Здравствуйте, уважаемые друзья. Сегодня я расскажу, как сделать фиксированное меню для сайта. Также это меню называют плавающим.
После публикации моего отчёта о смене шаблона, в комментариях от вас поступила просьба рассказать, как сделано меню моего обновленного блога. По правде говоря, вся шапка и меню в ней реализованы средствами самой темы оформления. Я ни приложил для этого не единого усилия.
Создать подобное меню довольно легко. Весь секрет заключается в трёх строчках CSS кода.
- Как создать фиксированное меню с помощью CSS стилей
- Как узнать идентификатор или класс меню
- Присвоение css-стилей
- Как создать фиксированное меню с помощью jQuery
- Проверка и подключение библиотеки jQuery
- Подключение скрипта – обработчика (меню без изменений прилипает к верхнему краю)
- Подключение скрипта – обработчика (меню фиксируется по верхнему краю и расширяется на всю ширину)
Как создать фиксированное меню с помощью CSS стилей
Для начала нужно объяснить, как должна быть организована структура страницы (html – каркас). Тут важно понимать, что фиксированное меню на основе CSS стилей можно реализовать при условии, что меню расположено вверху страницы. В таком случае при прокрутке оно будет неизменно оставаться на своём месте. Если же меню хоть на несколько пикселей смещено вниз или размещено под шапкой, то способ с css-стилями уже не подойдёт.
Допустим, меню расположено под шапкой, которая имеет высоту 150 рх. Тогда если зафиксировать меню, при прокрутке оно будет отступать от верхнего края окна на 150 рх. А это будет выглядеть крайне нелепо.
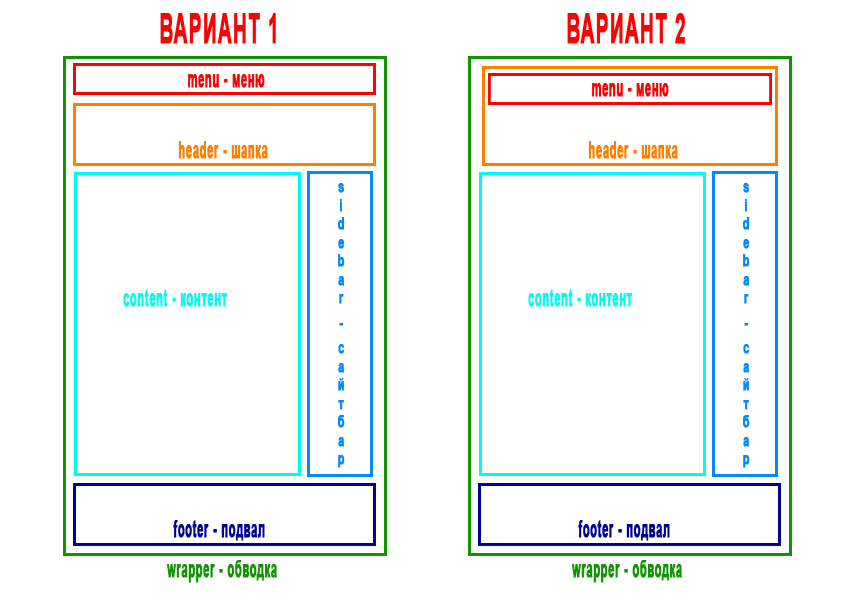
Вот как должна быть организована html структура страницы, для создания фиксированного меню на основе css-стилей.

Схема, конечно, упрощённая. Здесь, всё внимание нужно обратить на расположение меню. В первом варианте, меню расположено в самом верху. Во втором варианте, меню расположено внутри шапки.
Безусловно, многое зависит от общего дизайна сайта, но и в первом, и во втором варианте можно организовать фиксацию меню с помощью css-стилей. Только вот во втором варианте, фиксацию придётся сделать для всей шапки. Это зависит от дизайна.
