Здравствуйте, дорогие друзья. Сегодня я поделюсь с вами практическим руководством по созданию семантической микроразметки сайта. Каждый владелец сайта или блога старается сделать свой ресурс максимально удобным и полезным для посетителей. И это положительно учитывается поисковиками.
Но вот сами поисковые роботы видят наши сайты исключительно в исходном коде. Тот, кто разбирался с исходными кодами своего сайта, знает, с первого раза трудно понять, что к чему. Я сейчас не говорю о спецах, создавших свои сайты вручную. А имею в виду нас, владельцев, сайтов и блогов на системах управления контентом (CMS).
А если учесть тот факт, что современные сайты созданы на языке PHP и то, что мы видим в исходном коде, – это результат выполнения функций из отдельных файлов. Ух ты, как запутано. Но разобраться во всём этом можно, главное, понять алгоритм.
Для чего нужна микроразметка на сайте
Как я уже сказал выше, мы стараемся сделать наши сайты удобными для посетителей и для поисковых роботов. Для посетителей и для роботов мы создаём карты сайта. Посетителям мы стараемся показать всё лучшее на нашем сайте, стараемся сделать удобное меню и вывеси популярные материалы. И это нужно делать!
Но, для робота мы тоже делаем всё возможное. Создали карту сайта, создали инструкции в файле robots.txt, с указанием на что не стоит тратить время при посещении сайта. И робот, придя на сайт, руководствуется картой, robots.txt и не тратит строго лимитированное время впустую на индексацию системных файлов, а берётся сразу за наши статьи. И что? Открывает статью, а там чёрт ногу сломит! А ведь ему нужно перелопатить весь этот код и найти лишь только самое важное (заголовок, текст статьи, автора, дату, категорию, изображение, комментарии).
Но если на сайте в коде присутствует микроразметка, то робот молниеносно сканирует такую статью и переходит к следующей. Уловили мысль, – за то же самое время, робот индексирует гораздо больше материалов. В общем, одни плюсы.
Какие форматы микроразметки выбрать для сайта или блога
На текущий момент существует несколько форматов микроразметки:
— Микроданные;
— Микроформаты;
— Schema.org;
— OpenGraph;
— RDFa.
И если поисковые роботы Google сканирует все форматы микроразметки, то роботы Яндекса, пока отстают в этом вопросе.
И поэтому мы будем использовать микроразметку формата Schema.org. Её понимает и Гугл и Яндекс.
Что необходимо размечать на сайте
В обще разметить можно практически всё. Но в рамках этой статьи, мы разберём создание микроразметки для:
— Главной страницы;
— Статей;
— Страниц.
А более сложные моменты оставим на закуску.
Какие элементы нужно размечать
Узнать, что конкретно нужно будет размечать, нам поможет «Мастер разметки структурных данных», входящий в набор инструментов веб-мастера Google. Но прежде чем приступить, советую прочесть мою статью «Как подтвердить авторство в Гугл», и решить вопрос с авторством. От этого зависит вид сниппета в поисковой выдачи Гугл и безопасность вашего контента.
Как создать микроразметку для главной страницы, статей и страниц
Для начала нужно зарегистрироваться в кабинете веб-мастера Гугл. Но думаю, вы уже зарегистрированы.
Шаг 1.
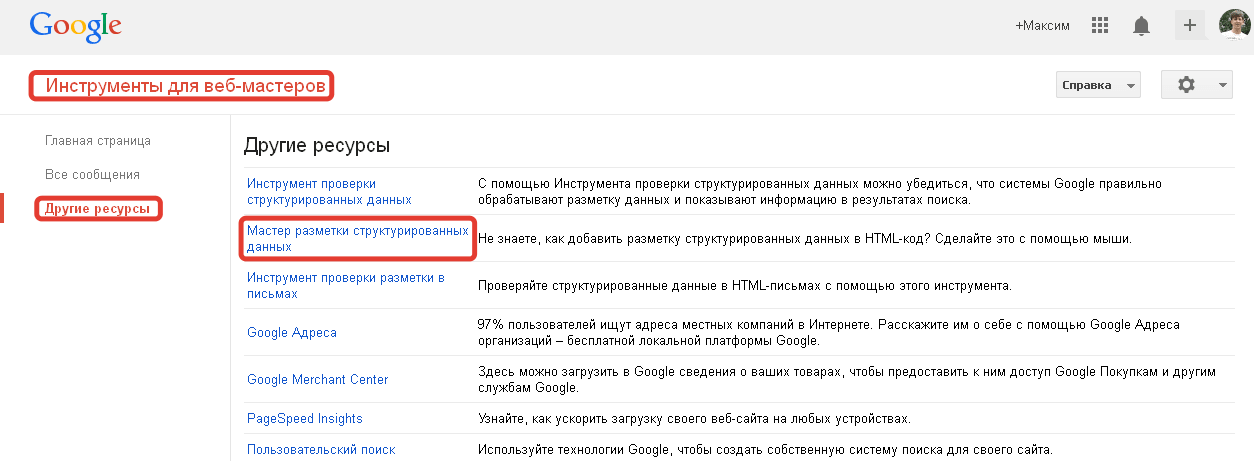
Открываем «Инструменты для веб-мастеров» > «Другие сервисы» > «Мастер разметки структурных данных».
Теперь нужно выбрать категорию (тип данных) и ввести адрес вашего сайта. Мы всё будем делать на примере моего блога, поэтому выбираем категорию «Статьи» и вводим адрес главной страницы. Нажимаем кнопку «Начать разметку»
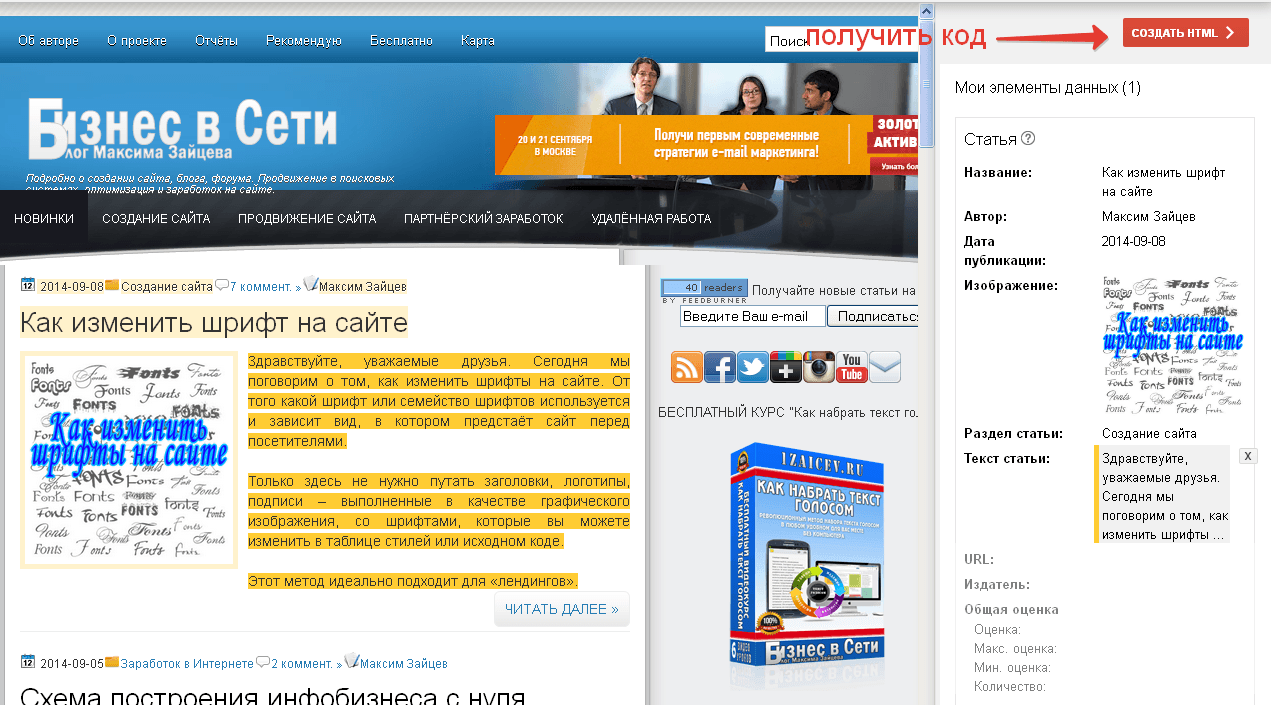
Следующим действием нужно разметить элементы на главной странице. Делается это на примере любого материала на главной странице. Нужно выделить, скажем, заголовок и придать ему значение «Название» и так далее.
