Друзья, всем привет. Сегодня продолжим создавать баннеры в программе Google Web Designer в формате HTML5, с эффектом 3D.
Во, как лихо закрутил. 
По рейтингам популярных форматов баннеров, HTML5 набирает всё больше популярности.
И это понятно, баннеры, созданные на html5 и css3, отображаются на любых экранах как на компьютере, телевизорах, так и на мобильных устройствах. Чего не скажешь о flash-баннерах.
К тому же эти баннеры могут быть адаптивными, достаточно использовать медиазапросы и баннер будет отлично выглядеть на любом экране.
А учитывая тот факт, что мобильные устройства всё больше используются для просмотра интернет ресурсов, то — это очень важно.
Основной процесс создания баннера в Google Web Designer и размещение его на сайте я уже рассказал в прошлой статье. Так что сегодня уделю внимание созданию эффекта 3D и настройкам цикличности (повторного показа). А также рассмотрим несколько настроек для «событий».
Подробно расписать весь этот процесс довольно сложно, поэтому предлагаю вашему вниманию видеоурок. Так освоить материал будет гораздо легче. А ещё скачайте архив с проектом моего баннера, в качестве наглядного примера.
- Подготовка к созданию баннера с эффектом 3D.
- Создание 3D объекта в Google Web Designer.
- Шаг 1. Создание блока DIV.
- Шаг 2. Выстраивание изображений.
- Создание эффекта вращения в Google Web Designer.
- Настройка цикличности в Google Web Designer.
- Остановка вращения при наведении курсора мышки на баннер.
- Возобновление вращения после отведения курсора мышки.
Подготовка к созданию баннера с эффектом 3D.
От подготовки в конечном итоге зависит вид баннера в готовом виде. Редактор Google Web Designer позволяет создавать реалистичные 3D эффекты и всё это будет прописано в html коде, вам лишь нужно всё правильно собрать в визуальном редакторе.
Для создания качественного 3D эффекта нужно предварительно нарезать в фотошопе заготовки, которые в дальнейшем нужно будет состыковать в Google Web Designer.
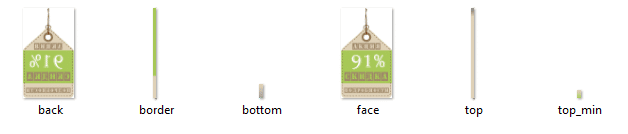
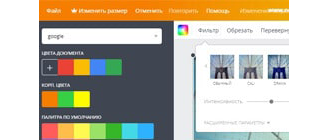
В качестве примера я подготовил вот такие заготовки:

Эти заготовки я сделал в Photoshop, но подобных изображений много в интернете. Можно и не напрягаться, а взять готовые варианты.
Примечание: Если вам интересен процесс создания подобных заготовок, напишите об этом в комментариях.
Также важно продумать общую композицию баннера и сценарий. От этого зависит, как в целом будет восприниматься баннер.
Создание 3D объекта в Google Web Designer.
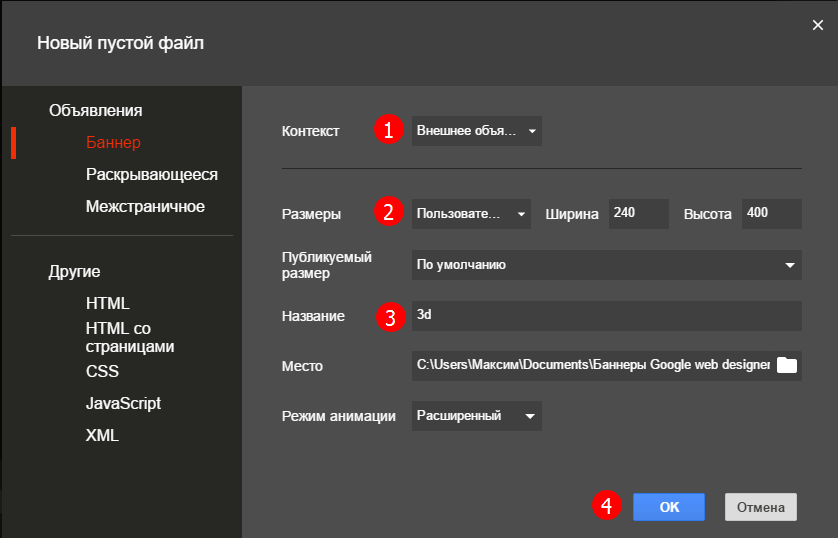
Итак, по аналогии с прошлой статьёй, запускаете редактор, создаёте новый проект.

Эффект 3D подразумевает под собой составное изображение, то есть изображение, состоящее из нескольких кусочков, расположенных в нужной проекции.
Эти несколько изображений нужно объединить либо в группу, либо поместить в блок DIV. И так и так будет правильно. Но, мне удобней работать с боком ДИВ.
Шаг 1. Создание блока DIV.
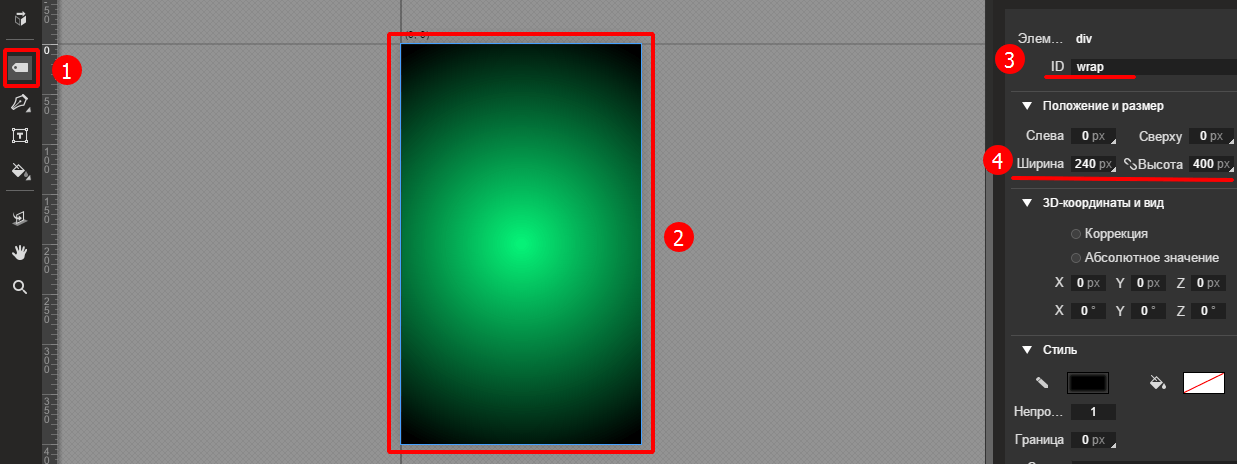
Итак, для создания блока ДИВ, в левой панели выбираете «Инструмент работы с тегами (D)».
Далее, нужно обвести рабочую область баннера с помощью этого инструмента. То есть, удерживая левую кнопку мышки, создаёте рамку вокруг баннера.