Следующий важный момент, который вы должны знать и понимать, — все элементы веб-дизайна заключены в отдельные блоки. Это называется — блочная вёрстка. Так вот, меню тоже будет располагаться в отдельном блоке. Для того чтобы каждый блок приобрёл нужный вид (дизайн) им присваивают идентификаторы (id) и классы (class). И через эти id и class задают css-стили.
Исходный код меню, созданного вручную, будет выглядеть примерно так:
<div id="fixmenu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Об авторе</a></li>
<li><a href="#">О проекте</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
В системах управления контентом, в том числе и WordPress меню будет создано через php. И выглядеть будет примерно так:
<div id="fixmenu">
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</div>
Примечание: если в вашей теме WordPress можно создать, только, одно меню, вы, можете использовать ручной способ для создания недостающего меню.
Обратите внимание, блок ДИВ с идентификатором fixmenu присутствует и в одном и в другом варианте.
Именно к этому блоку, через идентификатор fixmenu нужно присвоить стили css. В вашем случае имя идентификатора или класса будет другим. Поэтому вы будете применять, слили именно к вашим идентификаторам и классам.
Как узнать идентификатор или класс меню
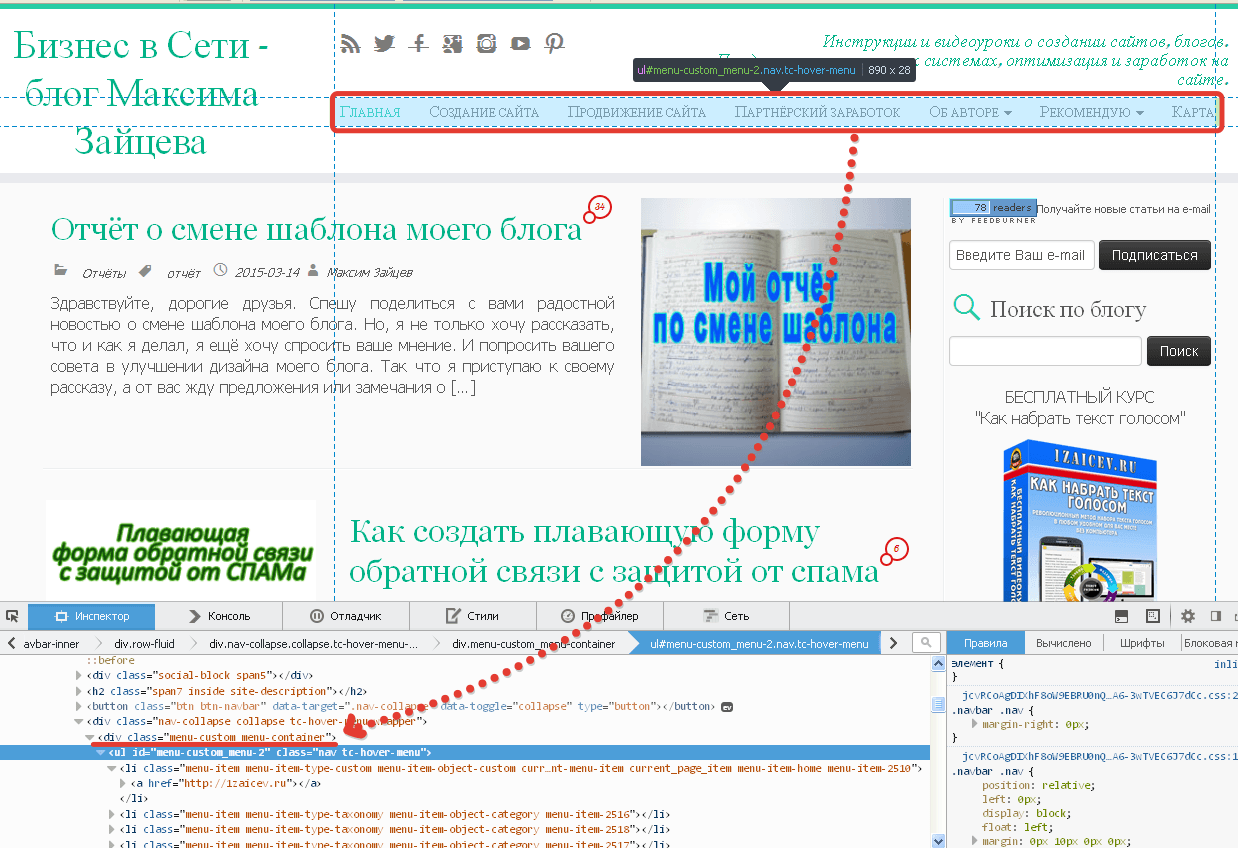
Это делается очень просто. Подводите курсор мышки к меню, нажимаете правую кнопку и в контекстно-зависимом меню выбираете пункт «Исследовать код элемента» или «Исследовать элемент».