Если каких-то элементов у вас нет, оставляете их без внимания. Разметив все элементы, нажимаете на кнопку «Создать HTML».
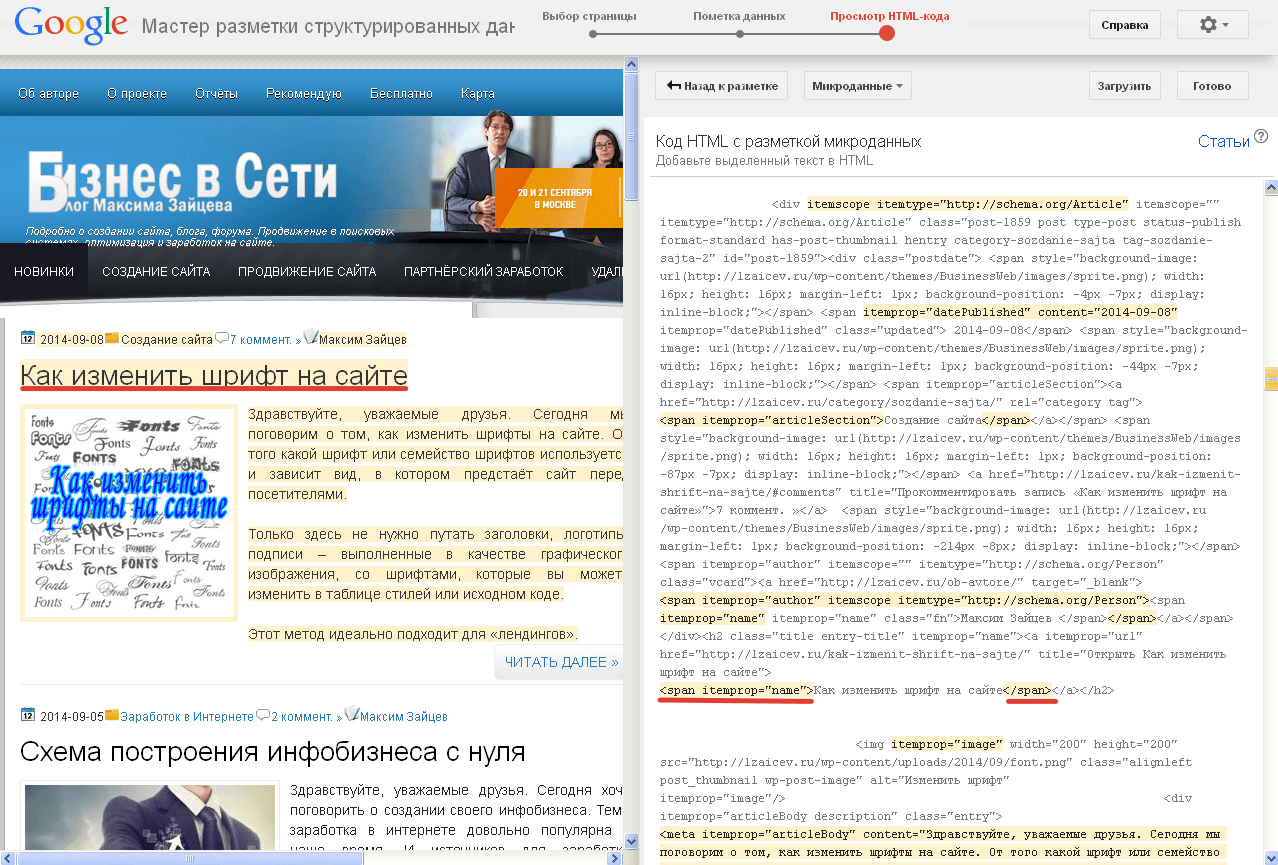
А результат, — готовый для вставки код микроразметки. И показано, где нужно добавить этот код.
Примечание: если вы увидели на скриншоте повторение элементов разметки, это потому, что у меня уже внедрена разметка, а мастер этого не учитывает и рядом ставит тот же самый код.
Шаг 2.
Теперь полученные коды микроразметки нужно внедрить в наш исходный код. И всё было очень просто, если бы сайт был написан на чистом HTML. Но, у нас же PHP, а здесь всё гораздо сложней.
Предупреждение: сделайте резервное копирование тех файлов, с которыми будете работать.
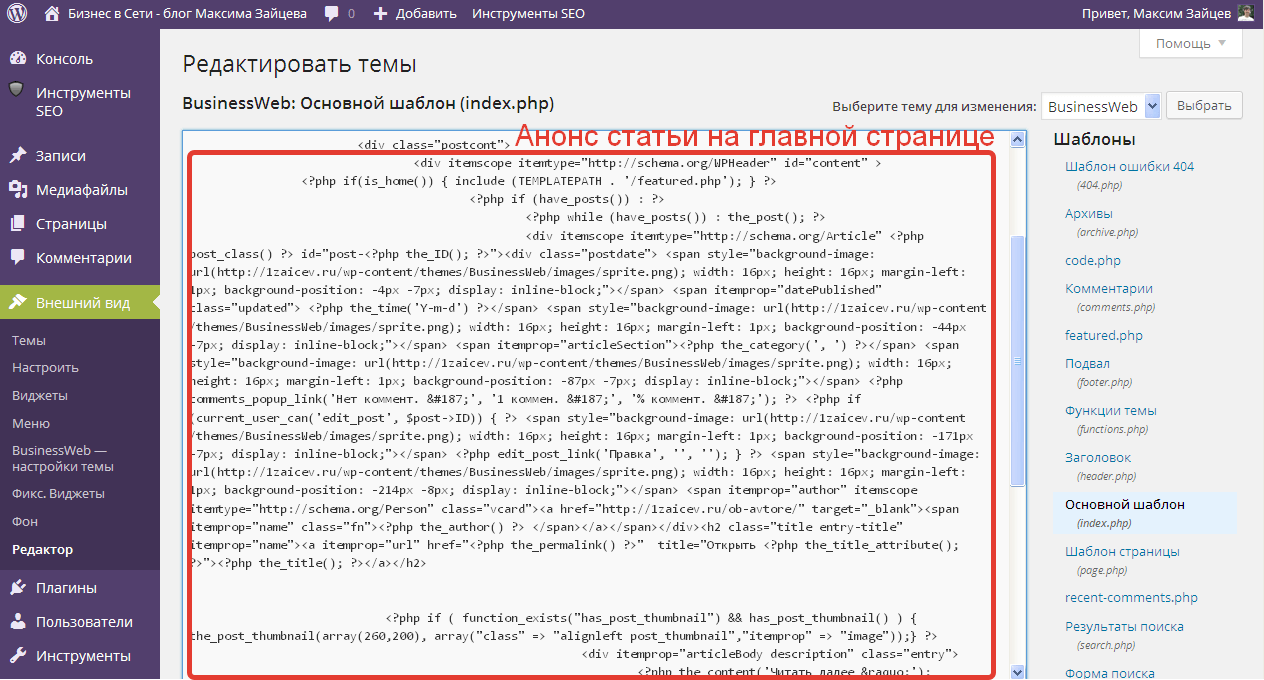
Так как мы размечали главную страницу, то нам нужен файл, отвечающий за эту страницу. И это файл – index.php.
Итак, открываем это файл в административной панели WordPress (у кого другие системы, действуйте по аналогии). А вообще, я всегда использую для редактирования, редактор NotePad++. Ну это кому как удобно.
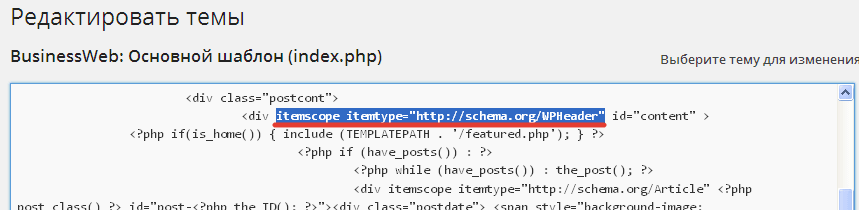
А теперь, главное, быть внимательным. Для начала нужно сообщить роботу, о заголовке (шапке) блога WordPress. Как правило в шапке имеется название и описание сайта. Для этого ищем блок div с идентификатором id="content" или классом class="postcont" и в этот блок добавляете вот эту строчку:
itemscope itemtype="http://schema.org/WPHeader"
Но это лишь в том случае, если в вашей теме шапка не подключается к странице в виде отдельного файла header.php. В многих же современных темах шапка сайта подключается через отдельный файл header.php и именно в этот файл нужно вставить выше указанную строку.
