Здравствуйте, дорогие друзья. Сегодня речь пойдёт о закрытии ссылок на авторов комментариев в блогах WordPress, при помощи тегов <spsn>. Собственно говоря, здесь нет ничего сложного и хитрого. Но ввиду множества вопросов и писем по поводу закрытия ссылок на авторов комментарие, после моей статьи «Как закрыть ссылку от индексации через скрипт», я решил уделить этому моменту особое внимание.
И хотя на 99% блоггах, ссылки на авторов комментариев закрыты от индексации тегами nofollow, поисковики всё же вносят эти ссылки в исходящую ссылочную массу. Да и кто же против, но вот из за дублей страниц эта ссылочная масса увеличивается многократно. К примеру, на моём блоге на 500 комментариев набралось 6000 исходящих ссылок.
Всему виной дубли страниц. Но с дублями мы уже разобрались, теперь время закрыть все лишние исходящие ссылки.
Итак, как вы поняли, закрывать ссылки будем при помощи скрипта и тегов СПАН. Много воды лить не буду (в статье указанной выше сам принцип метода уже расписывал), а разложу всё чётко по полочкам.
Как вызвать скрипт закрытия ссылок через span
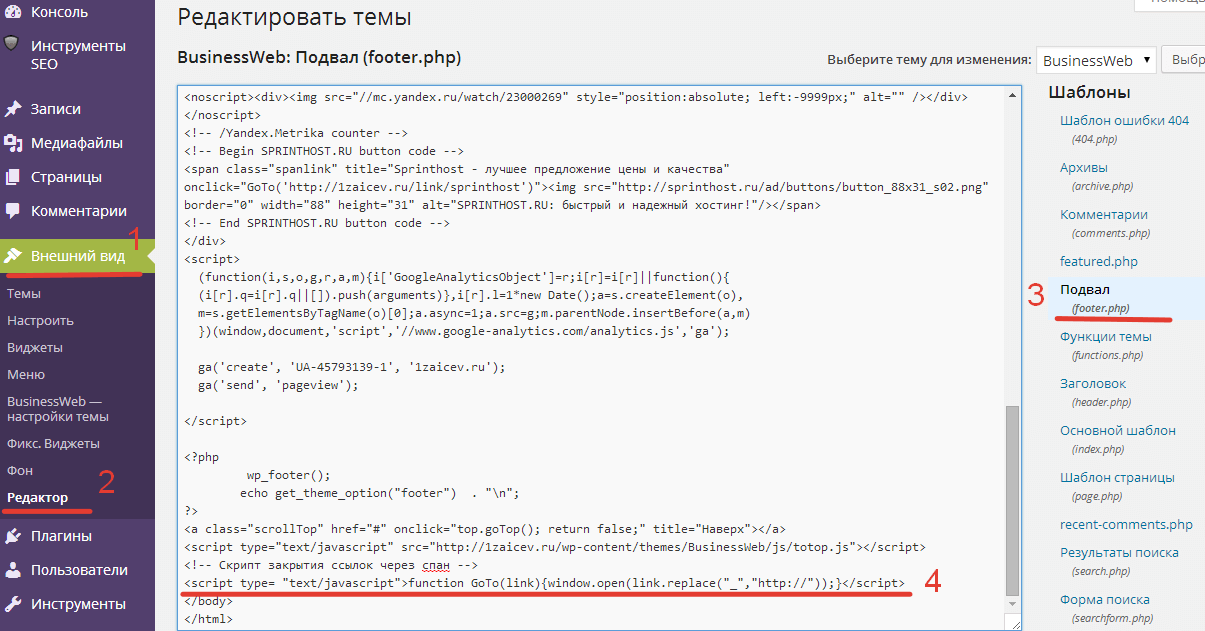
Для этого вам потребуется вставить строчку вызова скрипта в файл подвала (footer.php), перед закрытием тега боди </body>.
<script type= "text/javascript">function GoTo(link){window.open(link.replace("_","http://"));}</script>

Как узнать в какой файл нужно вносить изменения и где
Это, пожалуй, самый сложный момент. Нужно найти файл, отвечающий за вывод древовидных комментариев и определить место, где необходимо вносить изменения.
Ну, с файлом это может быть и не всё так сложно, скорей всего это будет файл comment-template.php или comment.php всё буде зависеть от темы. А вот где и что править – уже посложней.
