Здравствуйте, уважаемые друзья. Сегодня я расскажу, как вставить и оформить видео и плейлисты с канала YouTube на сайте. А самое интересное то, что видео из плейлиста можно оформить в виде галереи. Что не только красиво смотрится, но положительно влияет на поведенческие факторы.
Популярность видеоконтента растёт с каждым днём. Естественно, самым популярным интернет-ресурсом для размещения и просмотра видео является YouTube, где можно найти практически всё.
Для владельцев сайтов и блогов это возможность сэкономить ресурсы дискового пространства на хостинге, путём размещения видео на канале Ютуб. Плюс, таким образом, вы привлекаете дополнительный трафик на сайт и монетизируете свои видео.
Что, согласитесь, гораздо лучше, чем просто размещать видео на своём сайте.
Я, например, тоже записываю видеоролики к своим статьям и размещаю их на канале Ютуб. А в статье делаю ссылку на необходимый урок. А вот видеоурок к этой статье:
Местоположение в статье можно выбрать любое.
Плагин YouTube для WordPress – установка и активация.
Вставить видео с Ютуб можно и без плагина, делается это довольно просто. Но, плагин позволяет оформить плейлисты в виде галереи.
Плагин YouTube представлен в двух версиях, бесплатная и платная. Бесплатная версия позволяет вставлять и оформлять видео с Ютуб и обладает рядом полезных функций.
Платная версия имеет в дополнение функции SEO, дополнительные виды оформления плейлистов, кэширование и так далее.
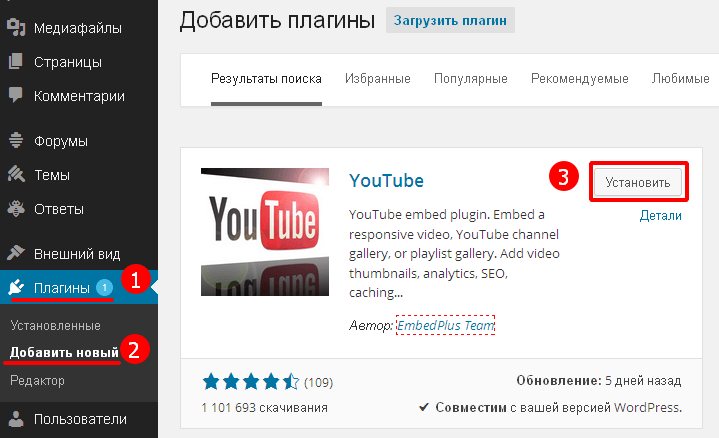
Устанавливается плагин стандартным способом. Открываете раздел «Плагины» — «Добавить новый» в поле для поиска вводите «YouTube» и первый, в списке найденных, будет именно этот плагин.

Нажимаете на кнопку «Установить», а после установки на ссылку «Активировать плагин».
Настройки плагина YouTube.
После установки плагина, в административной панели WordPress появится новый раздел YouTube Free и YouTube PRO.
Основные настройки и описание работы с плагином находятся в разделе YouTube Free. Единственный минус, так это всё на английском языке. Но, и в этом нет ничего страшного так как, во-первых, настройки, установленные по умолчанию, подойдут для большинства сайтов, а во-вторых, есть браузер Google Chrome, который переведёт для вас любую страницу.
Теперь рассмотрим настройки, которые можно подключить в дополнение к основным:
Centering – выравнивает видео по центру странице. Только учтите, что если вы размещаете несколько видео в один ряд по горизонтали, и они не вмещаются по ширине, то они будут расположены по центру, но уже в ряд по вертикали.
Autoplay – автоматическое воспроизведение. Идеально для продающих страниц. Но, если это вам необходимо, то вы можете подключить эту опцию и на обычных страницах сайта.
Default Dimensions – определить размеры плеера по умолчанию. То есть если вы хотите, чтобы все встраиваемые вами видео имели одинаковый размер, выбирайте эту настройку и указывайте ширину и высоту.
Responsive Video Sizing – динамическое изменение окна видеоплеера. То есть видео адаптируется под размеры экранов разных устройств (компьютеры, смартфоны, планшеты).
Примечание: если в вашей теме настроена адаптация видео под мобильные устройства, не включайте эту функцию.
Extra Player Security – подключение дополнительного уровня безопасности. Актуально в том случае, если вы абсолютно не заботитесь о безопасности своего сайта. То есть, если других уровней защиты сайта у вас нет, то включайте эту опции и защитите хотя бы видео.
Auto hide Controls – автоматически скрывать панель управления при воспроизведении видео.
Volume Initialization – начальный уровень громкости. Выставляется в интервале от 0 до 100 процентов.
Playlist Ordering – отображение в плейлисте последнее добавленное видео. Убрав эту опцию, в плейлисте будет отображаться видео, выбранное при установке. Независимо от сроков и добавления новых видео.
Как вставить видео с YouTube в статью с помощью плагина.
Способ №1.
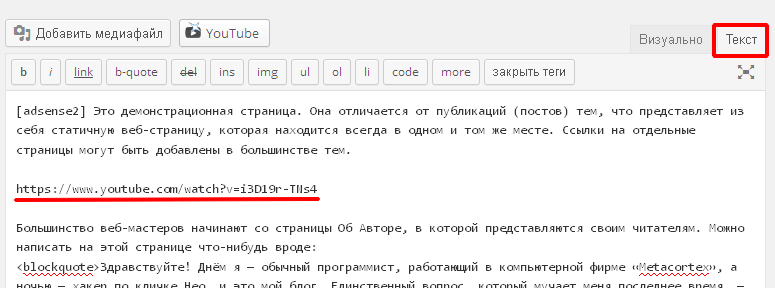
Для того чтобы вставить видео в статью, достаточно скопировать ссылку видеоролика и вставить её в тексте статьи. Но, делать это лучше в режиме редактора «Текст».