А так же к заголовку сайта, он обычно обозначен тегом h1 добавить вот этот код микроразметки:
itemprop="headline"
а к описанию сайта добавьте этот код:
itemprop="description"
Далее нужно указать роботу откуда начинается анонс статьи и обозначить все основные элементы.
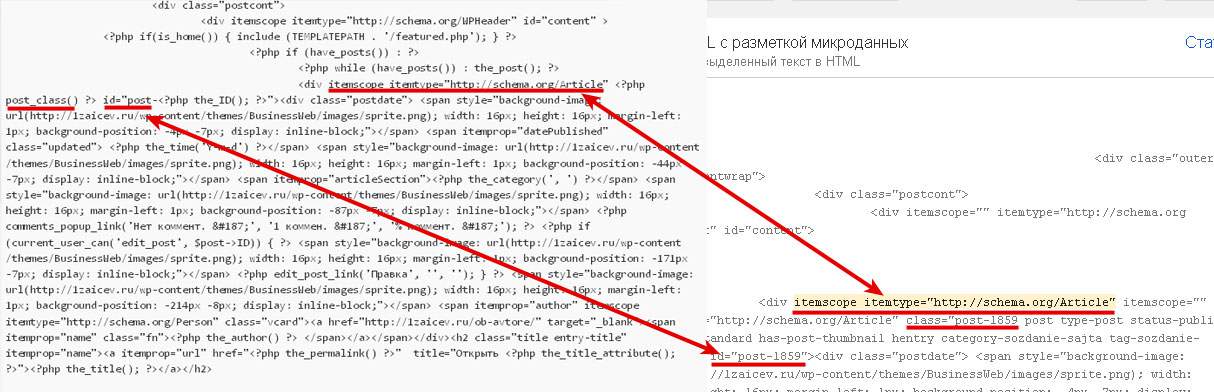
Для этого внимательно смотрим на исходный код, предложенный мастером, и ищем в файле index.php блок div с классом (class) или идентификатором (id) определяющим внешний вид материала. Здесь главная задача найти именно начало статьи.
Обратите внимание, как выглядят эти классы в HTML и PHP коде. Есть некоторое различие, правда ведь. Так вот, вам нужно вставить код именно в это блок div, обращайте внимание на такие мелочи. Самый простой способ ориентироваться по классам, они будут присутствовать и в HTML и в PHP коде.
В блок начала статьи вставляем такой вот код:
itemscope itemtype="http://schema.org/Article"
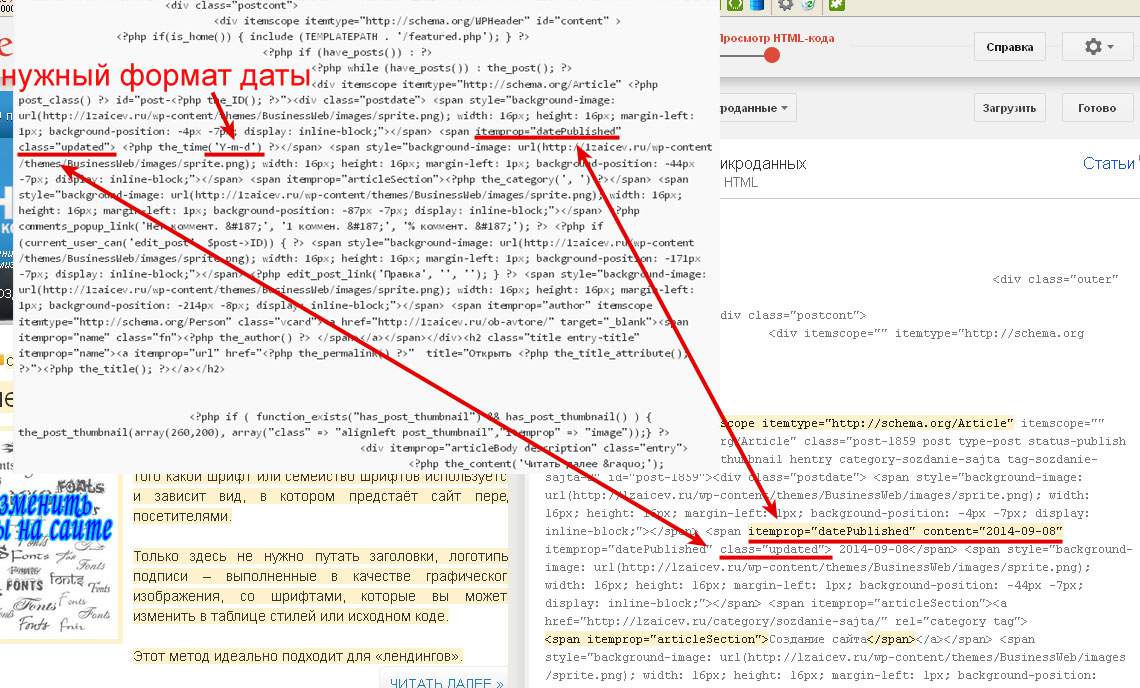
Далее ищем блок, в котором выводится дата создания материала. Опять же ориентируйтесь на класс. Смотрите на предложенный мастером вариант вставки кода и ищите класс оформления.
В это блок вставляем вот этот код:
itemprop="datePublished"
И не забудьте изменить формат даты. Иначе, Яндекс будет выдавать предупреждение, что не понимает других форматов кроме Y-m-d.
Следующим этапом нужно обозначить раздел статьи. Действия те же. Но в моём случае для обозначения категории (раздела) нет, ни каких классов. И если у вас такая же ситуация, следует действовать следующим образом.