Внизу окна браузера откроется панель разработчика, в которой можно посмотреть идентификатор или класс меню.

Присвоение css-стилей
Для этого открываете таблицу стилей (style.css). В WP нужно открыть административную панель – «Внешний вид» – «Редактор» – «Таблица стилей».
В таблицу стилей нужно вставить вот эти стили:
#fixmenu{ position: fixed; /*фиксированное положение*/ z-index: 100; /*ориентация выше всех*/ }
Примечание: вы меняете название идентификатора на своё. Запомните, в css идентификатор обозначается знаком решётки #, а класс, — точкой.
# имя идентификатора
. имя класса
Вот так организовано меню в моём новом шаблоне. Только фиксация применена ко всему блоку с шапкой, в которой находится логотип, социальные профили, описание сайта и меню.
Как создать фиксированное меню с помощью jQuery
А теперь давайте разберём вариант создания фиксированного меню, когда оно расположено под шапкой. Такие варианты шаблонов наиболее часто используются.

Здесь обычной фиксацией уже не обойтись. Потребуется небольшой скриптик, который будет фиксировать меню у верхней границы браузера.
Проверка и подключение библиотеки jQuery
Чтобы реализовать такое меню у вас должна быть подключена библиотека jQuery. Прежде чем приступить к подключению библиотеки, нужно проверить, может, она уже подключена в вашем шаблоне.
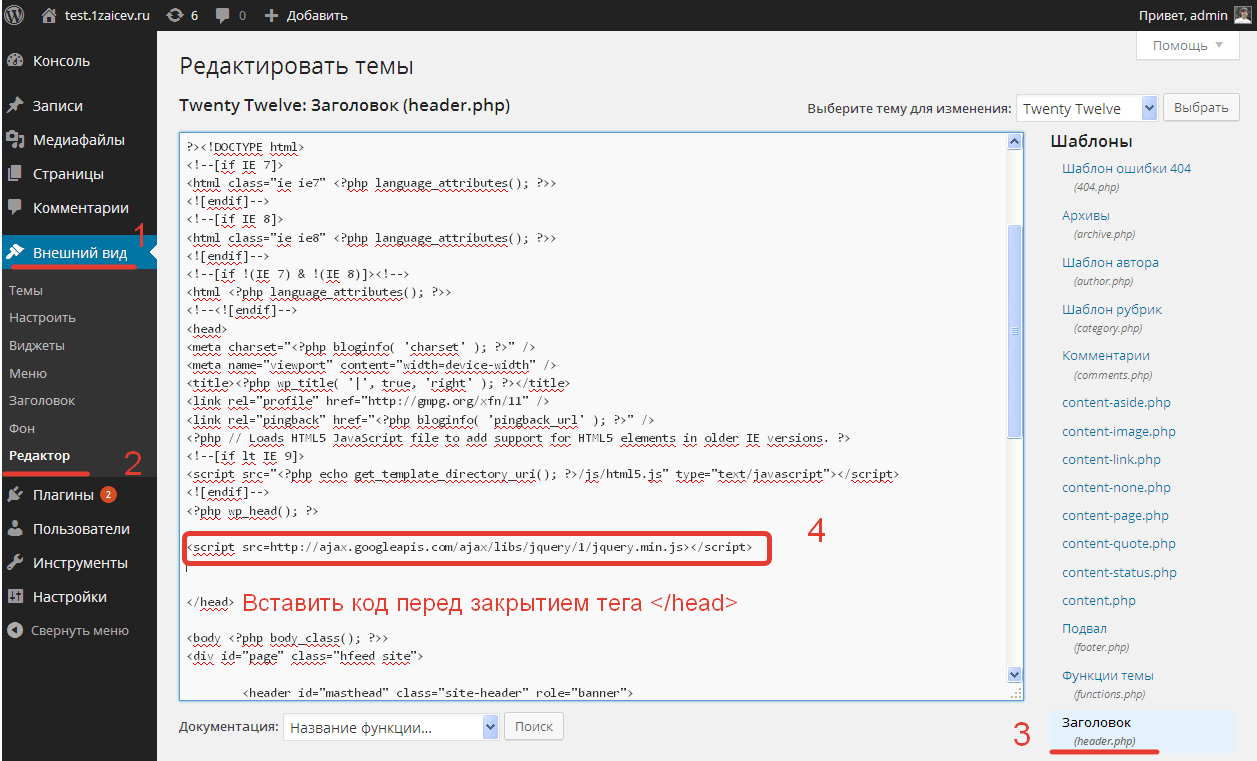
Для этого откройте исходный код сайта. Сделать это можно комбинацией клавиш CTRL+U. И поищите в нём, между тегами <head>…</head>, строчки кода в которых упоминается jquery.min.js или jquery.js.
Если таких строк вы не нашли, то перед закрытием тега ХЕД </head> вставьте вот этот код:
