Здравствуйте, уважаемые читатели. Сегодня я расскажу Вам о том, как я реализовал кнопку «Вверх» на своём блоге. Прежде всего, я решил сделать кнопку «Вверх», по тому, что эта кнопка в один клик позволяет подняться в начало статьи. Да и честно говоря, параметры юзабилити (удобство пользования) учитываются поисковыми системами. То есть при наличии кнопку «Вверх» отпадает необходимость мучать колесо прокрутки на мышке. И вот это удобство для пользователя положительно учитывается поисковыми системами.
Прежде чем установить кнопку на своём блоге, я занялся поиском оптимального решения. Самым простым способом оказалось, как вы наверное догадались, установка плагинов.
Установки кнопки «Вверх» с помощью плагина для WordPress
Я попробовал два: Scroll to Top и Dynamic To Top. Оба достойные плагины, легко устанавливаются и настраиваются. Есть возможность указать путь к своей картинке. В Dynamic To Top есть ещё возможность настроить, будет ли кнопка «Вверх» отображаться на мобильных устройствах.
Но, как и любой другой плагин эти так же создают дополнительную нагрузку на сервер. Я считаю, что ради одной кнопки дополнительная нагрузка на сервер, — не оправдана.
Такой способ реализации кнопки «Вверх» подойдёт лишь тем, кто абсолютно не желает хоть на сколько то ускорить работу своего сайта. И не желает разбираться в тонкостях его работы.
И я решил не использовать плагин и продолжить поиск идеального решения.
Установки кнопки «Вверх» на основе jQuery
jQuery — библиотека JavaScript, обеспечивающая взаимодействие JavaScript и HTML.
Данный способ подойдёт для реализации кнопки «Вверх» с плавной прокруткой на многих сайтах, в том числе и сделанных на WordPress.
Этот способ хорош, но он на один шаг длиннее следующего способа. О котором мы как раз и поговорим подробно.
Установки кнопки «Вверх» на чистом JavaScript
Итак, именно этот способ я выбрал для своего блога созданного на WordPress. Для этого способа вам потребуется всего лишь два файла (картинка и скрипт). И сделать вставку кода в файл footer.php и добавить несколько стилей в style.css.
Этот способ хорош тем, что не надо подключать ни каких дополнительных библиотек или устанавливать плагины. А результат получается отличный, без лишней нагрузки на ваш сайт.
Приступаем.
Шаг 1. Создание изображения кнопки «Вверх»
Итак, для начала вам потребуется изображение для кнопки «Вверх». Таких изображений в Интернете огромное множество. Скачав такое изображение, его нужно будет ещё доработать. А точнее сделать спрайт. Спрайты позволяю на основе CSS сделать объединение фоновых картинок, которое выглядит как эффект анимации.
Для работы с графикой, я использую Photoshop. Но так как не у всех есть фотошоп, мы воспользуемся онлайн сервисом PIXLR EDITION, который идеально подходит для выполнения подобного рода задач.