Шаг 1. Анализ исходного кода
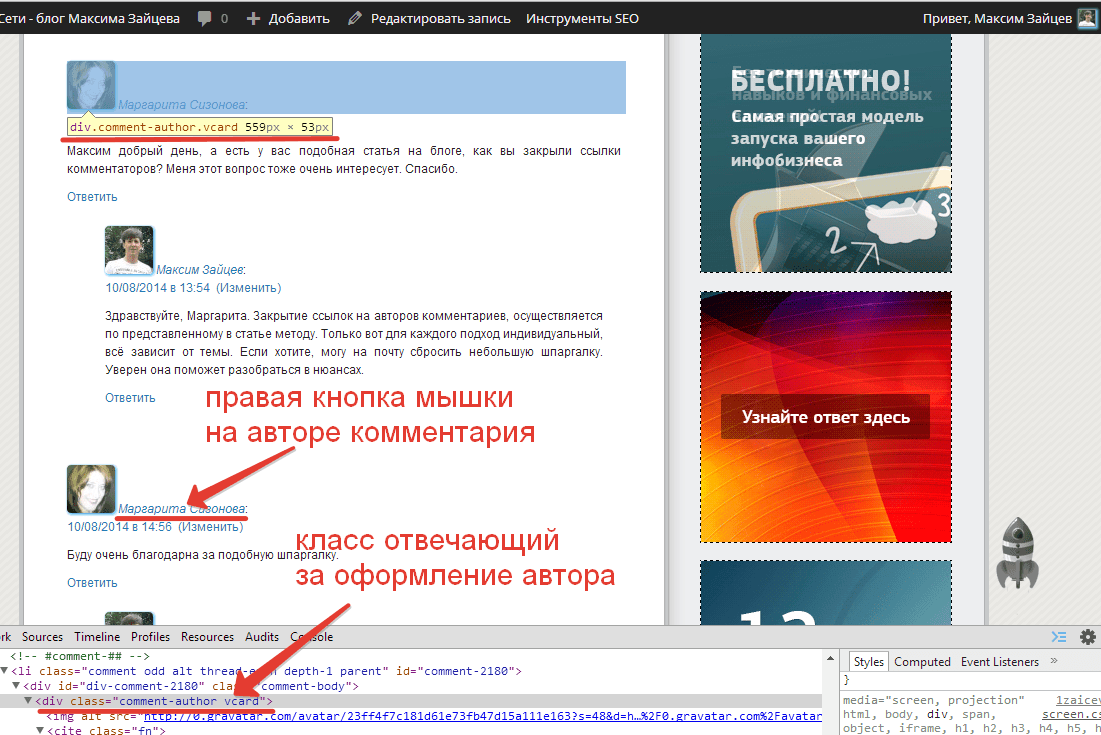
Для нахождения нужного фрагмента в исходном коде советую пользоваться панелью вебмастера, встроенную в современные браузеры. Покажу на примере браузера Гугл Хром.
Открываете свою статью, где есть комментарии и нажимаете правую кнопку мышки на имени автора комментария – в выпадающем меню выбираете пункт «Посмотреть код элемента»

Ваша задача найти блок ДИВ <div>, в котором выводится имя комментатора, аватар и ссылка на сайт автора. Но интересен не сам блог ДИВ, а класс, отвечающий за оформление комментариев.
Шаг 2. Поиск файла отвечающего за вывод комментариев
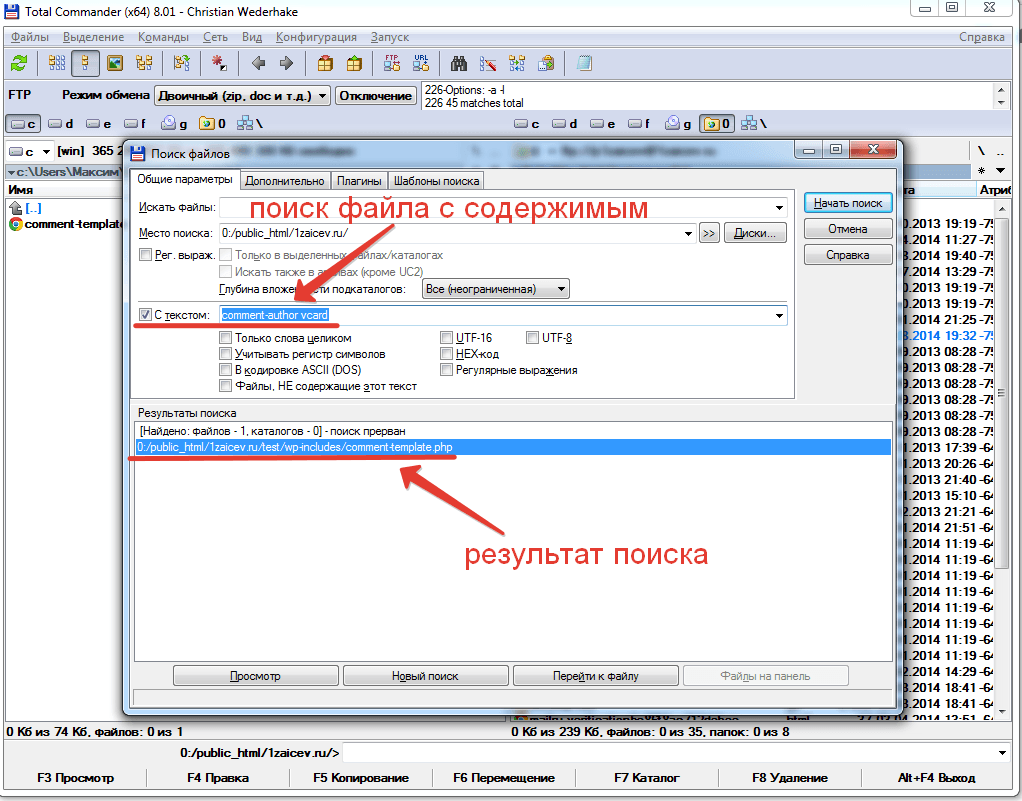
Найдя нужный класс, копируем его в буфер обмена (CTRL+C) и переходим к поиску нужного файла на хостинге. Для этого вам потребуется файловый менеджер Filezilla или TotalCommander. Я использую последний.