<script src=http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js></script>

Подключение скрипта – обработчика (меню без изменений прилипает к верхнему краю)
Скрипт вы можете подключить вставкой непосредственно всего кода скрипта в исходный код страницы вашего шаблона. Или можете сохранить скрипт в виде отдельного файла и сделать подключение путём указания пути к нему.
Я предпочитаю использовать второй вариант.
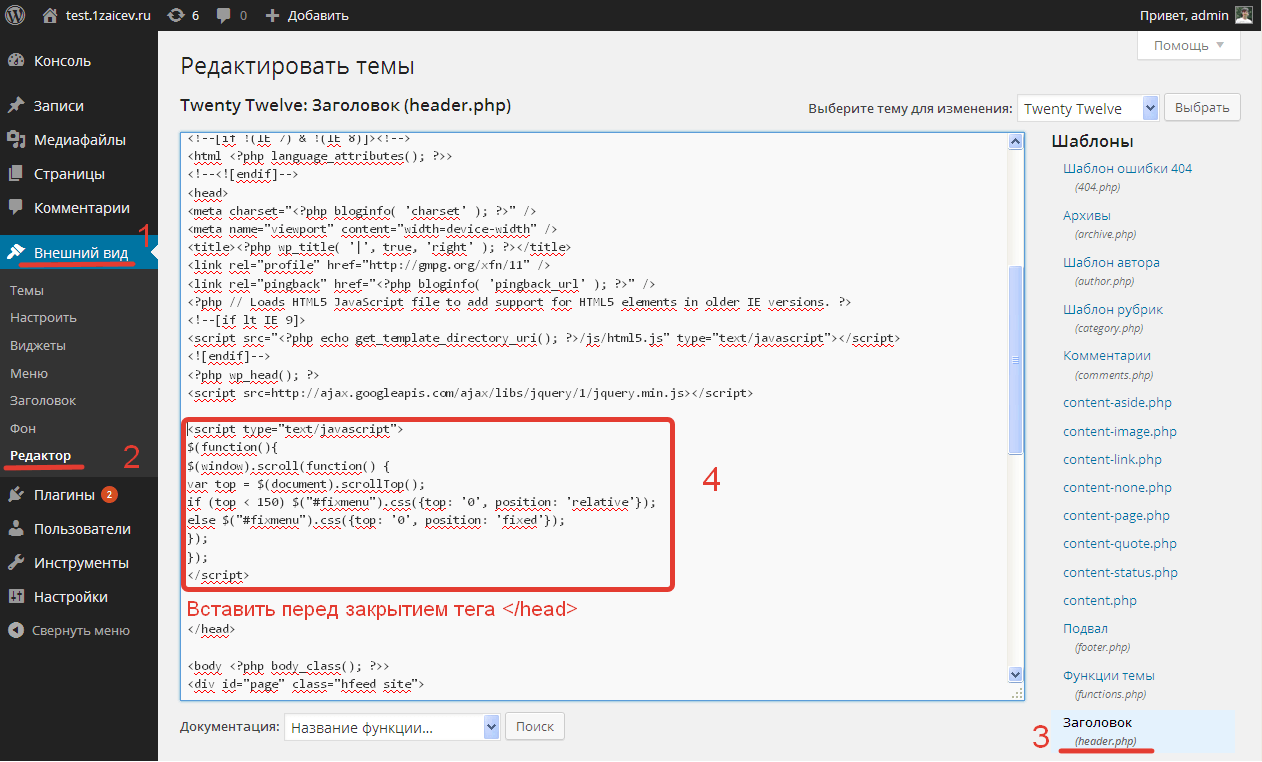
Подключать скрипт нужно либо в файле заголовка (header.php), между тегами <head>…</head>, либо в файле подвала (footer.php), пред закрытием тега БОДИ </body>.
Если, решите вставлять код скрипта целиком, используйте вот такую структуру:
<script type="text/javascript">
$(function(){
$(window).scroll(function() {
var top = $(document).scrollTop();
if (top < 150) $("#fixmenu").css({top: '0', position: 'relative'});
else $("#fixmenu").css({top: '0', position: 'fixed'});
});
});
</script>

Только обязательно измените, параметры подлежащие изменению, выделены оранжевым цветом.
top < 150 – высота шапки + расстояние до верхней границы окна.
#fixmenu – идентификатор меню.
Также к параметрам top: '0', position: 'fixed', может потребоваться добавить z-index: '100', если меню при прокрутке будет уходить под другие элементы дизайна.
Если, решите подключать скрипт чрез файл, используйте вот эту структуру:
<script src="ПУТЬ К ФАЙЛУ/fixmenu.js" type="text/javascript"></script>