Способ №2.
Если вы хотите разместить несколько видео в один ряд по горизонтали, то вам потребуется обернуть ссылки видеороликов в тег [embedyt].
Выглядеть это будет так:
[embedyt]ссылка на 1 видеоролик[/embedyt][embedyt]ссылка на 2 видеоролик[/embedyt]
При такой конструкции видеоролики будут расположены рядом при условии, что они помещаются по ширине в блок с контентом.

Если нет, то разместятся они друг под другом.
Для того чтобы разместить ролики рядом друг с другом нужно указать размер окна каждого видео.
Делается это добавлением к ссылке ролика вот такого кода:
&width=400&height=250
И весь код будет выглядеть так:
[embedyt]ссылка на 1 видеоролик&width=400&height=250[/embedyt][embedyt]ссылка на 2 видеоролик&width=400&height=250[/embedyt]
Способ №3.
Этот способ реализует в себе предыдущие два и делается всё через визуальное приложение самого плагина.
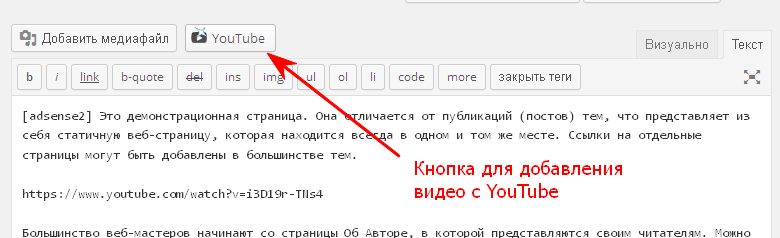
Для того чтобы вставить видео в статью, нужно в редакторе нажать на кнопку «YouTube» она появилась возле кнопки «Добавить медифайлы».

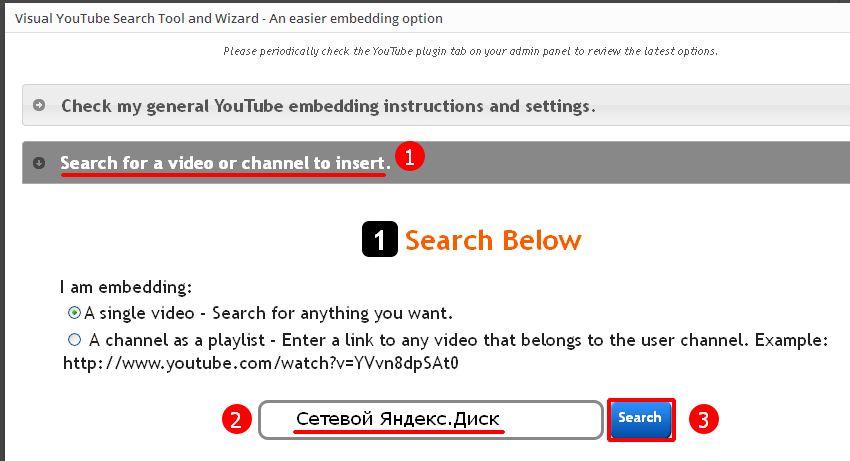
В открывшемся окне нажимаете на пункт «Search for a video or channel to insert». Далее, вводите запрос для поиска и нажимаете кнопку «Search».

