Здравствуйте, уважаемые друзья и гости моего блога. В сегодняшней статье поговорим о медиазапросах CSS3 и о том, как с их помощью создаются адаптивные шаблоны сайтов.
Но, даже если вы не собираетесь адаптировать шаблон сайта, эти знания помогут вам с такими элементами, как рекламные блоки, формы подписки с фоновым изображение, и всем, что вылезает и съезжает за пределы каркаса, когда меняется размер экрана.
В общем, медиазапросы – это хорошая альтернатива создания отдельного мобильного шаблона для сайта. О том, как важно позаботится об удобстве мобильных посетителей я писал ещё год назад, все доводы в пользу адаптивного дизайна можно прочитать здесь.
Зачем нужны медиазапросы и как они работают
Вы, конечно же, знаете, что каждый сайт состоит из HTML каркаса и CSS стилей. Всё остальное, базы данных, скрипты и прочие примочки, нужны в зависимости от сложности проекта.
HTML – каркас, это разметка сайта. То есть блоки с шапкой, подвалом, сайтбарами и контентом. Если вы представляете себе таблицу в текстовом редакторе Word, то каркас сайта – это нечто похожее на таблицу. Только вот код самого простого каркаса выглядит вот так:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link href="css/style.css" type="text/css" rel="stylesheet"> <title>Заголовок сайта</title> </head> <body> <div id="wrapper"> <div id="header"></div><!--Шапка--> <div id="header"></div><!--Шапка--> <div id="content"></div><!--Контент--> <div id="sidebar"></div><!--Сайтбар--> <div id="footer"></div><!--Подвал--> </div><!—Внешний блок (оболочка)--> </body> </html
Но в таком виде, на экране мониторов будет отображаться белый экран. Так как нет содержимого блоков и самого главного – CSS стилей оформления.
Когда же стили оформления присвоены, то страница сайт приобретает привычный для нас вид. Где изображения на своих местах, размер и цвет шрифта соответствует общей концепции и так далее.
Только вот опять беда, этот симпатичный вид, хорошо выглядит только на экранах компьютеров. А при просмотре с мобильного устройства, всё отображается либо мелко, либо и вовсе не вмещается в экран браузера.
Происходит это из-за тог, что изначально стили были прописаны для стандартных мониторов, кто же мог подумать, что современные гаджеты так стремительно захватят мир. А тут ещё и поисковики приняли адаптивный дизайн за фактор ранжирования. Ну, прямо, засада какая-то.
И вот тут-то приходят на помощь медиазапросы. Которые, кстати, и стали доступны с появление новой версии CSS3.
Так как же они работают? А работают они следующим образом, если вам приходилось хоть раз писать формулы в Excel или программировать, то вы знакомы с условием «если». То есть медиазапрос создаёт такие условия: «если экран браузера или устройства меньше 600px, то применяй следующие стили».
А выглядит это таким вот образом:
@media only screen and (max-width: 600px),
only screen and (max-device-width: 600px) {стили оформления}
Это условие будет менять дизайн сайта и при изменении размера окна браузера и при просмотре сайта с мобильного устройства.
Если же применять запросы только для маленьких гаджетов, то запрос будет выглядеть так:
@media only screen and (max-device-width: 600px) {стили оформления}
Вот такие простые условия, но очень действенно работают. Но, это лишь один пример, когда мы ставим условие на ширину экрана. А таких условий достаточно много, где можно создавать условия и на высоту, и на ориентацию и многое другое. С полным списком медиазапросов вы можете ознакомиться здесь.
А теперь давайте разберемся, где же прописывать подключение медиазапросов.