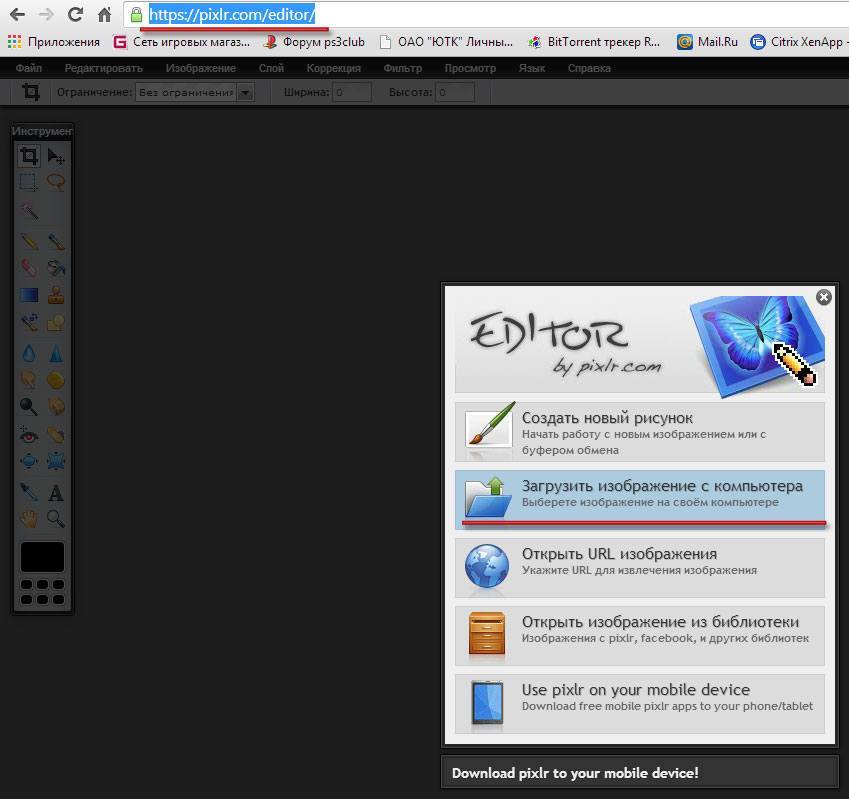
После того, как вы скачали нужное изображение, переходим в онлайн редактор Pixlr Edition и выбираем «Загрузить изображение с компьютера».
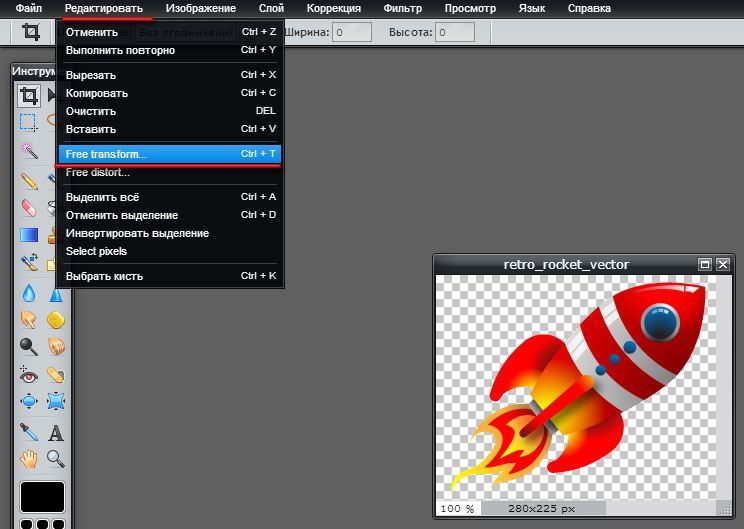
И открываем ваше изображение кнопки «Вверх». В моём случае, — это ракета.
Если ваше изображение большего размера, чем вам нужно, как у меня. Такое изображение нужно уменьшить до нужных размеров. Воспользуемся способом трансформации, так как нужно изображение повернуть. Выбираем пункт меню «Редактирование» — «Free transform».
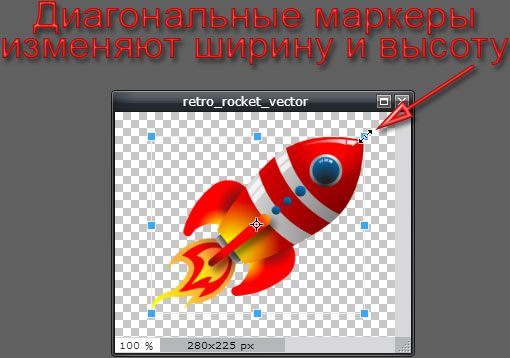
Вокруг изображения появляются маркеры, за которые Вы можете изменить размер изображения или повернуть вокруг своей оси.
