Здравствуйте, уважаемые читатели. Сегодня мы поговорим о социальных кнопках на Вашем сайте. Наверняка, Вы не раз видели на различных сайтах кнопки социальных сетей, которые в несколько кликов позволяют поделиться понравившимся материалом со своими друзьями и знакомыми в социальных сетях.
Что же дают эти кнопки?
Размещение share-кнопок увеличивает посещаемость сайта на 5-20%. Это работает следующим образом:
— По статистике каждый 65 посетитель делится страницей в социальной сети.
— В среднем люди делают 2-3 лайка понравившейся страницы, публикуя ее в разные сети.
— По размещенной в социальной сети ссылке приходят 6 новых посетителей.
— Среднее количество просмотренных страниц — более 2-х за сессию.
Таким образом, один лайк страницы приносит в среднем 12 новых просмотров от посетителей социальных сетей.
Вот я и задумался, как разместить социальные кнопки на своём блоге. Для начала, я опробовал несколько плагинов для WordPress, и скажу, что установка таких плагинов не составляет туда, а настройка занимает считанные минуты.
Такой способ идеально подойдет для тех, кто вообще не разбирается в HTML разметке и CSS стилях. Хороший плагин, который мне понравился, расположен вот по этой ссылке WP Socializer. На этой странице есть два коротеньких видеообзора, демонстрирующие возможности данного плагина, поэтому Вы легко определитесь, нужен ли Вам этот плагин.
А теперь я расскажу Вам о моём выборе, на котором я остановился – это скрипт PLUSO. Итак, что же это за скрипт и что он может?
PLUSO предлагает широкий выбор настроек, более 300 вариаций кнопок! Вы сможете легко и быстро подобрать вариант, наиболее подходящий дизайну вашего сайта. Интуитивно понятный конструктор для создания кнопок нужных именно Вам.
По мимо стандартных наборов, всем известных сервисов (Facebook, Twitter, LiveJournal, ВКонтакте, Одноклассники и др.), PLUSO предлагает целый ряд дополнительных сервисов и действий. Например, одним кликом, вы можете распечатать понравившуюся статью, добавить страницу в закладки или отправить ее на e-mail.
В отличии от других сервисов, для установки. PLUSO не требуется регистрация! Определившись с дизайном кнопок и выбором необходимых сервисов, вам остается просто скопировать полученный код в шаблон Вашего сайта.
Давайте рассмотрим пример установки социальных кнопок PLUSO на моём блоге, работающем на WordPress.
Как настроить и установить социальные кнопки
Шаг 1.
Сервис не требует регистрации, но я всё же решил пройти эту процедуру, с подтверждением e-mail адреса, потратил не больше двух минут. Кстати, регистрация открывает несколько полезных функций, к примеру, подробную статистику кликов и наиболее популярные сервисы.
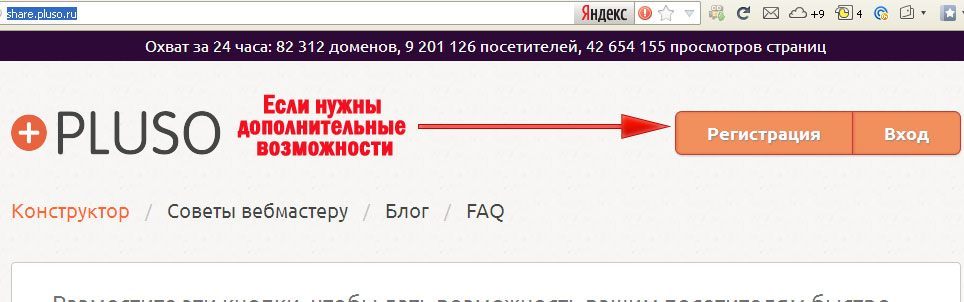
Перейдя по ссылке, Вы можете зарегистрироваться, нажав на кнопку регистрация, в правом верхнем углу.
Шаг 2.