Итак, устанавливаем FTP соединение и подключаемся к своему сайту. Далее, запускаем поиск ALT+F7 и ищем файлы, в тексте которых содержится искомый Вами класс.

Файлов может быть много, но Вас будет интересовать один с расширением (.php), и скорей всего это будет comment-template.php.
Шаг 3. Алгоритм поиска нужной функции
Так как файл отвечающий за вывод комментариев, как и весь блог написан на языке (php), то найти в нём класс не достаточно. Скорей всего на этом месте будет код выводящий результат работы функции. То есть функция выполняется отдельно, а в том месте, где нужен готовый результат, выводится результат это функции. Ну, ладно, не будем забивать голову, ещё полно работы.
После того, как вы нашли файл, в котором упоминается искомый класс, — следует сделать его резервную копию. Просто скопируйте данный файл на ваш компьютер в две разные папки, с одним будем работать, другой резерв.
Для работы с файлом, советую использовать редактор Notepad++.
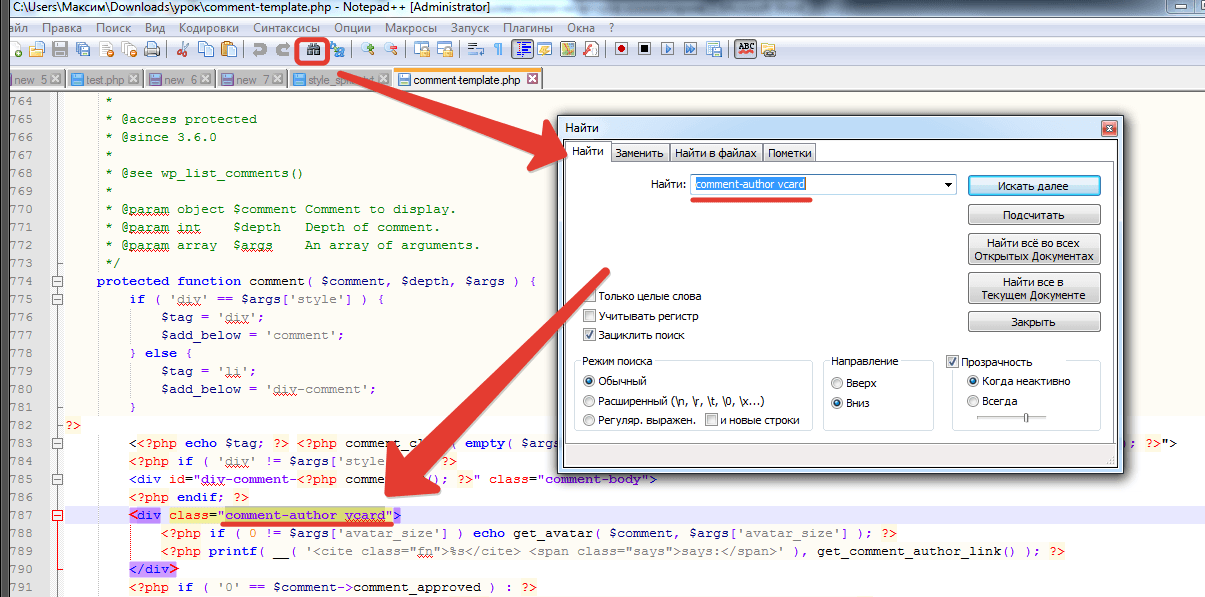
Открывает файл в данном редакторе, и ищем нужный класс CTRL+F

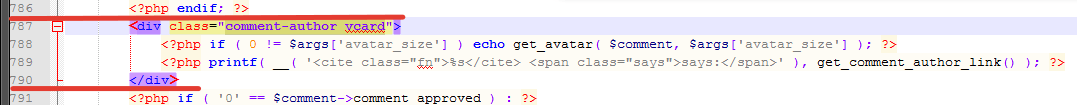
Теперь, важно, обратить внимание на номер строки и на содержимое блока <div>. Весь блок расположен в коде на строчке 787 – 790, а это значит, что нужная нам функция скорей всего будет выполняться раньше.

Теперь, внимательно смотрим на код в этом блоке и находим вызов функции.

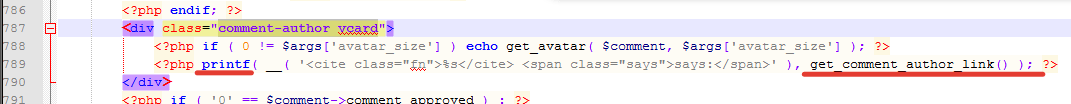
Как правило, вас будет интересовать вот такой вот фрагмент: get_comment_author_link. Если всё это есть, значит, вы на правильном пути.