В PHP коде находите фрагмент, отвечающий за вывод раздела, как правило, это:
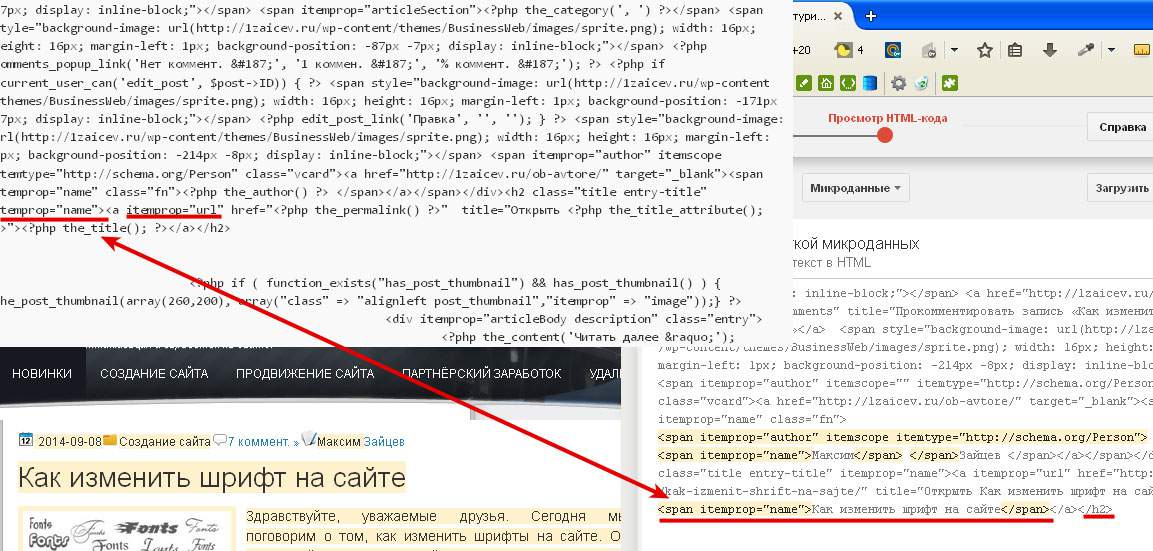
<?php the_category(', ') ?>
и заключаете этот фрагмент в теги SPAN. А в этот тег вставляете код микроразметки. Должно получиться так:
<span itemprop="articleSection"><?php the_category(', ') ?></span>
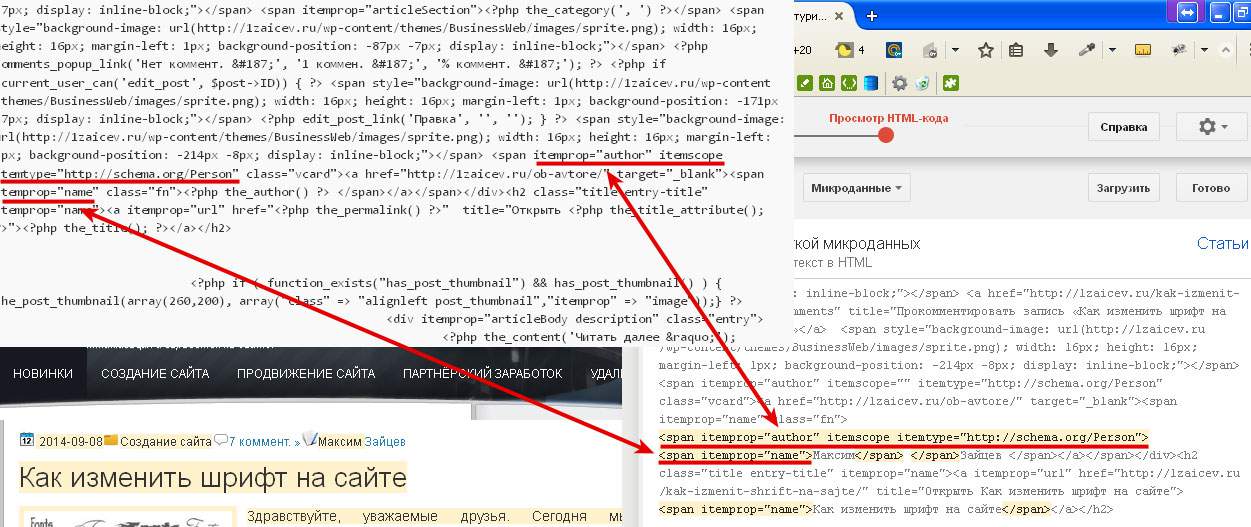
Теперь самое интересное, нужно создать микроразметку для автора статьи. И вот тут, можно сделать упрощённо, но это не наш метод, а можно сделать правильно. Нужно найти код, отвечающий за вывод автора и ссылку на него и заключить этот код в блоки SPAN. А в блоки СПАН вставить этот код:
<span itemprop="author" itemscope itemtype="http://schema.org/Person" >
<a href="Ссылка на автора" target="_blank">
<span itemprop="name" ><?php the_author() ?> </span></a></span>
Далее размечаем заголовок статьи. Так как это главная страница, то все заголовки статей скорей всего будут обозначены тегом H2. А значит, ориентируемся по ним. Найдя этот тег, в PHP коде, вставляем в него это код:
itemprop="name"
Так же советую включить в микроразметку и ссылку, скрытую под заголовком материала. Для этого в тег ссылки (<a>) вставьте это код:
itemprop="url"
Идём дальше. У кого есть миниатюра к материалу, как у меня, то следует включить это изображение в разметку. Я покажу как я сделал в моём шаблоне, возможно, у вас будет всё проще. Вывод миниатюры, — это чистый код PHP. Его не получится заключить в теги СПАН, здесь нужно внести изменения в код, так как код микроразметки должен быть внутри тега <img>, отвечающего за вывод изображения.
В качестве микроразметки для изображения используйте вот этот код:
itemprop="image"
А вот как его вставить в работу PHP кода:
<?php if ( function_exists("has_post_thumbnail")
&& has_post_thumbnail() ) {the_post_thumbnail(array(260,200),
array("class" => "alignleft post_thumbnail","itemprop" => "image"));} ?>
Кстати, все изображения в статьях тоже следует включить в микроразметку. И чтобы не добавлять код микроразметки вручную к каждому изображению, — воспользуйтесь автоматическим способом добавления микроразметки к изображениям в статьях.
И в заключение нужно включить в микроразметку текст статьи. Но здесь опять же есть свои особенности. Если Гугл понимает всё, то для Яндекса нужно ещё кое-чего добавить.
Итак, смотрим на мастера разметки и ищем ориентир. Я имею ввиду класс оформления. Нашли, и вставляете в это блок вот этот код:
itemprop="articleBody description"
description нужен для Яндекса, поэтому делайте именно так. Иначе будет ошибка в валидаторе микроразметки Яндекс.
Ну вот главная страница размечена, по этой же схеме делаете микроразметку для статей и страниц. За статьи отвечает файл single.php за страницы page.php. Пример ручной разметки страниц предлагаю посмотреть здесь.
Ну а теперь пришло время посмотреть на результат. Проверку будем проводить и в Гугле и в Яндексе.
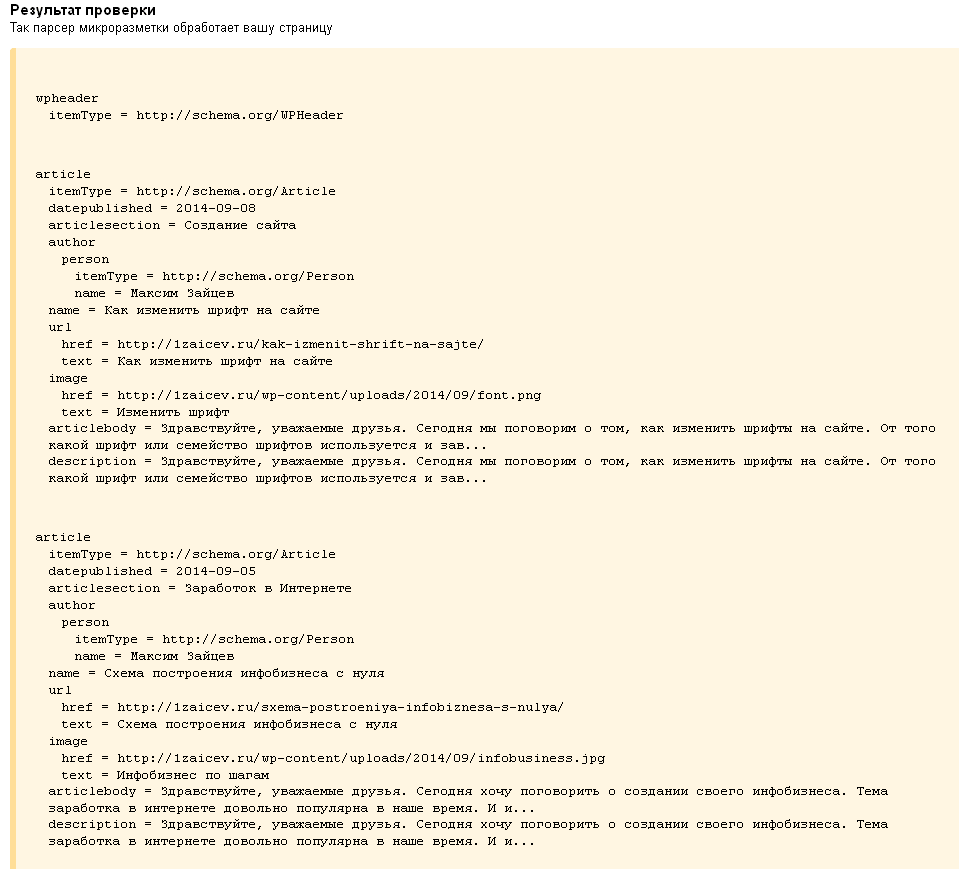
Для начала откроем проверку микроразметки в Google и посмотрим на результат.