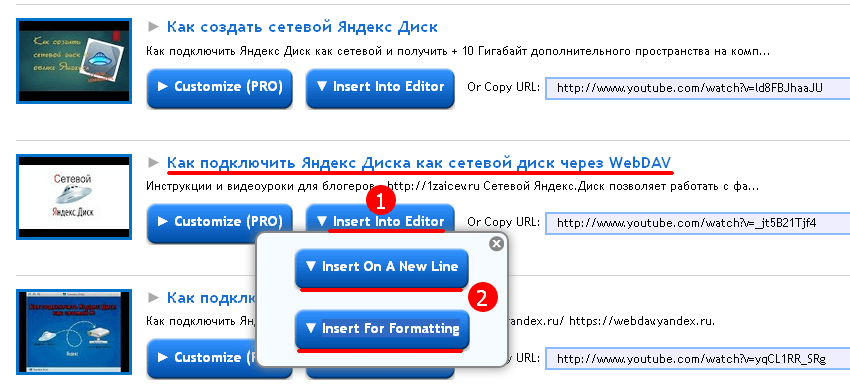
В результатах поиска выбираете нужное видео и нажимаете на кнопку «Insert Into Editor». После чего появится ещё одно окошко с двумя вариантами размещения видео:
Insert On A New Line – размещение одного видео;
Insert For Formatting – размещение нескольких видео рядом.

Выбираете нужный вариант и всё готово. Если нужно добавить второе видео просто повторяете процедуру ещё раз.
Как вставить плейлистс канала YouTube.
Для того что бы вставить плейлист на страницах сайта, нужно проделать следующие действия:
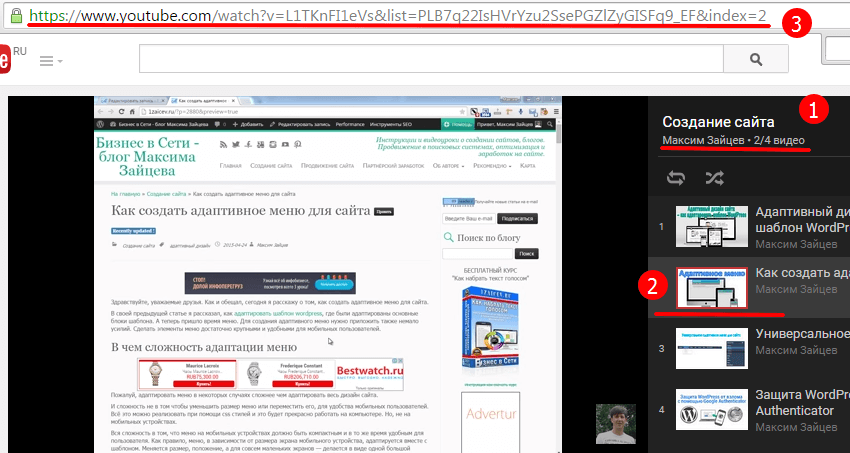
- Открыть плейлист на канале Ютуб.
- Выбрать видео из плейлиста, с которого будет начинаться показ.
- Скопировать ссылку из адресной строки в буфер обмена (CTRL+C).
- Вставить ссылку в нужную страницу сайта или виджет (CTRL+V).

В результате вы получите не одно видео, а все из этого плейлиста. И все, кто умеет ими пользоваться смогут без труда просматривать видео, выбирая их из списка.

