Друзья, всем привет. Сегодня хочу рассказать вам, как можно легко вставить таймер обратного отсчёта на любой сайт или блог. Как правило, таймер обратного отсчёта устанавливают на продающих страницах или страницах с бонусами и подарками. В общем, то идей где применить данный счётчик довольно много.
А ещё этот метод понадобится вам, если вы будете копировать продающею страницу партнёрского продукта. Это не просто копия партнёрского сайта во фрейме, — это полноценная копия, где Вы можете настроить цели Яндекс.Метрики и отслеживать подробную статистику.
Но, вот только если на партнёрских страницах стоят подобные счётчики, то они работать не будут. Потому, как помимо копирования html кода, css стилей и картинок, — нужно ещё и скрипты скопировать, а это не всегда удаётся сделать.
И поэтому этот метод позволит вам использовать таймер обратного отсчёта для любых целей.
Итак, на выбор я представлю вам три готовых решения, которые вы можете адаптировать под свои нужды.
Таймер обратного отсчёта на основе JavaScript
Этот метод хоть и требует определённого знания хотя бы HTMLи CSS, зато имеет максимум возможностей для настройки. Изменяя код htmlи настраивая стили css, можно легко подогнать данный счётчик под любой дизайн.
Шаг 1.
Скопируйте архив с моего Яндекс.Диска и распакуйте архив на своём компьютере. Скачать архив.
В архиве у вас будет 4 файла:

counter.html – собственно html каркас счётчика
jquery.downCount.js – скрипт обратного отсчёта
style.css – стили оформления
time.png – изображения для счётчика
Все необходимые изменения вы будете делать именно в этих файлах.
Шаг 2.
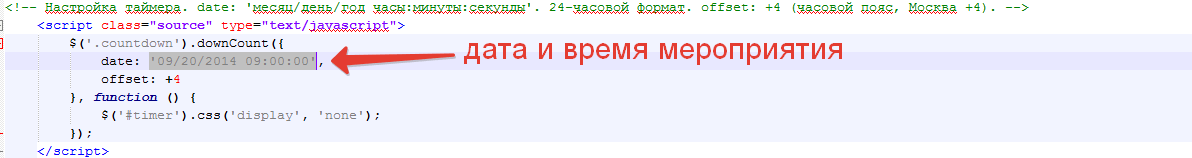
Прежде чем приступить к установке счётчика, необходимо установить дату намеченного события. Дата должна быть в будущем времени, иначе счётчик не будет отображаться. Помните это, на случай если счётчик не отображается на экране.
Установка даты осуществляется в файле counter.html. Необходимо просто изменить дату и время. Все необходимые подсказки в файле присутствуют.

Шаг 3.
Теперь необходимо скопировать всю папку с этими файлами на ваш сервер. Делайте это любым удобным для вас способом. Если у вас блог под управлением WordPress, загрузите папку в папку Вашей темы:
http://vashdomen.ru/wp-content/themes/vashatema/counter
Шаг 4.
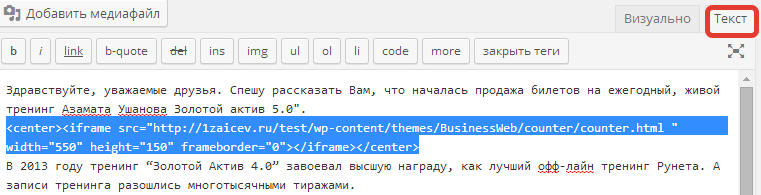
В том месте, где необходимо отобразить таймер обратного отсчёта, нужно вставить вот такой код:
<center><iframe src="http://vashdomen.ru/wp-content/themes/vashatema/counter/counter.html" width="550" height="150" frameborder="0"></iframe></center>
Только учтите, делается вставка в редакторе кода. То есть вставляете код в html код той страницы, где нужно вывести таймер.

Так будет выглядеть таймер:

А вот и видеоурок «Как вставить таймер обратного отсчёта на сайт»
Онлайн генератор таймера обратного отсчёта
На мой взгляд, самый простой но, тем не менее, очень удобный сервис по созданию таймеров обратного отсчёта является TimeGenerator.
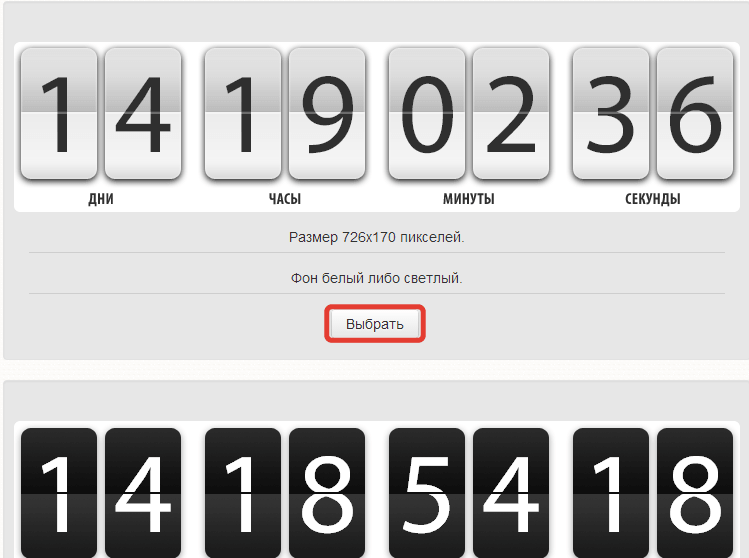
На выбор предлагается 4 варианта оформления счётчика. Нужно выбрать который подходит вам, и нажать на кнопку «Выбрать».

