Здравствуйте, уважаемые друзья. Сегодня я хочу рассказать вам о сервисе IcoMoon, который позволяет создавать шрифты с иконками (иконочные шрифты).
Шрифты с иконками (иконочные) – это обычные шрифты, только символы представлены в виде иконок. Что позволяет управлять ими с помощью CSS стилей, так же, как и обычными шрифтами.
Такие иконки сейчас очень популярны при создании различных интернет-проектов. Пример таких иконок вы можете увидеть на моём блоге – это иконки социальных сетей, метаданных, обозначение комментариев и так далее.
Я уже рассказывал вам о применении таких иконок при создании сайта, когда речь шла о псевдоэлементах before и after. Где в качестве инструмента для подбора иконок использовался сервис Awesome.
Возможности сервиса IcoMoon.
В отличие от подобных сервисов, которые позволяют подключать иконочные шрифты к сайту, IcoMoon позволяет создать свои шрифты, только с необходимыми иконками. А также редактировать их и загружать свои.
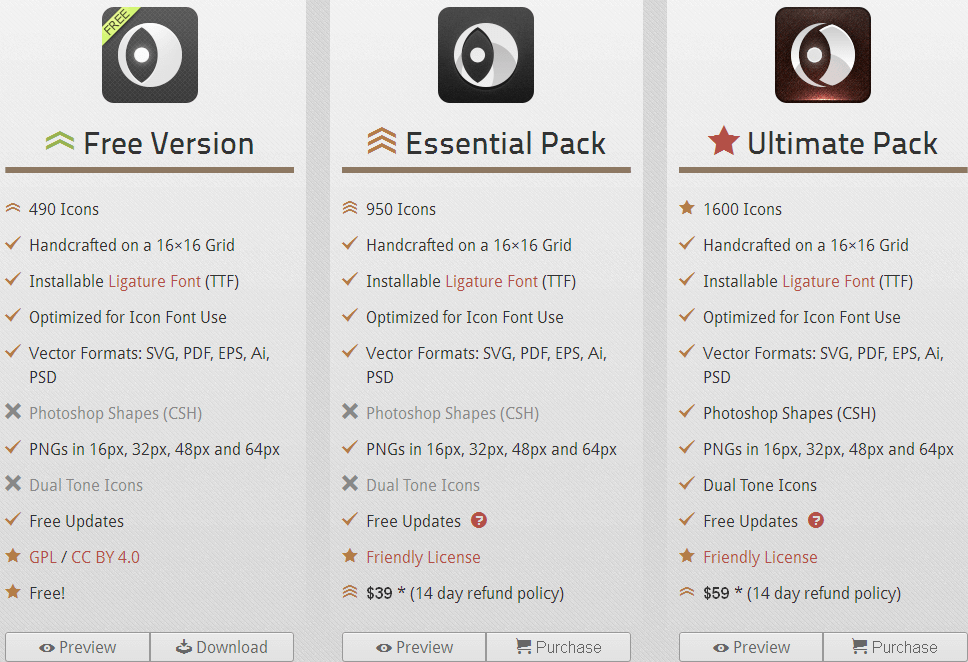
В сервисе на выбор есть бесплатные наборы иконок и платные. В бесплатном доступе у вас будет 490 иконок.
Все иконки – это векторные изображения, которые вы можете скачать в формате SVG, PDF, EPS, Ai. А в платном пакете и в рабочем формате фотошопа PSD.
Все иконки, созданные с помощью сервиса, оптимизированы и соответствуют стандартным размерам шрифтов. Что позволяет удобно и быстро масштабировать их, при необходимости.

