Здравствуйте, уважаемые друзья. Вот уже через несколько дней Google вводит ещё один фактор ранжирования — мобильность (адаптивность) сайта. То есть те сайты, которые не адаптированы под мобильные устройства будут понижаться в поисковой выдаче мобильных запросов. Вот поэтому нужно торопиться и сделать свой сайт адаптивным.
Возможно, у кого-то возникнет вопрос, а почему бы не создать мобильную версию сайта? Сделать это можно при помощи специализированных сайтов или заказать у фрилансеров. А ещё можно установить плагин для WordPress – WPTouch, который возьмёт на себя всю работу по адаптации текущего шаблона.
Да, кто бы спорил. Но, на деле оказывается так, что плюсы и минусы есть и стой и с другой стороны при подходе к решению поставленной задачи.
Все за и против рассматривать не будем, скажу лишь, что адаптивный дизайн, во многих случаях будет оптимальным решением.
Все ли шаблоны можно адаптировать
Да, адаптировать можно практически все шаблоны. Только вот на какие-то нужно потратить меньше усилий, а на другие гораздо больше.
Тут нужно понимать, что сегодня уже все новые шаблоны для сайтов поддерживают адаптивный дизайн. И вы можете легко сменить шаблон на один из таких. Жалко лишь усилий, затраченных на доработку своего нынешнего шаблона.
Но, вот если вы всё же хотите адаптировать свой действующий шаблон, то нужно внимательно оценить трудности, с которыми вы столкнётесь. Определить целесообразность.
К примеру, мой старый шаблон можно было адаптировать, но при этом пришлось бы непросто применить новые стили и медиазапросы. Пришлось бы менять и дорабатывать графические элементы дизайна.
В этом конкретном примере пришлось бы переделать всю шапку и создать новый фон для мобильных устройств. И я решил сменить шаблон. Хотя и новый шаблон я дорабатывал не меньше старого.
Но, в любом случае, если шаблон вам нравится, и вы над ним изрядно потрудились, то конечно стоит ещё приложить усилия и сделать его адаптивным и удобным для мобильных пользователей.
На чём основан адаптивный шаблон сайта
Создание адаптивного шаблона основано на пяти основных составляющих:
- Резиновый (адаптируемый) макет (каркас) – если основной шаблон имеет фиксированные размеры шапки, сайтбара, блока под контент, футера, то его резиновая копия вычисляется на основе процентной доли от родительского контейнера.
Так, например, если родительский контейнер имеет размер 760рх, а в нём содержится блок контента — 495рх и сайтбар — 190рх. Определение процентной доли каждого из блоков будет вычисляться по формуле:
Искомый контейнер (рх) / Родительский контейнер (рх) * 100% = Результат (%)
Пример расчёта:
Блок контента: 495/760*100= 65.1315789%
Сайтбар: 190/760*100=25%
Примечание: если бы в блоке с контентом был бы ещё один блок, то для него, родителем был бы блок контента.
- Резиновые (адаптируемые) изображения – здесь принцип работы таков, что изображение подстраивается под размеры блока в котором расположено (родителя). Для создания таких резиновых изображений достаточно в стилях css, для мобильных устройств прописать вот такие стили:
img {max-width:100%;height: auto;}
- Резиновые (адаптируемые) встроенные видео – принцип тот же, что и у изображений. Видео подстраиваются под размер контейнера в котором расположены. CSS стили для этого используются следующие:
embed, object, iframe {width: 100%; height: auto;}
- Резиновые (адаптируемые) шрифты – как правило, шрифты в шаблонах указываются в пикселях (рх), а их нужно перевести в относительную величину высоты шрифта (em).
Перевод шрифта из pxв em осуществляется по формуле:
Текущий размер шрифта (рх) / Стандартный размер шрифта (16рх) = Размер шрифта в (em)
Примечание: и хотя, браузеры в современных смартфонах и планшетах умеют масштабировать шрифты для удобства пользователя, пренебрегать этим пунктом не стоит.
- Медиазапросы (Mediaqueries) – именно благодаря медиазапросам и происходит показ того или иного дизайна в зависимости от размеров экран устройства с которого ведётся просмотр. Более подробно о том, как применять медиазапросы я писал здесь. Сейчас лишь напомню, что без этих запросов не будет и адаптивного дизайна в принципе.
Как адаптировать шаблон WordPress
Шаг 1. Анализ и изучение шаблона
Первым делом, что нужно сделать – это провести анализ и изучить шаблон. При проведении анализа нужно определить ширину основного блока (родителя), ширину блоков сайтбара, контента и так далее. Сделать это лучше всего через панель разработчика в браузере Firefox или Chrome.
Также нужно выписать идентификаторы и классы этих блоков, в дальнейшем они пригодятся для присвоения css стилей.
Ещё нужно определиться с графическими элементами дизайна, их расположением и свойствами. В некоторых случаях их тоже нужно будет менять.
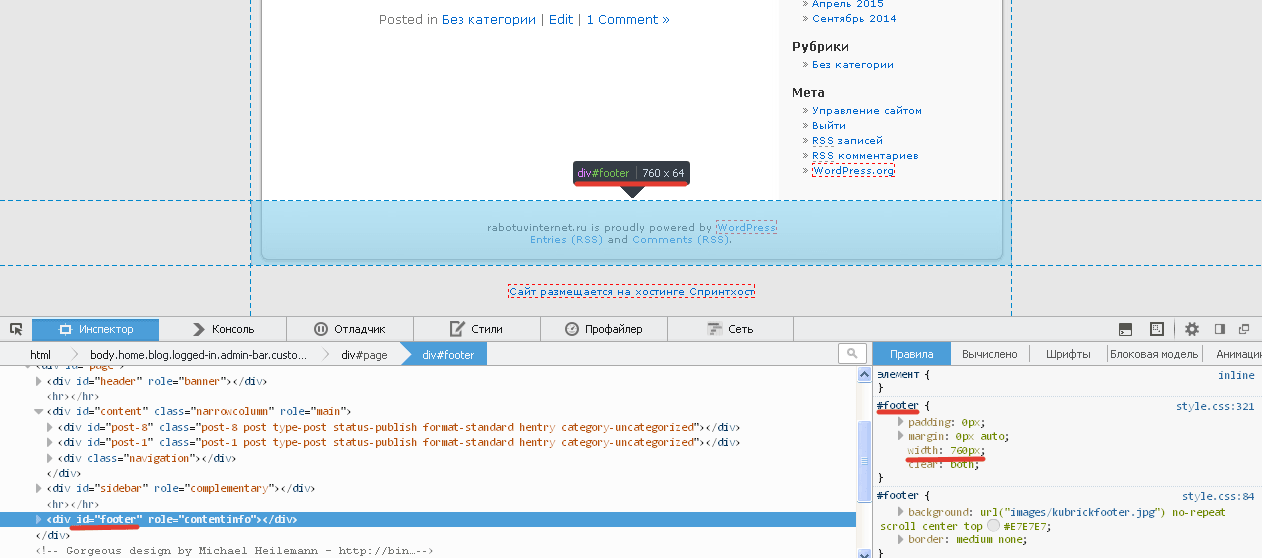
В качестве примера рассмотрим пример шаблона, который ещё не адаптирован. Определим блоки, их классы и идентификаторы и размеры.
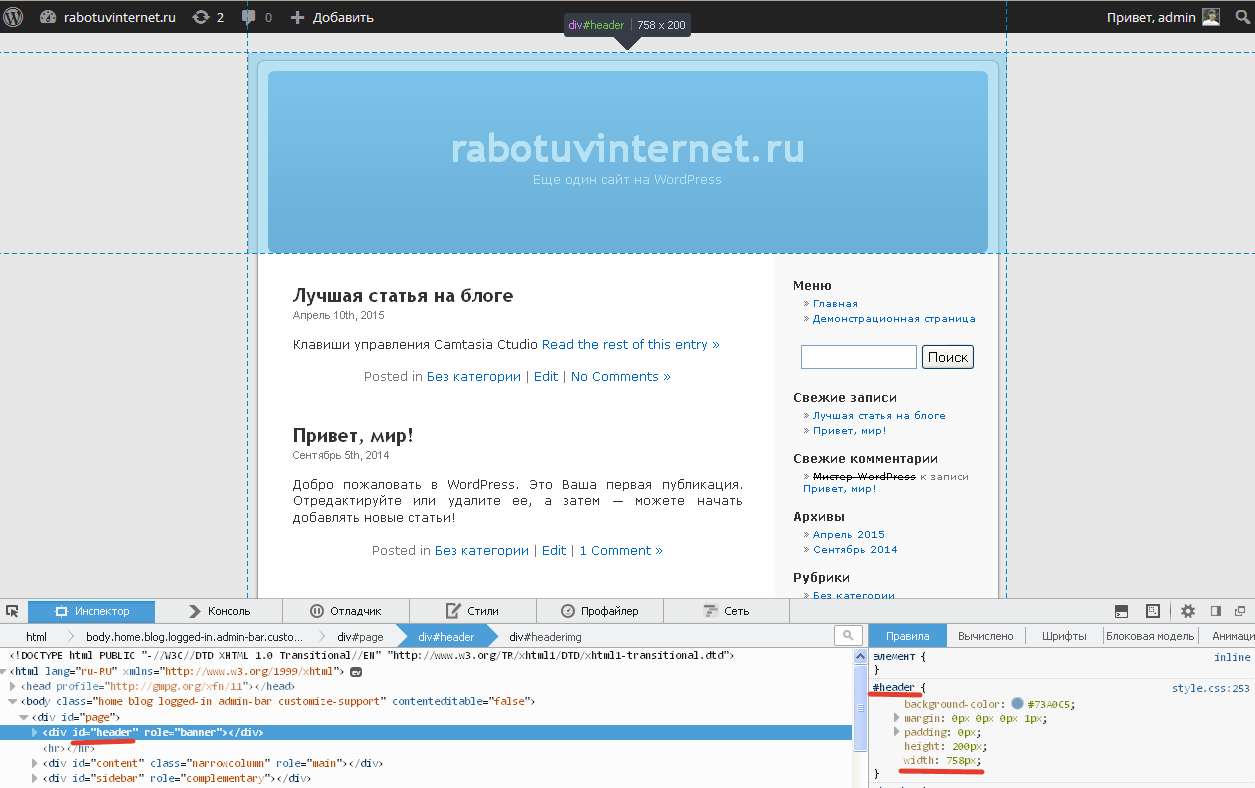
Контейнер – оболочка, в котором содержатся все остальные блоки, имеет идентификатор (#page) и ширина контейнера 760рх.
