/button/?url=&media=&description=&media=&description=','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="pinterest">-->Вроде работает. Может кому-то пригодится.
Максим, передача параметров по отдельности, тоже выход из положения. Спасибо за дополнение!
подскажите как сделать чтобы отображались социальные кнопки только : контакт, одноклассники, твитер, мейл. Удалил из обоих кодов все лишние ссылки На страницы выводятся все те что оставил и еще три фесбука Так понимаю что к последним трем ссылкам в коде выводится изображение иконки фейсбука Как от них избавится так чтобы кнопки остались рабочими?
Здравствуйте, Алексей. Коды в комментариях у меня не проходят. Если хотите прислать код, высылайте на почту. Что касается кнопок, то вы должны оставить только те ссылки, которые вам нужны. То есть в вашем случае это будет блок див и четыре ссылки в нём. Также в стилях вы подгоняете кнопки под нужные ссылки. Для уменьшения веса, советую сделать свой спрайт из нужных кнопок. Пробуйте и всё получится.
Огромное спасибо! Отличное решение!!!
Александр, пожалуйста. Берите на вооружение. Желаю удачи!
Блин, ну почему ни один из подобных виджетов в упор не видит изображений в статьях??? Я уже перепробовал кучу плагинов, скопировал и написал сам километры кода, а понять не могу. Может, подскажете? Статья шарится прекрасно, а вместо изображения — всем известный «фантом» серого цвета. Что ещё можно сделать?
Буду признателен за любую дельную подсказку.
Максим, если у вас проблема с картинками из статьи в соцсетях, то в SEO плагинах есть настройки. Например, в AIOSP есть две вкладки: «Основные настройки» и «Социальные настройки». В «Социальных настройках» вы можете выбрать изображение, которое будет отображаться в социальных сетях после клика по кнопкам, или при самостоятельном добавлении ссылок.
Здравствуйте, Максим. Есть трудность с подхватом картинки для pinterest, в чём причина сам не знаю. Проявляется временами. С остальными всё в порядке, картинки подхватываются, даже есть возможность выбрать из нескольких. У меня есть подозрение, что дело в разметке структурных данных для социальных медиа, но времени пока проверить не было.
Здравствуйте, Максим!
Спасибо Вам огромное за данную статью. У меня всё получилось. Все кнопки установились куда надо и прекрасно работают!
Здравствуйте, Анатолий. Посмотрел и проверил кнопки на вашем сайте. Всё работает отлично. Вы молодец. Так держать!
Максим, спасибо за код, всё прекрасно работает. Вопрос такой, а как сделать кнопку поделиться в WathApp?
Здравствуйте, Александр. Можно использовать вот этот код:
a onClick="window.open('href="whatsapp://send?text= ','sharer','toolbar=0,status=0,width=400,height=300');" href="javascript: void(0)" class="whatsapp">/a(код у меня в комментах запрещён, поэтому убрал треугольные скобки в коде, добавьте их)Кнопка и стили соответственно доработать нужно будет.Ну раз я взял код отсюда поделюсь с вами
сами ссылки
функция javascript
function share(url, title){
if(!title) return window.open(«https://»+url+window.location.href,’sharer’,’toolbar=0,status=0,width=500px’);
else return window.open(«https://»+url+window.location.href+title+document.title,’sharer’,’toolbar=0,status=0, width=’+document.width/2);
}
остальное думаю сделаете по аналогии
стили не выкладываю так как картинка не от сюда, доработает
Код как видите короче, php вообще не используется, что в свою очередь снизит нагрузку с сервера и тем самым увеличит скорость
Подходит для всех сайтов на любых cms
как работает можно посмотреть на сайте https://www.povareschka.ru/ если код понравился буду благодарен за нажатые кнопочки на сайте
вырезало теги
повтыкаю так это внутренности тега а
onClick=»share(‘vkontakte.ru/share.php?url=’)» href=»javascript: void(0)» class=»b-share-icon b-share-icon_vkontakte»
onClick=»share(‘twitter.com/intent/tweet?text=’+document.title+’ ‘);» href=»javascript: void(0)» class=»b-share-icon b-share-icon_twitter»
onClick=»share(‘connect.mail.ru/share?url=’,’&title=’);» href=»javascript: void(0)» class=»b-share-icon b-share-icon_moimir»
смысл кода в слдующем
функция share принимает 2 значения 1 это урл кнопки, до момента объявления url сайта например vkontakte.ru/share.php?url=
второй это место в адресе куда вставляются титлы, он не обязателен тоесть так &title= б заначение берется из титлов страницы
то есть для Вашего сайта «share(‘connect.mail.ru/share?url=’,’&title=’);» href=»javascript: void(0)» вернет такой результат
connect.mail.ru/share?url=http://1zaicev.ru/kak-sozdat-socialnye-knopoki-podelitsya-bez-servisov-i-plaginov&title=Как создать социальные кнопки «Поделиться» без сервисов и плагинов
добавляются через запятую
Здравствуйте, Николай. Код в комментариях у меня проходит криво. Но, суть метода я уловил. Спасибо, что поделились. Уверен, будут посетители, которым ваш метод придётся по «вкусу»! Удачи.