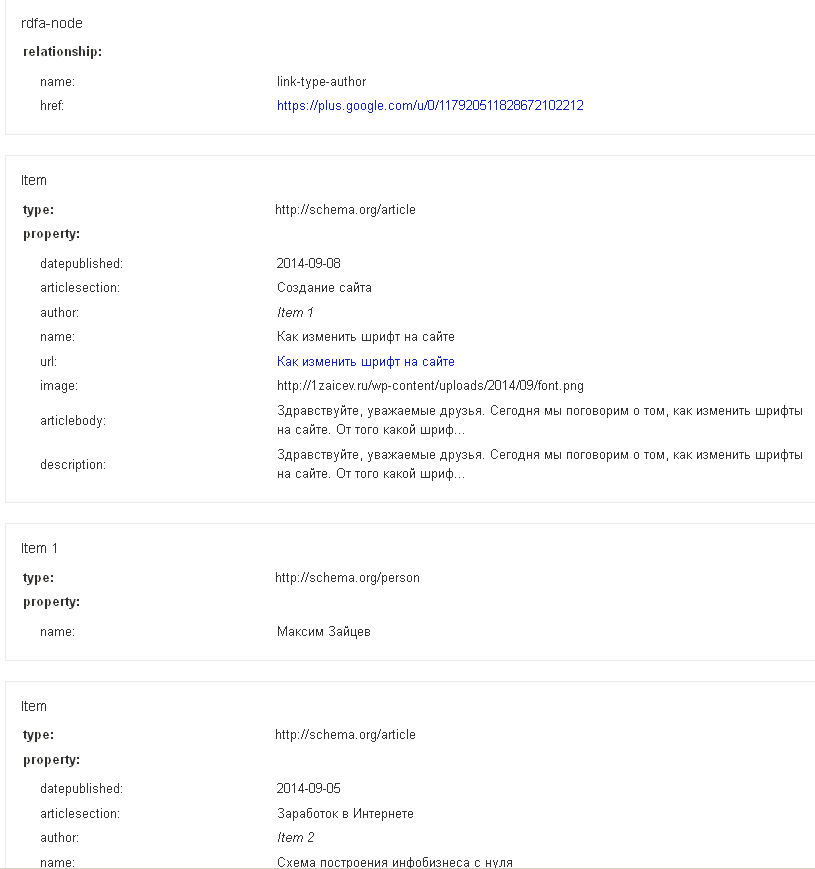
Смотрим на результат, если ошибок нет, значит, всё сделали правильно. Теперь нужно посмотреть, что же на этот счёт говорить валидатор микроразметки Яндекс.
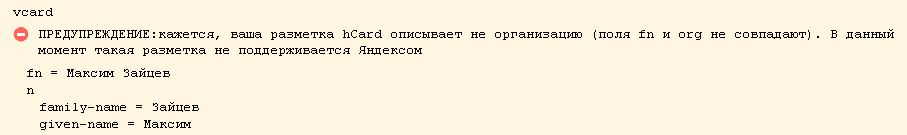
Как видите, ошибок нет. Но если у вас в Яндексе выплывают не ошибки, а предупреждения, вроде такого:
Это означает, что в вашем шаблоне присутствует микроразметка другого формата, и Яндекс её не понимает. Вы можете удалить эту разметку, а можете и оставить. Это не будет ошибкой. Зато Гугу, наверняка по этой разметке уже работает с вашим блогом. Посмотреть это можно в кабинете веб-мастера Гугл в разделе «Вид в поиске».
Друзья, теперь вы знаете, как создать микроразметку для своего сайта или блога. Но это лишь первая часть статьи. И это лёгкая часть. Во второй части, я расскажу, как создать микроразметку для комментариев.
Так что приступайте к созданию микроразметки на своих сайтах и блогах и не пропустите следующею статью. А вот и видеоурок вам в помощь:
Желаю всем удачи.
P.S. также посмотрите полный список типов микроразметки.
С уважением, Максим Зайцев.























Спасибо Максим,пояснили отлично… за что я и благодарен….ждем второй части
!
Паш, сперва запишу видеоурок к первой части, а затем и вторая будет. В общем в ближайшее время.
Спасибо взял на заметку, жду видео!
Привет Максим, интересно конечно очень, но опять же я так понял, нам надо при помощи микроразметки облегчить работу роботов Гугль и Яндекс.
Всё верно, надо задобрить поисковиков. Они любят чтоб было всё по их правилам.
Опять чтобы ковыряться в коде, надо потерять больше одного часа. Скорее всего надо, это само собой, но опять время.
Да, часок придётся поковыряться — это точно.
Здравствуйте, Максим!
Материал в статье хороший, мне он помог разобраться с шемой и внести изменения на своем сайте.
Спасибо за статьи! Доступно объясняете
но вот с чем я не соглашусь, так как не в первый раз вижу эту информацию, так это вот с такой формулировкой:
«Для начала нужно сообщить роботу, что это блог WordPress.»
да я чуть ли не уверенна в том, что schema.org и WordPress вообще никак не связаны между собой. А вот как я бы расшифровала WPHeader, так это Header у
WebPage.
Здравствуйте, Мария. Очень хорошо, что у вас всё получилось. Спасибо за благодарность. А на счёт schema.org и WordPress, то я ведь и не говорил , что они связаны. Возможно я действительно не так выразился, я как раз и имел ввиду, что размечая заголовок, в котором содержится информация о движке, мы сообщаем об этом поисковику. Блог мой на WordPress, так я и выразился, что сообщаем об этом роботу.
Спасибо за поправку.
Очень хорошая инфа, но для меня новичка все запутано.
Нужно было как то разбить статью, как создать разметку для главной части и для статей по отдельности
Здравствуйте, Александр. Да, на первый взгляд может показаться, что всё трудно, но начав размечать главную страницу по предложенной инструкции, — вы поймёте, что анонсы на главной странице и статьи целиком ни чем не отличаются. В статьях вам ещё и комментарии придётся разметить, но это уже вторая часть статьи.
И вы всегда можете задать мне вопросы, а я вам помогу разобраться. Желаю удачи!
Это вс
Это всё хорошо конечно, а есть какие-то примеры или исследования, что добавили микроразметку и дела пошли в гору? Я просто придерживаюсь подхода: работает? тогда не трогай!
У меня стабильная посещалка 16тыс/сутки, и перед любыми изменениями тщательно изучаю а надо ли.
«Вы можете удалить эту разметку, а можете и оставить».
Вот что я уже несколько дней уже пытаюсь уточнить. Если удалить, то как? Не могу найти в файлах следов hcard, hentry и hatom.
Или исправить ошибки, которые есть в hcard и hentry, а затем внедрить schema.org
Или не исправлять, ведь Микроформат — универсальный формат, и читает словарь schema.org? Может ошибки после внедрения Микродаты сами исправятся?
Здравствуйте, Сергей. Если при проверки микроразметки в Яндексе у вас есть предупреждения, но при этом по этому же поводу в Гугле все хорошо. Можете не обращать внимания на эти предупреждения. Яндекс не понимает на текущий момент формат микродаты. Внедряйте разметку schema.org и всё будет ОК.
Не совсем так. Яндекс пишет «Микроразметка не обнаружена». А Гугл выдаёт ошибку Missing required field «updated», и «author».
Мне их исправить перед тем, как внедрять schema.org
В таком случае ошибки нужно исправить. Можно доделать микроразметку формата микродата для Гугла, тогда вылезут предупреждения в Яндексе. Но это не страшно, это предупреждение о том, что Яндекс не понимает этот формат. Как это сделать я описал в статье Авторство в Google.
А можно удалить микроразметку формата микродата, но это будет сделать сложней.
Спасибо, вроде всё понятно пока. Буду внедрять schema.org
Желаю успешного внедрения! Будут вопросы, пишите.
здравствуйте. подскажите, пожалуйста, как удалить микроразметку граватара? гугл ругается. хотелось бы устранить эту ошибку.
Артём, тут дело в том, что Гугл убрал из поисковой выдачи показ аваторок. В результате выпадает ошибка. Для того чтобы её исключить нужно удалить класс vcard. Этот класс добавляется к классу comment-author и осуществляется это в файле index.php.
Сделайте резервную копию этого файла и удалите класс vcard.
класс vcard у меня в файле index.php отсутствует. нашел его в файле theme-comments.php, но при удалении ломается шаблон.
Артём, что значит ломается. Перестаёт работать или просто съезжают поля, кнопки и так далее. Если речь идёт о нарушении стилей, то достаточно стили привязанные к классу vcard применить к оставшемуся классу. Делается это в файле style.css
да, съезжают поля, сайт некорректно отображается…но «стили привязанные к классу vcard применить к оставшемуся классу» — это для меня галактические высоты, к сожалению…))
Артём, вы с разметкой разобрались, со стилями тоже разберётесь. Здесь нет ничего сложного. У вас стили привязаны к классу .comment-author Эти стили вы можете посмотреть в файле style.css на 1534 строке.