Только помните, что изначально это файл нужно скопировать на хостинг. Для этого я обычно использую ftp-соединение. Как правило, копировать нужно в папку с темой. Для скриптов, обычно тоже имеется отдельная папка с названием JS. Вот в неё и копируйте файл обработчик. Все исходные файлы вы найдёте в конце статьи.
Кстати, в WordPress, вы можете использовать и вот такой код для вставки:
<script src="<?php echo get_template_directory_uri(); ?>/js/fixmenu.js" type="text/javascript"></script>
В этом примере, код сам определит путь к файлу, если он находится в папке темы/папке JS.

Если вы всё правильно изменили под свои параметры, значит, у вас всё должно получиться. При прокрутке, меню прилипнет к верхнему краю окна.
Подключение скрипта – обработчика (меню фиксируется по верхнему краю и расширяется на всю ширину)
Бывают такие случаи, когда меню нужно как бы приподнять над содержимым и растянуть на всю ширину.
И для решения этой задачи тоже подойдёт данный скрипт, только с небольшими добавлениями в css – стили.
Подключение сприпта осуществляется так же, как я описал чуть выше.
В самом же коде скрипта добавятся два обязательных стиля и один дополнительный.
$(function(){
$(window).scroll(function() {
var top = $(document).scrollTop();
if (top < 150) $("#fixmenu").css({top: '0', position: 'relative'});
else $("#fixmenu").css({top: '0', left: '0', position: 'fixed', width:'100%', background: 'none repeat scroll 0% 0% rgba(9, 125, 240, 0.7)'});
});
});
Обязательные стили:
left: ‘0’ – отступ слева;
width:’100%’ – выравнивание по ширине;
Дополнительные стили:
background: ‘none repeat scroll 0% 0% rgba(9, 125, 240, 0.7)’ – цвет и прозрачность фона.
Дополнительный стиль вы можете не подключать, это по желанию.