Благодарю, всё сработало. Неделю искала что-нибудь типа «вот это взять и вот сюда вставить», все как-то закручено объясняют, у вас всё понятно. Только не получилось перед коментами вставить кнопки — их почему-то не видно было. А когда перед статьёй поставила, всё получилось.
Здравствуйте, Наталья. Очень рад, что у вас всё получилось. А то что кнопки не встали после статьи, так это может быть только от того, что было выбрано не верное место в шаблоне. Такое бывает и просто нужно внимательно рассмотреть структуру файла и вставить кнопки. Удачи Вам!
Здравствуйте Максим!
Вопрос такой!
Как реализовать кнопки социальных сетей чтобы при размещении информации о сайте размещалась не просто ссылка http://ваш сайт/ а размещалась реферальная ссылка с сайта и поставить не просто реферальную ссылку а PHP-код для каждого пользователя http:///?i= …. Не плохая была бы мативация тыкнуть на кнопочку чтобы получить своих реферал и ты доволен и сайт развивается)) Может поможете реализовать?
Алексей, к сожалению времени нет. Я с подобной затеей не помогу.
Все просто и понятно, давно искал. Спасибо автору!!!
Добрый вечер!
я воспользовался кнопками от яндекс, мне нужно было поставить кнопки к записям, это я сделал в single.php примерно перед коментариями !!! но есть проблема, что кнопки далековато получились от текста…. не подскажите как сделать ближе?? просто после th-content там есть немножко не понятного мне кода и когда я вставляю ближе то все ломается (((
Эдуард, добрый вечер. Здесь всё можно решить стилями css. Для этого поместите код в блок ДИВ с индивидуальным классом и уже этому блоку присвойте индивидуальные отступы margin.
Пара наблюдений.
Из кода понятно, что ссылки открываются через JavaScript в новом окне. Смущает только, что размер там 700×400. Сразу подумал: как оно будет выглядеть на смартфонах? Во-вторых, сама идея всплывающего окна может не всем нравиться. Может, лучше сделать проще, типа a href=»ссылка на социалку» target=»_blank». Тогда страницы — просто в новых вкладках, и юзер там делится, как сам хочет.
Опять же, кто-то может отключить JavaScript (маловероятно, но факт). То есть в целом, раз мы делаем все сами, чтобы плагины не грузились и т.п., значит, юзабилити не на последнем месте и стало быть не мешает продумать все до конца.
Если где-то не прав, сорри. Просто личное мнение.
Добрый день, Максим. Подскажите можно ли сделать подобное для других движков? Ведь мы просто убираем оттуда PHP коды WP и делаем под себя, верно?
Здравствуйте. Валерий. Совершенно верно, будет работать и на других платформах.
Здравствуйте. Кнопка VK перестала подтягивать картинку и заголовок — http://joxi.ru/L21ldneHw8Xg9m. У вас и у меня на блоге такая же сложность. Подскажите, пожалуйста, как можно исправить.
Для Автора и остальных читателей: найдено решение! Нужно добавить в код запрос на вывод картинки(&image=https://image_url). Пример:
http://joxi.ru/Vrwn9gaTo8XaPA — скрин куда нужно добавить код (тогда картинка и заголовок подтягиваются)
Спасибо, Андрей!