Для пропорционального изменения ширины и высоты изображения предлагаю использовать диагональные маркеры с удержанием клавиши Shift для исключения искажения.
Должно получится вот так.
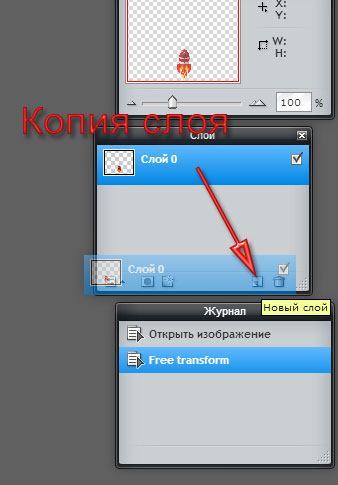
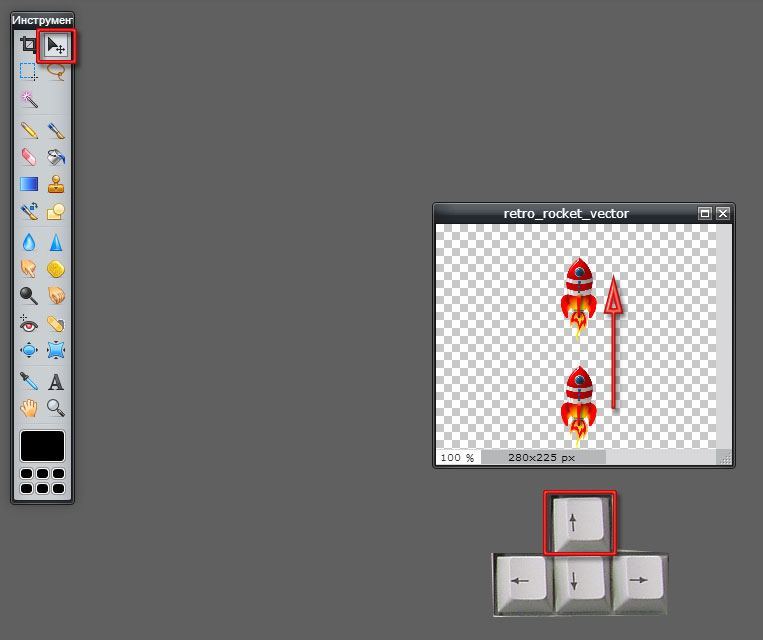
Теперь нужно сделать копию полученного изображения, точнее копию этого слоя. Для этого в окне «Слои» нужно навести курсор мышки на слой, нажать левую кнопу и удерживая её перетащить слой на иконку «Новый слой».
Следующим действием нужно выстроить изображения строго вертикально друг над другом. Для этого выбираем инструмент «Перемещение» и клавишами управления курсором поднимаем одно изображение над другим.
Теперь нужно верхнее изображение обесцветить, для получения эффекта, когда цвет проявляется после наведения на объект указателя мышки. Выбираем пункт меню «Коррекция» — «Цветовой тон/Насыщенность». Ползунок «Насыщенность» сдвигаем в крайнее левое положение (-100).
Теперь нужно отсечь всё лишнее. Для этого выбираем инструмент «Обрезка» и выделяем область вокруг нашего изображения. Ничего лишнего, только два изображения. После выделения области, нажимаем клавишу «Enter».
Всё готово для сохранения изображения, но для начала запомните размер изображения. Он пригодятся в дальнейшем.
Вот теперь всё готово и нужно сохранить изображение. Для этого переходим в пункт меню «Файл» — «Сохранить». Выбираем сохранить на «Мой компьютер», вводим имя (только латинские буквы) и выбираем тип файла PNG (этот формат поддерживает прозрачность). Жмём кнопку «ДА».