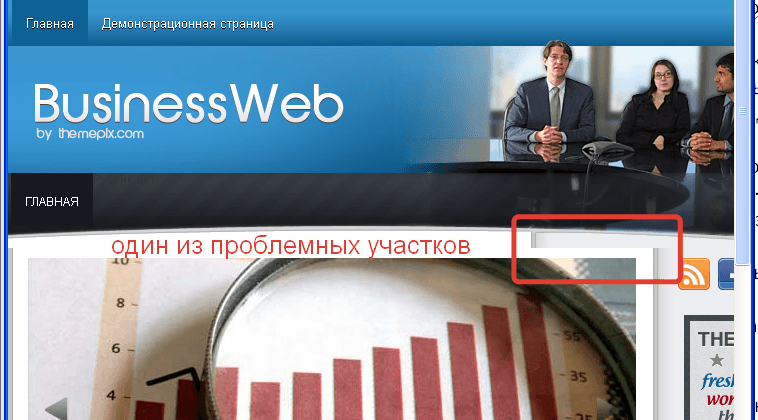
Следующий блок – это блок шапки (заголовка), он имеет идентификатор (#header) и ширину 758рх.
Также в этом блоке вся красота создана при помощи фонового изображения. А по-хорошему сложной графики там нет, и лучше реализовать это при помощи css – стилей.
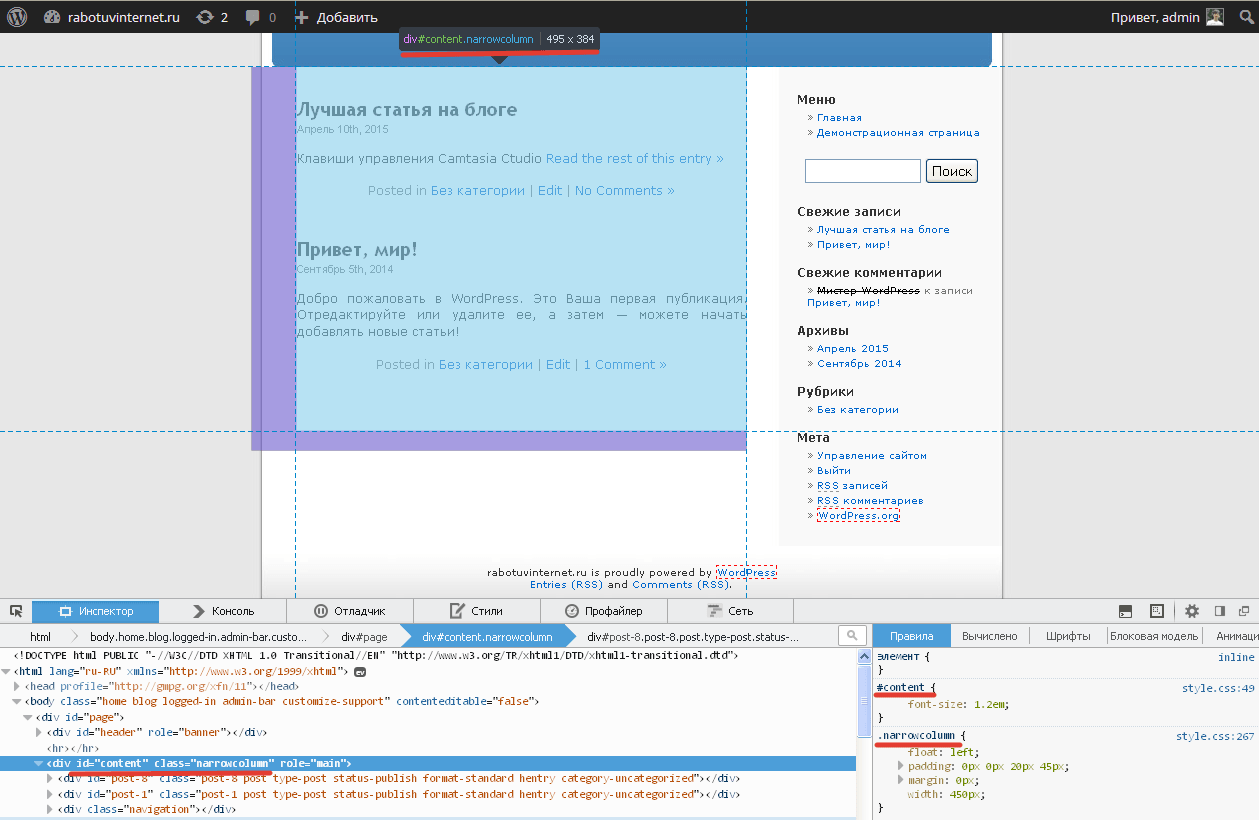
Идём дальше, следующий блок – блок с контентом. С этим блоком совсем всё плохо, так как стили заданы не рационально. Делая на совесть, такие косяки нужно переделывать. Но сейчас не об этом. Самое главное — это узнать идентификатор и ширину. Идентификатор этого блока имеет имя (#content) и в нём есть ещё и класс (.narrowcolumn). Ширина блока (#content) не задана, но на скриншоте можно видеть, что она составляет 495рх. А получается это за счёт заданной ширины для этого же блока с классом (.narrowcolumn) плюс внутренний отступ слева 45рх.
Всё это можно сделать гораздо проще, впоследствии при адаптации из-за такого рода мелочей возникают определённые трудности.
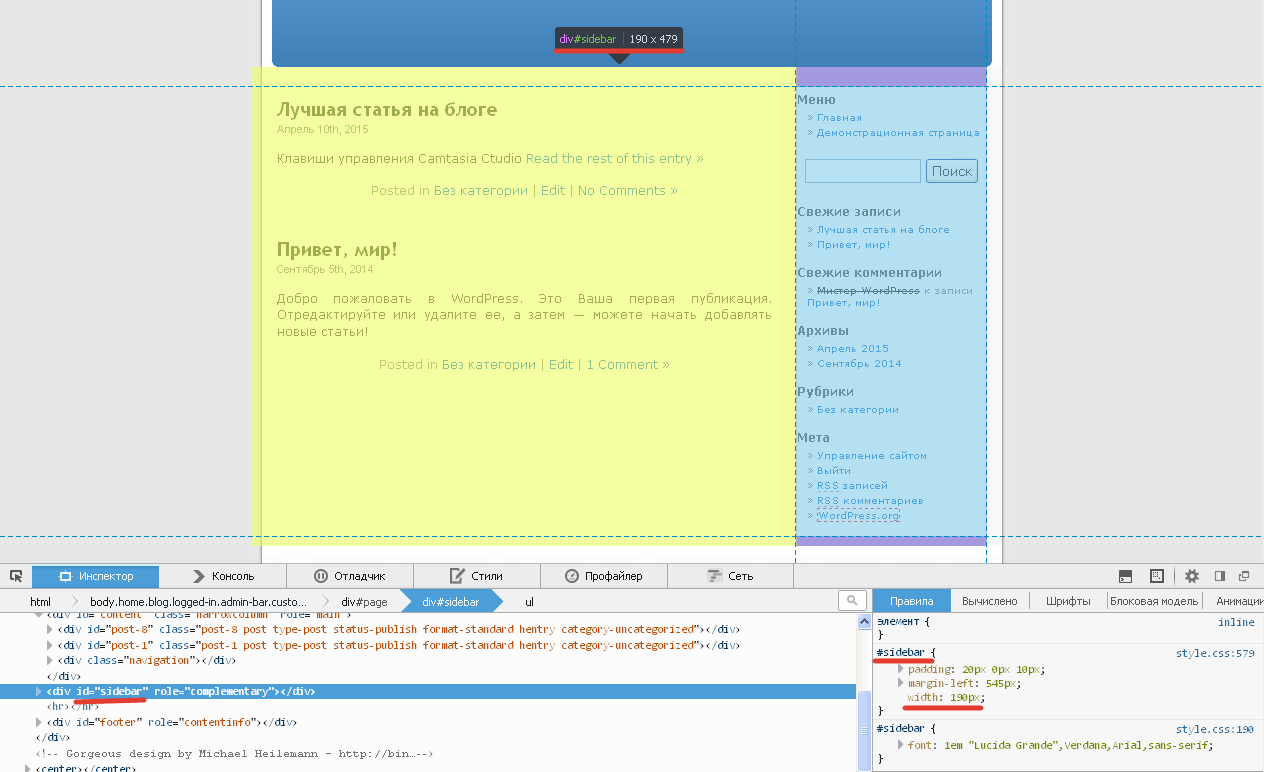
Следующий блок – это сайтбар. Имеет идентификатор (#sidebar) и ширина его составляет 190рх.