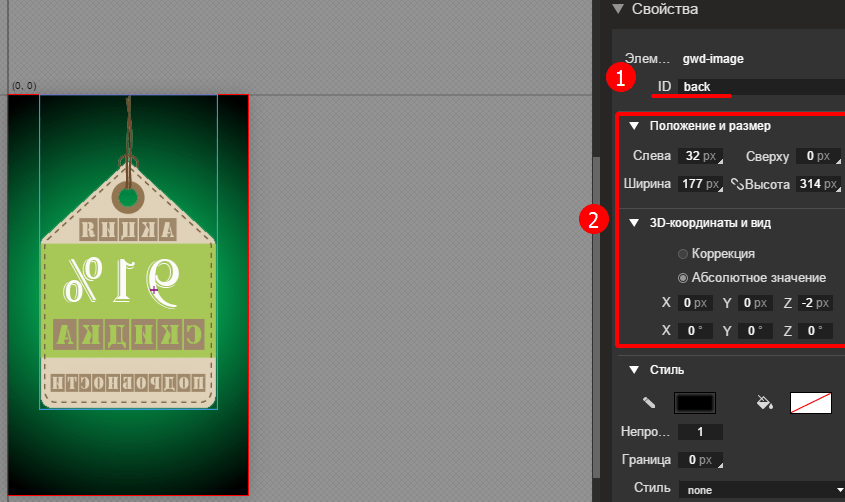
Обязательно присвойте идентификатор. И подгоните размеры с помощью раздела «Свойства» в правой панели.
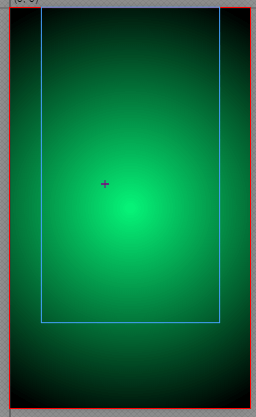
Теперь нужно выделить блок. Для этого в левой панели выбираете «инструмент выделение (V)» и двойным щелчком левой кнопки мышки кликнете по рамке блока ДИВ. Она при этом сменит цвет на красный.

Шаг 2. Выстраивание изображений.
А теперь начинается самый кропотливый процесс. Нужно выставить все элементы одного единого изображения.
В моём распоряжении есть следующие элементы:
— Лицевая сторона.
— Оборотная сторона.
— Верхняя сторона.
— Боковая сторона (состоит из трёх отдельных частей).
Для начала размещаем оборотную (заднюю) сторону изображения и выравниваем её по центру и верхнему краю баннера.

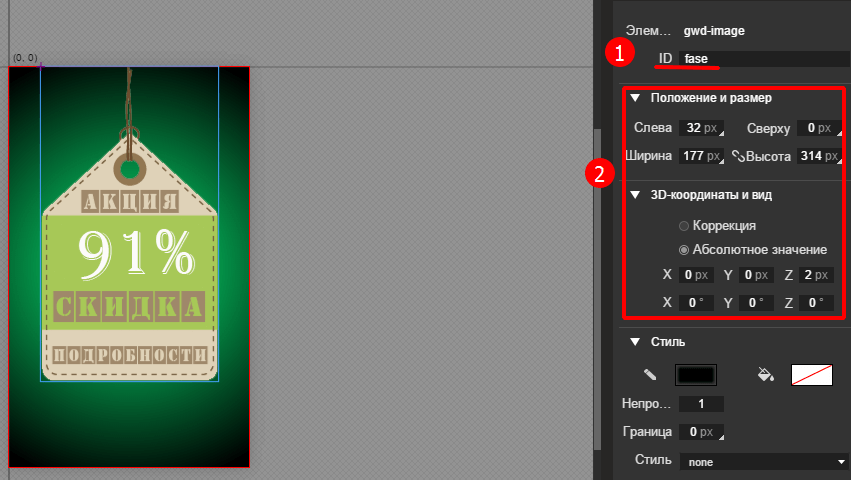
Таким же образом добавляем лицевую сторону. Выравниваем и смещаем по оси Z.