Далее нужно задать дату и время запланированного мероприятия и нажать на кнопку «Создать счётчик».

Копируете полученный код в буфер обмена (CTRL+C).

И завершающий этап, вставляете это код (CTRL+V) в нужном месте вашего шаблона. Опять же, делается это через редактор кода.

Пример таймера:

Таймер обратного отсчёта с сервисом proТаймер
Это платный сервис, который ориентирован на интернет-предпринимателей, которые чётко знают для чего им таймер обратного отсчёта. Сервис proТаймер предоставляет многофункциональные таймеры с помесячной и годичной оплатой.
Эти таймеры настраиваются и под сервисы e-mail рассылок и под индивидуального пользователя. Привязаны к IP, а не к браузеру и поэтому счётчик у пользователя не начинается заново, даже если он зайдёт с другого браузера.
На пробу (2 часа), Вы можете попробовать полный функционал этого сервиса.

Процедура не хитрая, регистрируетесь – получаете доступ и пользуетесь.
Ну что ж, друзья, вот такие вот таймеры обратного отсчёта вы можете использовать для своих целей. А то какой выбрать таймер для конкретной цели решать именно вам.
На этом сегодня у меня всё, желаю вам удачи. И конечно жду ваших комментариев. До встречи в следующих статьях.
С уважением, Максим Зайцев.