Разумеется, и через визуальное приложение плагина тоже можно вставить плейлист на сайт. Но, эта процедура не совсем удобна, так как требует всё равно скопировать ссылку с канала, а потом вставить её в визуальное приложение.
Проще это сделать способом, который я описал выше. Возможно, в платной версии плагина этот процесс более автоматизирован.
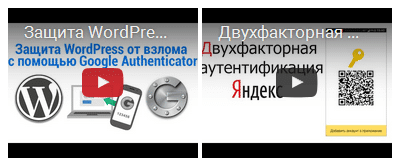
А теперь рассмотрим, как представить плейлсист в виде галереи. Это позволит всем посетителям сразу увидеть все видео, относящиеся к этому листу. Достаточно нажать на миниатюрку и можно смотреть видео.
Как вставить плейлист в виде галереи.
Шаг №1.
Для того чтобы создать плейлист в виде галереи вам сначала нужно получить API ключ YouTube. Для этого пройдите по ссылке https://console.developers.google.com.
Для работы с консолью вам потребуется аккаунт Google. Для его получения нужно зарегистрировать почтовый ящик. Процедуру регистрации я описывал в статье подтверждения авторства Гугл.
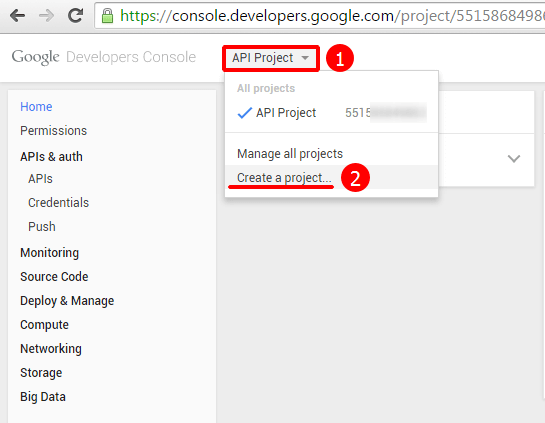
Итак, открыв консоль. Нужно создать новый проект. Для этого нажмите на кнопку «API Project» – «Create a project».
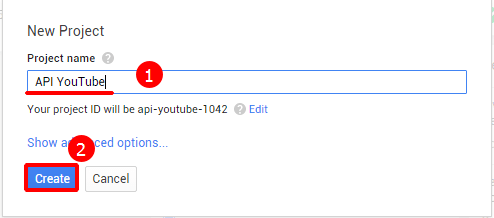
Вводите имя проекта и жмёте кнопку «Create».


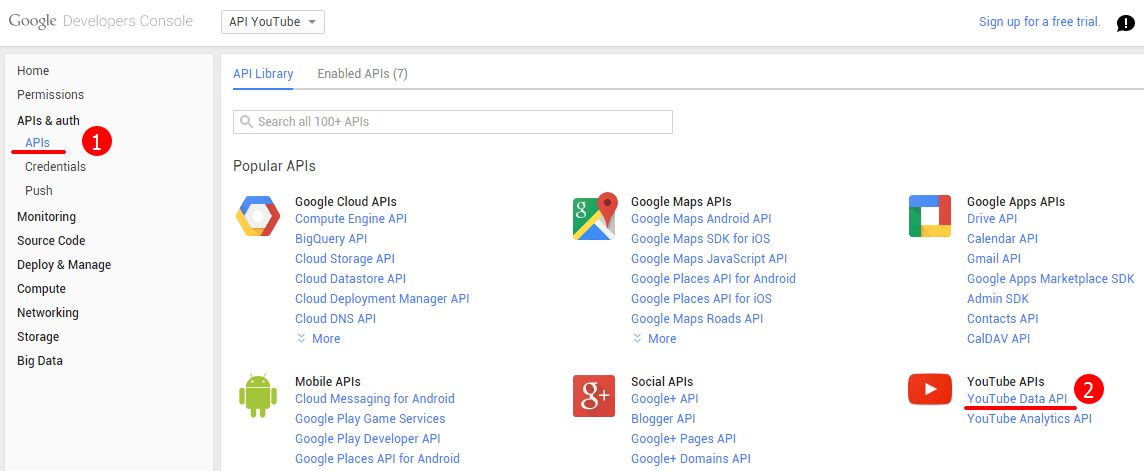
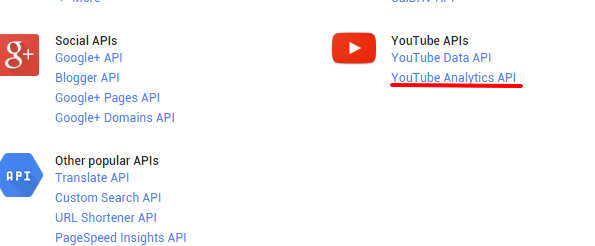
Далее, переходите в раздел «APIs». Теперь в правой панели нужно поочерёдно пройти по ссылкам, относящимся к YouTube APIs. Для этого нажимаете на первую ссылку «YouTube Data API».

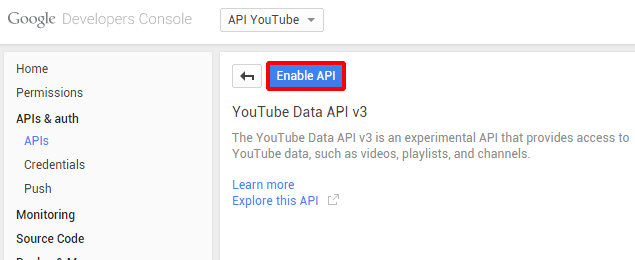
На следующей странице нажимаете на кнопку «Enable API».