Так как ширина боковой стороны 4px (пикселя), то лицевую и оборотную стороны я сместил по оси Z на 2px и -2px. Что обеспечит зазор между изображениями.
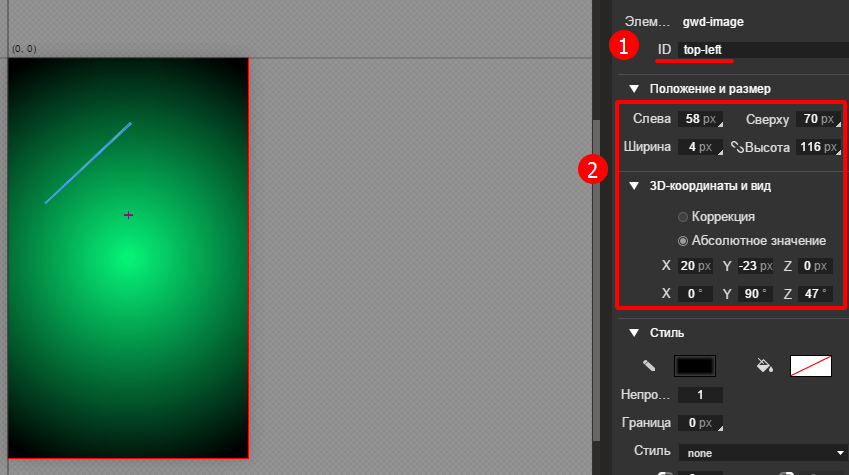
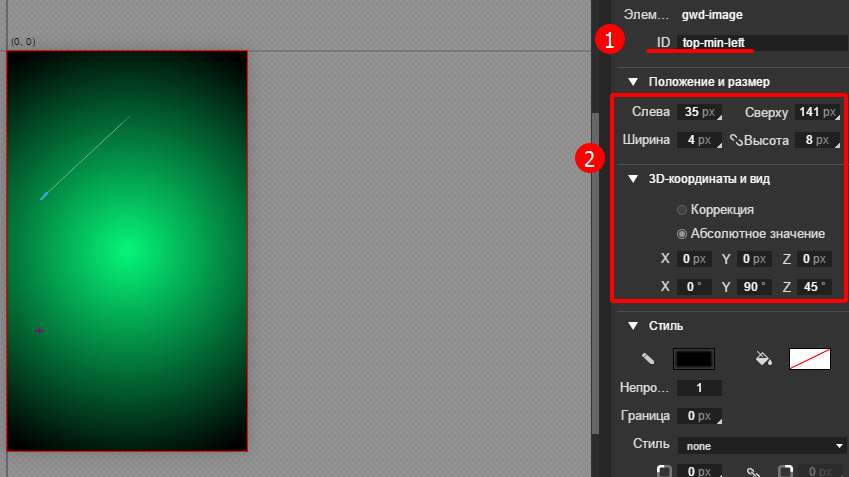
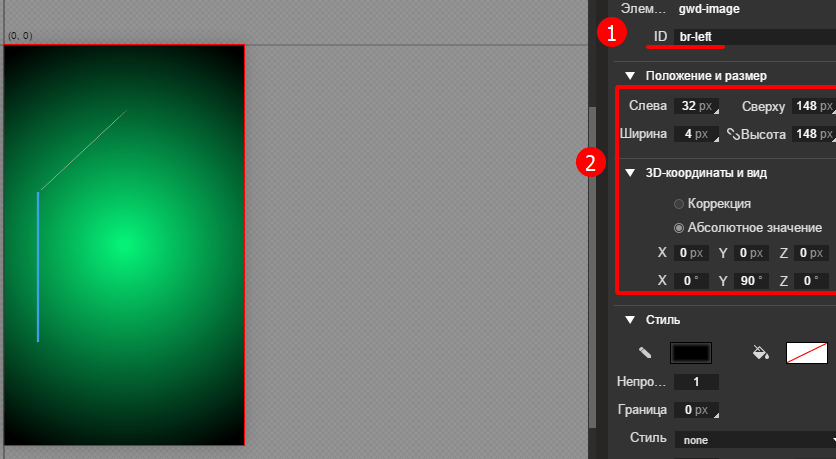
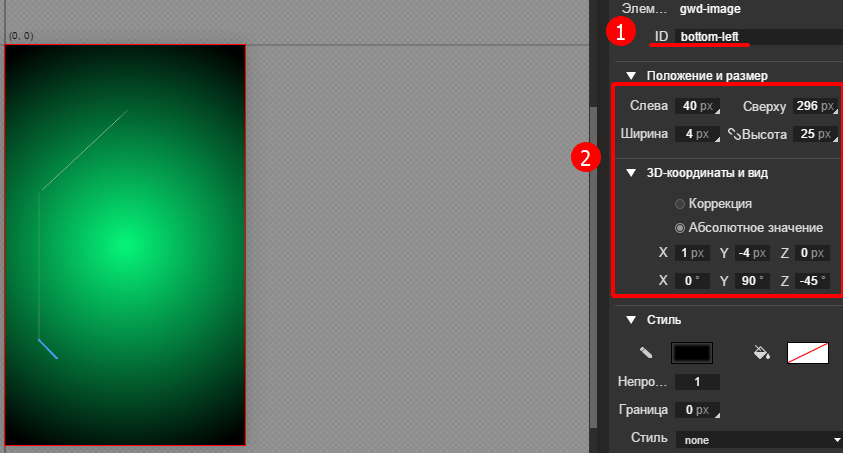
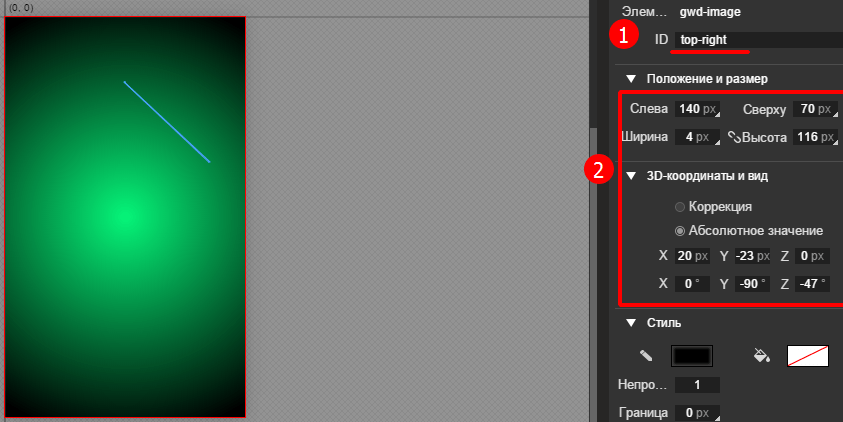
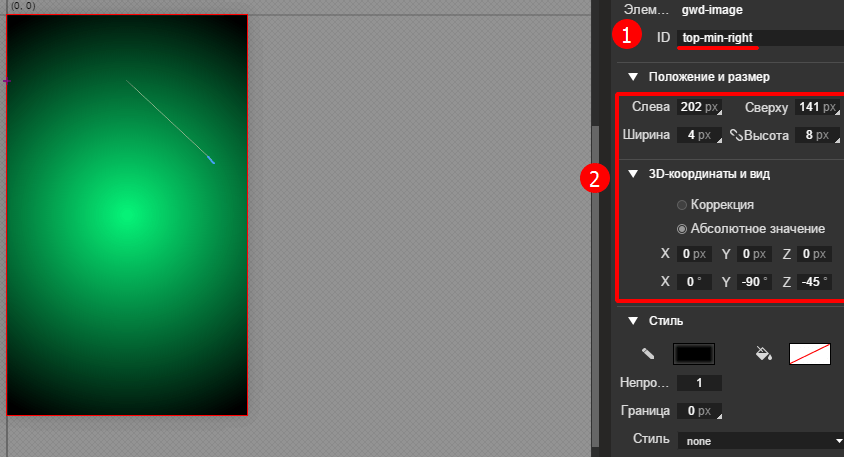
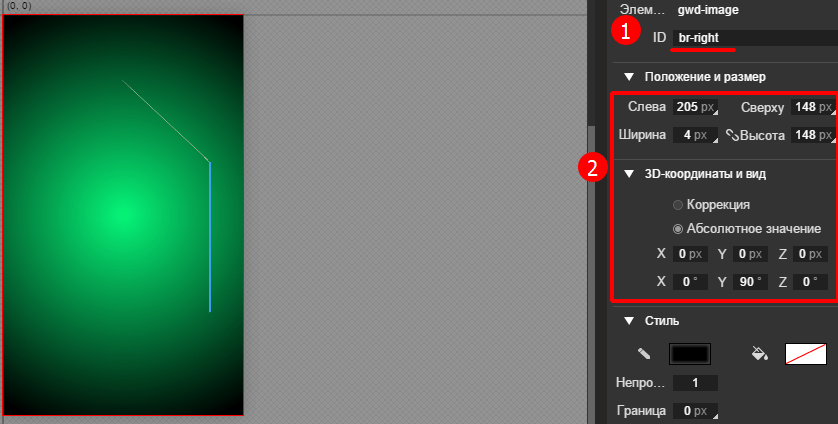
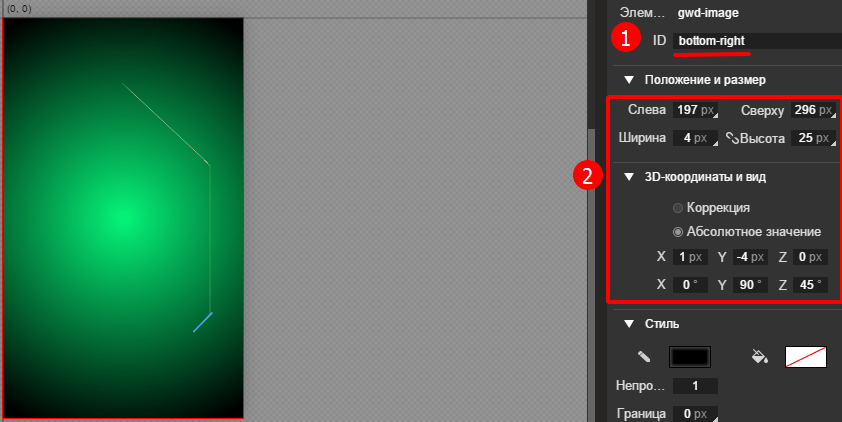
Примечание: точные цифры смещений смотрите на скриншотах.
Далее, добавляем боковую сторону, все части по отдельности. Для удобства размещения используйте инструменты «3D вращение рабочей области» и «Масштаб». Они помогут точно подогнать все детали.
Далее, верхняя левая крышка изображения.