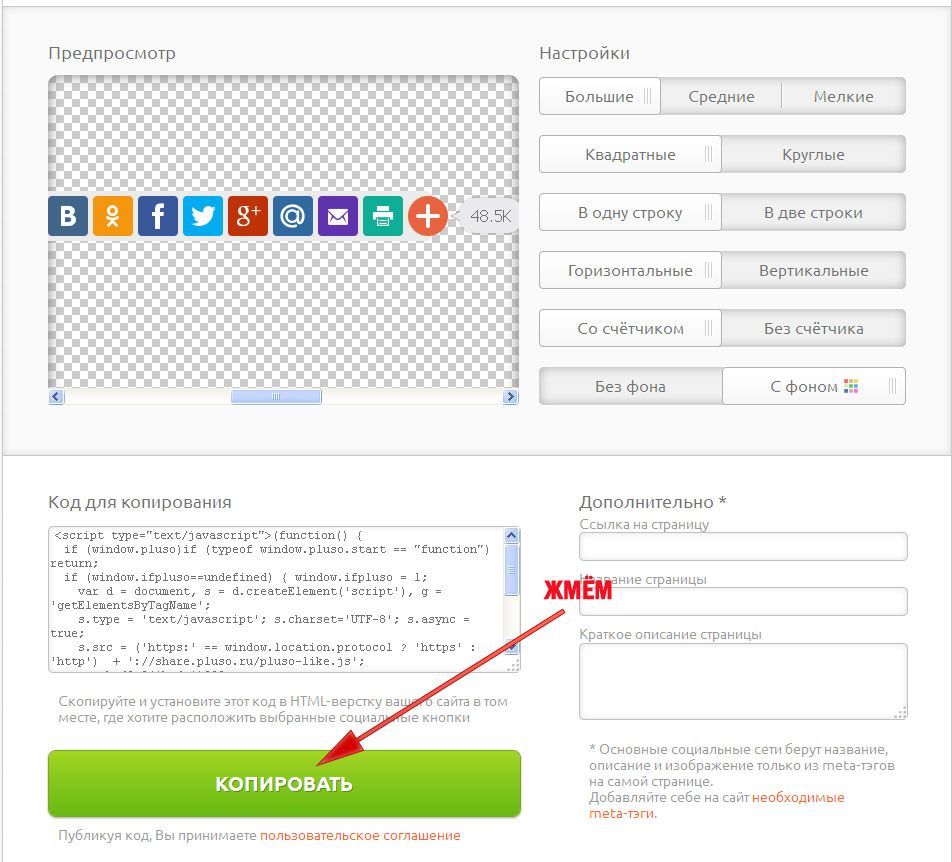
Теперь при помощи конструктора выбираем дизайн кнопок, наиболее подходящий под стиль Вашего сайта. Как только Вы выберите нужные кнопки и сервисы и настроите их дизайн, нажимайте кнопку КОПИРОВАТЬ. Теперь код Ваших социальных кнопок в буфере обмена и можно приступать к вставки его на Ваш сайт.
Шаг 3.
Заходим в администраторскую панель Вашего сайта.
Шаг 4.
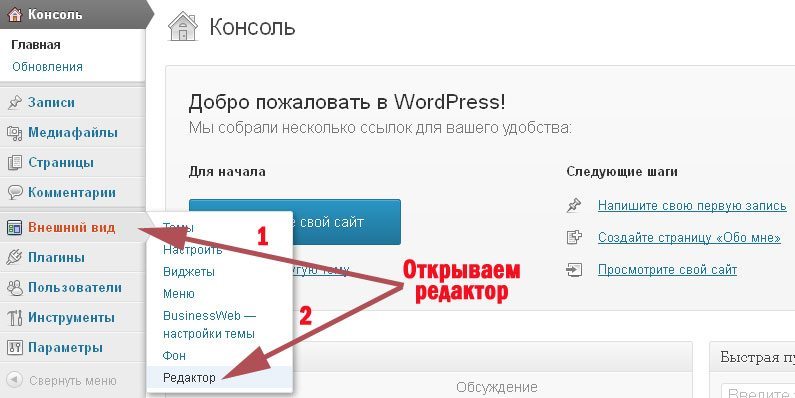
Выбираете Внешний вид – Редактор.
Шаг 5.
Мы с вами рассматриваем пример размещения социальных кнопок под статьёй. Значит теперь нужно выбрать из списка доступных страниц для редактирования – страницу «Одна запись» single.php.
Шаг 6.