Теперь нужно найти, где написано условие этой функции. Запускаем поиск (CTRL+F) и уже ищем get_comment_author_link. Помните, условие функции будет раньше её вывода.

Модификация кода и закрытие ссылок на авторов комментариев
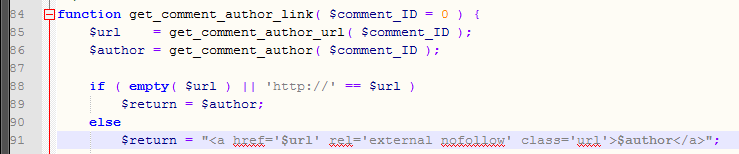
Если Вы нашли всё правильно, то условие функции будет выглядеть примерно так:

А изменять нужно будет последнюю строчку, то есть там, где выводится имя автора и ссылка на его сайт.
$return = "<a href='$url' rel='external nofollow' class='url'>$author</a>";
где,
href='$url' – ссылка на сайт автора комментария
rel='external nofollow' – закрытие ссылки от индексации
class='url' – класс оформления ссылки
$author – переменная, обеспечивающая вывод имени автора комментария
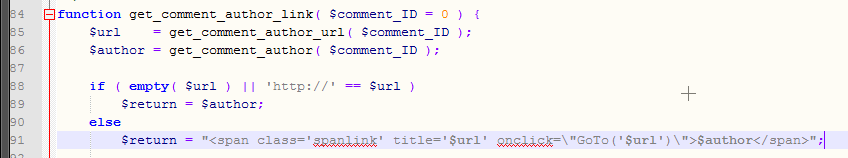
В моём случае, я сделал вот такие вот изменения:
$return = "<span class='spanlink' title='$url' onclick=\"GoTo('$url')\">$author</span>";
где,
class='spanlink' – класс оформления ссылки
title='$url' – всплывающая подсказка в виде ссылки на сайт автора комментария
onclick=\"GoTo('$url')\" – выполнение скрипта
$author – переменная, обеспечивающая вывод имени автора комментария

Вам потребуется сделать нечто подобное, но со своим кодом. Но очень важно выполнить всё в точности до кавычки, иначе работать не будет.
Создание стилей для ссылок авторов комментариев
Далее нужно добавить несколько стилей в таблицу стилей (style.css)
Вид обычной ссылки
.spanlink { color: #2a71c6;cursor:pointer; /* цвет ссылки, курсор в виде пальца */ }
Вид ссылки при наведении курсора
.spanlink:hover { color: #000; /* цвет ссылки */ text-decoration: none; /* отключение подчёркивания */ }
Цвета, разумеется, вы подбираете в соответствии со своим шаблоном.
Если Вы сделали всё правильно, то ссылки на авторов комментариев у вас закрыты от индексации. Но любой посетитель может перейти на сайт автора, нажав на его имя, ссылки полностью рабочие и открывают сайт автора комментария в новом окне.
Также посмотрите видеоурок, в нём я показываю выше описанные действия и рассказываю о секрете двойных кавычек.
ВАЖНО: дорогие друзья, помните, что вносимые изменения в файлы движка будут работать до обновления. После обновления WordPress, изменения затираются по умолчанию. Поэтому советую скопировать файлы, которые вы редактируете в отдельную папку и просто восстанавливать их после обновления движка. Или воспользуйтесь способом сокрытия ссылок без изменения файлов WP.
А ещё можно использовать плагин Clearfy и закрыть ссылки и на авторов и в самих комментариях и решить ещё более двух десятков уязвимостей в WordPress.
На этом у меня сегодня всё. Будут вопросы, спрашивайте в комментариях. Желаю вам удачи друзья и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Привет, Максим) Хорошо и подробно все объяснил. Мне, в свое время, твоя шпаргалка очень помогла и решила сразу две задачи — ссылки комментаторов стали открываться в новом окне, и я закрыла их от индексации.
Спасибо тебе еще раз!
Вика, привет. Ты была первой, кому я помог! Теперь с помощью этой инструкции, каждый сможет закрыть ссылки на своём блоге.
Спасибо, Максим. Хорошее видео, прямо все разжевал, мне кажется любой поймет.
Руслан, пожалуйста. Я действительно старался максимально подробно рассказать, чтоб воспользоваться методом мог каждый мой читатель.
Полезная статья. Я пока не решил, стоит ли закрывать таким способом ссылки с комментаторов на своем сайте.
Максим, а если изменения производятся в файле comment-template.php, то тогда при обновлении движка все настройки придется делать заново?
Я раньше в этом файле делал изменения для открытия ссылок с комментариев в новом окне. Мне приходилось после очередного обновления, заново все исправлять. Сейчас у меня сделано по другому, обновления WordPress мне уже не страшны.
Необходимо будет учитывать этот момент?