С этим блоком на первый взгляд всё нормально, но если посмотреть внимательно на скриншот, то возникает вопрос, а что за внешний отступ (margin-left: 545рх;)? А это так сделано выравнивание сайтбара по правому краю. Хотя это можно было сделать с помощью свойства float. Также фоновый цвет выполнен при помощи изображения, что можно легко заменить на цвет в css.
На такие моменты обязательно нужно обращать внимания. Так как из таких мелочей складывается вся большая работа по адаптации шаблона.
И завершающий блок в этом шаблоне – это подвал. Он имеет идентификатор (#footer) и ширину 760 рх.
А очередной косяк в шаблоне, фон создан при помощи изображения. Что тоже замедляет загрузку страницы и легко может быть заменено стилями css. Или css спрайтами.
С анализом структуры мы разобрались, надеюсь, вы поняли, на что обращать внимание. Если не совсем, то видео урок вам поможет.
И теперь можно переходить к созданию медиазапросов и стилей css для мобильных устройств.
Шаг 2. Создание медиазапросов и стилей
Так как фиксированная ширина шаблон 760рх, то первый медиазапрос будет ориентировано именно на эту отправную точку. То есть когда экран устройства будет меньше 760 рх, вступят в силу следующие стили css:
@media only screen and (max-width: 760px) { img {max-width: 100%; height: auto;} /*делаем изображения эластичными*/ #page, #header {width: 100%; height: auto;} /*заголовок и тело эластичными*/ #header {background: linear-gradient(to top, #4182B8, #68ADE6); border-radius: 6px;} /*фоновое изображение для заголовка*/ #content {width: 65%; float: left;} /*адаптивная ширина для контента и позиционируем по левому краю*/ .narrowcolumn {padding:0 5px 0 5px;} /*внутренние отступы для контента*/ #sidebar {width: 25%; margin-left: 71.71%; background:#F9F9F9;} /*адаптируем сайтбар*/ #sidebar #searchform #s {width: 96%;} /*ширина для поля поиска*/ #footer {width: 100%;} /*футер на всю ширину*/ }
Примечание: в этом примере, добавление мобильных стилей не так много. Поэтому эти стили вы добавляете в конце файла style.css. Если же у вас стилей будет много, то целесообразней создать отдельный файл и подключить его отдельно.
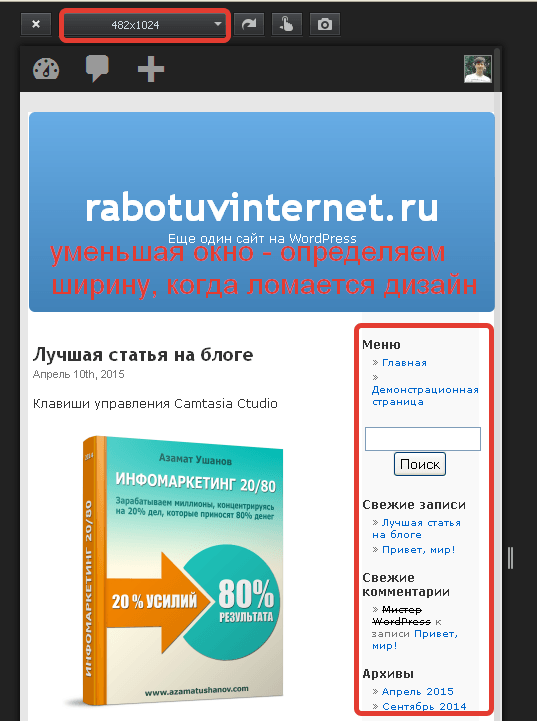
Теперь нужно определить следующий этап, когда ломается дизайн. Я обычно делаю это через панель разработчика в браузере. Но можно это сделать и просто уменьшая окно браузера Chrome.
В моём примере, следующая переломная тачка это 480рх. При такой ширине сайтбар выглядит как-то узко и не доделано. Поэтому следующий медиазапрос будет на этой точке и выглядит он так:
@media only screen and (max-width: 480px) { h1 {font-size: 3em;} /*изменяем размер заголовка*/ #page {background: #FFF;} /*белый фон для страницы*/ #content {width: 96%; float: none;} /*контент на всю ширину*/ #sidebar {width: 96%; margin-left: 1%; background:#F9F9F9;} /*сайтбар на всю ширину*/ }
Внимание! обращаю ваше внимание, что каждый последующий медиазапрос наследует свойства css предыдущего. То есть в моём примере если я сделал эластичными изображения на точке 760рх, то на 480рх этого делать не надо.
Вот и всё адаптация данного шаблона закончена. Конечно, я бы ещё многое передела, заменил бы изображения, участвующие в дизайне на стили css, переписал некоторые основные стили и так далее. Но это уже не относится к адаптации шаблона.
А теперь давайте посмотрим, что Гугл говорит нам по поводу нашего шаблона. Проверим до и после наших работ.
Проверка адаптации шаблона в PageSpeed Insights
Итак, открываем сервис PageSpeed Insights, вводим url сайта и проверяем.
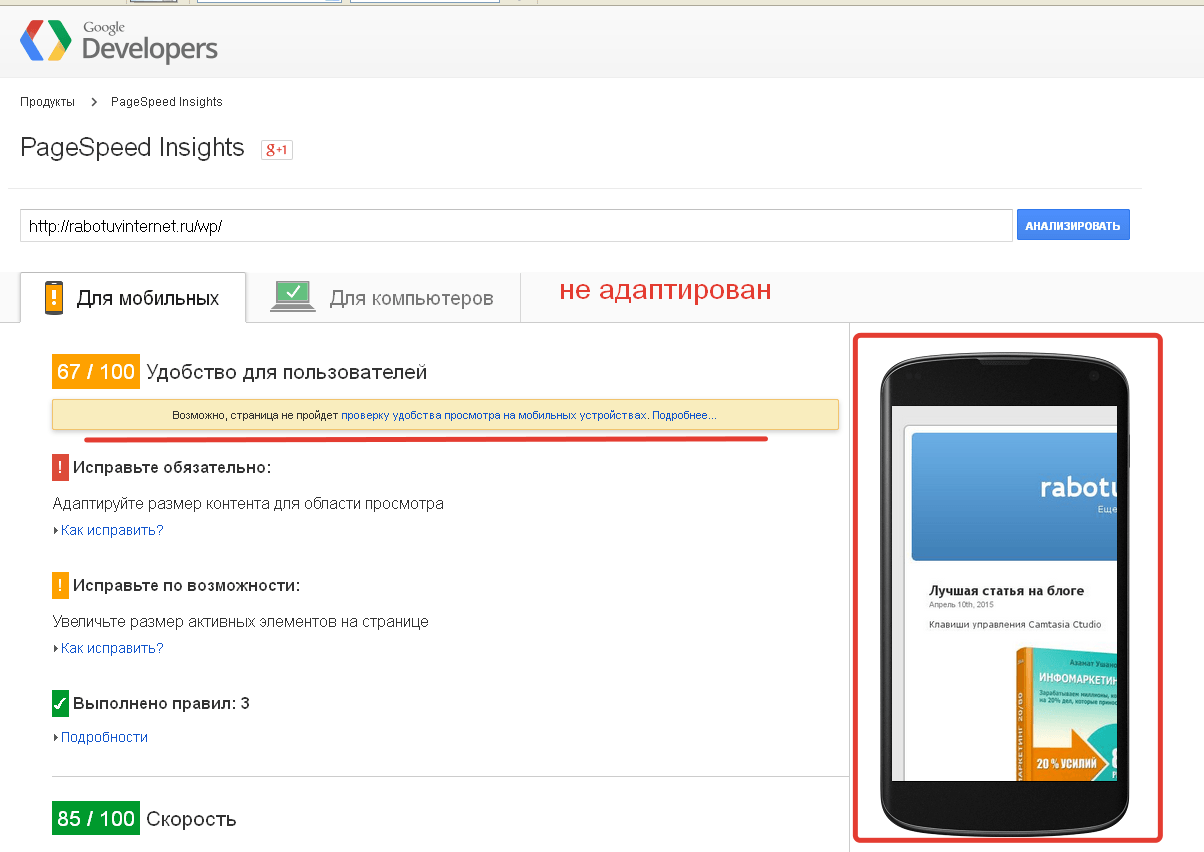
Шаблон до адаптации:
Результат налицо. Думаю, комментировать не стоит. Удобство пользователя 67 их 100.