С виду простой таймер, а на самом деле это ядерное оружие в умелых руках.
Если стоимость товара меньше 1000 рублей, и на таймере осталось меньше часа, то конверсия увеличиваеться в разы!
Отлично Макс, помог многим с этой статьей.
Паша, ты прав. Таймер обратного отсчёта в умелых руках, действительно мощный инструмент. И сейчас им пользуются практически все.
Спасибо, Максим. Обязательно возьму на заметку. Очень полезная информация.Удачи Вам.
Светлана и Вам удачи!
Спасибо Максим. Если понадобится таймер обратного счёта, обязательно воспользуюсь твоей рекомендацией.
Хотя сегодня, эти таймеры не так популярны при продажах. Дело в том, что люди уже к ним привыкли и не реагируют. Лучше писать осталось столько-то))) допустим, 5 путёвок по низкой цене =)
Привет, Оль. Многое конечно зависит от продукта и от спроса на него. Фишка с количеством тоже работает. А прикрутив таймер, подстёгиваешь покупателя на принятия решения.
Вот еще классный онлайн генератор таймера обратного отсчета для сайта — http://e-timer.ru/
Кирилл, спасибо за дополнение. Отличный таймер, и дизайн легко подправить.
если перенести скрипт запуска таймера «в шапку» сайте , таймер залипает на 0лях
$(‘.countdown’).load( alert(«ready») ,
$(‘.countdown’).downCount({
date: ’09/20/2016 09:00:00′,
offset: +2
}, function () {
$(‘#timer’).css(‘display’, ‘none’);
}));
…
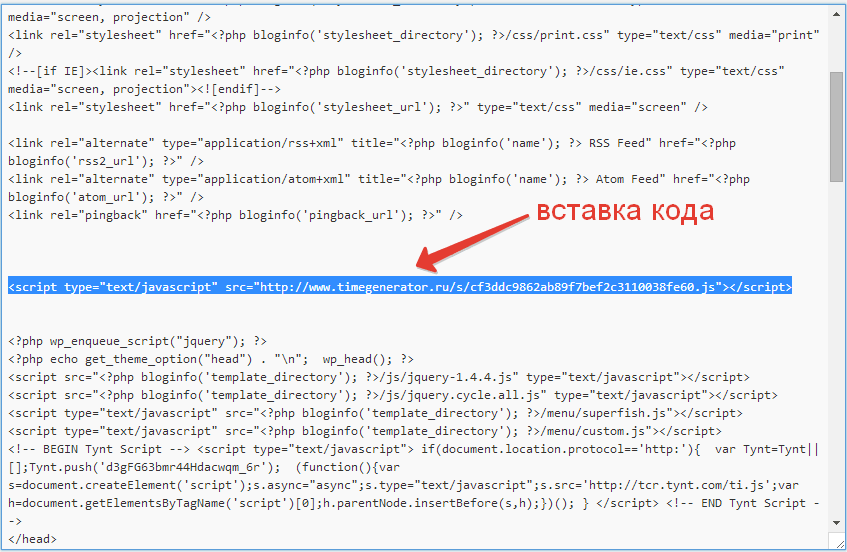
Здравствуйте, Алексий. Если вы хотите вставить таймер в шапку, то необходимо подключить js файл в теги head.
ну если скрипт написать после боди …
Таймгенератор слабоват, а вот http://megatimer.ru/ — вообще мощнецкий счетчик. Еще и бесплатный.
Там есть плюшка интересная. Чтобы не собирать по несколько раз счетчик — можно его код обратно вставить (импортировать) и все настройки встанут как надо.
Пробовал еще e-timer и makedreamprofits — первый слабоват, второй мощный, но платный
Алексей, спасибо за рекомендацию, действительно, полезного сервиса. Но, всё же стоит отметить, что для получения кода таймера нужно будет сделать репост в социальной сети. Хотя, не думаю, что это может быть для кого-то проблемой в настоящее время.
e-timer тоже пробовал, но не понравился.
По поводу makedreamprofits ничего сказать не могу, не пробовал.
Отличный простенький таймер(по поводу первого варианта), а со стилями уже каждый сам может поиграться
Максим, вы правы, будет рабочий код, а куда и с какими стилями прикрутить — это уже каждый индивидуально решает.
Добрый день!
Сделал все как написано, вместо счетчика в окне появляется мой сайт с полосами прокрутки)) А счетчика нету вообще!
В чем может быть проблема ?
Здравствуйте, Константин. Такое бывает, когда время указанное в файле
counter.htmlвышло. Вам нужно скопировать папку на хостинг и отрыть этот файл. В нём нужно указать дату планируемого мероприятия. Должно всё заработать. Так же, если счётчик появится, но будут отображаться нули, то в этом же файле нужно изменить название скрипта обработчикаjquery.downcount.jsНужно указать имя именно маленькими буквами. Но, такие действия требуются лишь в некоторых темах. Уверен у вас всё получится. Удачи вам!Все ровно ничего не отображает.
Вроде бы не полный ноль в этом деле.
$(‘.countdown’).downCount({
date: ’04/09/2015 18:00:00′,
offset: +2
Константин, вы пробовали запустить counter.html не загружая на хостинг. Попробуйте. Если работает всё отлично, а оно так и должно быть. Значит проблему нужно искать на сайте. Возможно конфликт между скриптами.
После истечения времени, счетчик скинется и пойдет по новой или же заново менять скрипт?
Валерий, а это как настроите. Таймер может отсчитать время и остановиться, или может заново отсчитывать время.
А кокретно по Timegenerator. Он дается таким настройкам?
Вас интересует таймер на скидку. В таком случае Timegenerator не лучшее решение. Его придётся вручную переделывать по завершению.
Лучшим решением для этого является proТаймер. У него есть все и отслеживание по куки-файлам, и цикличность, и настройка по часовым поясам и многого другое. Для акций, скидок и предложений — это лучшее решение.
Хочу вставить таймер не через iframe, а просто содержимое html перенести в мой index.html все получилось и работает. Только пару вопросов возникло:
— Как задать отступ слов Days, mins…
1. Друг от друга
2. От самого таймера
— Что за строки в снизу style.css там написано «Отступы»
После того как удалил все эти строки ничего не изменилось, менял значения и тоже 0 реакции.
Здравствуйте, Балтун.
В стилях css есть понятие «наследование». Так вот, когда вы вставили код напрямую в индексную страницу, то чать стилей наследуется от основных стилей сайта. Чтобы сделать отступы, оберните код с элементами Days, mins… в блок ДИВ и присвойте этому блоку идентификатор. А затем назначьте стили (margin, padding) для этого идентификатора в таблице стилей. Так всё получится. Желаю удачи!
Извиняюсь, просто заново все сделал, и этот блок с отступами заработал, видимо в первый раз я что-то напартачил.
Рад, что всё получилось. Успеха вам!
Максим спасибо! Опять помогли)
Алексей, я этому безмерно рад. Удачи вам!
Опишите этот генератор тоже
Здравствуйте, Алекс. Спасибо за ссылку, на момент написания статьи этого таймера не нашёл. Таймер пока ещё сыроват, но уверен, может получится хороший инструмент.
3 дня др… с таймером. А тут нашла раз 48 руб в месяц тот, который я хочу. И без проблем!
Благодарю
Здравствуйте, Надежда. Я сам использую PRO таймер уже давно и очень доволен. Рад, что и вы нашли для себя готовое решение. Удачи вам!
Спасибо большое за статью!а то не знала где взять такой таймер
Пожалуйста, Гелия. Если будут вопросы, обращайтесь. Желаю удачи!
Первый вариант мне больше нравится. Спасибо максим.
Пожалуйста, Фёдор!