Шаг 2. Создание файла скрипта кнопки «Вверх»
Разумеется, мы не будем изобретать колесо. А воспользуемся готовым решением, которое я нашёл вот здесь. Из всего что я пересмотрел, этот вариант понравился больше всего. Хотя, конечно для новичков, написано сложновато для понимания. На самом деле всё просто. Нужно создать новый файл и вставить в него специальный код. А это файл далее использовать в работе.
Для создания файла, да и вообще работы с кодом, рекомендую использовать бесплатный редактор кода NotePad++.
Открываем редактор, создаём новый файл и вставляем предложенный код. Скачать весь код можно здесь.
Теперь сохраняем файл в формате js.
Готово, изображение и файл со скриптом для кнопки «Вверх» с плавной прокруткой у нас есть. Остаётся внести небольшой фрагмент кода в файл подвала (footer.php) вашей темы WordPress. И в таблицу стилей (style.css) добавить необходимые стили для кнопки «Вверх». А также скопировать наши файлы на сайт.
Шаг 3. Копирование файлов на сайт WordPress
Лучше всего для выполнения таких задач подойдёт FTP-соединение через TotalCommander или FileZilla. О том, как настроить такое соединение читайте здесь.
Файл с изображением кнопки «Вверх» нужно скопировать в папку images Вашей темы.
Пример: http://Ваш сайт/wp-content/themes/Ваша тема/images/up.png
Файл скрипта нужно скопировать в папку js Вашей темы.
Пример: http:// Ваш сайт /wp-content/themes/ Ваша тема /js/totop.js
Если таких папок у вас нет, вы можете их создать или скопировать файлы в другие папки. Только непременно запомните к ним путь. Это важно.
Шаг 4. Доработка файла footer.php
Совет: перед любыми экспериментами с кодом, делайте резервные копии. Если не всего сайта, то хотя бы файлов с которыми собираетесь работать.
Итак, в административной панели WordPress выбираем раздел «Внешний вид» — «Редактор» — открываем файл «Подвал (footer.php)».
И перед закрытием тега </body> вставляем такой код:
<!— Кнопка Вверх —>
<script type="text/javascript" src="https://Ваш сайт/wp-content/themes/Ваша тема/js/totop.js"></script>
Важно! Помните, что вам необходимо вставить вашу ссылку к файлу скрипта.
И теперь остаётся последний штрих, — настроить стиль для кнопки.
Шаг 5. Создание стиля для кнопки «Вверх»
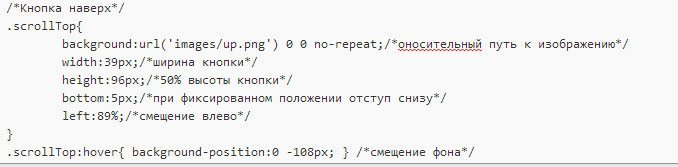
Для этого в файл стиля Вашей темы (style.css), добавляем вот такие стили:
Помните, наше изображение было 39х191 пиксель. Отсюда и стиль: ширина (width) 39px; высота (height) половина от основной высоты 96px; смещение фона при наведении мышки scrollTop:hover{ background-position:0 -108px; }.
Разумеется, у вас будет своё изображение и размеры будут отличатся. Поэтому надо будет поэкспериментировать с этими значениями.
На этом создание кнопки «Вверх» с плавной прокруткой на основе JavaScript закончено. Можно перезагружать страницу Вашего блога в браузере и любоваться работой этой кнопки.
Для облегчения задачи, я приготовил для Вас файл архив в котором собрал все необходимые исходные файлы. Файл расположен на Яндекс-Диске, скачать можно здесь.
Желаю вам удачного применения кнопки «Вверх» на ваших сайтах и блогах. Если будут вопросы пишите в комментариях, постараюсь помочь.
С уважением, Максим Зайцев.






















Хорошая статья! Понравилось!
Спасибо, Николай. Рад, что статья Вам понравилась.