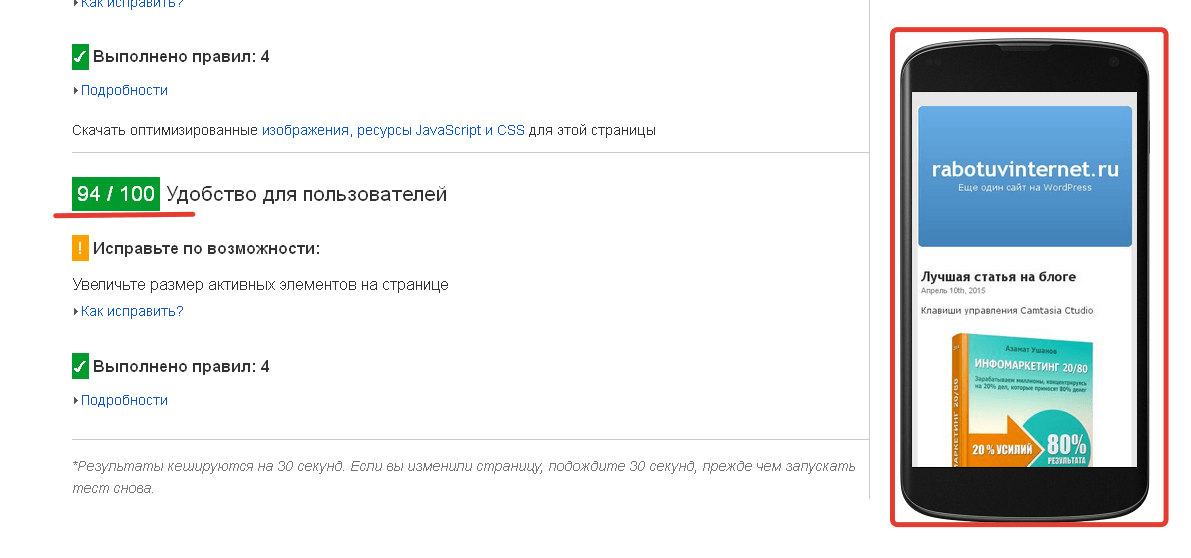
Шаблон после адаптации:
Как видите, показатель удобства для пользователей поднялся с 67 до 94. А если ещё адаптировать меню, то этот показатель вырастет до 99-100.
Вот так вот друзья можно адаптировать шаблон WordPress. Разумеется, со своими шаблонами вам придётся потрудиться, но дело того стоит.
Также посмотрите видеоурок, в нём я кое, какие моменты разбираю более подробно.
А у меня на этом всё. Желаю вам успешной адаптации ваших шаблонов и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.


















Спасибо что обучили!!!))
Всегда рад помочь
Неплохо описано. Как раз на неделе планировал переверстать свой сайт под Bootstrap.
А теперь вы знаете, как сделать адаптивный шаблон без сторонних сервисов и их внешних ссылок Желаю успешного внедрения!
Желаю успешного внедрения!
Привет. Прям не статья, а целое руководство!
Думал, что Google давно уже ввел данный фактор ранжирования, а оказалось, что они пока только эксперименты проводили!
А мне еще нужно в своем подправить небольшие косяки… =)
Влад, привет. Спасибо за похвалу!

Небольшие косяки — это мелочи. В целом у тебя отличный шаблон, дополнив несколько медиазапросов и всё будет отлично. И начать следует с топа комментароров, этот блок выезжает за видимые границы. И Гугл обязательно укажет это как недостаток. Я бы наверное перенёс этот блок в подвал. Ну, это лично моё мнение
Да, шаблон отличный и полностью адаптирован! Просто уже из-за моих нововведений появились небольшие косяки.
Google как раз и светит: «Контент шире экрана + Ссылки слишком близко друг к другу». Вчера немного смотрел, а на Топ как-то внимание и не обратил — спасибо!
Пожалуйста, рад был помочь!
Сейчас это важная часть для продвижения сайта в поисковых системах. Непростая это работа, но это делать ее придется всем тем, у кого шаблон не соответствует нынешнем требованиям.
Вася, привет. Ты прав, — работа не простая, но делать её нужно. Ведь уже не только Гугл, но и Бинг выделяю сайты для мобильных устройств в результатах мобильных запросов. А следовательно и остальные поисковики сделаю тоже самое.
ДОброго времени суток!
скажите пожалуйста. А сколько будет стоить адаптация моего сайта (на ВП) под моб. устройства? Если конечно вы согласитесь это делать. (Спросил на всякий случай, мало ли)
Лично у меня не получается..Целый день потратил зря.
Здравствуйте, Сергей. В вашем шаблоне на первый взгляд, просматриваются определённые трудности: фоновое изображение шапки, достаточно объёмное меню, не адаптированные блоки контекстной рекламы, социальные кнопки, форма комментариев, баннеры и некоторые мелочи, которые потребуют тоже времени.
Такая работа вам обойдётся в 2500 — 5000 рублей. Всё зависит от того, как вы решите реализовать меню, основные блоки сайта и контекстную рекламу.
Честно говоря, за эту цену вы можете купить современный, адаптивный шаблон премиум класса.
Максим, возник вопрос. Можно ли вывести деньги с Адсенсе на ВебМонеу? Мало инфы в интернете, а то говорят там какие-то чеки с америки надо ждать.
Вань, привет. Можно и на вебмани, но не напрямую а через рапиду. Если не определить способ вывода, то по умолчанию это чек. А с его обналичиванием много трудностей.
Я чек не хочу, посмотрю потом, так у меня 1$ на баланде в Аденс. Я его года два назад тому ставил на сайт, чёт толку не было — ну там моя вина, не умел ничего) Сейчас чуть ума прибавилось, попробую поставить, может накоплю на бибику))
Один бакс — это начало. Способ вывода можно настроить, когда будет достигнут порог в 10$, а первый платёж будет после достижения 100$. Так что стать блоки и экспериментируй. Формат блоков лучше сразу выбирай — адаптивный.
Поставил уже, у меня посещалка 150-200, будет ли от рекламы толк? У тебя за месяц сколько с Аденса?
Ещё месяц не прошел, как я поставил рекламу, результат очень скромный — около 7$. Нужно ещё анализировать и экспериментировать с размещением блоков. У меня пока времени нет. Буду делать по мере свободного времени.
Бродил сегодня по блогам — у новичков, значит, стоят партнёрки (обычно весь видждет забит), а вот крупнячки в основном АДенс — причём ставят в начале и в конце статьи, видимо хороший заработок от него. Замечаю, что чем меньше рекламы и больше естественных внутренних ссылок, тем выше посещалка. Над ПФ, значит, нужно работать, а не о рекламе думать))
Разумеется, в первую очередь сайт нужно развивать, а доход от рекламы будет!
Максим, не могли бы вы подсказать в чем может быть быть ошибка. Не получается адаптировать фотографии внутри статьи. max-width:100%; height: auto — не помогают. Шаблон изначально адаптивный, но на предыдущей теме фото были намного шире. Теперь никак не хотят под новую тему подстраиваться.
Здравствуйте, Татьяна. Откройте свой файл style.css найдите 1202 строчку, там будут стили для блока с классом
.wp-captionи изображения внутри него. Выглядит это так:.wp-caption img {border-color: #EEE;
padding: 0px;
max-width: 640px;
height: auto;
Измените параметр ширины на
width: 100%;И будут все изображения адаптироваться.Максим, спасибо. Помогло.
Очень рад, Татьяна. Удачи вам!
А если внутренние контейнеры в процентах заданы, как тогда расчитывать?
Здравствуйте, Денис. Если внутренние блоки уже переведены в проценты, — значит половина дела сделана, нужно внешние блоки указать как 100%.
Чтобы проверить правильность указанных процентов, можно воспользоваться следующим расчётом: родительский блок (в пикселях) умножить на проценты дочернего блока (переведённые в десятичное выражение).
Пример:
Родительский блок 760рх;
Дочерний блок 25%;
760*0,25=190 или 760*25/100=190 — ширина дочернего блока в пикселях
Вот как то так!
Спасибо за статью, но что-то не получается заставить распознавать адаптацию на мобильном устройстве.
Пример, если родительский блок 950px (ширина сайта — содержащего информацию), @media screen and (max-width: 950px) — но все современные мобильные устройства с гораздо большим разрешением экрана.
Например — разрешение экрана ipad mini retina 2048 х 1536. и это не позволяет планшету распознать адаптацию.
Возможно я что-то упустил — но есть ли какие-то более конкретные медиа-запросы, позволяющие определять что это мобильное устройство — не только по разрешению экрана?
Добрый день, Иван. Медиазапросы ориентированы на ширину экрана браузера или устройства. А вот прописывать их можно, по разному:
@media only screen and (max-width: 600px), only screen and (max-device-width: 600px) {стили оформления}— ориентирован и на ширину браузера и на экран устройства.@media (max-width: 49.938em) {стили оформления}— эквивалент 800рх.@media (min-width: 800рх) and (max-width: 950рх) {стили оформления}— стили от 800 до 950 пикселей. Таким образом можно группировать экраны мобильных устройств.На современных планшетах, сайт как правило будет отображаться в полноразмерном виде. А для других мобильных устройств будут применены стили из медиазапросов.
Здесь тоже можете посмотреть примеры использования медиазапросов http://1zaicev.ru/ispolzuem-mediazaprosy-css3-dlya-adaptivnoj-vyorstki-shablona/ Удачи!