У вас же этот класс дополнен и выглядит как comment-author vcard. Уберите vcard и должно работать всё нормально.
огромное спасибо! буду сейчас пробовать!
Спасибо за статью, хороший труд, ставлю плюс!)
Ренат, спасибо за оценку. Успехов вам!
Мама родная! Если это самое легкое, то что же дальше будет? Картинки я кое-как разметила, а вот рецепты не получается. Плывет весь сайт( Поля съезжают, заголовок отображается прямо на фоне отдельно от текста и т.д. Мне еще не только главную размечать, но и видео, и слайдеры, и комменты, и каталоги. Ох-oх!
Лариса, если съезжают отдельные элементы дизайна, значит микроразметка вставлена не на том месте. Здесь может помочь заключение этих элементов в отдельные блоки СПАН. И добавление микроразметки к ним.
Максим, я размечала с помощью плагинов специальных. Наверно, вручную лучше, но кропотливей, еще не пробовала.
Лариса, в ручную точней получается. Но, потрудится придётся значительно больше. И не на всех темах это сделать легко. В моей новой теме я убил на это две недели и после обновления темы все старания пошли прахом. Теперь снова придётся все делать заново.
Терпения Вам, у меня бы нервы сдали. И заняло бы это все гораздо больше времени, т.к. семья большая, всем внимание надо уделить. А когда кто-то рядом ходит, бегает, кричит, рвет обои и пр. как-то не до ковыряния в кодах
Семья — это замечательно. И я прекрасно вас понимаю, как трудно выделить внимание на свои дела. А вы ещё и мама, вам это сделать гораздо сложней. Удачи вам!
А зачем WPHeader вставлять? Этот узел будет пустой. Еще такой вопрос: Как выглядит синтаксически дерево разметки?
SEO, почему WPHeader должен быть пустым. Как правило, внутри будет разметка заголовка сайта и описание. По поводу дерева разметки, то для каждой категории сайтов структура будет немного отличной. Основные элементы страницы поможет разметить мастер разметки.
Привет, Максим. Бросил пока меню, решил взяться за разметку, это сейчас очень актуально. У меня есть 3 вопроса:
1. Если у меня в шапке вместо заголовка сайта и его описания стоит логотип, то надо уже только к логотипу применять разметку, хотя также стоит плагин all in one seo pack (в нем есть название и описание сайта и соответственно к статьям description также). Вот как в этой связке применить разметку, надо тогда и к title, description сео-плагина тоже применять микроразметку или только к файлам блога? Не получится ли дублей описаний, которые будут в микроразметке файлов блога и которые выводит плагин?
2. Создает ли микроразметка хлебные крошки?
3. Если у меня закрыты категории от индексирования мета-тегом роботс, но я размечу их — не нанчнут ли они после этого индексироваться, то есть откроются для поисковиков?
На этом все, заранее спасибо.
Янис, привет. Посмотри внимательно, all in one seo pack предлагает свои услуги по разметке сайта. Отметь чекбокс «Использовать разметку Schema.org» и возможно тебе даже не придётся ею заниматься.
Если же будешь размечать вручную, то размечай логотип, заголовок, описание сайта в исходном коде, в тех местах где они выводятся. Не зависимо от того, чем (плагин или нет).
Микроразметка не создаёт хлебные крошки, но она существует для них. И их тоже можно разметить.
Категории так и останутся закрытыми. Ты лишь размещаешь название категории, для того чтобы было понятно к какой из них относится материал. Пробуй, желаю успехов!
В плагине есть пункт schema, он задает свойство description для статьи. Такая мысль возникла, не будет ли выглядеть дублем — свойство микроразметки description от плагина и сущность Article?
Еще увидел у многих рейтинг статей в сниппете (звездочки желтые), его микроразметка сама не создает, а только применяется к нему по типу хлебных крошек?
Нет, дублем не будет считаться. Хотя и там и там будет одинаковый текст статьи выводится. Главное, чтобы изначально было обозначено, что это статья.
По поводу рейтинга ты всё верно понял.
Я тут все изучал про микроразметку. И что получается, микроформаты (hentry, hcard) уже используются у меня, больше ничего не показывает при проверке в вебмастерах Гугла и Яндекса, а записи, страницы, шапка ведь тоже получается в стандартной микроразметке microformats.org?
И вот назрел опять вопрос — а можно ли размещать микроданные schema по статьям, страницам, если, к примеру, они уже размечены microformats.org, ведь полагается к тем же страницам и записям (например к исключительно к контенту) только одну разметку, а старую удалять надо??
Еще интересный момент. При проверке микроразметки в Яндексе — показывает типа
rdfanode
resource = http://…. Это случайно не RDFa разметка, что еще больше путаницы наводит?
Янис, на сайте может быть не один формат разметки. Большинство шаблонов сделана нашими иностранными друзьями и в них уже встроена микроразметка hentry, hcard. Её хорошо понимает Гугл, впрочем как и другие форматы разметки. Яндекс же понимает только schema.org.
Поэтому можно старую разметку убирать, но к ней привязаны стили оформления и их нужно перераспределять на другие классы. А можно настроить микроразметку schema.org и тогда её будет понимать Яндекс, а Гугл соответственно в дополнение к остальным видам разметки, будет видеть и эту.
Максим, последнее утверждение не верно. Яндекс тоже понимает микроформаты. Например, мой шаблон уничтожает разметку shema.org для кулинарных сайтов, но микроформат hRecipe оставляет и Яндекс его прекрасно считывает.
В вебмастере Яндекс указывает, что он понимает 4 микроформата: hRecipe, hCard, hReview и hProduct. Другой вопрос в том, что микроформаты, уже встроенные в шаблоны, некорректно описывают сущность содержания. Например, hCard для описания комментариев, тогда как должен описывать контактную информацию.
Лариса, спорить не буду, Яндекс действительно может читать разметку hRecipe, hCard, hReview и hProduct. Но, корректно отображает только schema.org с остальными же форматами постоянно выдаёт предупреждения и ошибки. Конечно, это из-за некоторых отличий в правилах применения разметки у нас и за рубежом. Вот поэтому я и склоняюсь к установке микроразметки schema.org, которую понимают и Яндекс и Гугл.
Я тоже думаю, лучшее решение — внедрить schema, я как-то раньше пытался исправить hcard, несколько дней убил и ни хрена не вышло. Максим, не могу понять с логотипом. Какую ему сущность и свойства присвоить — по типу заголовка сайта и описания, не картинки же?
У меня в шаблоне микроформат hcard вписан некорректно только для страниц, для записей все норм — так Гугл показывает, Яндекс же выдает ошибку, вот думаю из-за этих некорректных страниц. Его надо или исправлять, а если ни черта не выйдет, переименовать и шему внедрить, тем более она более современна и актуальна сейчас.
Всё бы хорошо, раз настроил и всё класс. Но, Лариса правильно заметила, что её шаблон уничтожает разметку schema.org. И это не только её проблема, я уже об этом упоминал в своих отчётах. Так, как мы использует буржуйские темы, то при обновлении остаётся лишь формат, который они используют hcard. А все наши доработки слетают. И тут дело даже ни в наших доработках, а в том что они не внедряют данный микроформат в свои темы.
Поэтому либо убирать формат hcard, чтобы Яндекс не ругался и ставить schema.org, либо работать с этими форматами параллельно, но при этом тему не обновлять.
Максим, а что если разметку schema внедрять только для статей через редактор (поле — текст), может и статьи будут получше ранжироваться?
Янис, а ты попробуй ввести размету через текстовый редактор (Текст), по потом переключится в визуальный (Визуально) и обратно. Разметка исчезнет. Разметка не слетает только в том случае, если постоянно работать в режиме «Текст». Это крайне не удобно.
В принципе, можно попробовать только разметку hcard на schema поменять, остальное не пока трогать? hcard же только отвечает за дату, автора и подобное…
Разметка hcard действительно ограничена. Поэтому практически менять нечего.
Максим, можно несколько вопросов?
1. если vcard нет в главной папке темы, в какой папочке он может быть? В каком файле, я не могу найти. В коде страницы он отображается, в главной папочке темы его нет.
2. Также, по поводу кода Article, яндекс пишет ПРЕДУПРЕЖДЕНИЕ: микроразметка внутри тега noindex не учитывается при построении сниппета
itemType = http://schema.org/Article, где может стоять noindex?