Вот таким образом, можно создать фиксированное меню. Выбирайте подходящий вам способ и применяйте на практике.
В качестве наглядного примера посмотрите видеоурок, в нём я каждый пример показываю и рассказываю на реальном примере.
Все исходные материалы, которые я создал при подготовке к статье, вы можете скачать здесь.
На сегодня у меня всё, жду ваших комментариев. И конечно же, до встречи в новых видеоуроках и статьях.
С уважением, Максим Зайцев.







Привет, Максим!
Я вот думаю и себе тоже такое же меню плавающее на блоге реализовать
Применю твою инфу на практике
Сергей, привет. В твоём шаблоне реализация через jquery будет самым оптимальным вариантом. На реализацию фиксированного меню у тебя уйдёт минут 10. И смотреться должно весьма прилично.
Вроде как заработало, но меню убегает под другие элементы сайта z-index: ‘100’ не помогает, а оключает скрипт полностью.
Здравствуйте, Саша. Параметр
z-indexвы можете задать через стили css для идентификатора#fixmenu. Вам вовсе нет необходимости править скрипт.Также обратите внимание на
z-indexтех блоков, под которые уходит меню. Возможно, придётся увеличить значение индекса меню. Если, не понятно, задавайте вопросы, желаю удачи!Спасибо за урок. Я недавно только открыл свой блог и мне очень полезна эта статья.Все доходчиво и понятно.
Георгий, рад видеть вас на моём блоге. Очень рад, что урок вам понравился. Обязательно просмотрите и другие материалы блога, найдете много интересно и полезной информации. А если будут вопросы, пишите в комментариях, постараюсь помочь.
Максим, спасибо за несколько вариантов. Первый, простой у меня не получается, так как нужный контейнер содержит и класс и id , пробовала что то одно прописывать — не подходит. Попробую разобраться с другими способами.
Людмила, у вас идеальное меню для реализации его через css. Вы можете в этом убедится, запустите панель разработчика в браузере и присвойте идентификатору
#wrappermenuвот эти классыposition: fixed; width: 100%; z-index: 100;Внешний отступу изменить такmargin: -40px auto;Также изменить стильmargin: 40px auto 0px;для идентификатора#wrapperheaderИ всё будет ОК
В таблице стилей у вас это 64 и 65 строка, где описаны эти стили.
Изменила данные в файле css (на тестовом сайте), но ничего так и не изменилось
Людмила, где-то допустили ошибку. Возможно в тестовом сайте у вас немного другие стили. Пришлите мне файл style.css, от вашего сайта. Я его подправлю, сделаю в нужных строчках комментарии. Потом просто, скопируете его на хостинг и всё будет работать.
Спасибо, Максим, файл отправила Вам на почту.
Людмила, файл подправил и переслал вам. Пробуйте
Максим, спасибо за помощь, но увы… , может потом соберусь поменять шаблон, сейчас и некоторые бесплатные стали появляться с функцией плавающего меню.
, может потом соберусь поменять шаблон, сейчас и некоторые бесплатные стали появляться с функцией плавающего меню.
Странно, у меня, когда я проверяю в панели разработчика всё работает отлично. В чём может быть причина не понятно. Нужно смотреть детально. На почту отправил скриншот, как у меня получилось.
Спасибо, Максим еще раз за помощь. Догадалась взглянуть на сайт через другой браузер, там все работает! А в хроме у меня верхняя админ панелька шириной как шапка, вот шапка под нее и скрывается.
Людмила, очень рад что всё получилось. Да, иногда я тоже забываю про кэш браузера и топчусь на месте. Потом сброшу и всё становится как надо.
Выглядит красиво, но некоторых может раздражать
Согласен, всем не угодить. Хотя, всё делается для удобства посетителей
Спасибо, помог!
Пожалуйста, заходите ещё!
Максим, здравствуй. Все сделал как ты написал, но ничего не получилось.
Получится, возможно, где-то допустили ошибку. Ещё раз перепроверьте.
Привет!