Василий, всё верно, — при обновлении движка, изменения внесённые в файл comment-template.php восстанавливаются по умолчанию. Я по такому случаю сохраняю файлы с изменениями на компьютере и после обновления просто заливаю их обратно на сервер.
А что за метод у Вас, как обошли момент с обновлением движка?
Можно использовать плагин Target Blank In Posts And Comments (он не грузит сайт).
На моем сайте используется атрибут rel=»external nofollow»(он входит в Вордпресс). Для открытия ссылок в новом окне нужно будет добавить код в файл header.
Подробнее об этом можно прочитать в этой статье _http://vellisa.ru/kak-otkryit-ssyilku-v-novom-okne
Лишний плагин не вариант, тут полностью согласен. Закрытие ссылок комментаторов через external nofollow, как правило и так присутствует на 99% современных блогах. Кстати, мне очень понравился предложенный метод, интересное решение. Но всё же в моём случае, изменения нужно делать в файле comment-template.php, а как вы правильно подметили, это будет работать до обновления. Блин, пойду править статью, надо предупредить всех. Упустил этот момент. Спасибо, Василий.
Да, про обновление добавь. Я вот совсем забыла — а прочитала ваш диалог с Василием и поняла, что у меня все вернулось на исходную, ведь Вордпресс недавно обновлялся. Так и есть — внесла изменения повторно и сохранила comment-template.php, чтоб потом только повторно заливать.
Статью дополнил. Вика, ты также посмотри файл .htaccess, если ты настраивала редирект или 404 ошибку, то настройки тоже слетели после обновления блога. Я был, настроил редирект с дублей страниц и всё было хорошо, дубли стали сокращаться в выдачи, а после обновления всё стопорнулось. Начал копать и выяснилось что файл .htaccess имеет исходный вид, без моих доработок. В общем все системные файлы движка восстанавливаются по умолчанию после обновления. Это надо учитывать.
Да, я уже поняла. Спасибо!
У меня слетали настройки файла htaccess, думаю, что из-за плагина безопасности. Поэтому за этим файлом постоянно слежу, у меня там есть еще и другие настройки.
После недавнего обновления Вордпресс в htaccess ничего не слетело. Может быть из-за того, что у меня там выставлены права 444.
Нет, с правами всё нормально. Просто обновления WP все системные файлы возвращает к исходному варианту. Как вариант этот файл можно перенести в паку с темой и тогда при обновлении слетать не будет. Но почему то этот способ не со всеми темами работает. Почему, пока не выяснил.
Спасибо Макс, особенно за урок в видео формате, более понятно стало.
Всегда, пожалуйста. Пробуйте и всё получится. Желаю удачи.
Максим приветствую! Честно скажу искал данную информацию НЕДЕЛЮ!!! Все только и пишут плагин ставь. Все сделал, все заработало. У меня знакомый блоггер отдал за закрытие ссылок комментаторов 500 рублей. Все оказалось очень просто. С помощью твоей статьи решил сразу 3 проблемы: открытие ссылок в новом окне, закрытие ссылок и доработку микроразметки. Нужен был именно этот файл, а я его найти не мог))) Очень благодарен за полезную статью!
Денис, спасибо за отличный комментарий. Рад, что смог помочь. Желаю удачи!
Максим добрый вечер, спасибо за такой нужный и доступный материал, я сделала это раньше, но даже из вашей статьи нашла много полезного для себя. Вот информация как искать нужный файл, ну очень пригодится, и еще что нужно следить чтобы после обновления вордпресса все вернуть назад, вот этот момент я совсем упустила из виду, еще раз огромное мерси.
Очень приятно, когда твое дело приносит людям пользу. Спасибо за комментарий, Маргарита.
Спасибо за информацию. Для меня она действительно была новой.
Всегда пожалуйста.
Спасибо огромное! Много раз пыталась закрыть эти ссылки, но не как не получалось. Благодаря вам все сделала за 2 минуты. Спасибо!!!
Нина, рад что смог помочь. Заходите ещё.
Максим, добрый день, спасибо Вам огромное! Очень инструкция помогла убрать ссылки, все подробно описано.
Мне, конечно, пришлось «повозиться», я еще «чайник») но все равно все получилось!
Здравствуйте, Анастасия. Если вы справились, то вы уже не чайник. Я очень рад, что у вас всё получилось. Так держать. Если будут вопросы, буду рад помочь. Желаю удачи! Заходите ещё.
Спасибо большое, Максим! Вчера озадачилась вопросом, как закрыть ссылки комментаторов через скрипт. В результате неудачных экспериментов пришлось восстанавливать блог. А сегодня с помощью этой Вашей статьи все получиось с первого раза! Очень понятно все написано!
Ксения, спасибо за комментарий. Очень рад, что смог помочь. Интересный у вас сайт. Желаю удачи, и всегда буду рад видеть снова.
Спасибо, Максим!