Вы также можете загружать свои собственные иконки и делать из них шрифты. А ещё вы можете установить приложение IcoMoon для браузера Гугл Хром и работать с иконками даже без подключения к сервису.
Сервис в режиме реального времени формирует ссылки, стили и коды для быстрого внедрения в вашем проекте.
Преимущества и недостатки шрифтов с иконками.
Конечно, иконки не могут заменить сложных графических изображений, но в некоторых случаях их преимущество перед растровыми изображениями, неоспоримо.
1 – гибкое управление цветом, размером и другими эффектами с помощью CSS стилей.
2 – масштабировать иконки так же легко, как и шрифты без потери качества.
3 – иконки одинаково хорошо смотрятся на различных экранах устройств. То есть они адаптивные.
4 – все иконки в проекте загружаются одним http запросом. Что ускоряет загрузку сайта в целом.
5 – иконки, как буквы в тексте, очень мало весят и загружаются моментально.
6 – шрифты иконки совместимы со всеми браузерами.
7 – скачав шрифты, вы можете использовать их в локальных проектах.
К недостаткам можно отнести то, что на некоторых мобильных браузерах иконки всё-таки не отображаются.
Иконки созданы по сетке 16Х16, 32Х32 и так далее. Так вот если вы захотите использовать нестандартный размер, то без дополнительных стилей css не обойтись.
Ну а так если не требуется сложной графики, то дизайнерское решение вполне можно реализовать с помощью иконок. Тем самым уменьшив размеры загружаемой графики, запросы к серверу, и увеличив скорость загрузки сайта.
Как создать шрифт с иконками и css спрайты в сервисе IcoMoon?
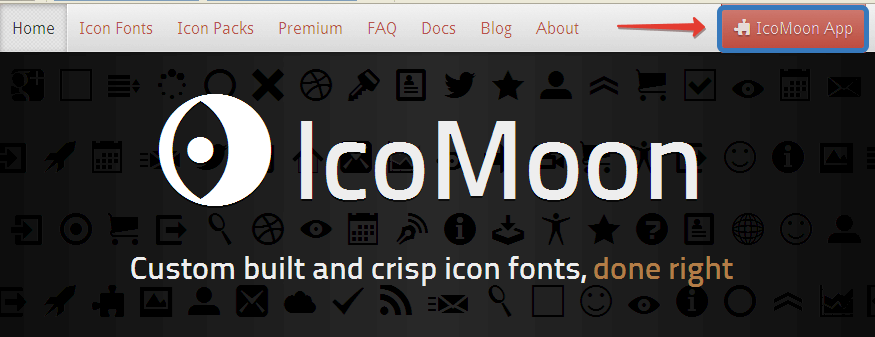
Изначально вы должны пройти на главную страницу сервиса IcoMoon, где можете ознакомиться с возможностями и посмотреть иконки. Вы также можете выбрать бесплатный пакет иконок и скачать его.
Но как правило, для проекта не нужно столько иконок и достаточно выбрать только самые необходимые. Для этого нажимаем на кнопку IcoMoon App.

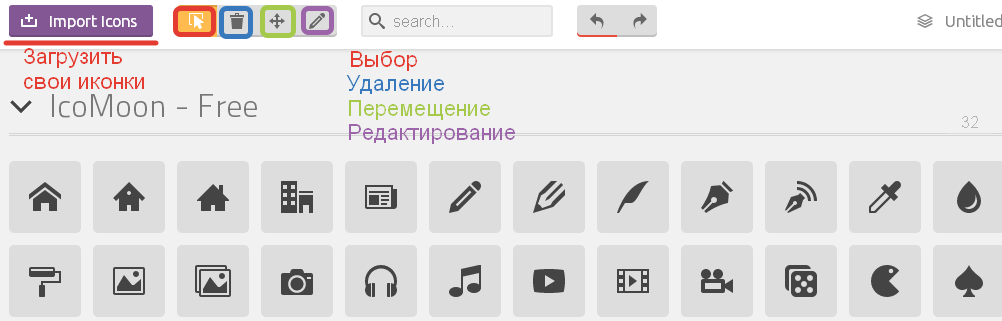
Перед вами откроется набор бесплатных иконок, с которыми вы можете работать, а также сможете добавить иконки из библиотеки и свои тоже.

Изначально представлены лишь основные иконки, дополнительные можно выбрать из библиотеки. Для этого нужно пролистать страницу вниз и нажать на ссылку Add Icons From Library…. После чего выбираете понравившиеся иконки и нажимаете на кнопку Add.

Когда нужные иконки откроются у вас перед глазами, вы можете выбрать необходимые и сделать из них либо css спрайт, либо иконочный шрифт.
Как создать css спрайт из иконок?
Для начала выбираете нужные иконки. Для этого просто нажимаете по нужным изображениям. Если необходимо выстроить иконки в определённой последовательности, то можно использовать инструмент перемещение и выставить иконки как надо.
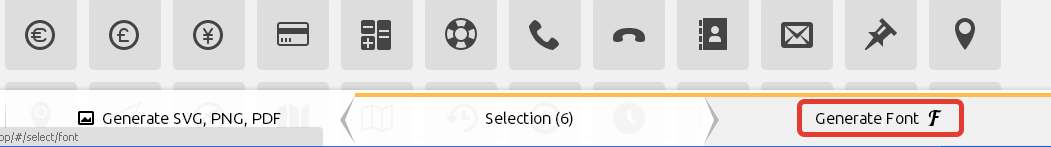
После, нажимаете на кнопку Generate SVG, PNG, PDF.