Для начала предлагаю, выстроит все изображения, с одной стороны, а потом их скопировать и в зеркальной проекции расположит на другой стороне.
Следующим шагом выстраиваем верхний левый уголок.

Теперь центральная часть боковой стороны.

И нижний уголок по левой стороне.

Все элементы боковой стороны обязательно выравнивайте по оси Y на 900.
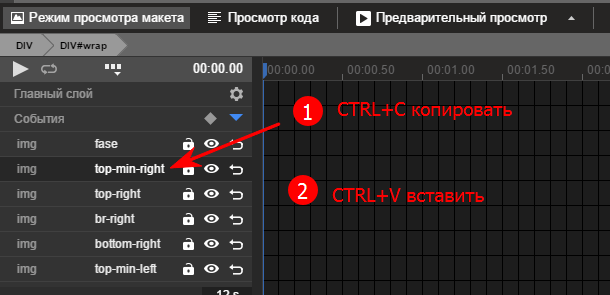
Теперь нужно скопировать нужный слой и вставить его снова, переименовав и изменив параметры расположения, так получим элементы для правой стороны.
Для этого в нижней панели выбираете изображение – нажимаете комбинацию клавиш CTRL+С (копирование) и вставляете дубликат CTRL+V.

Начнём так же, как и полевой стороне сверху вниз, но только для правой.
Верхняя правая крышечка.

Верхний правый уголок.

Правая центральная часть.

Правый нижний уголок.

Нижнюю часть я не стал делать, так как её не видно на изображении.
Самая тяжёлая работа закончена. Теперь можно приступить к настройке анимации. В качестве наглядной демонстрации сделаем вращение изображения.
Создание эффекта вращения в Google Web Designer.
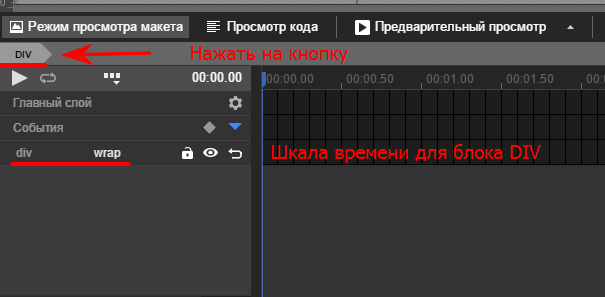
Первым делом нужно выйти из блока ДИВ, в котором находятся все элементы изображения. То есть мы работали внутри блока с конкретными изображениями, а теперь нужно будет работать со всеми изображениями одновременно, управляя блоком ДИВ.
Для начала нажимаете на кнопку DIV в нижней панели.