Здравствуйте, Максим, мне понравилась ваша статья, и я решила по вашему примеру сделать то же самое. Только вот я столкнулась с проблемой в самом начале, при поиске comment-author vcard, пишет, что такого файла не найдено, искала как при помощи FileZilla так и с помощью Total Commander. Только вот блог у меня не один, я заходила в папку с сайтом, который мне был нужен. В чем может быть причина?
Здравствуйте, Лариса. В исходном коде вашего блога присутствует это див
div class="comment-author vcard". Значит откройте один из предложенных в статье файлов comment-template.php или comment.php и поищите в них. Скорей всего данный див будет в файле comment-template.php. Желаю удачи. Если будут вопросы пишите.Спасибо большее, попробую!
Добрый день Максим!
Не подскажите как закрыть
function graphene_comment_author_link($user_id){
if ( $user_id ) {
$author = get_userdata( $user_id );
$author_link = comment_author_url_link( $author->display_name, » , » );
} else {
$author_link = get_comment_author_link();
}
return apply_filters( ‘graphene_comment_author_link’, $author_link );
}
endif;
Здравствуйте, Антон. Это трудно сделать по выдернутому из контекста коду. Но судя по коду, это не то место, где нужно закрывать ссылку.
Максим, подскажите, пожалуйста, где в таблице стилей добавлять изменения? Спасибо!
Лариса, вставьте стили в самом конце.
Максим, скажите, пожалуйста, как мне узнать получилось ли закрыть ссылки комментаторов? Как это проверить?
Лариса, подведите курсор мышки на имя комментатора и если в левом нижнем углу не высвечивается ссылка, то значит вы сделали всё верно. А судя по вашему исходному коду, вы сделали все правильно!
У меня нет файла comment-template.php и comment.php. Есть только theme-comments.php и comments.php. Этот код оттуда.
Все спасибо Максим, уже решил проблему.
Антон, так в чём было решение?
Огромнейшее спасибо, Максим! Ваша помощь неоценима!
Лариса, вы преувеличивает! Но всё же очень приятно. Спасибо вам, и удачи!
Может я сразу не правильно понял. Нашел эти файлы не в шаблоне, а в папках самого движка. Поменял и все заработало.
Здорово, что всё получилось.
Простите за навязчивость, Максим, но видимо у меня ничего не получилось, я пробовала закрывать ссылки на блоге http://oneznakomke.ru/, проверила как вы сказали, ссылки по прежнему открыты… Может вы что то посоветуете? Спасибо.
Прошу прощения, я закачала на сервер не тот файл. Сейчас все получилось и работает! Спасибо вам!
Лариса, всегда пожалуйста. Рад, что всё работает.
Доброго времени суток! Нашёл, то что искал. Сначала, кажется всё таким сложным, но потом, когда внимательно все обдумаешь — результат на лицо! Спасибо за информацию. Она была для меня очень ценной! Всего наилучшего.
С ув. Александр
Здравствуйте, Александр. Очень рад, что вы нашли то, что искали и смогли всё реализовать. Желаю удачи и успешного развития вашего проекта!
Здравствуйте Максим! Как вы думаете можно удалить из comment-template.php значения #respond ?
Здравствуйте, Валерий. А зачем удалять #respond, на ссылку это не влияет. Но если вам это необходимо, то вы можете без проблем это сделать удалив значение #respond между кавычками.
Просто хочу поблагодарить)) Столько блогов перелопатил и только у вас все дельно расписано) Сделал, как по инструкции — работает. Спасибо:))
Данил, я очень рад, что у вас всё получилось. Если будет нужно помощь, обращайтесь. Удачи!
Просто с этим #respond как то не очень красиво выглядит. Конечно лижбы дублей replytocom не было это главное.
Валерий, в таком случае вы можете удалить метку #respond на работоспособности это не отразится. Но на всякий случай сделайте резервную копию.
Спасибо вам Максим за советы!
Всегда рад помочь! Валерий, заходите ещё.
А мой комментарий куда-то пропал…
Максим, я вроде бы нашел способ как закрыть ссылки на авторов комментаторов без использования comment-template. В этом случае, после обновления движка ничего не слетает.
Посмотри, у меня на сайте сейчас все правильно работает?
Вась, посмотрел. Всё вроде работает, только вот не пойму зачем, имя(ссылку), закрывать тегом noindex если ссылка выводится скриптом? Если ссылку вытащить из тега noindex, она по прежнему невидима для индексации? Но идея интересная, хочется больше информации.
Этот тег добавляет плагин WP-NoRef. Он ко всем исходящим ссылкам добавляет такие теги.
Подробнее напишу тебе на почту.
Василий и мне напишите пожалуйста valentin37reg@gmail.com
Максим, спасибо! Очень подробная и хорошая статья. Но я давно закрыла ссылки плагином. Прочитав на блоге Александра Борисова. Это было еще в октябре. Так как особо в кодах не разбираюсь, а только учусь. И вот доигралась, мой сайт попал под АГС. А потом я еще где то прочла, что плагин не работает как надо. Правда это?
Здравствуйте, Рита. А о каком плагине идёт речь? Если речь идёт про плагин WP No External Links, то его лучше вообще удалить. От него только одни проблемы.