Как подключить медиазапросы
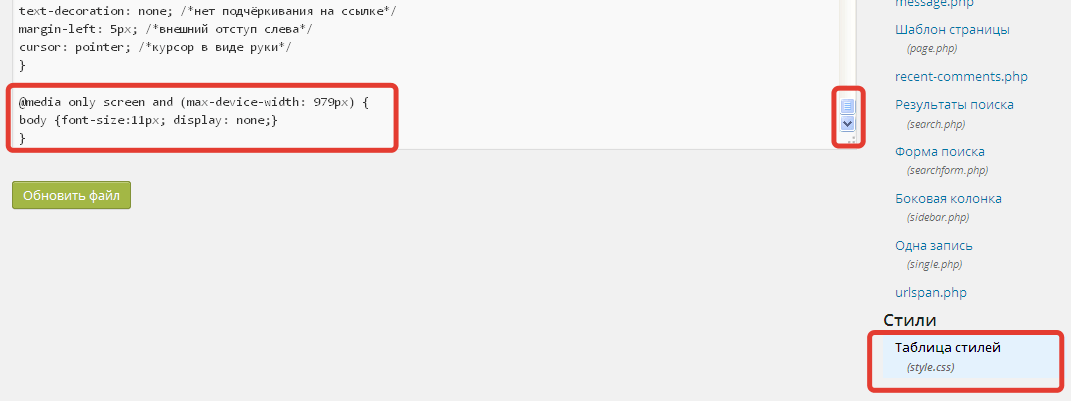
На самом деле здесь всё очень просто. Вы можете добавить запросы в таблицу стилей вашего сайта (style.css) или создать новый файл со стилями для мобильных устройств и подключить его как отдельный файл стилей.
Для начала разберём первый вариант, — добавление медиазапросов в таблицу стилей. Запрос должен располагаться после всех основных стилей, то есть в самом низу файла style.css.

Таким образом, первоначально будут выполнены основные стили, а в случае выполнения условий, применены стили, указанные в запросе.
Этот способ хорошо использовать, если нужно внести небольшие коррективы в шаблон. Скажем, подправить вид отображения блоков контекстной рекламы при просмотре с маленьких экранов.
Теперь рассмотрим второй вариант, более сложный. Ну, сложный он не в плане добавления запросов, а в плане создания более масштабных стилей. К примеру, если бы я сейчас захотел сделать шаблон моего блога адаптивным, то мне бы пришлось воспользоваться именно этим способом. Создать отдельный файл с кучей запросов и подключить его к своему блогу. Благо, я решил сменить шаблон и мне этого делать не придётся.
Давайте рассмотрим процесс добавления медиазапросов этим способом.
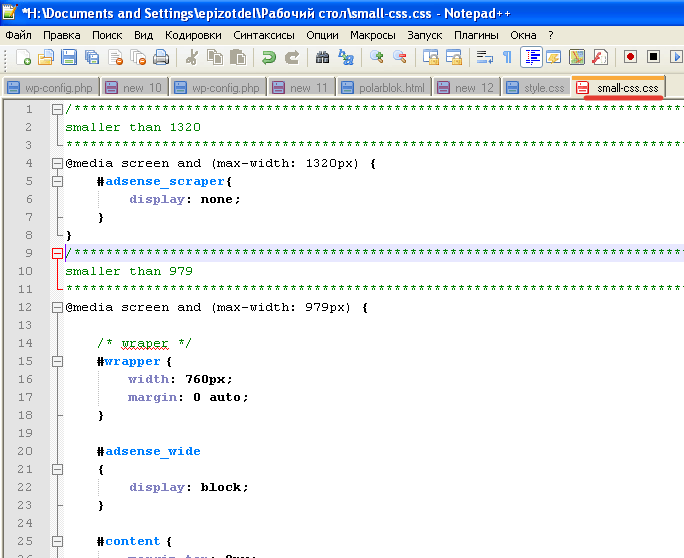
Для начала вы создаёте отдельный файл с запросами и стилями. Сделать это можно в редакторе Notepad++. Сохраняете его как css файл.

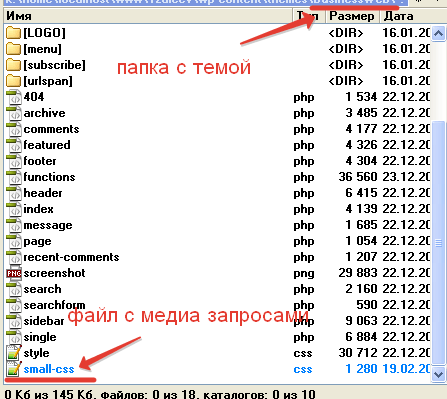
Далее, нужно копировать этого файла на хостинг в папку вашей темы, или в папку, где хранится файл style.css.