классная кнпка!!! ну я пока не буду делать таую обойдусь той что стоит)
Сергей, спасибо за оценку. Ваша кнопка хорошо смотрится, в тему Вашего блога. Если она Вас устраивает, то и незачем менять.
Я изначально не совсем такую хотел кнопку как у меня сейчас, жаль, что не наткнулся на вашу статью раньше, если честно в инете мало о таком пишут так что вы считай один из немногих )
Сергей, такую кнопку всегда можно сделать в свободное время. На всё про всё уйдёт не больше часа. И то большую часть времени нужно потратить на поиск подходящего изображения и доработку его в Photoshop. Желаю удачи.
Нажмите на колесико мышки и подвигайте вверх, вниз, вправо, влево.
Владимир, спасибо за совет. Думаю, многим пользователям ПК будет полезно.
Отличная кнопка получилась и без плагина. Спасибо за интересный материал. У меня на сайте простая кнопка стоит )
Спасибо, Сергей. Рад, что материал Вам понравился. Кнопка, действительно очень хорошо работает и абсолютно не нагружает сервер.
В данной ситуации новичкам-вебмастером прийдётся выбрать между плагином кнопки и кодом. Код меньше нагружает сервак, но требует больше времени для создания кнопки.
С помощью плагина установить кнопку можно за 5 минут, зато нагрузка на сервак увеличивается.
Выбирать прийдётся каждому, потому как она просто необходима на сайте для удобства посетителей — улучшает навигацию )
Согласен, каждый выбирает свой способ. Но каждый новичок должен постепенно вникать в тонкости если ему это действительно интересно. А мой способ, как раз ориентирован на новичков, готовое решение. И код всего то в двух местах надо вставить.
Но всегда надо делать резервные копии для подстраховки.
Хорошая кнопка, но у меня к сожалению почему-то не получилось. Всё делала по инструкции. Очень жаль. Спасибо.
Здравствуйте, Зинаида. А что именно не получилось. Возможно, где то была допущена ошибка?
Добрый вечер, Максим! Столкнулся со следующим, у меня стоит плагин jQuery Vertical Accordion Menu, меню аккардеон и при добавлении кнопки «вверх» меню перестаёт работать, просто всегда открыто. Понимаю, что 2 раза подключается файл jquery, но не понимаю как исправить. У меня немного другой код
Если убираю первый скрипт с jquery, пропадает кнопка, и работает меню. Подскажи, если знаешь, как согласовать этот капризный плагин JQuery Accordion Menu с кнопкой.
Здравствуйте, Юрий. Четно скажу — этот плагин мне не знаком. Но, для решения проблемы нужно открывать файл скрипт кнопки вверх и скрипт плагина и искать где они перекликаются функциями. Это довольно сложно.
Другой вариант, реализовать меню на чистом css. Тут тоже всё зависит от меню и возни достаточно. Самый простой пример реализации такого меню можете посмотреть здесь: http://www.designchemical.com/lab/jquery-vertical-accordion-menu-plugin/getting-started/
Желаю удачи!
Спасибо Максим за ответ. Попробовал поставить плагин scrolltotop, всё работает и меню и кнопка, вот только как бы поменять в стилях плагина scrolltotop вид кнопки. Там можно добавить только обычную кнопку, а хочется похожую на Вашу, со сменой цветов.
Юра, если лезть в исходный код плагина, то это лишь до обновления. После обновления всё слетит. Как вариант, можно попробовать для стиля стандартной кнопки присвоить свойство haver и стилями css настроить вид кнопки.
Красивая кнопочка получилась, благодарю, буду вас рекомендовать.
Роман, рад что всё получилось. Желаю удачи!
Всё поставила, всё красиво, однозначно вас в закладки.
Екатерина, добрый вечер. Очень хорошо, что всё получилось. Заходите ещё в гости. Удачи вам!
Хорошая статья…Буду пробовать на своем сайте…
Желаю удачи, Николай!