Хочу Вас спросить, а как Вы думаете, на моем сайте если использовать Вашу статью — можно добиться , что бы вертикальное меню стало фиксировано и было как например здесь: http://pesni.fm/search/%D0%94%D0%B6%D0%B5%D0%B9%D0%BC%D1%81+%D0%9B%D0%B0%D1%81%D1%82/%D0%9E%D0%B4%D0%B8%D0%BD%D0%BE%D0%BA%D0%B8%D0%B9+%D0%BF%D0%B0%D1%81%D1%82%D1%83%D1%85 — на этом сайте меню не просто фиксировано, оно еще самоцентруется при прокрутке страницы.
Как сделать так для моего сайта (www.часы24часа.рф)?
Оплачу бартером — часами которые делаю по заказам, если поможете мне. (шутка, но если нужны мои часы — договоримся).
Здравствуйте, Сергей. Такое возможно сделать через добавление стилей и скрипта обработчика. Только вот с вашим сайтом это будет смотреться не очень. Потому что сайтбар не помещается по вертикали в высоту 17 дюймового монитора. Это стандарт на который нужно ориентироваться.
Мне нужен второй способ
Код блокируется — что бы мне показать простой пример (который так и не отобразился), НО, вот ссылка на этот пример: http://awesome-design.com/stati/javascript/fiksirovannoe-vertikalnoe-menyu.html
Вопрос. Чем этот простой код (который работает) хуже того что даете в уроке Вы?
Сергей, а почему Вы решили, что он хуже? Я предлагаю создать горизонтальное меню, в котором задачи немного другие. В приведённом вами примере, автор помогает решить задачу с вертикальными панелями и меню в том числе. В вашем случае, подойдёт второй способ со скриптом, так как высота вашей шапки великовата, и простое фиксирование меню будет смотреться нелепо. Второй способ решает эту задачу, и такие эффекты хорошо смотрятся, когда плавающие панели видны полностью на экране.
Вы пишите нелепо. Что это значит?
Так же — второй вариант решит Вашу проблему. А чем первый Вариант не подходит?
Вот временная страница: http://www.xn--80a2agbdc.xn--p1ai/index-vert-meny.html — по первому варианту.
— Советуете второй? Чем же он лучше? (не могу понять) Обьясните пожалуйста.
Сергей, в таком исполнении, когда вы сократили сайтбар (закрыли вкладки), можно и по первому варианту. Сайтбар вписывается в размер экрана.
Второй вариант посоветовал потому, что в его исполнении заложен небольшой отступ сверху и при прокрутке сайтбар находится в движении, что сразу не даёт понят, что весь сайтбар не вмещается в размер экрана. Теперь это уже не принципиально. Сократив сайтбар, вы добились желаемого результата.
Так-то да. Спасибо.
Сергей, не за что, вы всё сделали сами. Желаю вам успехов!
Спасибо за четкое объяснение данного вопроса. Вы очень помогли мне
Здравствуйте, Александр. Рад, что смог помочь. Заходите в гости, буду рад.
Здравствуйте Максим, у меня такая же проблема, как выше у Людмилы, меню заходит вниз под виджет, пробовал по разному, как вы Людмиле поясняли, не получилось, скрипт не работает.
Здравствуйте, Виктор. Я просматриваю ваш сайт и меню работает, только заходит под форму подписки и под видео. Это можно исправить. Для этого нужно к классу
menu-menju-navigacii-containerдобавить стильz-index: 1;сделайте всё будет отлично. Желаю удачи!Спасибо за помощь,сейчас проверю.
При любом изменении скрипта,он перестаёт работать.
Это у меня не в порядке стили css в теме, 2 дня назад я не мог их перезаписать, сейчас осталось пару строчек из того, что
записывал и скрипт работает,но заходит вниз под форму подписки и видео.
Виктор, добавьте в таблицу стилей для класса
menu-menju-navigacii-containerстильz-index: 1;и меню выше видео и формы подписки. Вся заморочка только в стилях.Спасибо, попробую перезаписать меню.
Желаю удачи!