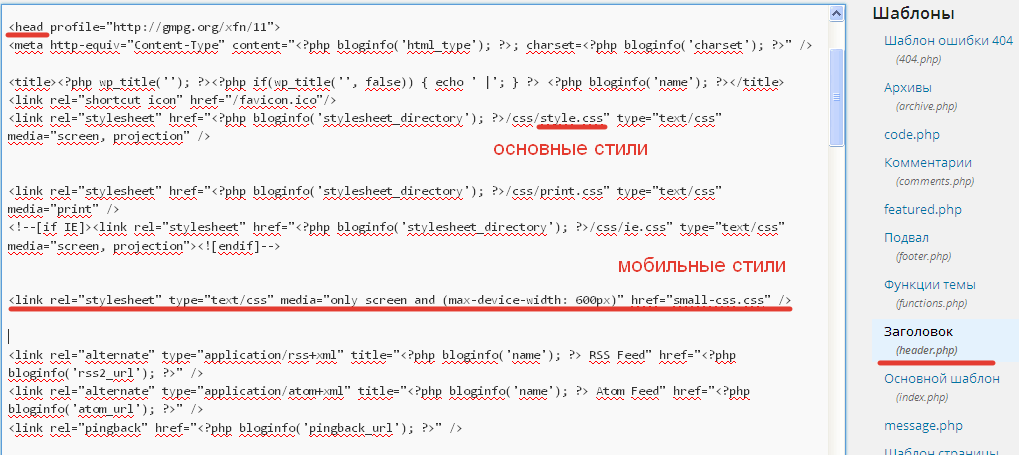
И в завершение процедуры нужно подключить таблицу стилей для мобильных устройств. Для этого открываете файл заголовка (header.php), ищите, где подключается основные стили, и ниже добавляете подключение мобильных стилей.
<link rel="stylesheet" type="text/css" media="only screen and
(max-device-width: 600px)" href="small-css.css"/>

Этот код говорить о том, что эти стили будут срабатывать, если экран устройства меньше 600px.
Вот, в принципе и все хитрости с медиазапросами. Как гласит правило Парето – 20% усилий гарантирует 80% успеха. То есть знания, полученные в статье, на 80% гарантируют успешное применение на практике. Остальное дело за знаниями HTML и CSS.
Ах да, я же ещё хотел рассказать вам об инструментах, которые помогут вам в разработке адаптивной верстки сайта.