Скажите, в принципе все ясно, но не понял с наследованием медиазапросов. Например, у вас указано в примере первого (когда 760 px) медиазапроса: #content {width: 65%; float: left;}, а во втором примере (переломная точка 480px) уже: #content {width: 96%; float: none;} , но ведь в первом случае контент уже сделан эластичным, зачем тогда опять его делать?
И еще вопрос. В каждой переломной точке можно создавать медиазапрос для того, что ломается (шрифт, например), а остальное не трогать?
Янис, всё верно, — медиазапросы наследуют свойства от большего к меньшему. Но, подключение свойств зависит от конкретного шаблона. В моём примере, как раз нужно было изменить блок контента, чтобы он гармонично смотрелся на маленьком экране. То есть если бы я не прописал ширину 96% для точки 480 пикселей, то блок с контентом занимал бы не всё пространство на экране.
Таким образом, какие-то свойства не прописываются (они наследуются из предыдущего запроса), а какие-то меняются или пишутся новые свойства.
По поводу второго вопроса, да можно создавать медиазапросы для элементов, которые ломают дизайн. Только соблюдайте последовательность. От большего к меньшему.
Еще вот нашел интересный метатег — https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=ru, как вам такое? Но тут уже стили не применишь, я так понял?
Почему не применишь? Всё также, адаптивные параметры через медиазапросы. Просто акцент делается на добавление мета тега viewport. При наличии его, даже без медиазапросов, будет предпринята попытка адаптировать контент. Но, без медиазапросов и стилей не обойтись.
Это да, пробовал его ставить, все равно через проверку Гугла на адаптацию выдает:
1. Контент шире экрана.
2. Ссылки стоят близко друг к другу.
То есть надо ширину контента вместе со шрифтами уменьшать, а ссылки — это видать меню навигации?
Надо обратить внимание, возможно не весь контент выходит за пределы. Бывает так, что один элемент выходит за пределы и уже будет предупреждение. Тут нужно быть внимательным. А по поводу ссылок, то это активные пункты меню и другие элементы, на которые могут нажимать мобильные пользователи. Для них тоже нужно создавать отдельные стили.
Сможете подсказать в таком моменте. Буду очень признателен. Прописал для шапки сайта на движке SMF ) такие стили:
#header
{
background: url(../images/theme/картинка.png) no-repeat;
padding-left: 0px;
}
#header div.frame
{
background: url(../images/theme/картинка.png) no-repeat;
padding: 0px 0px 0 0;
}
Что только ни делал, чтобы шапка пропорционально растягивалась по горизонтали на больших экранах или равномерно уменьшалась на малых, то обрезает ее — то не дотягивает. И вроде же мелочь какая-то, да пока не найду никак решение?
Особенно долго бился с этим тупым классом frame, что-то вот чувствую не то там. Посередине — это логотип, а серый фон шапки и зеленый на меню (это все отдельные картинки).
Нужно создать медиазапрос для точки 960 пикселей, где для изображений применить свойство
max-width:100%;а также отменить паддинг, который для обычного дизайна задан в строке 1368 index.csspadding: 12px 170px;Его нужно сбросить на ноль. Именно из-за него вся трудность. Удачи.О, спасибо — буду сейчас пробовать. Дак ведь, если убрать отступы — логотип же сместится ниже или выше наверное, хотя text-align: center прописал?
Еще такой важный момент — все сейчас перепробовал для изменения окна браузера хром (винда 8), но нигде не нашел датчики пикселей, чтобы определять точки слома дизайна, как у вас на скрине вверху?
И последний момент: что если указать в медиазапросе изначально #content {width: 100%; height: auto; float: none;} — будет тогда пропорционально изменяться ширина и высота блока с контентом, включая шрифты?
Внутренний способ нужно убрать только при прохождении точки в 960px. Для остальных размеров менять ничего не надо.
В хроме начнёт отображаться размер экрана, если вы включите панель разработчика (F12).
По поводу контента, то нужно смотреть как задана ширина родительского блока. От этого зависит, как будет видоизменяться внутренние блоки.
Здравствуйте, Максим Зайцев! Понравился ваш сайт, нашел для себя много нового и интересного, что хотелось бы реализовать у себя на сайте! Первым делом я взялся за адаптацию сайта под мобильный вид по вашей статье.
Но как всегда у новичков в блогостроении возникают трудности. Применил предложенными вами медиазапросы, немного переименовал блоки, но что-то все криво встало. Кривой сайдбар вылезает на верх, фотографии и сам контент не хочет адаптироваться… Вы не могли бы заглянуть ко мне на блог и подсказать в чем может быть загвоздка?
Заранее благодарен за оказанную помощь!
Здравствуйте, Максим. У вас придётся не только адаптировать шаблон, но ещё и переделать структуру html каркаса. Дело в том, что сайтбар идёт выше контента. За счёт этого, он оказывается выше при срабатывании медиазапроса. Ну и конечно же нужно поработать со стилями. Так для инетнификатора
#maincolпри точке излома 1000рх нужно задать ширину в 70%, а для#sidebar-right28%. Также у сайтбара настроен внешний отступ margin-left:71.71% его следует убрать. На следующей точке 700рх, нужно контент сделать 100% и убрать обтекание по левому краюfloat:left. В общем нужно работать в этом направлении. Желаю удачи!Максим Зайцев, благодарю за скорый ответ и за то, что уделили моему сайту свое время! Я уже подыскиваю новый шаблон… В этот вложил очень много времени и своих сил, но теперь понимаю, что у него структура не одна из лучших и наверное будет самый лучший вариант это найти новую тему. Только правильный шаблон найти не так просто. Я на распутье, думаю найти самую простую тему, переделать её под себя и адаптировать или уже готовую адаптированную найти… Или все же постараться эту тему довести до ума… Я просто знаю, если за что-то возьмешься, то другое нужно будет переделывать, так как это все завязано друг с другом. Как Вы считаете не сложно будет переделать структуру? Еще раз спасибо!
Мне ваш шаблон симпатичен. Поэтому я бы прежде всего попытался его адаптировать. Сделать это будет не легко, скажу сразу. Потрудится придётся и со структурой и с меню и много новых стилей создать.
Если же менять шаблон, то сегодня они уже все адаптивные и ориентироваться следует на структуру построения. Потому как, если вы выберите шаблон на API ключах, до дорабатывать его без знания php будет крайне сложно. Но хороших адаптивных шаблонов достаточно много.
помогите адаптировать тему WordPress travel-blogger под телефоны .
все перепробовал не получается.
если кто умеет напишите я скину код.
Слава, вы бы просто указали ссылку вашего сайта, тогда было бы проще подсказать где, что подправить.
Максим, благодарю за дельный совет и за положительный отзыв о моем шаблоне! Буду мучать свою тему, так как делал её сам и без плагинов. Воссоздать похожую в новом шаблоне будет очень трудоемко, лучше потихоньку эту до ума доведу
У Вас подсмотрел расположение формы комментирования и реализовал у себя, только в конце всех комментариев сделал ссылку-якорь на форму комментирования. Так мне кажется посетителям будет удобней оставить комментарий после прочтения других комментариев к статье.
Сейчас прочел о микроразметке и понимаю, что от всего, что нужно еще сделать на моем сайте, могут мозги поехать))
Хотел бы вернуться к теме адаптации. Как на ваш взгляд, в чем может быть причина того, что у меня на сайте не адаптируются картинке в статье? (Пока «кривую» мобильную версию с сайта убрал).
Максим, тем более, если вы сами работали над шаблоном, вам будет легче разобраться и сделать его адаптивным. Первым делом нужно перенести блок сайтбара под контент в html структуре, а далее использую медиазапросы настраивать стили.
Что касается изображений, то для них нужно задать стиль
max-width:100%;При изменении размеров экрана и соответственно родительского контейнера с изображениями, последние будут меняться в зависимости от размеров родителя. При этом родительский контейнер родителя в медиазапросе тоже должен быть переведён в проценты.Делайте резервную копию и пробуйте, записывайте действия походу и всё получится. Желаю удачи!
Максим, благодарю за скорый ответ! От не совсем изученных понятий и определений употребленных в вашем комментарии становиться страшно
 Этот неукротимый сайдбар не хочет при мобильном виде быть внизу под контентом и все портит. Простые вещи, но из-за нехватки знания, вот такая вот беда. Я самоучка и все делалось почти методом «тыка», Везде описано все в общих чертах, а к частным случаям порой нужно применять силу космоса, чтобы все заработало.
Этот неукротимый сайдбар не хочет при мобильном виде быть внизу под контентом и все портит. Простые вещи, но из-за нехватки знания, вот такая вот беда. Я самоучка и все делалось почти методом «тыка», Везде описано все в общих чертах, а к частным случаям порой нужно применять силу космоса, чтобы все заработало.
Не хотел показаться глупым, простые вопросы задавать и тратить ваше время, начал искать в интернете по запросу «html структура в wordpress» и сравнивать свои файлы темы. Просматривал свои файлы темы и сравнивал с примерами в интернете, но не смог сложить пазл в голове.
Попрошу у вас на правах ликбеза немного пояснить по моим вопросам. Возможно, новички (кем я и себя считаю) с похожей ситуацией прочтут комментарии и решат похожую проблему.
Я свою тему полностью перебрал под себя, но не делал её с нуля. Возможно, если разбирался, то изначально смотрел на структуру сайта при выборе темы.