После, возвращаетесь на предыдущую страницу и жмёте на ссылку «YouTube Analytics API».

А на открывшейся странице снова жмёте на кнопку «Enable API».
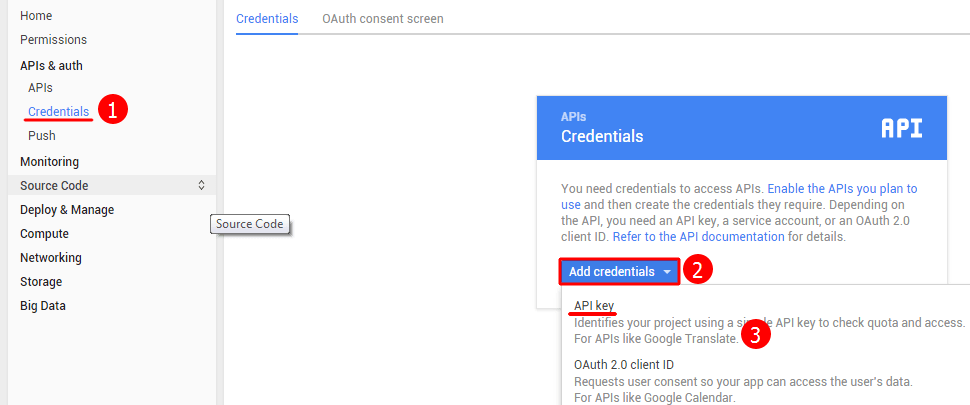
Далее, переходим в раздел «Credentials». В центре странице нажимаете на кнопку «Add credentials»и выбираете ссылку «API key».

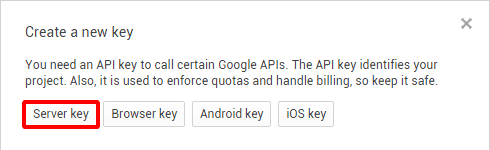
В новом окошке жмёте по кнопке «Server key».

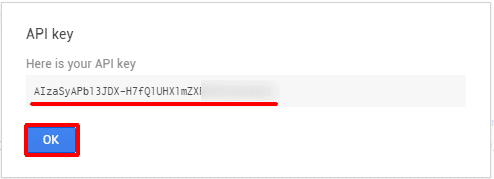
Далее, на новой странице нажимаете на кнопку «Create»и получаете API ключ.

Копируете ключ в буфер обмена (CTRL+C) и переходите к настройкам плагина на вашем сайте.
Шаг №2.
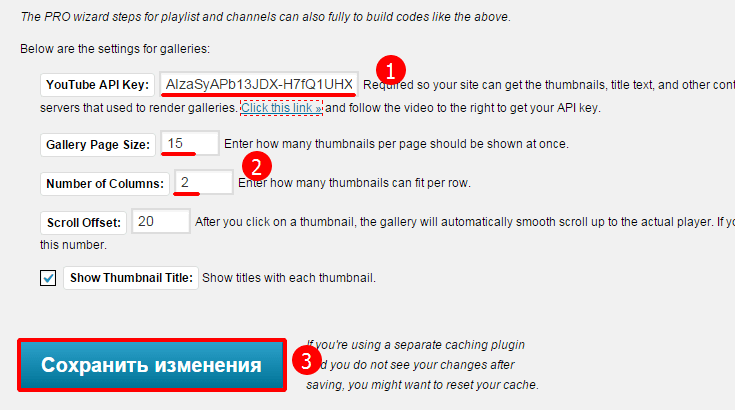
В административной панели WordPress открываете раздел «YouTube Free» и далее в настройках, в поле «YouTube API Key» вставляете ключ.