То есть для того чтобы спокойно заниматься разработкой мобильного дизайна и при этом постоянно не просматривать как выглядит результат на смартфоне или планшете, нужно использовать инструменты, которые доступны каждому.
Как на компьютере посмотреть вид сайта с мобильных устройств
Сегодня в современных браузерах Firefox, Chrome, Яндекс есть панель разработчика, в которой легко можно просмотреть, как выглядит сайт на мобильных устройствах.
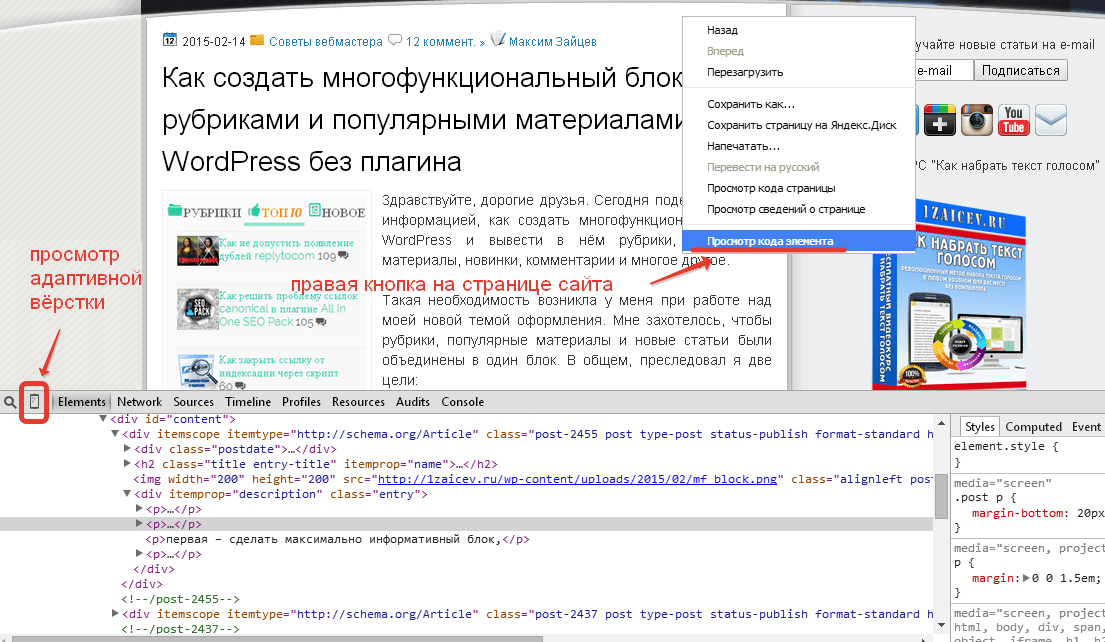
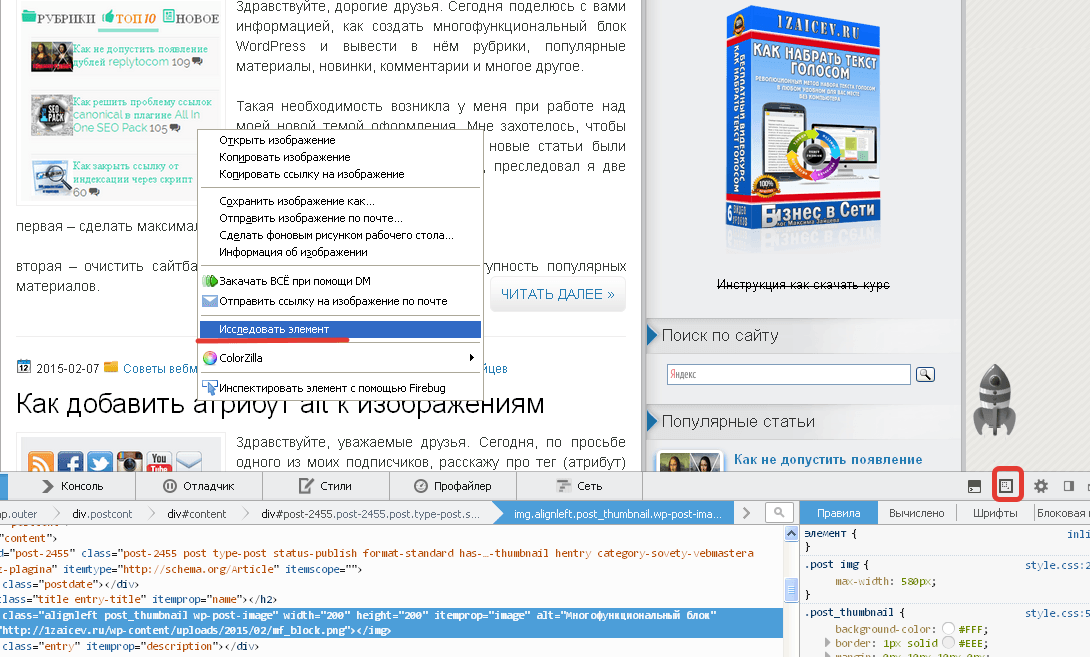
Для этого достаточно нажать правую кнопку мышки на странице сайта и выбрать пункт «Просмотр кода элемента» для Хрома и Яндекса или «Исследовать элемент» для Файрфокса.


А в панели разработчика можно просмотреть адаптивную вёрстку, нажав на кнопочки, показанные на скриншотах выше.
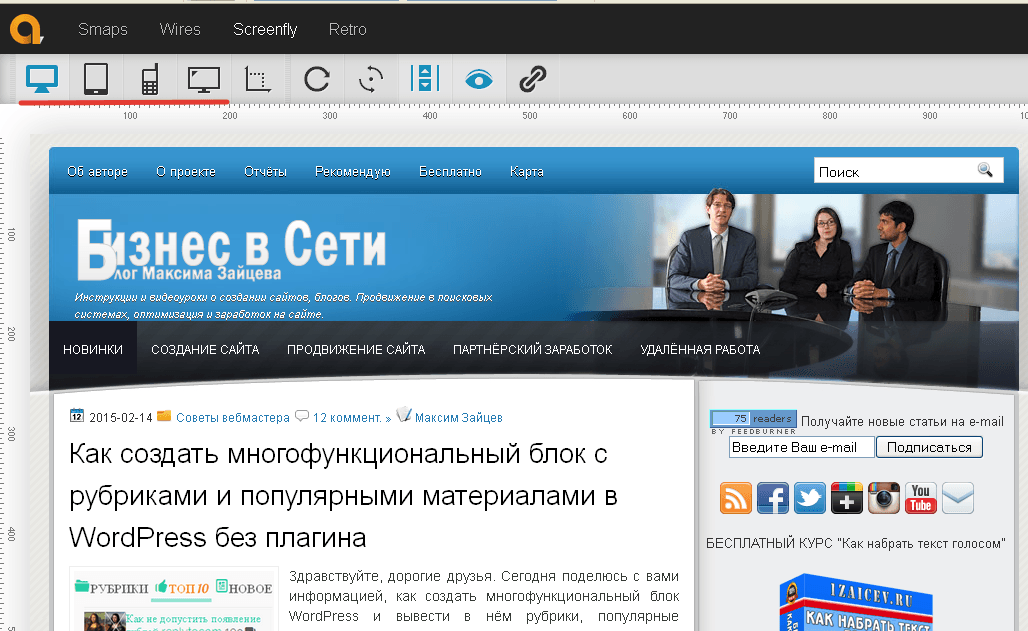
Также для этих целей можно воспользоваться сервисом Screenfly. Работать с ним очень просто достаточно ввести в поле адрес сайта и смотрите, как он выглядит на разных мобильных устройствах.