Далее, все выбранные иконки будут представлены на экране, где можно переименовать название, изменить размер и получить код для каждой иконки в отдельности.

По умолчанию для скачивания выбраны форматы иконок SVG и PNG. А нам ещё нужно выбрать формат css спрайта и задать параметры отступа. Также можно добавить фоновое изображение и изменить цвет, но это уже по желанию.
Для того чтобы выбрать формат спрайта нажмите на кнопку Preferences – отметьте чекбокс Include Tiles (css sprite) и задайте отступы между иконками.

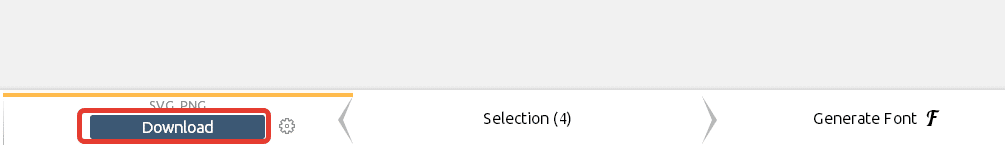
После того как свойства определены, нажимаете на кнопку Download, внизу экрана и скачиваете архив со всеми необходимыми файлами. Где у вас будут и файлы с изображениями, и стили css.

Это очень удобно, так как стили уже определены и вам не нужно самостоятельно выставлять смещение изображений для получения нужного.

Примечание: в стилях для спрайтов указан путь к файлу в формате SVG, вы же, используйте файл в формате PNG, его же и загружайте на хостинг. Файлы в этом формате меньше весят на 40-50%.
Как создать шрифт с иконками?
Точно так же, как и в примере со спрайтом, выбираете необходимые иконки, только в этот раз нажимаете на кнопку Generate Font, внизу экрана.

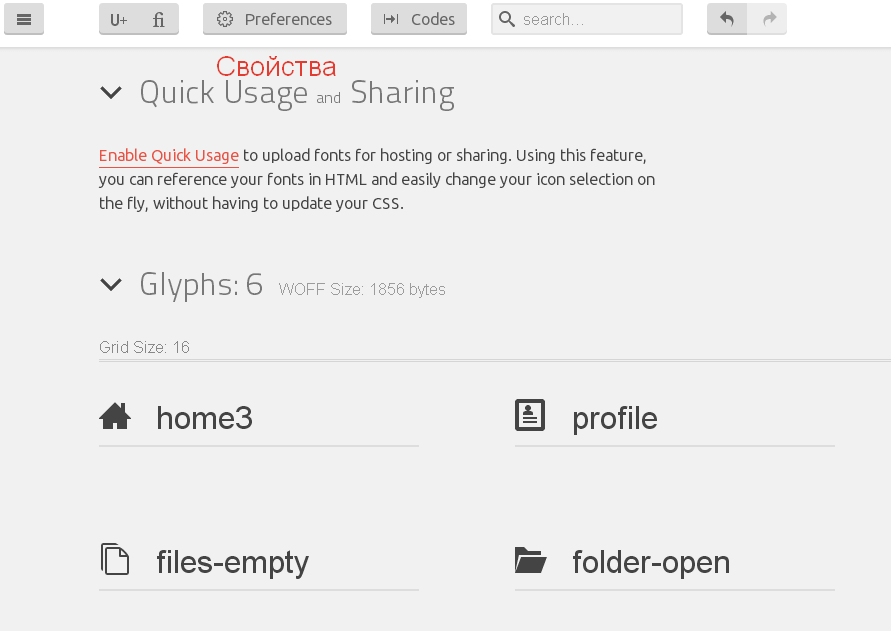
Далее, откроется страница с выбранными иконками, где вы также можете получить код, переименовать иконки и задать свойства шрифта.

Перед сохранением и скачиванием шрифта, откройте свойства Preferences и отметьте чекбокс Support IE7 & IE6. Это обеспечит показ иконок на старых браузерах. Правда, это обеспечение придётся ещё подключить к сайту.

Для скачивания шрифта необходимо нажать на кнопку Download.