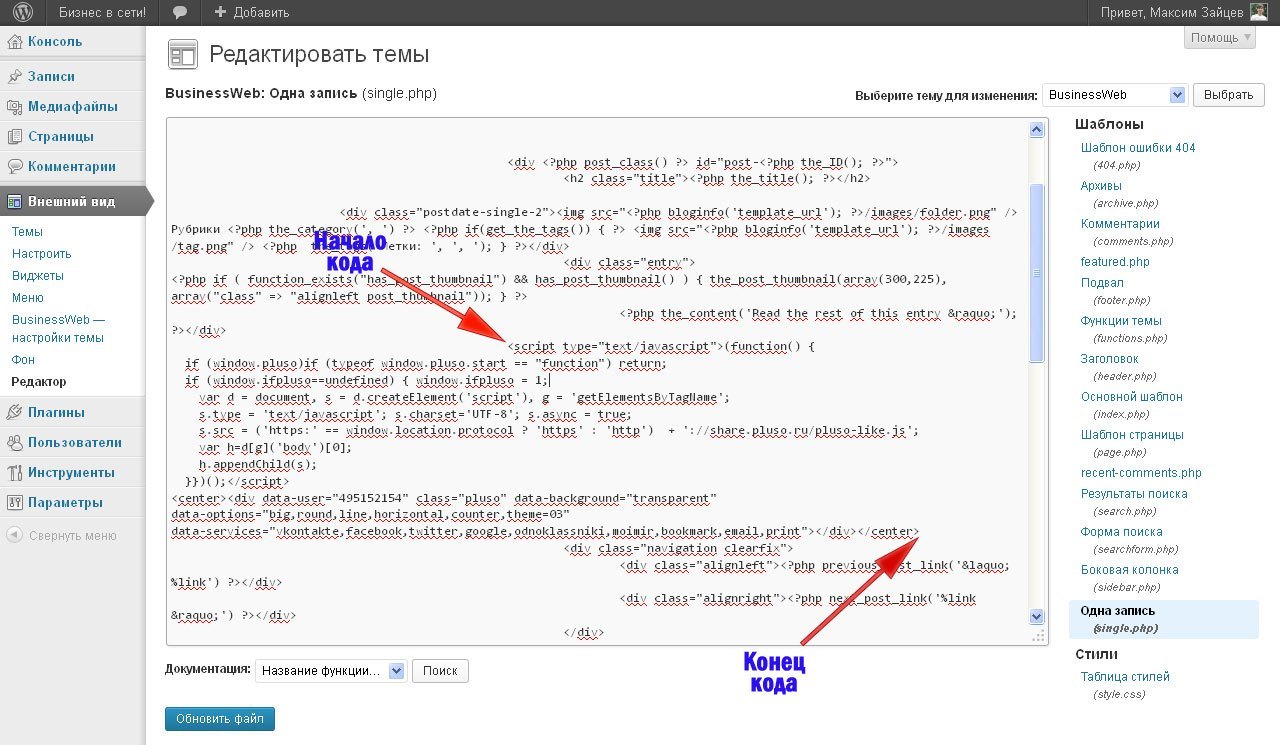
Предлагаю разместить кнопки сразу после окончания материала. Для этого вставляем html код (который находится у нас в буфере обмена) в файл single.php ниже строки, которая начинается с <?php the_content и заканчивается тегом </div>. Будьте очень внимательны.
СОВЕТ! перед тем, как приступить к вставке кода, скопируйте код Вашей страницы в Word или блокнот. Таким образом, если Вы нарушите разметку Вашей страницы, Вы без труда сможете вернуть все обратно.
Шаг 7.