А дальше, вся работа будет проводиться на шкале времени и в разделе «Свойства».
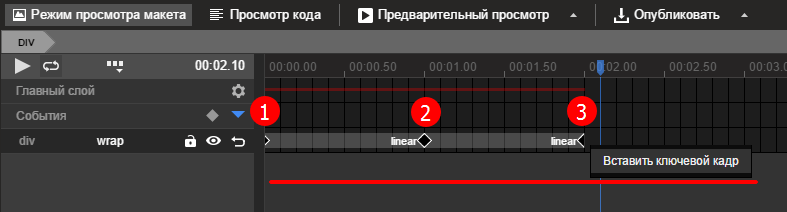
Итак, на шале времени нажав правую кнопку мышки, создаёте два ключевых кадра. Должно получиться так:

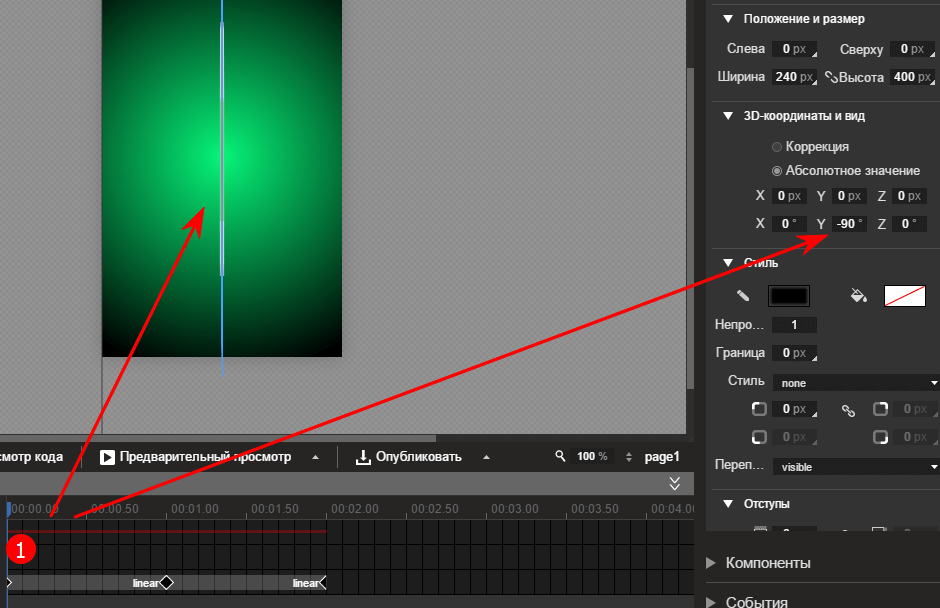
Расположение исходного кадра по шкале Y выставляем на -900.

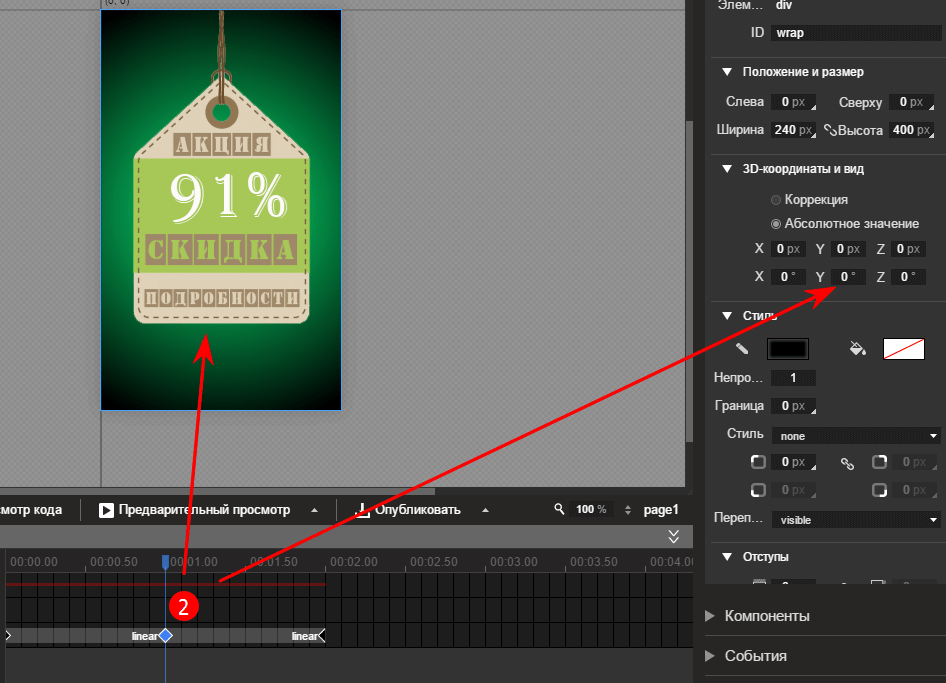
Первый ключевой кадр (второй по счёту) выставляем по шкале Y на 00.

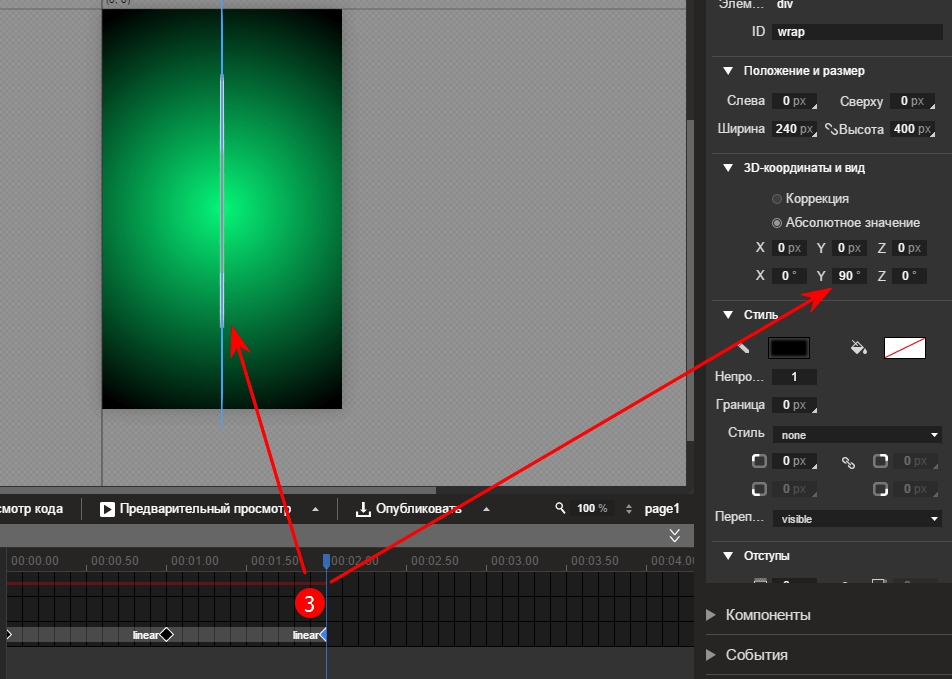
Второй ключевой кадр (третий по счёту) выставляем по шкале Y на 900.