Вот теперь вы готовы создавать свои адаптивные шаблоны. В качестве наглядного примера работы медиазапросов посмотрите мой видеоурок.
А у меня на сегодня всё, увидимся в новых статьях и видеоуроках. Желаю вам успехов!
С уважением, Максим Зайцев.







Это нужная вещь. Мне нужно это будет внедрить на своем сайте.
Вася, привет. Да, штука нужная и полезная. Я сейчас в своей новой теме всё перепроверяю, где нужно внедряю новые медиазапросы.
Больше часа промучил и ничего не вышло. Создал отдельный файл стилей css, туда прописал медиазапрос, дошло дело до подключения стилей. Вот тут и засел.
1. ‘;
2. ‘;
Первый файл — это мои подключения стилей на движке SMF, второй ваш — вот в нем постоянно пишет, что неправильный синтаксис, что-то не так с кавычками и / , все перепробовал, что тут может быть не то?
Следует открыть файл в Notepad++ и будет понятно, где допущена ошибка. Пример показан для WP, адаптируйте его под SMF.
Не отображает у вас код стилей. В общем — в вашем примере с подключением стилей (И в завершении процедуры нужно подключить …… …… под ним скрин), неправилен синтаксис (кавычки и слэш).
Убрав слэш, вы получите не валидный код. Валидатор разметки не применно сообщит об этом. Если стилей не много, то лучше всё прописать в имеющемся файле стилей. Зачем создавать лишний запрос.
Разобрался с этим, там просто стояло echo и я поставил после стилей лишнюю ; В общем все подключил и создал медиазапрос в новых стилях css:
@media only screen and (max-width: 960px) {
img {max-width: 100%; height: auto;}
Само подключение выглядит так:
Пробовал менять размер экрана меньше 960px и почему-то не срабатывает изменение логотипа (даже скидывал на 0, как ранее писали), остается на всю ширину, все остальное вместе с шапкой меняется.
Если же прописать в родных стилях img {max-width:100%;height: auto;} то все работает, что такое?
Еще вот это немного не пойму:
@media only screen and (max-width: 600px),
only screen and (max-device-width: 600px) — в чем разница между max-width и max-device-width?
Хорошо, что причина выяснилась. А что касается стилей (родных и подключаемых), то причина в наследовании. В каждом конкретном случае по разному, элементарно, классы и идентификаторы блоков очень сильно могут изменить применение стилей. Если на прямую не получается применить стили к
img, значит нужно использовать идентификатор внешнего блока и вместе с ним пробовать применение стилей. Пример:#block img{стили}По поводу max-width и max-device-width, в первом случае ориентация идёт на окно браузера, а во втором на размер мобильного экрана. Использую второй вариант, без первого, при изменении окна браузера на компьютере, адаптироваться ничего не будет.
Подключение стилей у вас не отобразилось, но оно как в вашем примере этой статье, только с заменой название файла стилей css и размер указан 960px.
Принцип я понял.
Ааааа, извиняюсь, посмотрел видео — все вопросы сняты, все работает. Отличные статьи, буду адаптировать шаблон по вашим рекомендациям…
Вот возник интересный момент. Можно поставить отдельный медиазапрос, который будет срабатывать при увеличении экрана (min-widht:……), а после него сделать медиазапрос уже на уменьшение при определенном количестве пикселей? Просто при большом разрешении экрана, к примеру, у пользователя отрезалась часть шапки.