Я как понял в HTML заворачивается весь сайт, внутри него уже помещаются все теги всех файлов темы. У меня HTML открывается (начинается) в файле header.php и закрывается (заканчивается) в файле footer.php. Уже в футоре стоят закрывающие теги /body /html. В файле index.php вызываются уже все части темы это heade, content, sidebar, maincol, footer и другие. В некоторых файлах в начале страницы части сайта вызываются пачкой php get_header; div id=»content» php get_sidebar; и т.д. Теперь вопрос, как нужно поместить сайдбар, чтобы он оказался в структуре HTML, если как мне кажется он уже заключен в HTML структуру. То есть нужно, например, в футере перед /body /html поместить php get_sidebar; единожды или сайдбар нужно во всех файлах куда-то перемещать, чтобы он в эту структуру попал?))
Со стилизацией я думаю разберусь, а вот что касается этих СТРУХТУР ХТМЛэ я не разберусь
Если у меня не сложный случай, имеет простой ответ как переместить сайдбар в структуру и у вас не займет много времени просмотреть в браузере структуру, то хотел бы вас как человека знающего попросить, обучить своим веб-премудростям и подсказать, что нужно делать.
Максим, структура шаблонов WP такова, что все основные элементы шаблона имеют отдельный файл. А файл
index.phpобъединяет их вместе. Путём подключения через php, где тот же сайтбар подключается так:?php get_sidebar(); ?>(в начале треугольная скобка пропущена, иначе код на моём блоге не отобразится, но в исходном коде сайта скобка присутствует).Посмотрите внимательно на свой файл
index.phpи обратите внимание на последовательность подключение основных блоков. В вашем случае первым подключается сайтбар, а после контент. Вам нужно код вывода сайтбара вырезать и вставить ниже контента. Только будьте аккуратны, соблюдайте все скобки и кавычки. И делайте резервные копии перед экспериментами.Таким образом вы измените порядок вывода блоков в шаблоне.
Так вот, если необходимо внести изменения в основной блок шаблона (шапка, контент, подвал), то измерения вносятся в соответствующие файлы. Но, это вы и так знаете.
Надеюсь, объяснил понятно. Но, в любом случае, если будут вопросы пишите.
Максим, спасибо большое, все стало ясно. С помощью Notepad++ выяснил, что в файле index где что /div-вами закрывается. После хейдера идет сразу сайдбар. Начал вызов сайдбара переставлять после контента и перед футером, но сайдбар встраивается либо в футер, либо в область контента. Вставлял после вызова контента div id=»content» содержимое /div, но он встраивается в футер. Вызывается только хейдер, контент и футер. Перед футером есть три закрывающих /div. Убираю их по очереди, футер изменяется. Также вставлял перед этими /div сайдбар и убирал поодному, но сайдбар появлялся в футоре. Я имею понятие и думаю вставлял в правильные места, но видимо (шаблон) тема такая у меня, что только там сайдбар подгружается.
А можно ли как-то еще сайдбар вызвать, например, вне файла index.php? Но наверное это строгое условие появления самого сайдбара на сайте… Может у меня зависимые от чего-то и не самостоятельные сами контейнера сайдбара, футера, хейдера или контента, что на них так зависимы друг от друга?
Не думаю, что разработчик данного шаблона что-то не так сделал, наверное он преследовал какую-то цель или основывался на чем-то раз такое построение структуры сделал… У вас есть какие-нибудь еще предположения, может есть другой способ вывода элементов сайта?
Я понимаю, возможно Вы не сталкивались с такими случаями на своей практике и мне сложно изъяснятся правильными терминами, но в любом случае большое человеческое спасибо за внимание моему вопросу!
Максим, ни какие блоки ДИВ удалять не нужно. Откройте исходный код вашего шаблона Ctrl+U, скопируйте код в Notepad++ и посмотрите на структуру. Обратите внимание на то, какой блок что содержит и что в себя включает. У вас вложенность блоков ДИВ такова: universe > wrapper > wrap > sidebar-right и content. Блок footer идёт ниже, отдельно. Кстати, обратите внимание на отсутствие переноса строки после закрытия блока с сайтбаром — лучше каждый блок начинать с новой строки, так легче разобраться.
Вам нужно всё содержимое sidebar-right перенести под content, причём сделать это нужно в index.php. Главное разберитесь с блоками ДИВ, что в каком блоке содержится и где эти блоки закрываются. Как только с этим разберётесь и сразу перенесете сайтбар. Удачи!
Максим, спасибо! У меня три ДИВа висели в воздухе, то есть они видимо открываются в предыдущем файле, возможно в хейдере, а в в файле индекс закрываются. Просмотрел в Notepad++, эти три дива не подсвечиваются никак, то есть не задействованы в данном файле, а когда удалил их, то футер, который был на всю ширину экрана, стал по ширине страницы контента, а все остальное осталось прежнем. Не суть, видимо у меня такая причудливая тема.
Извините, что отнял у вас время на решения моих вопросов. Благодаря вам теперь знаю ориентир — буду разбираться!
Лишних ДИВов в исходном коде, вашей темы, нет. Вы правильно подметили, что начало в хедере, а окончание в индексе. Такое тоже бывает. Продолжайте, вы на правильном пути!
Максим, просмотрел всю тему свою и пришел к выводу, что она не стандартная. Дело в том, что три контейнера, которые начинаются в хейдере, а это universe, wrapper, wrap заканчиваются ДИВами в каждом файле темы. Три лишних закрывающихся ДИВа есть в каждом файле. Это нужно для того, чтобы отображать Шапку сайта и навигацию над контентом… Как матрешка, вложения или древовидные комментарии.
Чтобы не подгружать каждый раз файлы хейдера навигацию и другие элементы, они видимо склеиваются этими тремя ДИВами… Вариант либо убирать дивы, а вместе с тем убрать в шапке universe, wrapper, wrap. Потом заново делать навигацию, шапку и элементы страницы, либо дабавить в каждый файл начало universe, wrapper, wrap, чтобы ДИВы закрылись.
Вот я сделал описанный последний вариант. Сайт начал дольше погружаться.
Работает также и все отображается за исключением скорости.
Начал экспериментировать, но перемещения под контент сайдбар успеха не принес.
Вот такие вот дела. Ближайшую неделю не смогу заниматься сайтом так как уезжаю, оставлю пока все по прежнему, а когда вернусь, скорее всего искать буду новую тему с более удачной структурой. К новой потом постепенно буду прикручивать функционал старой темы. Не получилось с данным косяком справится, видимо к некоторым темам адаптация медиазапросами не подходит.
К сожалению, я в числе пользователей неудачных по своей структуре тем.
Большое человеческое спасибо за стремление помочь, причем все толково и грамотно было объяснено, но изначальная структура темы подвела. Надеюсь, что с новой темой сложиться все иначе.
Вернусь и отпишусь, когда все получится. Благодарю за помощь!
Максим, очень жаль, что не получилось. Мне и самому стало интересно решить эту задачку. Вы можете скинуть архив вашей темы мне на почту. Я поковыряюсь на досуге. Возможно и найду решение. А нет, так смените тему
Приветствую, Максим. Проверял свой блог на скорость загрузки для мобильных (63/100 — низкая), она меня давно уже мучает. Пишет постоянно — используйте кеш браузера, а ведь у меня стоит плагин WP Super Cache, все же работает и настроено, что ему так не нравится все этому Гуглу, не подскажешь плиз?
А еще в настройках этого плагина стоит такая мудатень (окно желтое), что пишет — не могу автоматически обновить правила mod_rewrite в файле htaccess, откройте его права доступа для записи или установите эти правила вручную. Смотрю htaccess в корне сайта — все эти рекомендуемые правила установлены (еще раньше их ставил) и я опять закрыл права на запись. Все верно же, чего это окно не исчезает, ведь нельзя же держать всегда htacess открытым для записи, или для владельца открыть их? Кстати, есть еще папка cache, там у меня открыты права на запись для владельца.
Для Гугла вообще трудно угодить. Что касается файла htaccess, то у него должны быть права 644, то есть владелец имеет возможности чтения и записи, остальные только чтение. Я в качестве кэша использую W3 Total Cache плагин. Он мне больше нравится. Ещё хорошо оптимизировать изображения, css, html и js.
Вот такое мне выдает Гугл:
«Используйте кеш браузера.
Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.»
Ха, у меня на htaccess стоят 444, вот тут наверное и зарыта собака… Поэтому постоянно требует прав для записи, а я как-то позабыл о некоторых файлах вообще, времени в обрез, то то надо, то это надо, а потом с головы все вылетает.
Поздравляю с тИЦ 10, я сегодня тоже наконец-то получил! Надо отметить, хахх…
Спасибо, и я тебя поздравляю с получением тИЦ Точно надо отметить такое событие!
Точно надо отметить такое событие!
Максим, меня тут заинтересовала новая тема — кэширование, Гугл, так сказать навеял новых мыслей своими ускорениями pagespeed. У меня на хостинге стоит система Memcached, многие пишут, что эффективная вещь. Вот на мой форум она подключается прямо в настройках SMF, в вордпресс уже надо как-то иначе. Что скажешь об этом Memcached?
На мой взгляд, при нашей малой посещаемости и нагрузке смысла в подключении Memcached нет. Кэширование на хостинге достаточно на первых порах.