Всё можно проверять результат. Для этого нажимаете на кнопку Play.
Правда, наше изображение сделает всего один оборот. Для того чтобы изображение вращалось постоянно или сделало несколько оборотов, нужно настроить параметры цикличности.
Настройка цикличности в Google Web Designer.
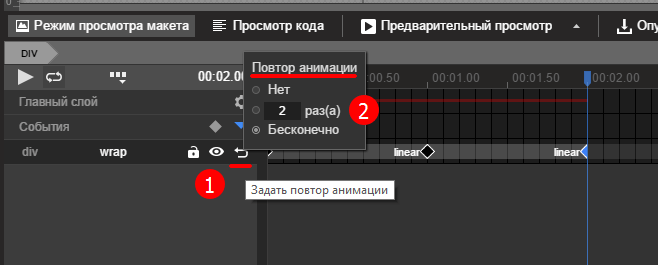
В программе можно настроить несколько вариантов цикличности (повторов). Так можно настроить повтор для всех элементов баннера или на каждый элемент в отдельности.
Также цикличность можно ограничить числом повторов или сделать её бесконечной.
На нижней панели, рядом с каждым элементом есть символы «Замок», «Глаз», «Обратная стрелка».
Так вот, для настройки цикличности нужно нажать на символ «Обратная стрелка». И выбрать либо ограниченное количество повторов, либо бесконечный вариант.

Я выбрал бесконечный повтор анимации. Так как в дальнейшем хочу настроить «События» таким образом, что вращение будет остановлено при наведении курсора мышки и продолжится после того, как курсор будет убран.
Остановка вращения при наведении курсора мышки на баннер.
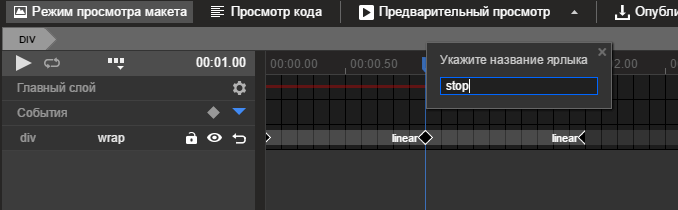
Первым делом на первом ключевом кадр (второй по счёту) устанавливаем ярлык. Для этого над кадром нажмите правую кнопку мышки и выберите пункт меню «Добавить ярлык». Вводите название ярлыка и жмёте клавишу Enter.

Далее, нажимаете правую кнопку мышки на баннере и выбираете пункт «Добавить события».
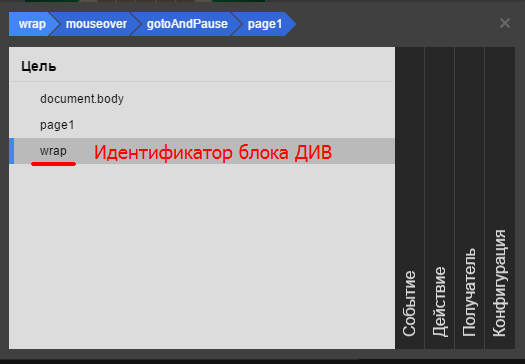
Первым шагом нужно выбрать блок ДИВ, в котором мы собирали все изображения.

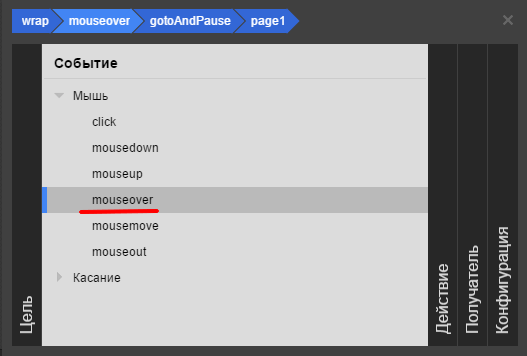
Следующим шагом выбираете событие «Мышь» — «mouseover».

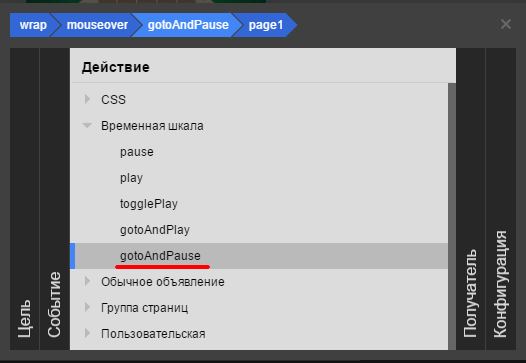
Далее, выбираем действие «Временная шкала» — «gotoAndPause».

А на следующем шаге выбираете в качестве приёмника «Page1». Других там вариантов не будет.
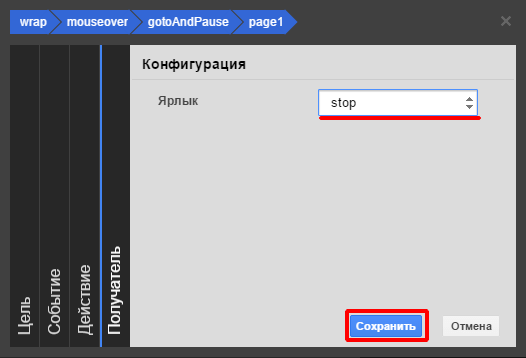
И заключительный шаг, выбираете ярлык, который создали на начальном этапе.