Макс привет, блин не представляешь, искал эту информацию дня наверное два, через файл в теме ничего не получалось, а вот через сам движок все пашет.
Валентин, привет. Все изменения внесённые в файл comment-template.php слетят после обновления движка. Так, что следует сделать резервную копию этого файл и после обновления закидывать его обратно. Или можно реализовать немного других способом, без изменений файлов движка: http://1zaicev.ru/kak-skryt-ssylki-kommentatorov-bez-izmeneniya-fajlov-wordpress/
Пока даже и запариваться не буду, если будут не удобства, то сделаю как в той статье, все равно в закладки добавил.
И максим, а как закрыть replytocom, таким же способом не подскажешь?
Как победить дубли почитай здесь: http://1zaicev.ru/kak-ne-dopustit-poyavlenie-dublej-replytocom/
Пробовал не помогает, то же самое что и с другими способами. Я не знаю в чем дело, тему писал сам, что не срабатывает не пойму. Скрипт срабатывает, замена на тег спан идет, сссылка меняется, но при нажатии ничего не происходит. Пришлось поставить плагин.
Это элементарно может быть из-за пересечения кавычек (двойные, одинарные). Подстановка идёт, а содержимое в виде текста. Да, причин может быть море. Нужно смотреть и разбираться. Хорошо, что плагин работает.
А вот теперь поподробнее пожалуйста?
А как тут подробней. Без просмотра кода трудно, что либо советовать. Могу лишь направление подсказать. Подключив скрипт, обрати внимание на ссылку, как она формируется. Выгрузи код в Notepad++, посмотри на синтаксис. Возможно стазу увидишь ошибку.
Здравствуйте Максим! У меня нет такого кода в шаблоне.
Нашел Клас:, примерный код есть, но не тот.
Вот такой:
function theme_comments($comment, $args, $depth) {
$GLOBALS[‘comment’] = $comment; ?>
<li id=»li-comment-«>
<div id="comment-» class=»comment_wrap»>
<?php printf( '%s‘, get_comment_author_link()) ?>
Не подскажите что изменять?
Здравствуйте, Геннадий. Не видя всего кода, я не могу конкретно сказать, что и где менять. Но могу точно сказать, что способ который я рассказал в этой статье http://1zaicev.ru/kak-skryt-ssylki-kommentatorov-bez-izmeneniya-fajlov-wordpress/ вам точно поможет. Желаю удачи!
Спасибо, Максим! Все получилось! Вы, как по нотам, все разложили и не воспользоваться этим просто невозможно. Здорово, что есть такие вебмастера.
Олег, спасибо за комментарий. Я очень рад, что смог помочь. Удачи вам!
Максим, здравствуйте. Прочитала вашу статью. Мне все понятно. Но я не могу на программе filezilla перейти к поиску файла с нужным классом. Жму команду ALT+F7 и у меня ничего не выходит. Поэтому застряла на этом пункте. Буду рада помощи. Спасибо.
Здравствуйте, Рита. ALT+F7 это комбинация клавиш для Total Commander. В FileZilla поиск включается клавишей F3. Но, лучше используйте Total Commander.
Максим, спасибо. Все получилось. Теперь бы узнать, как убрать ссылку на дату комментария. И еще хочу убрать ссылку на дату публикации статьи. Если у вас есть на блоге почитаю. Или посоветуйте автора.
Рита, очень приятно слышать, что у вас всё получилось. А вот по поводу даты, не советую их удалять. Наличие даты позволяет пользователям оценить актуальность материала.
Кого то, кто бы об этом писал, я не знаю. Но, если вы посмотрите на исходный код, то найдёте блоки в которых содержится дата. В этих блоках есть классы, по ним вы найдёте файлы с этими блоками и сможете их удалить.
Рита, а зачем вы хотите убирать ссылки с с дат? Это же вроде бы внутренние ссылки вашего сайта.
Спасибо за статью очень помогла) С помощью твоего кода «span» смог закрыть ссылки в топ комментаторах в которых разбирался уже 2 дня.
Максим, очень рад, что смог помочь. Удачи вам!
Хоть статью переписывай, слишком часто обращаюсь Метод хорош, но до момента обновления версии wordpress
Метод хорош, но до момента обновления версии wordpress
Да, способ хороший и рабочий. Но, требует доработки файлов после обновления движка. Поэтому я и написал статью, в которой решается и эта проблема. Посмотреть её можно здесь: http://1zaicev.ru/kak-skryt-ssylki-kommentatorov-bez-izmeneniya-fajlov-wordpress/
А вообще, нужно функцию регулярную написать, которая будет автоматически менять данные.
Да, с функцией менять в ручную уже нет необходимости. Мой вариант решение задачи, комментом выше.
Максим, я всё же решил немного изменить ваш метод, точнее объединить первый и второй вариант, но исключить шаг с подключением jQuery библиотеки, чтобы не обращаться к чужому серверу. Получилось, что сделал минус шаг в установке и плюс шаг в оптимизации.