Почему на первых порах, ведь если посещаемость увеличится, то наоборот нужно кэширование улучшать, запросы же пойдут от кучи пользователей?
Да, чем больше посетителей — тем больше запросов. И кэширование необходимо. Но, так как мы используем виртуальный хостинг и на сервере вместе с нашим сайтом ещё сотни или тысячи, возникает обратная ситуация. Memcached работает по принципу 1 Мб кэша = 1 Мб ОЗУ, следовательно закэшировав 200 Мб отнимаем этот объём из оперативки. А это тоже не хорошо.
Я общался по поводу кэширования с техподдержкой моего хостинга, так они дали мне понять, что на всех серверах настроено кэширование и при посещаемости до 5000 в сутки мене нечего об этом беспокоится. Ощутимо ускорить загрузку сайта позволяет оптимизация изображений и кэширование в браузере.
Я тоже экспериментирую с разными вариантами оптимизации и ускорения скорости загрузки, но пока самый большой тормоз это изображения.
Дак вот это кэширование в браузере и не дает покоя, его первым и главным мне гугл выдает — исправить обязательно. Я так понял плагин кэширует все, да не все. Смотрел что надо исправить, и там вот такое и подобное:
zarabotatj-v-internete.r…dvanced-categories-widget/css/widget.css (24 часа)
zarabotatj-v-internete.r…ed-categories-widget/js/jquery.widget.js (24 часа)
zarabotatj-v-internete.r…s/contact-form-7/includes/css/styles.css (24 часа)
zarabotatj-v-internete.r…ct-form-7/includes/js/jquery.form.min.js (24 часа)
zarabotatj-v-internete.r…ns/contact-form-7/includes/js/scripts.js (24 часа)
Читал в интернете, некоторые вебмастера удаляют плагин и ставят кэширование в htaccess. Что ты посоветуешь, чтобы закэшировать вышеперечисленное и им подобное? Вот это главное бы исправить, а потом уже изображениями можно заняться.
Я использую плагин W3 Total Cache, который отлично справляется с кэшированием в барузере. Хотя Гугл периодически ругается, я это связываю с временем анализа и занятостью серверов. Попробуй этот плагин, может поможет.
Максим, немного не по теме, так как не нашел у тебя соответствующей статьи. Хотел спросить, как думаешь, засекают ли поисковики, если к примеру добавить сайт (площадку) в миралинкс или гогетлинкс?
Само добавление сайта в сервисы нет. А вот покупные ссылки однозначно. Причём не важно, проиндексирована статья или нет.
Покупные — имеешь ввиду, если я покупаю ссылку, ведущую на мой сайт с какого-нибудь внешнего ресурса?
Да, именно так. Поисковики умеют отличать покупные ссылки от естественных. И если таких будет слишком много, в разы больше естественных, то накладывают фильтр.
Ну это да, особенно, когда сейчас «минусинск» Яндекс запустил…
Максим, спасибо за предоставленную возможность!
Я подготовлю файл темы и вышлю вам на почту.
Благодарю за проделанную работу — все работает! Теперь постараюсь «допелить» свою тему и избавиться от косяков. Спасибо большое за отзывчивость! Максим, успехов и процветание твоему сайту, постоянного пополнения в копилку знаний и умений!
Спасибо, тёска! Работы с допиливанием будет много, но если делать это всё постепенно, то всё получится. Если будут вопросы, всегда обращайся. Удачи тебе и твоему сайту!
Работы с допиливанием будет много, но если делать это всё постепенно, то всё получится. Если будут вопросы, всегда обращайся. Удачи тебе и твоему сайту!
Здравствуйте! Спасибо за Вашу статью. Пробовал, но к сожалению получилось не все. Только шапка становится резиновая, а с остальным никак. Сколько Вы возьмете за адаптацию? Сайт http://жива-курорт.рф
Здравствуйте, Артем. То что шапка адаптируется это уже хорошо, значит и остальное можно адаптировать. К сожалению у меня сейчас нет времени на сторонние проекты. Небольшое окно будет в августе. Так что если будет актуально, то пишите мне на почту: maksim@1zaicev.ru.
Добрый день, подскажите ,где можно скачать адаптивный шаблон с 3 вертикальными колонками, везде где смоьрю всегда две
Денис, вы это можете сделать прямо из административной панели WP, в разделе «Внешний вид» — «Темы» — «Добавить новую». Там же есть фильтр характеристик, где можно выбрать адаптивный дизайн и три колонки.
К тому же здесь будут представлены лишь темы соответствующие стандартам WP. Удачи!
Максим привет! Очень дельные уроки! Но увы у меня ничего не вышло, хотелось бы попросить твоей помощи) Конечно могу сделать отдельно мобильную версию для сайта, но хочется адаптировать эту без плагинов, т.к. плагин адаптирует для смартфонов. Как только открываю сайт на айпаде, сразу становится все не в лучше виде.
Артём, привет. Что не получается? Чем я могу помочь?
Максим привет! Можно вашей помощи попросить?
Максим, вы конечно молодец, что такой мануальчик написали! Не можете глянуть своим, уже опытным глазом, почему у меня не подключаются резиновые стили? Все делаю как нужно, но не хочет и все!
Здравствуйте, Павел. Без доступа к админпанели сайта, смотреть нечего. Так, как подключение медиазапросов не видно. Надо разбираться в чём причина, но только изнутри.
Спасибо, мне уже помог Александр с wpuslugi.ru. Кстати рекомендую, очень хороший мастер (портфолио у него на сайте) и берет не много! А вы, Максим, предлагаете какие-то услуги, или так, в частном случае рассматриваете те или иные просьбы посетителей?
Хорошо, что вы решили эту проблемку. По поводу моих услуг, то я помогаю своим посетителям по мере поступления просьб. В основном решить проблему получается в переписке через комментарии или электронную почту. Деньги я беру только за выполнение работы, когда человек сам не желает ковыряться и разбираться с проблемой.
А сам я не мог настроить потому, что в style.css была ошибка — незакрытая скобка }, а это, по словам Александра, критично именно для media запросов. Короче разобрались и теперь все работает. Кому интересно — проверьте мобильное отображение сайта teweb.ru!
Александр, прав. Отсутствие скобки ломает не только медиазапросы, а также может реально сломать дизайн сайта. Поэтому лучше всего копировать файлы на компьютер и редактировать их в Notepad++, так вы и подсветку кода будете видеть (что очень помогает не допустить ошибки) и всегда можете сделать шаг назад и вернуть всё обратно.
Адаптивность вашего шаблона посмотрел, сделано достойно.
Добрый день. Хотела спросить. Я не могу изменить цвет сайта у меня меню сайта бордовый красноватый цвет хотела изменить на зеленый цвет зашла на style.css нашла код цвета #access {
background: #b14562;
box-shadow: 5px -5px 5px -5px rgba(0, 0, 0, 0.5);
и
#site-description {
color: #b14562;
и изменила на зеленый цвет #607367, но ничего поменялось, почему? можете сказать в какой файле точно находиться и как изменить? нажимаю просмотреть код элемента там все еще стоит вот этот красный #b14562; даже попробовала с файлом pink-dogwood ничего не меняется.
Здравствуйте, Сауле. Вся причина в том, что стили в style.css работают как дубли. Основные стили в файле pink-dogwood.css. Редактируйте стили в этом файле со строки 32. И всё получится. Удачи!
Редактировала файле pink-dogwood.css как сказали, но ничего не меняется
Должно поменяться. Попробуйте сбросить кэш браузера, или посмотреть сайт в другом браузере.
Доброго времени суток. Максим, у меня вопрос. Очень надеюсь, что вы ответите. Сделал адаптацию шаблона, но google не принимает его как вид для мобильных, так же телефоны не принимают его, показывают основной стиль полной страницы. Может я где то что то не включил? Подключение для мобильных как то особенно включаются? В браузере шаблон адаптируется на все размеры. Прошу помощи. Спасибо.
Здравствуйте, Сергей. Для начала измените ваш метатег viewport на вот этот
meta name="viewport" content="width=device-width, initial-scale=1.0". В исходном коде я только эту проблему вижу. А так надо смотреть медиазапросы. Попробуйте, должно помочь.Спасибо большое за помощь. Всё получилось) Вы мастер своего дела)
Спасибо
Максим, добрый день! У меня похожий вопрос. Я двое суток разбирался в вопросе и таки адаптировал сайт под разные устройства.
Однако результат теста Google вообще не поменялся, как было 65/100 удобства для пользователей, так и осталось. Сайт все так-же не проходит проверку, хотя на всех сервисах наглядно видно, что сайт хоть и криво, но адаптирован.
Горизонтальной прокрутки нигде нет, метатег такой-же, как в вышеуказанном сообщении.
Подскажите пожалуйста ,в чем может быть проблема ?
Константин, здравствуйте. Вы близки к завершению. Остались небольшие доработки. Я обратил внимание, что вы ширину блоков выставили на auto. Измените на процентное выражение. Например на 95%. После чего протестируйте ещё раз. Процент можно будет увеличить, но постоянно нужно тестировать, потому что даже одного пикселя достаточно для завала всего теста.
Здравствуйте. Хотел бы добавить еще один момент. У вас в коде между идентификаторами нет запятых, например здесь — #sidebar #searchform #s {width: 96%;} /*ширина для поля поиска*/. Я не знаю как у вас заработало. У меня никак сайдбар не двигался и основной блок тоже. Потом на #page, #header запятую заметил. Решил поставить везде запятые. И заработало.