Вот и всё готово к установке на сайт.
Как установить иконочные шрифты на сайт?
О том, как установить css спрайты на сайт я уже рассказывал. Кому интересно, посмотрите статью по ссылке. Здесь же рассмотрим вариант использования шрифтов с иконками с сервиса IcoMoon.
Шаг 1.
Для начала нужно распаковать архив со шрифтами и скопировать папку Font на ваш хостинг. Для WordPress лучше скопировать эту папку в папку с темой.
Шаг 2.
В папке с архивом, который вы скачали с сервиса IcoMoon, есть файл style.css. Все стили из этого файла нужно перенести в ваш основной файл стилей. Я покажу именно такой пример. Но, можно переименовать этот файл и подключить его как отдельный файл стилей.
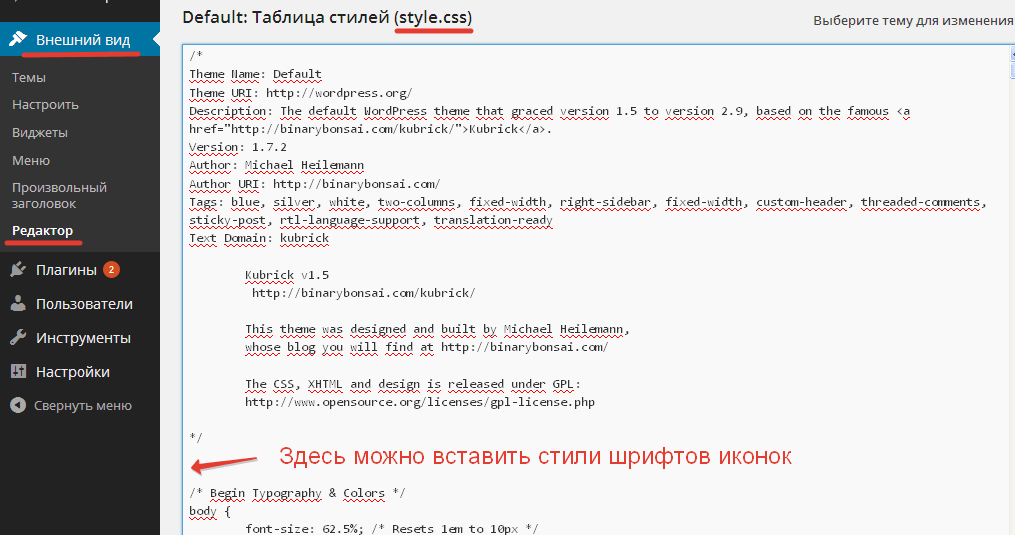
Вставить эти стили лучше всего в начале основного файла стилей, перед тегом body. Для этого открываем административную панель WordPress – «Внешний вид» – «Редактор» – «Таблица стилей (style.css)». И вставляем стили.

Шаг 3.
Теперь в нужном месте исходного кода нужно вставить код, отвечающий за вывод иконки.
Конструкция этого кода выглядит так:
<span class="icon-home3"></span>
где, icon-home3 – это название иконки.
Посмотреть название иконки можно в файле demo.html, который также находится в архиве, скачанном ранее с IcoMoon.

В качестве наглядного примера я покажу, как добавить иконки в адаптивное меню.
Изначально вид меню имеет вот такой вид.

Теперь, необходимо в исходный код меню внедрить и код иконок, с учётом пунктов меню. Меню располагается в файле header.php. Вот именно его я открываю и рядом с названием пунктов меню добавляю код иконок. Прямо внутри ссылки. Так, иконка унаследует стили ссылки.

В итоге добавления шрифта с иконками, меню приобрело следующий вид.


Согласитесь, такое меню смотрится привлекательней. И всё благодаря шрифтам с иконками. Таким образом, иконки можно внедрить в любом месте на сайте, где это необходимо. А используя стили css, можно придать иконке нужный вид.
А теперь посмотрите видеоурок в котором я шаг за шагом показываю, как создать шрифты с иконками и как их установить на сайт.
На этом у меня сегодня всё, друзья. Пробуйте, внедряйте, задавайте вопросы в комментариях, буду рад помочь. Всем желаю успеха и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Интересная идея! Прямо захотелось опробовать подобные шрифты с иконками…
Здравствуйте, Галина. Я давно уже к ним привык, очень удобно и стильно смотрится на сайте. Пробуйте, желаю удачи!
Максим, спасибо за полезную статью! Очень хорошее решения для того, чтобы придать дизайну сайта еще более привлекательный вид! Нужно будет со временем и у себя такое оформление внедрить
Максим, привет. Конечно внедряй, элементы отлично вписываются в любой дизайн и не тормозят сайт.
Здравствуй. Вот тоже крутой сервис http://www.flaticon.com
Здравствуйте, Егор. Да, достойный сервис. И принцип работы похожий.
Максим, как всегда, все понятно и доходчиво! Спасибо огромное за статью.
Иван, рад что смог помочь.
Все понятно и по полочкам. Спасибо.