Сохраняете события и проверяете. Вращение баннера будет останавливаться при наведении курсора мышки, на том кадре, где был сделан ярлык.
Возобновление вращения после отведения курсора мышки.
Для того чтобы вращение было продолжено, после отведения курсора в сторону, настройте ещё одно событие.
Настраивается оно аналогично предыдущему, только лишь с двумя отличиями.
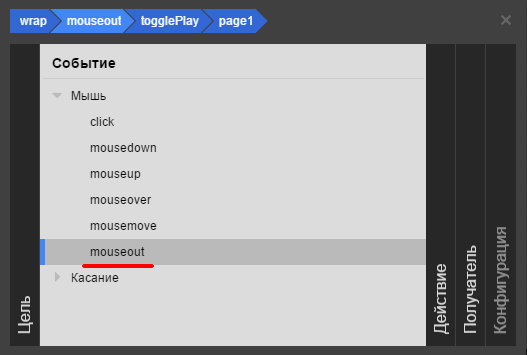
В качестве события выбирается «Мышь» — «mouseout».

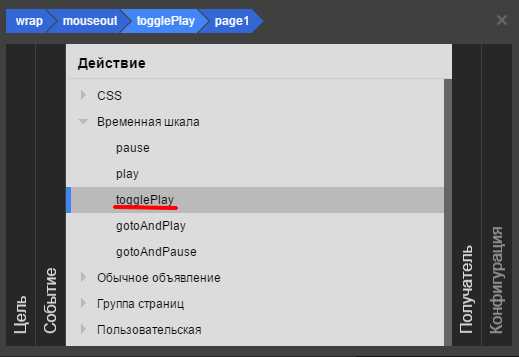
А в качестве действия «Временная шкала» — «togglePlay».