Вот мой вариант: http://marseo.ru/sozdanie-sajta-na-wordpress/kak-zakryt-ssylku-ot-indeksaii/ — и ссылки на ваш как первоисточник.
Максим, привет. Отличное, грамотное решение через функции темы сделать подмену строки в comment-template.php. Спасибо за полезное дополнение к статье!
Спасибо огромное! Ваша статья мне очень помогла. Наконец-то закрыл ссылки в комментариях и без использования плагинов. Очень подробная и понятная статья. Очень полезна и инструкция использования командера
Еще бы узнать как закрыть баннеры на сайте и вообще здорово было бы
На баннерах лучше использовать прятатель ссылок http://1zaicev.ru/kak-otslezhivat-kliki-po-banneram-i-ssylkam/. Так и ссылки будут закрыты и статистика по кликам известна.
Не хочется устанавливать плагин. Для статистики у меня редирект настроен
Тогда noindex и nofollow и не переживайте из-за одной, двух ссылок.
Максим, привет! Блин, ты даже не представляешь, как долго я искал ответ на этот вопрос! У меня несколько нестандартный топ комментаторов, и никто не мог помочь с закрытием ссылок. Год назад, в течение пары суток искал ответ на свой вопрос, но так и не смог ничего сделать, а затем убрал виджет из сайтбара.
Сегодня решил вновь попробовать (т.к. реорганизацию провожу на блоге). Пять часов искал способы решения проблемы, а потом наткнулся на твой блог, правда сначала хотел закрыть, но в итоге нашел искомое! Очень благодарен за эту великолепную статью. Спасибо!
P.S. Теперь понять бы, как обнулять в моей форме счетчик ежемесячно…
Привет, Максим. Рад, что статья помогла закрыть вопрос. Что за счётчик нужно обнулять?
Дело в том, что топ комментаторов не меняется ежемесячно. Т.е., в нем остаются люди, которые оставили наибольшее количество комментариев за всё время.
Что с сайтом? Максим Бойко, открывает нечто типа записи не найдены, мелькает и исчезает.
Видимо сайт недоступен.
Привет Максим. А не скажешь, где находится код comment-author vcard в новой версии вордпресс. Я сменил тема, через ctrl + u он явно виден в комментариях, но его нигде нет. В том числе и в файле comment-template.php? Куда движок ВордПресс его мог деть. В моей теме его нет. Но, он где-то присутствует! Буду благодарен за ответ!
Андрей, привет. Сделай проще, найти нужный файл через поиск по содержимому. Это можно сделать через файловый менеджер хостинга или через Total Commander при ftp подключении.
Спасибо, Максим, с помощью Тотала нашел, он ищет лучше, чем файзилла. Этот файл теперь оказывается в class-walker-comment.php. Куда его занесло в новой версии!
Так бывает!
Здравствуйте, Максим, столкнулась с такой проблемой — по вашим инструкциям закрывала ссылки на авторов комментариев, все работало, нормально. Вот на днях перешла на HTTPS и на одно из блогов перестали быть активными ссылки комметаторов. Через админку открываются, на самой статье, не активные. Все перепроверила, даже по новой все сделала, никаких изменений. Вы случайно не в курсе, в чем может быть причина? Заранее спасибо.
Здравствуйте, Алина. Трудно сказать, переход на https никак не пересекается с этим методом. Хотя, быть может вы переводили абсолютные ссылки в относительные, и тогда возможно ссылки получились без протокола совсем. Это только предположение, нужно смотреть.
Сразу вопрос насчет стирания изменений. Это только в функциях? Но когда меняем дихайн и хтмл, оно ж остается все. ВП обновляется часто. Тогда бы все слетало. Не замечала, чтоб массово изменения исчезали. Редко когда че глюканет. Но новость плохая. конечно, если это правда.(
Лучше файлы WP не трогать, смотрите способ без изменения файлов движка. Ссылку я привёл в конце статьи. Или можно установить плагин clearfy и решить эти и многие другие проблемы одним разом.
Клирфи мне убрал поле сайт. а ссылки в коде я убрала. Конечно, в процессе переделывания статей я и вручную поудаляла, но я не знала, что обновление вп все сносит.(((((((((( и еще у меня в дочерней есть хедер, футер, функции и стили кстати. Других файлов не создавала. Стараюсь химичить в дочерней.Одно только метрика не контачит через нее че-то, приходится в родительскую пихать. И я теперь волнуюсь за счет .htaccess. Я там ставила редиректы. если все накрылось после обновления, снова искать. Я просто тупа и совсем недавно стала все записывать. Сохраняю че-то, файл храню или в блокнот пишу. Раньше нифига не хранила и потом не могла вспомнить и все занова искала. Я не знаю. почему я такой тормоз по жизни.
Квезаль, правильно делаете, что записываете и делаете резервные копии. Всё запомнить невозможно, я тоже так делаю. По поводу дочерней и родительской темы, тут могут быть несколько причин. Нужно смотреть правильно ли прописана связка на взаимодействие, а также нужные файлы должны быть перенесены в дочернюю тему в строгом соответствии с путями в родительской теме.