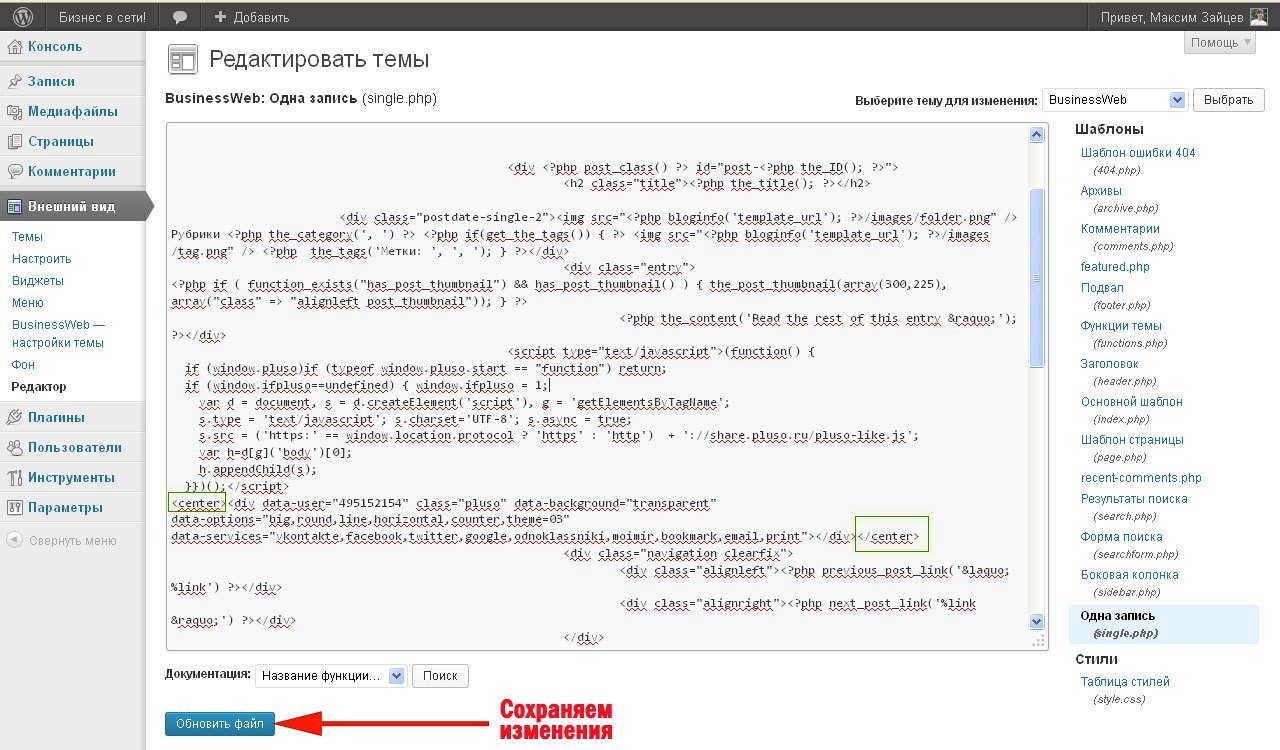
Для того чтобы выровнять кнопки по центру, предлагаю внести дополнения в код. Для этого потребуется заключить изображения кнопок в тег <center>. И незабываем, нажать кнопку сохранить файл.
Вот и готово! Пример Вы видите ниже. Пробуйте и применяйте на своих сайтах. А ещё Вы можете посмотреть подробную инструкцию на сервис социальных кнопок Яндекс.Поделиться. Или создать блок социальных кнопок без сервисов и плагинов, только на html и css.
С уважением, Максим Зайцев















Максим, спасибо за такие интересные уроки. Я уже столько подчеркнул с твоего блога, столько полезной информации. Молодец так держать…..)
Денис, постараюсь дальше радовать хорошими и полезными материалами.
Я у себя на блоге поставила соцкнопки, но у меня какая-то непонятная заморочка с ними — если пытаюсь репостить вконтакте статью, то очень часто не подхватываются картинки из статьи для превьюшки или только часть из них берется.
Стоят кнопки от яндекса и еще какие-то, но у обоих эта проблема (при чем по разному срабатывает на одной и той-же статье даже)
Можете подсказать в чем может быть проблема?
Здравствуйте, Ольга. Такие заморочки встречаются у всех. И связано это с работой сервиса. Не всегда, но бывает, что либо не те картинки подставляет, либо вообще не подставляет картинки. Это всего лишь временные сбои в работе сервисов. Ведь социальные кнопки, это не просто отдельно взятый сервис — это взаимосвязь с социальными сетями. По этому таки небольшие трудности — это нормально.