Конечно, можно. Только для больших расширений, лучше сделать ширину шаблона не резиновой, а фиксированной. К примеру, если ширина экрана будет больше 1300px, то максимальная ширина шаблона не должна превышать заданной величины.
Вот гребаный логотип умучал. Если растягивается шаблон до больших размеров, то все работает, если же уменьшаю экран согласно медиазапросу от 960px, все уменьшается кроме его оленя. Он кстати прописывается в админке сайта (путь к нему — url). Класс ему присвоен обычный в родных css. Работает в случае, когда в родных css пропишу так — img {max-width:100%;height: auto;}, но ведь если теперь создать медиазапрос к картинкам, изменить какую-нибудь картинку, то не получится, сработает это img {max-width:100%;height: auto;}?
По поводу блоков. Так и прописать #block img или вместо него подставить, к примеру #header img? Тут еще такой вариант, может прямо класс этого логотипа впихнуть в медиазапрос, при этом img тоже оставить?
Под
#blockя имел ввиду идентификатор внешнего блока, в котором находится изображение. Его нужно изменить на ваш индентификатор. Всё зависит от конкретного шаблона, блоков и стилей. Но этот путь решение задачи верный.В качестве эксперимента, можно в самом исходном коде к конкретному изображению добавить стиль
max-width: 100%;Мать моя женщина, дак ведь все верно. Сейчас глянул, в мобильных устройствах все работает, в экранах браузеров нет, а все потому, что в самих подключениях стилей <link rel……. только для устройств указано. Через запятую надо теперь для экранов поставить, правильно?
Конечно правильно Это опыт, а его не пропьешь!
Это опыт, а его не пропьешь!
Меня вот Гугл удивляет (здесь проверял — https://www.google.com/webmasters/tools/mobile-friendly/). Допустим, я указал только для устройств медиазапросы, все работает, контент ничуть не шире экрана, но он выдает, что контент шире экрана и на изображении показывает как было бы, если бы изменял размер экранов браузеров (с прокруткой по ширине и высоте), а не устройств. Видать он все проверяет, поэтому надо походу все указывать, не только device.
Этот мета-код случайно не будет мешать созданным медиазапросам и отдельному css, если все вместе поставить? Он же запрещает масштабирование?
Да, нужно и по ширине браузера и по ширине экрана медиазапросы строить. Но, можно сделать только по ширине окна браузера, и Гугл перестанет ругаться.
Имею ввиду мета-код — https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=ru
Насчет #block, логотип имеет класс H1.forumtitle, который принадлежит id=»top_section» , и что тогда изменить, ведь этот идентификатор много в каких файлах прописан?
Для
h1.forumtitleкак раз нужно на точке 980рх отменитьpadding: 12px 170px;. А дляh1.forumtitle a img {max-width: 100%;}Примерно так, дальше нужно развивать идею в этом направлении. Удачи!
Все-таки отдельный css никак не хочет подключаться на SMF, поэтому делаю в родном css в конце файла, тут все работает. Не будет это грузить сайт, как думаете, или предпочтительнее отдельно все-таки позднее попробовать подключить?
Когда доработок мало, то размещение в родном файле самый оптимальный вариант. Когда же доработок много, сотни строк кода, тогда имеет смысл вынести их в отдельный файл.
Ну и еще задам такой вопрос: как учитывать родительский контейнер! Вот на сайте — учитывать синий фон по краям или нет (это получается идентификатор div#wrapper)? Подскажите пжл, вот что тут считать родительским контейнером?
Янис, это как матрёшка. Нужно учитывать уровни вложения. В вашем примере
wrapper(родительский контейнер) дляheaderи дляtop_sectionи так далее. В свою очередьheader, родитель дляtop_section. Обычно для решения задачи достаточно брать во внимание ближайшего родителя, но бывает так, что приходится идти и дальше. Так что нужно пробовать и экспериментировать, если сразу не получилось. Удачи!Огромное спасибо за советы, буду работать. Если что надо будет, всегда обращайтесь…
Желаю удачи! И если что, обращусь
Хорошая информация. У меня пока не получилось создать адаптивный шаблон для своего сайта. Набираю информацию и обязательно реализую. Спасибо, вам.
Здравствуйте, Masfka. Если будет нужна помощь, обращайтесь! Я постараюсь помочь. Желаю удачи!
Спасибо, Максим! Помощь будет нужна. Вначале определюсь, что я жду от нового дизайна, и прочие нюансы, затем к вам постучусь. Спасибо еще раз!