Далее, настраиваете отображение миниатюр и сохраняете настройки.
Шаг №3.
Теперь чтобы представить плейлист в виде галереи вам нужно вставить ссылку на плейлист, как показано выше и добавить к ней вот этот код:
&layout=gallery
Должно получиться примерно так:
https://www.youtube.com/watch?v=STkWe88DetU&list=LLP-KJlIyiqpHpGCwTGnnCww&layout=gallery
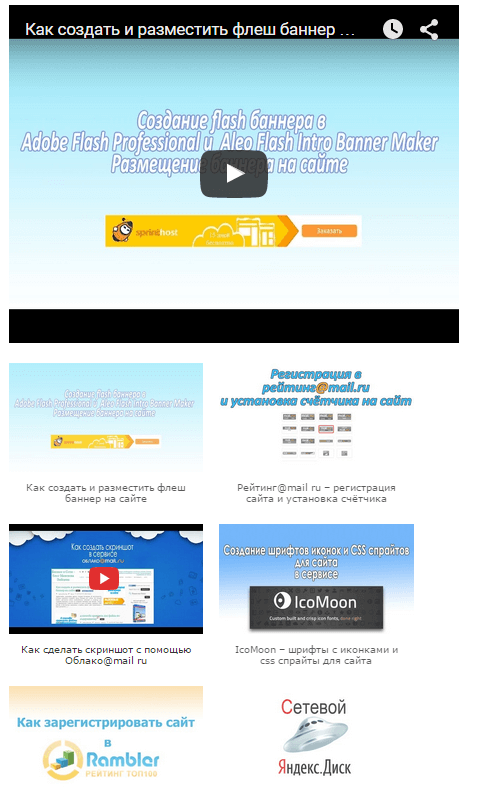
Сохраняем статью или страницу и идём проверять. Вот так выглядит галерея плейлиста в бесплатной версии плагина.

Если вам этого мало, то переходите на версию ПРО. Но, думаю, этого вполне достаточно.
Итак, друзья, теперь вы знаете, как быстро, красиво и информативно представить видео на сайте.
Если остались вопросы, буду рад ответить на ваши комментарии. Не стесняйтесь, пишите.
Желаю вам удачи и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Я добавляю видео на сайт через embed, а для вывода плейлиста нужно будет вставить ссылку с плейлиста. Раньше я использовал плагин для микроразметки видео, но он довольно сильно влиял на загрузку сайта, и мне пришлось от него отказаться.
Вася, привет. Я тоже ручками добавляю видео, без плагинов. И уже получил несколько просьб рассказать о ручном способе. Хотя вроде ничего сложного, но поделится надо.
Я сейчас все плагины для начала на тестовом домене проверяю, и в первую очередь, как влияет на скорость загрузки сайта. У меня, если помнишь, под статьёй выводились похожие материалы в виде миниатюр. Этот плагин я поставил ещё на старой теме в начале создания блога. Красиво, но пришлось убрать и написать небольшой код для вывод статей списком. А плагин реально тормозил загрузку сайта.
Спасибо за интересный плагин и подробные инструкции по его настройке. Обычно я просто копирую код, который предоставляет ютуб и вставляю видео на свой блог с его помощью. Насчет плагина как то не задумывалась. Плагин дает возможностей по оформлению видео ролика намного больше. Стоит задуматься о его установке.
Здравствуйте, Оксана. Да, всё зависит от того, как вы хотите преподнести видеоролики и от того, сколько дополнительного кода вставить в страницу. Можно всё оформить вручную, но лучше с помощью плагина. В таком случае дополнительный код на странице будет в минимальном количестве и видео вы оформите как надо.
Здравствуйте, Ваша статья помогла мне очень, сделал как хотел все.
НО, появился вопрос, и не нашел ответ у вас в статье и в комментариях (или где то проглядел), я добавил плейлист с ютуба в виде галереи, но хотелось бы что бы на странице сайта видео которое полностью развернуто, было то видео которое было добавлено последним в плейлист, тоесть что бы первым видео было самое новое видео в плейлисте.
Есть ли такая возможность, без покупки PRO
Здравствуйте, Александр. Для того чтобы первым было самое новое видео вам нужно перейти в настройки плейлиста на YouTube и выбрать сортировку по дате добавления. И у вас сразу на сайте все галереи поменяются. Первое большое окно будет представлено самым новым видео.
Спасибо, все заработало
здравствуйте. сделал галерею так как Вы сказали, но проигрывается только верхнее видео. нижние миниатюры только как картинки. при нажатии на них ничего не происходит. В чем может быть проблема?
Здравствуйте, Евгений. Плагина никогда не подводил, всегда работает исключительно. При нажатии на миниатюры, идущие под главным экраном, должно воспроизводится видео в этом главном экране. Возможно, на вашем сайте, что то блокирует показ. Других предположений нет.
что может блокировать показ? могу скинуть ссылку на страницу, может это Вам поможет узнать причину?
Евгений, скиньте ссылку на почту, я посмотрю как будет свободное время.