Вот и готов наш баннер с 3D эффектом. И таких различных эффектов вы можете придумать сколько угодно.
Только не забудьте сделать событие на клик мышки и открытие ссылки. Баннер ведь не ради красоты создавали, ведь так.
Изначально, этот процесс, может показаться сложным, но сделав пару баннеров, вам уже не будет так казаться.
На этом у меня сегодня всё, друзья. Всем желаю успехов, жду ваших комментарием и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Привет Максим, интересная тема! Кстати, как тебе такой вид заработка — http://ng72.ru/news/view/19-11-2015-tyumenok-shantajiruyut-informaciey-iz-gruppy-kuricy-tyumeni-v-socialnoy-seti-vkontakte-19-noyabrya-2015 ))
Вань, привет. Баннеры классные получаются. Большой плюс в том, что отображаются на любых устройствах и никто не слижет себе.
Тема заработка интересная, но не мой вариант
Не знал что есть такое чудо от гугла. Спасибо.
В каком формате сохраняются бананы. Я так понял что получаем не гифку если можно вешать события на клик и наведение.
Добрый день, Олег.
Да, программа очень классная. Готовый баннер получается в формате html5. То есть вы получаете html страницу. И эту страницу в виде фрейма загружаете на сайт. А в рекламные сети сам файл, они сами его оформляют. Подробнее в этой статье http://1zaicev.ru/kak-sozdat-banner-v-google-web-designer-i-vystavit-na-sajte/
Здравствуйте!
Большое спасибо за столь полезную информацию!
Не могли бы вы подсказать, где взять заготовки для 3D изображения? Я далека от дизайна (область знаний лишь движки, html, css), как не ищу, на подобное выйти никак не получается.
Здравствуйте, Кама. Найти 3Д изображения сложно, пример из статьи я сделал в фотошопе. Действительно стоящих заготовок в свободном доступе я не встречал. Профессиональные заготовки можно заказать на фрилансе.
Спасибо за подсказку!)
Всего доброго!
И вам тоже всего хорошего!
добрый день, а как сделать цикличность не на 3d а на простых, например в таком баннере который вы делали на первом уроке ? чтобы анимация все время повторялась
Здравствуйте, Назира. Я понял, вам нужно что-бы анимация в баннере постоянно повторялась. Если баннер простой, к примеру, повторяется один элемент, то цикличность настраивается одной кнопкой на шкале времени. Но, когда речь идёт о сложных баннерах, таких как в первом уроке, тогда нужно создавать несколько страниц и настроить событие для перехода с одной страницы на другую и обратно. В таком случае будет цикличность всех элементов баннера.
На пальцах это трудно объяснить, в скором времени я подготовлю новый урок на эту тему.
Здравствуйте, я сделал баннер, благодаря вашему уроку, но возник такой вопрос, как настроить баннер для мобильных устройств, просто возникла проблема, когда мои пользователи листают страницу задевают иногда случайно банер и их перекидывает по ссылке, можно как то избавиться от случайных переходов, как то не на касания а на нажатие или что нибудь в этом раде.
Заранее спасибо!
Здравствуйте, Александр. В программе есть возможность настроит разные события на клик мыши или нажатие пальцем. Можно попробовать изменить событие. Но, не одно оно не решит эту задачу с нажатием на баннер. Так как если было нажатие, значит выполняется действие. Может стоит изменить место баннера.
Здравствуйте, Максим. Осваиваю Google Web Designer, в связи с тем, что АдРивер больше не принимает конвертированные флэш баннеры. У вас очень хорошие уроки и инструкции понятные, спасибо большое.
Если не сильно напрягу, можно проконсультироваться с вами? Нужен был срочно баннер для компании в которой я работаю и я его сделала по вашему уроку «3d», правда некогда было в точности, как ваш, с эффектом объемности, сделала максимально простой (фронт-тыл и верёвочка) без фона.
В общем, у меня не выходит сделать прошивку этого баннера для корректного размещения с учётом кликов, АдРивер ссылку перехода на сайт делает сам и в баннере она не нужна, а как сделать учёт кликов, я не могу понять.
В конечном итоге повесили обычную гифку, но такой баннер намного проигрывает в сравнении с html.
Здравствуйте, Юлия. Вам нужно добавить мекти к ссылке. Сделать это можно средствами AdRiver: http://www.adriver.ru/doc/app/faq/other/other_750.html
Максим, огромное вам спасибо, вы не представляете, как вы мне помогли!
И уроки ваши, повторюсь, и с AdRiverом помощь, буду сюда к вам теперь почаще заглядывать, очень много полезной информации и новых знаний можно получить. Успехов вам и удачи во всех начинаниях.
p.s.
И пишите ещё уроки, очень редко люди умеют настолько доходчиво и максимально просто объяснить всё.
Ещё раз спасибо.
Юлия, спасибо за эти добрые слова! Я рад, что смог помочь. Буду рад видеть вас снова. Желаю успехов!
Добрый день, Максим. Хотела с вами проконсультироваться по поводу идентичной программы в пакете Adobe: Animate.
В работе я использую программы из этого пакета, хотела у вас спросить — стоит ли вообще её закачивать, если баннеры можно делать в Google Web Designer или всё же она будет более удобна, если привык работать во флэше?
Мне к сожалению не установить демо-версию Animate, для ознакомления, нужно обновлять весь пакет программ, быть может вы пробовали работать в Animate и расскажете, насколько эти две программы отличаются и чем?
Здравствуйте, Юлия. Я пробовал работать в Animate совсем немного. Отказался от неё, так как программа создаёт дополнительные js файлы, которые увеличивают размер баннера. Разбираться с этим моментом не стал и отказался от её использования. Но, по функционалу она чем-то напоминает флэш. Так что посоветовать в этом вопросе мне нечего. Извините.
Здравствуйте, Максим.
Очень помогли ваши уроки при создании html- баннера))
Возник только один вопрос: у меня на баннере появляется текст в кадре движением слева-направо, а до того как он появился в кадре он находится за пределами баннера, но при этом он виден при просмотре в браузере. Можно ли как-то ограничить рабочую область, чтобы все выходящие за нее элементы не были видны и появлялись лишь в рамках этой рабочей области?
Здравствуйте, Volha. Размер баннера — это и есть его рабочая область. Всё что за её пределами должно там и оставаться до поры до времени. Сделайте эти элементы прозрачными на 100%, когда они находятся за пределами рабочей области. А когда появляются на банере то прозрачность убирайте. И таким образом вы добьетесь нужного эффекта. удачи!
В уроке Вы сказали, что если интересует возможность самостоятельного изготовления исходников для 3d баннера — писать в комментариях. Так вот, интересует! Как это сделать? Где можно почитать информацию об этом? Или урок? Хоть что-нибудь?
Здравствуйте, Елена. Готового урока у меня нет. Я обычно ищу изображения в интернете (разные ракурсы), а дальше нарезаю в фотошопе. И уже эти заготовки использую при создании баннера.
Моделирование, например в Blender и одинаковые рендеры с 6 сторон. Только модель с материалами. Окружение в альфа-канале.
Здравствуйте Максим!
Попробовал сделать эффект вращения с готовым фоном из картинки(jpeg)
При создании эффекта вращения половина вращающегося изображения теряется, та, что заходит за фон. Как можно исправить эту проблему. если заливать фон простым цветом или градиентом такого глюка нет.
Юрий.
Здравствуйте, Юрий. Это связано с позиционированием. Используйте 3Д вращение и увидите, как изображение заходит за фон.
Добрый день Максим, не можете меня ещё раз проконсультировать по поводу баннера? По сценарию баннер статичный, в середине банера статичная кнопка, при наведении курсора на баннер кнопка приподнимается( за счёт появляющейся тени и небольшого сдвига вверх) при нажатие вроде как утапливается, как это можно сделать?
Юлия, здравствуйте. На пальцах это трудно объяснить. Можно сделать несколько слоёв и событие при наведении, когда один слой будет меняться на другой. А нажатие кнопки нужно дополнить новым изображением и событием на клик. Как-то так.
Наверное я всё таки неправильно рассказала. У меня три картинки, я правильно поняла, что мне нужно сделать три слоя, в каждый поставить ярлык и событие — переход на следующую страницу и ещё одно событие, в одном при наведении, а во втором при клике?
Кажется, я поняла, что вы имели в виду, Макс, можно сделать больше чем 3 слоя и дублировать картинки, когда добавил событие при наведение курсора перейти с первого слоя на второй, во втором добавить событие при отведении перейти на третий, который будет дублем первого, правильно? И второе событие — при клике переход на четвёртый слой, где картинка с углублённой кнопкой. Так можно сделать? а с четвёртой картинки уже переход по ссылке. Это правильно?
Юлия, всё верно! Вы на правильном пути. Теперь всё получится. А ещё все эти манипуляции выполняются написанием своих стилей, ручками. Сейчас CSS позволяет делать хорошие визуальные эффекты. Но в таком случае кнопка должно быть полностью выполнена с помощью html и css. Все это делается в редакторе кода. Так баннер получается меньше по размеру. Но, его дольше делать.
Ваш вариант тоже сработает. Удачи!
Спасибо Максим, вчера прочла ваши пояснения и пока ответа не было, пробовала, вроде всё получилось, но без ярлыков, так и не поняла, как их использовать, просто на баннер по слоям добавила события нужные и закольцевала переходы, как мне надо. Огромное спасибо, очень полезные у вас уроки.
Юлия, пожалуйста! Удачи вам!
Здравствуйте Максим, ещё по одному моменту можно у вас совета спросить? Баннер получился, но в одном моменте не совпадает со сценарием и никак не могу понять, что можно сделать. В последнем кадре перед переходим на ссылку хотят чтобы на клик «утапливалась» кнопка, но переход на ссылку срабатывает так быстро, что не успевает отобразиться это действие, можно что-то сделать, чтобы видно было изменение? Какую-то задержку перехода на ссылку или ещё что-то? Я уже пробовала по разному, никак не получается.
Юлия, честно скажу, на графическую кнопку сделать задержку, я не знаю как. Только если увеличить интервал между слоями.
Здравствуйте, Максим.
Скачал ваш пример, посмотрел код — а в нем несколько (насколько я понял) js скриптов. Если поставить на блог такой баннер, как это скажется на его, блога, быстродействии? И как он будет взаимодействовать со скриптами и стилями самого блога?
Здравствуйте, Виктор. Код баннера никак не влияет на работу сайта. Если сомневаетесь, протестируйте на тестовом сайте.
Добрый день Максим. Есть информация о применении Poly и Google Web Designer? Но уже понятно, что решение в статье проще, чем размещение файлов модели на сервере.
Здравствуйте, Александр. Статьи на тему Poly и Google Web Designer нет.