3. По поводу автора, если в теме вверху статьи, да и вообще в статье, его нет, его нужно добавлять? Заранее благодарен за ответ
Здравствуйте, Андрей. Ну, давайте попробую вам помочь.
1. vcard нужно искать не в «главной папке темы», а в файлах темы. Лучше всего искать эти файлы через Тотал Коммандер. Поисковый запрос *.*, а содержимое файла vcard. И скорей всего этот класс вы найдёте в файле комментариев.
2. Посмотрите на исходный код вашей статьи и сразу поймёте где noindex прописан. Просто ваши рекламные блоки не будут учитываться при формировании сниппета. Яндекс ведь не знает, что вы закрыли внутри статьи, вот и предупреждает. Хотя баннеры вы можете закрыть nofollow и предупреждение исчезнет.
3. Автора желательно добавить. У вас ведь есть автор в конце статьи, вот к нему и прикрутите разметку.
Желаю удачи!
Спасибо за советы. Можно ещё вопрос? Автор в конце статьи у меня на сайте — это часть тела статьи. Как к нему правильно прикрутить разметку? В какой код поместить? Я так понимаю, что скорее всего это необходимо проделать в файле Single.php? Или придется вставлять в каждую статью по отдельности?
Андрей, «Часть тела статьи» — это в смысле вы сами прописывает автора. Если так, то стоит добавить автора в мета данных, где у вас дата, рубрика. А иначе, придётся вручную разметку в каждой статье добавлять.
Лучше в файле single.php найдите, где выводится дата, рубрика и количество комментариев и добавьте туда автора. Там же и разметку вставьте. И всё будет как надо.
Спасибо Максим! У меня почти всё получилось, только по поводу числа комментариев Яндекс пишет:
ПРЕДУПРЕЖДЕНИЕ: поле interactionCount не определено в спецификации http://schema.org/Article
Но внизу пишет число комментариев
interactioncount = Комментариев: 4
Что бы это значило? И как убрать ошибку? Буду благодарен за ответ.
Андрей, можно заменить на commentCount. А лучше вверху статьи опустить этот момент и указать его при разметке комментариев после статьи. Так будет лучше.
Добрый день, Максим. Вы пишите, что баннеры лучше закрывать nofollow вместо noindex, Не подскажите именно как, какой код нужно прописать, чем закрыть баннер?
Андрей, всё просто — к адресу ссылки добавляете rel=nofollow и ссылка закрыта. Вставляйте этот атрибут рядом с параметрами ширины и высоты баннера и тегом ALT.
Спасибо, Максим. Я лучше опущу этот момент. Т.к. даже с commentCount Яндекс находит ошибку, правда другую, пишет, что число комментариев 4 не корректно! Как может 4 быть не корректно? Я думаю, количество комментариев, не столь важно при построении микроразметки.
Андрей, да этот параметр не так важен, можете его не размечать. Главное разметить основные элементы.
Для тех, кто не знает как правильно размечать изображения, могу сказать, что делается это довольно быстро! И совсем не обязательно размечать каждую по отдельности, как это делают большинство блогеров. Это и долго, и глупо. Достаточно в файл function.php вставить перед закрывающим ?>
/* микроразметка картинок*/
function micro_image ($content) {
global $post;
$pattern = «<img";
$replacement = '<img itemprop="image"';
$content = str_replace ($pattern, $replacement, $content);
return $content;
}
add_filter ('the_content', 'micro_image');
И все, дело в шляпе!
Андрей, спасибо. Но, ведь ссылку на этот код я привожу в статье!
Но, ведь ссылку на этот код я привожу в статье!
Извините Максим, я вашу ссылку не заметил, а код взял из другого источника. Проверил на своём сайте, у меня работает!
Конечно работает, я все коды проверяю перед публикацией статей. Но, ничего страшного, что вы моим же кодом поделились в комментарии. Это даже полезно для читателей моего блога.
Можно у вас ещё спросить. У меня текст комментарий выводи класс class=»comment-edit-link, он находится в файле link-template.php. Я его вставил, но яндекс его не замечает, и не выводит текст комментарий. Дату и имя автора выводит, а текст нет. Вот фрагмент кода:
function edit_comment_link( $link = null, $before = », $after = » ) {
global $comment;
if ( !current_user_can( ‘edit_comment’, $comment->comment_ID ) )
return;
if ( null === $link )
$link = __(‘Edit This’);
$link = ‘a>comment_ID ) . ‘»>’ . $link . ‘
Извините Максим, код вышел не корректным. Как его написать корректно через ваш сайт?
У меня коды в комментариях не проходят, их лучше обсуждать через электронную почту.
Андрей, эта функция отвечает за вывод ссылки редактирования комментариев. Здесь ни какой разметки не нужно. Ищите в другом месте. Обратите внимание на родительские классы.
Спасибо, Максим! Все проделал, сложно угнаться за Яндексом. То одно его устраивает, то другое. Я думаю, программисты над разметкой в нем еще работают. У меня вопрос. Как можно убрать время в комментарии? Дату оставить, а время убрать?
Я просмотрел разметку многих блогов, и пришел к выводу: Яндекс не выдают ошибку там, где стоит дате без времени.
Андрей, во второй части этой статьи я описываю разметку комментариев, где и дату в порядок привожу http://1zaicev.ru/mikrorazmetka-dlya-sajta-razmechaem-kommentarii-chast-2/
Спасибо, Максим! Все получилось, в том числе и число комментариев, нужно просто внимательно всё просмотреть, не пропустить ни одного символа, даже не значительного, вроде запятой. И немного подумать, а не просто вставлять! Даже если и не разбираешься в микроразметке!
Андрей, всё верно, мелочи очень важны. Очень хорошо, что всё получилось. Удачи!
Здравствуйте, Максим! Мне очень нравится иметь дело с профессионалами, а Вы, судя по статьям и ответам на комментарии к ним, именно знаток своего дела. Поэтому у меня к Вам вопрос: не могли бы Вы сделать микроразметку моему блогу (естественно за плату), потому как я в этих технических вопросах не силён? Благодарю Вас при любом варианте ответа. Я очень рад, что попал на Ваш блог. Успехов Вам и только всего самого полезного.
Здравствуйте, Ян. Спасибо за комментарий. Что же касается разметки, то заплатить вы успеете всегда, для начала советую попробовать сделать самостоятельно. Этот опыт вам пригодится в дальнейшем. По моим статьям и видеоурокам вам будет легче это сделать. Если же нет, пишите мне на почту maksim@1zaicev.ru, и мы договоримся. Удачи!
Здравствуйте, Максим! Большое Вам спасибо за отзывчивость, добросовестное отношение, старание и конечно же за проделанную работу. Желаю Вам всю свою жизнь и дальше быть и оставаться таким же ЧЕЛОВЕКОМ: честным и добрым, порядочным и отзывчивым. Ещё раз огромнейшее спасибо. Да благословит вас Бог.
Здравствуйте, Ян. Огромное спасибо за добрые слова. Рад, что смог вам помочь. Если нужна будет помощь или совет, обращайтесь. А я постараюсь помочь. Желаю удачи!
Такая статья замечательная, разбираюсь с кодами с экранной лупой. Но пока даже по статье очень трудно сделать микроразметку на своем сайте. Лучше бы я вам ее заказала, если это возможно.
Здравствуйте, Ксенья Юрьевна. Спасибо за отзыв. Сделать микроразмету — это не самая лёгкая задача для владельца сайта. Но, она вполне выполнимая. А по поводу заказа пишите мне на почту maksim@1zaicev.ru, обсудим условия.
Добрый день. У меня несколько вопросов по микроразметке schema.org.
1. На странице помощи у Вас перечислены схемы, которые поддерживает Яндекс: https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml.
Вопрос: стоит ли использовать на сайте для микроразметки другие сущности, которых нет в этом списке Яндекса (к примеру, Article, User comments и т.д.)? Будет ли как-то различать их поисковый робот или для него это просто будет лишним кодом на странице?
2. У схемы «Article» есть поле «description». Будет ли содержимое этого поля как-то влиять на сниппет статьи в поисковой выдаче? Или лучше не ставить на сайт эту схему микроразметки schema.org и использовать обычный мета тег «description» как более действенный инструмент влияния на выдачу в сниппете?
3. На одной странице есть статья и под ней комментарии. Если для статьи использовать схему «article», а для комментариев «user comments», то будет ли их разделять поисковый робот? Или для него все равно комментарии будут продолжением статьи?