Здравствуйте, Гоша. Вы ведь видели видеоурок, всё работает. А работает потому, что есть понятие наследование родительских стилей и это именно тот случай. Запятые убраны намерено. У вас же, в вашей теме, скорей всего родительские стили блокировали связку и разделение запятыми и применение стиля к отдельным блокам сработало. Очень хорошо, что вы реализовали задуманное. Успехов вам!
Максим, добрый вечер! Руководство шикарное конечно, но всё равно не справлюсь, считаю, что каждый должен заниматься своим делом, технические моменты для меня, наверно, непостижимы). Максим, а Вы занимаетесь адаптацией шаблонов для клиентов? Мне пытались адаптировать шаблон, но видимо у человека не хватило знаний. Сейчас со своего смартфона выхожу на главную страницу сайта, вроде всё красиво и под размер экрана, но ни одну статью не могу прочесть, ссылки не активны, а если смотреть страницы, то нет никакой адаптации, более того, стоит какое-то ограничение в размерах, что никак невозможно уменьшить или увеличить страницу, вообщем что-то непонятно наделали(((. Я вот и хотела узнать, занимаетесь ли Вы адаптацией и какова цена вопроса? Я просто Вас давно знаю, Вы столько раз меня выручали и подсказывали, а к кому-то постороннему страшно обращаться, вот обратилась уже и что в итоге)
Здравствуйте, Елена. Да, я могу помочь, но сейчас у меня очень мало свободного времени. Набрался проектов и надо сделать в срок. А у вас случай непростой, так как придётся разбираться, что и где уже переделывалось. Напишите мне на почту, обсудим, как можно вам помочь.
У меня адаптивный шаблон Flat Bootstrap; вставил шапку на весь экран, но она не адаптируется и после корекций по вашему методу. Не подскажете в каком направлении копать?
Здравствуйте, Серж. «Вставил шапку на весь экран» — вот отсюда и нужно копать. Изображения шапки имеет фиксированный размер. Вам нужно для блока с изображением применить новые стили в медиазапросах. И либо уменьшать изображение, либо убирать его для мобильных устройств.
Адаптировала сайт под мобильные устройства. Споткнулась на заголовке сайта. Надо поменять цвет фона и размер шрифта. Не могли бы Вы подсказать, как это сделать? Буду очень признательна.
Здравствуйте, Елена. Нажмите на заголовке правую кнопку мышки, выберите пункт «Посмотреть кода» или что-то в этом роди. Далее, по классу определите какие стили уже применены. Потом перейдёте в файл стилей и к этому классу, отвечающему за оформление заголовка, присвоите новые стили.
Спасибо огромное, Максим. Разобралась и сделала.
Спасибо! Очень крутая инструкция. За 2 часа полностью адаптировал свой устаревший шаблон!
Значит не зря старался. Удачи!
Спасибо за статью!
Вроде правила соблюла в css и в header мета-тег вставила, только никаких изменений нет firefox пишет не удалось загрузить таблицу стилей, хотя в консоле она сохраняется.
С чем это может быть связано?
Здравствуйте, Екатерина. Причин для этого может быть много. Вы могли выбрать не правильное место для вставки кода и он уже не будет работать. Нужно правильно определить точки излома и сделать под них медиазапросы, где все размеры блоков в пикселях (в обычном виде) перевести в проценты (для адаптации). Обычно работы много, и она рутинная, а многие мелочи могут тормозить всю работу.
Вы говорите не удаётся загрузить таблицу стилей, я так понимаю вы хотите подключить отдельный файл стилей? Но, в вашей теме можно обойтись добавлением медиазапросов в вашем текущем файле style.css.
Хорошая статья. Спасибо!
Пожалуйста, Оксана. Заходите в гости ещё!
Здравствуйте Максим. У меня небольшая проблема с версткой после удаления плагина и вернуть никак не получается на место.
Гляньте пожалуйста на секунду, есть проблема со шрифтом в рубриках, не подсвечивает названия блоков синей рамкой и почему то перестала работать кнопка вверх заодно, вместе с этой проблемой.
Дайте пожалуйста совет, куда копать, уже 2 дня восстанавливаюсь после полного удаления плагина кэширования. Спасибо.
Сергей, привет. Кнопка вверх действительно не работает, остальных проблем не вижу. Проблему с кнопкой ищи в подключении скриптов. Скорей всего ссылка на подключение скрпита неверно прописана или была удалена.
Хорошо. Буду искать проблему в скрипте. Просто интересен факт того, что кнопка перестает работать когда стили начинают плясать.
Спасибо за ответ.
Сергей, удачи тебе!
Здравствуйте Максим! С Новым Годом Вас!
Я делаю сайт на локалке, шаблон адаптивный, но ставлю форму подписки в статьях как у Вас, то картинка не адаптивна.
Я заметил что форма подписки на статьи у Вас при просмотре через мобильный, выходит другая форма.
Как мне тоже самое реализовать? Можете дать мне коды подписки и CSS как у Вас?
Здравствуйте, Сымбат. Да, графическая подложка у меня исчезает на определённой точке излома, то есть если для компьютера стиль
.form_fb {background-repeat: no-repeat; background-image: url("//1zaicev.ru/wp-content/uploads/2015/02/subs_form.png");}, то для мобильных устройств это.form_fb {border: 6px double #3495DA; background: none; height: auto; width: auto;}Максим, доброго дня! Пытался адаптировать сайт (разрабатывал не я) по Вашей статье, сначала не получалось начал копаться глубже в инете, и теперь совсем запутался, но адаптация не работает(. Не могли бы Вы подсказать в каком направлении двигаться, понимаю что Вы человек занятой, но, Вы один из немногих блоггеров, который отвечает и помогает в комментариях), поэтому надежда есть). Заранее спасибо.
Здравствуйте, Валентин. Красивый у Вас сайт. На самом деле с адаптацией сайта будет много работы. Основной проблемной зоной является меню, каталог содержит много пунктов, а это проблематично на маленьких экранах. Боковое меню тоже нужно будет скрывать на мобильных. Это то что глобально, а так есть много мелочей по шапке, галерее и прочим элементам дизайна. Тут надо хорошо разбираться в html и css, знать наследование стилей и так далее. Думаю, проще будет обратиться к специалисту. Исполнителя можно поискать на бирже Кворк
Спасибо за оперативный ответ (мне так быстро даже тех. поддержка хостинга не отвечает))), и за совет, буду обращаться к специалистам. Ну и за статью спасибо, это она, в основном, побудила меня к действиям), много узнал нового.
Валентин, рад что смог дать полезный совет и статья побудила к действиям. Сайт у вас хороший и обязательно нужно адаптировать под мобильные устройства, сейчас это важно и нужно. Мобильный трафик будет только увеличиваться. Нельзя упускать потенциальных клиентов. Удачи Вам!
Здравствуйте Максим!
Подскажите как вы настраивали окно комментариев для мобильных устройств. У меня также тема customizr-pro, но при включении комментариев в записи включается горизонтальная прокрутка. Сама область куда писать комментарий размером немного выходит за пределы, при любом расположении мобильного устройства.
Устанавливал, эту тему на тестовый шаблон прокрутка всё равно, остаётся и гугл на неё ругается.
Максим, добрый вечер. Я ничего не делал с формой комментариев. У меня премиум шаблон, может в этом вся причина. Но, в любом случае можно всегда через файл стилей подправить ширину поля.
Здравствуйте Максим! Из всей инфы в рунете нашёл только вашу статью более адекватную на тему адаптации шаблона для мобильных без плагинов! Везде только хрень советуют! Всё делал по вашему уроку, не получается у меня хоть тресни! Мой шаблон мне очень нравиться а покупать PRO нет средств. Взгляните может что посоветуете?
Здравствуйте, Михаил. Все шаблоны имею свои особенности. С вашим придётся повозиться, так как фон имеет вид тетради, который состоит из частей не приспособленных для мобильных устройств. Придётся фотошопить. А в остальном нужно работать со стилями. Работы достаточно много, но все можно сделать. Используйте инструмент разработчика в браузере (F12), анализируйте каждый блок, а уже после добавляйте стили на сайте. И обязательно сделайте резервную копию. Так как, если в дальнейшем решите обратиться за помощью к специалисту, то лучше работать с оригинальным шаблоном, чем переделывать множественные неудачные попытки.
Добрый день, Максим. А если у меня адаптивный шаблон и в целом все нормально, но три страницы из всей массы не адаптируются. Гугл вебмастре по ним выдает ошибки. В чем может быть загвоздка не подскажите? И как это исправить?
Здравствуйте, Наталья. Запустите панель вебмастера в браузере (клавиша F12) на этих страницах и посмотрите что мешает адаптации. Вот статья как работать в панели вебмастера.
Максим, добрый день. Помогите, пожалуйста, разобраться в вопросе. Мой сайт адаптирован под мобильную версию, но осталась одна картинка, которая никак не хочет адаптироваться. Эта картинка является шапкой сайта. Что здесь можно сделать?
Здравствуйте, Ольга. Вам нужно применить свойство ширины width: 100% для класса site-logo и изображения внутри img
.site-logo img {width: 100%;}