Здравствуйте Максим! У меня на блоге установлен плагин Social Share Buttons, у меня вопрос: насколько, и чем лучше вариант предложенный Вами? Дело в том, что плагин установить мне порекомендовали разработчики темы, а не предложили код.
Здравствуйте, Андрей. Я не сторонник большого количества плагинов на блоге. Устанавливаю только самые необходимые. Такие полезности, как социальные кнопки предпочитаю реализовывать кодом.
Social Share Buttons не сильно нагружает сервер, и если вы не хотите ковыряться в коде, то использование плагина самое оптимальное решение.
И ещё вопрос: у Вас на блоге, ниже кнопок соцсетей, текст и форма подписки, это выполнено тоже при помощи редактирования кода single.php?
Заранее благодарен за ответ, с уважением Андрей.
Андрей, вы правильно всё поняли. Форма подписки реализована через редактирование кода FeedBurner и внедрение этого кода в файл single.php. Эта же форма используется и в верхней части сайтбара, только с другими стилями.
Максим, здравствуйте!
А у меня 2 вопроса:
1. На моем сайте уже установлены социальные кнопки, но при нажатии «поделиться» они не цепляют видео, как например в ютьбе, а цепляет либо кусок фона сайта, либо картинку — заголовок сайта. Вы можете подсказать в чем причина?
2. Как найти эти социальные кнопки на сайте? Я не уверена что они мне вообще нужны, и раз уж они не работают так, как надо, то хочу их удалить. Облазила все файлы single, sidebar, index, footer в общем везде, но не где нет этого кода соц.кнопок. А устанавливали их именно по коду а не плагином.
Здравствуйте, Мария. Если речь идет о кнопках на вашем сайте, который вы указали в профиле, то это кнопки от Яндекса. Эти кнопки устанавливаются кодом, вы правы. Установить их можно непосредственно в исходный код шаблона, в файлы single, sidebar, index, footer, page или через файл функций темы functuons.php. Код, отвечающий за вывод этих кнопок, можете посмотреть в моей статье http://1zaicev.ru/socialnye-knopki-yandeks-podelitsya-kak-sredstvo-virusnogo-marketinga/ И если кода нет в single.php, значит он будет в функциях темы.
По поводу того, почему не подхватывает видео, так это у многих соц.кнопок, они берут изображения и не всегда нужное. И вы ведь делитесь ссылкой не на видео, а на статью. Видео может подгружать автоматом, только Pinterest. В этом вся причина.
Максим, спасибо за развернутый ответ.
Не знаю в чем дело, наверное мистика какая-то. Я перепроверила все файлы, которые вы перечислили, в поисках кода. Затем проверила просто вообще все файлы, которые справа в «Редакторе» вордпресс. И ни в одном не нашла кода!
Причем при просмотре кода элемента страницы код кнопок сразу находится. Вот он:
Как же его еще попытаться найти? Где-то же он засел.
Мария, проверьте все файлы темы на содержание вот этого спана
span class="b-share". Сделать это можно в TotalCommander поиск файлов с содержимым. Так и найдёте ваши кнопки.Максим, спасибо за советы! Буду дальше искать.
Желаю удачи, если нужна будет помощь, обращайтесь!
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Здравствуйте, Елена. Очень рад, что у вас всё получилось. И ничего, что вы не специалист. Удачи вам!
Благодарю, Максим! Очень полезная статья!
Добрый вечер, Анатолий. Рад, что смог помочь. Заходите ещё в гости, у меня много интересного и полезного.
Максим, как вставить над кнопками фразу «Спасибо, что поделились статьей в социальных сетях!» ?
Здравствуйте, Алена. Для этого вам нужно перед скриптом добавить вашу фразу, поместив её в теги абзаца. Здесь пример показать не могу, код в комментариях у меня не проходит. Теги абзаца обозначаются так: открывается треугольная скобка
<, затем английская буквар, треугольная скобка закрывается>, Тут ваша фраза, открывается треугольная скобка<, слеш/, снова абзацpи треугольная скобка закрывается>Если не понятно, напишите мне на почту и я вышлю образец.
Спасибо! Очень интересно и щедро:другие за установку таких кнопочек берут деньги.
Здравствуйте, Ольга. Спасибо за положительный отзыв!