Большое спасибо!!
Здравствуйте, Павел.
1. Вы можете прописать хоть все микроформаты. Но, достаточно прописать schema.org. Так что надобности в лишнем коде нет.
2. Вы немного путаете метатег description и разметку структурных данных. Вы должны размечать поле description, так как без этого разметка не будет закончена. Сниппет же будет формироваться именно по мететегу.
3. Роботы различают эти элементы, но комментарии являются продолжением статьи.
Максим, я много чего исследовал в интернете и нигде не видел этой schema-разметки, да нафиг оно надо? Ты не задумывался об этом?
Янис, привет. Заметить, когда микроразметка даёт видимый результат можно только на не проиндексированном сайте или статье. С микроразметкой в индекс за раз попадает на порядок больше статей, чем без неё. И это при том, что других телодвижений не делается. Это объясняется тем, что робот быстрей сканирует сайт. Сейчас я на очередном своём тестовом домене веду такой эксперимент.
Максим, Я ТУТ НАСПАМИЛ- НЕВЕРНО ОТОБРАЖАЛСЯ КОД, удалите плиз первые два сообщения.
Большое спасибо за ответ, но осталось несколько вопросов.
1. Вы, наверно, не правильно поняли мой вопрос. Есть схемы (сущности), которые Яндекс использует, а есть которые нет. У них список поддерживаемых схем перечислен здесь: https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml.(скажем, Qustion, Movie и т.д.). Возникает вопрос- стоит ли вобще делать микроразметку с помощью других схем (скажем для комментариев Comment), если яндекс её не поддерживает? Не будет ли для него это просто лишним кодом? Или он поймёт, что это микроразметка, просто не будет прямого влияния на выдачу именно сниппета в соответствии с разметкой?
2. Тут я не понял. Извините, наверно я не специалист. Допустим, у меня есть на сайте страница статьей. Сейчас в коде есть теги title, h1 и т.д. Также я думаю добавить мета тег «description». Однако, по моей логике, я могу сделать для этой статьи и микроразметку schema.org, используя схему (сущность) Article. К примеру, так:
http://hostingkartinok.com/show-image.php?id=c43a617c4bad63e896e899531bc0e768
Возникает вопрос, что лучше использовать для влияние на сниппет- добавить просто отдельно мета-тег «description» или сделать микроразметку статьи, используя схему Article, уже внутри которой есть блок для краткого описания статьи ()? Или два этих способа идентичны и большого различия в них нет? Или можно (нужно) сделать и то и другое, просто вставив мега тег dexscription внутри схемы Article? Тут я просто не очень понимаю насколько большая разница между такими подходами.
Заранее большое спасибо за ответ!
Павел. Не нужно вам все эти схемы, достаточно schema.org — одного формата, который понимаю и Яндекс и Гугл. В этом формате есть все необходимое для разметки структурных элементов.
При наличии метатега «description» сниппет формируется на его основании. При его отсутствии, на основе микроразметки структурных данных. Метатег у вас должен быть прописан в заголовке, поэтому смысла вставлять его в Article нет.
Классный инструмент. Я верил, что что-то подобное существует.
Максим, у вас неправильная разметка стоит. Посмотрите в Яндексе, там ошибки(((
(Если есть желание я могу поправить, подробнее на блоге) (удалите сообщение если не нужно или отредактируйте )
)
Здравствуйте, Владимир. Спасибо, я знаю об этом. Просто нет времени на разметку новой темы. К тому же всю разметку нужно делать, исключительно, через функции темы, а сейчас на это нет времени. Со временем доделаю.
Спасибо за предложение.
Ув. автор!
В разных примерах смотрю, по-разному… У меня стоит на сайте (блог, в body, если это имеет значение, пишу http://schema.org/WebPage) структура такая:
(h1)Site.ru(/h1)
(h2)Название статьи(/h2)
Подскажите:
— в h1 нужно писать в этом случае itemprop=»name» или itemprop=»headline»?
— а h2 (название статьи) нужно писать в этом случае itemprop=»name» или itemprop=»headline»?
Здравствуйте, Николай. При такой структуре Н1 у вас будет
itemprop="name", а Н2itemprop="headline"Спасибо!
Здравствуйте. Скажите пожалуйста, если на странице использованы две или более схем микроразметок (например: местные организации и статья): как это повлияет на выдачу и вообще, можно ли так делать?
Максим, добрый день. Буду Вам признателен как эксперту за консультацию по микроразметке. На сайт была добавлена микроразметка schema.org, сущности product и offer. Валидатор яндекс не обнаружил ошибок:
resource =
product
itemType = http://schema.org/Product
description = Сделайте заказ брелока с номером машины на нашем сайте. Выбирайте готовое изображение или заказывайте свой индивидуальный дизайн.
offers
offer
itemType = http://schema.org/Offer
price = от 350.00
pricecurrency = RUB
name = Брелок с номером машины на заказ:
Но в панели веб мастер появилось сообщение:
«На многих страницах сайта breloknomerok.ru отсутствуют или некорректно заполнены мета-теги . Это может негативно повлиять на представление сайта в результатах поиска. »
И действительно, в выдаче, в снипете не содержится информации из поля description.
В чем ошибка ?
Буду признателен за ответ.
Михаил, добрый день. У вас действительно ошибка в мета-теге description. Вы атрибут name заменили itemprop, а этого делать нельзя. Нужно было добавить атрибут микроразметки и всё. Внесите изменения, и ошибка уйдёт.
Максим, добрый день. Спасибо за ответ. Чтобы еще больше разобраться в этом вопросе, правильно я понимаю, что
что мета-тег «description» я оставляю как есть, а при микроразметке сайта, в качестве описания товара (Product) дополнительно размечаю какой нибудь фрагмент текста на сайте, причем видимого? Тогда что попадет в сниппет? Максим, буду благодарен за ответ.
Мета-тег description имеет такой вид:
meta name="description" content="...Вы заменили атрибут name и получилиmeta itemprop="description" content="...Можно здесь же всё организовать
meta itemprop="description" name="description" content="...или привести тег к исходному виду, а микроразметку добавить, как вы предложили — в другое место.Максим, а вот после этого ответа я опять ничего не понял))
Михаил, обновите страницу браузера, будет понятнее!
Привет Максим! Я хочу тебе задать вопрос. Я обновил тему, и WordPress. У меня старая микроразметка слетела. Комментарии в Яндексе выходят без ошибок, но, не в том порядке. К примеру
«comment
comment
itemType = http://schema.org/Comment
interactionstatistic = Обсуждение: 4 комментария
creator = валерий
creator = Андрей Зимин
creator = Александр
creator = Андрей Зимин
datecreated = 2018/02/09 в 17:14
datecreated = 2018/02/19 в 11:37
datecreated = 2018/02/16 в 01:34
datecreated = 2018/02/19 в 11:28
educationaluse = Прощу прислать русский Orpalis PDF Reducer
educationaluse = Добрый день. Я отослал вам ссылку!
educationaluse = Неплохая программа, при сжатии качество практически не страдает. Использую,для передачи файлов больших объемов.
educationaluse = Да, программа отличная!»
Другими словами, идут не последовательно, не Автор, дата, вопрос ответ, а как в примере. В чем тут может быть ошибка. Я видел, что есть код Функций, в который вставляешь код, и комментарии идут правильно. Я видел старый, но, для обновлённого ВордПресса он не подходит. Ты как делал комментарии к Вордпресс 9.5? Вставил код в функции, или в папку class-walker-comment? Или ещё в какую. Яндекс показывает без ошибок, а в Гугле их 3. Нет кода комментарий для Функций? Спасибо!
Андрей, у меня комментарии размечены этим кодом: https://1zaicev.ru/avtomaticheskaya-mikrorazmetka-kommentariev-v-wordpress/
Здравствуйте Максим спасибо за статью и видео, очень подробно и доступно объяснил , но появилось 2 вопроса. 1.В видео уроке на главной странице вы разметили только анонс одой статьи , а когда проверяете сайт в валидаторе там видно что размечена вся главная страница со всеми статьями, остальное разметилось автоматически или нужно размечать каждую статью ? и как быть если у меня сайт доска объявлений , каждый день появляется более 40-50 новых объявлений? И второй вопрос на сайте более 1000 страниц каждую нужно размечать отдельно ?