Добрый день Максим, как сделать видео с ютуба в записе фиксированным?
Здравствуйте, Mirzozod. Не совсем понял вопрос. Вам нужно разместить видео на сайте и чтобы окно с видео было в поле видимости при прокрутке? Поясните пожалуйста.
как сделать чтоб видео прокручивалась вместе с окном браузера
У меня видео с ютуба — хочу чтоб когда прокручивал статью видео в статье прокручивалась вместе с браузером
Самый простой способ, поместить видео в блок ДИВ, присвоить этому блоку класс и в стилях для этого класса добавить стиль position:fixed; через z-index выбрать нужно положение, то есть по верх текста. А стилем top выставить отступ сверху. Но, при таком способе всегда нужно будет размещать видео в одно и том же месте, в начале статьи.
Другой вариант, это использовать классы из статьи и применить метод со скриптом.
Спасибо Максим, первый вариант помог ))))
Очень этому рад. Удачи!
Spasibo bolshoe,ty vyruchil bratan !
Пожалуйста!
дайте полный код страницы в формате html, css, js. как написанно всё делаю, и ничего.
на готовой странице как то понятней будет.
Здравствуйте, Виталий. Образец вы можете посмотреть в видеоуроке. Скрипты приведены в статья, а готовые файлы можно скачать в конце статьи. Выполняйте всё по инструкции и у вас всё получится. Желаю удачи!
Если в скрипте прописать условие:
if ($(window).width() < 800) {
return;
}
Скрипт отключается, если р-ние экрана меньше 800 px. (например, если не хотим показывать мобильным узерам).
Мож. кому пригодится, вот готовый код:
$(function(){
$(window).scroll(function() {
var top = $(document).scrollTop();
if ($(window).width() < 800) {
return;
}
if (top < 200) $("#mainmenu_2").css({top: '0', position: 'relative'});
else $("#mainmenu_2").css({top: '0', left: '0', position: 'fixed', width:'100%', background: 'none repeat scroll 0% 0% rgba(9, 125, 240, 0.7)'});
});
});
Max, спасибо за дополнение. Решение, действительно, актуально для мобильных устройств.
Максим — спасибо большое за меню!
Max — спасибо за дополнение. Единственное, там где rgba цифры заменил на нули, а то по бокам от меню синие полосы получались у меня на сайте.
Единственное, проблема. Если запускаешь сайт на большом экране, то меню при прокрутке прилипает. Если на маленьком, то оно фиксируется.
Однако такой косяк — если на большом экране прокрутить страницу и меню прилипнет, а потом сузить страницу до маленьких размеров, то меню остаётся прилипшим, а не фиксируется(((
Можно ли как-то поправить?
Здравствуйте, Антон. Если вы изменяете размер окна браузера, а не режим просмотра, то меню не будет фиксироваться. Смена размера экрана происходит через обновление страницы и в этом случае функция работает. Проверяйте работу через панель разработчика в браузере и смену размеров через выбор нужных типов устройств.
Антон, здравствуйте!
Спасибо за ответ! Действительно, меняю размер браузера, по этому не прикрепляется. Из-за этого проблемы с отображением меню получаются(((
Просто я видел на других сайтах, что меню из плавающего превращается в закрепленное при изменении размера браузера без перезагрузки страницы. Но как это реализовать — я не знаю,, надо искать..
Антон, чтобы ответить на это вопрос уверенно нужно оценить эти сайты. Скорее всего их меню реализовано совершенно иным способом.
С ошибкой разобрался, а как сделать плавный переход?
Здравствуйте, Евгений. С какой ошибкой? Следуйте инструкциям в статье и всё будет без ошибок. Удачи!
Максим, добрый вечер. У меня второй вариант, меню под шапкой, у меня ничего не получилось, я не понимаю что такое #fixmenu – идентификатор меню. Подскажите пожалуйста, вот код меню в header.pxp. Сайт http://infocar.pro/. Очень жду Вашего скорейшего ответа!
Владлен, добрый вечер. Насколько я вижу вы уже справились с задачей. Меню работает отлично. Вы молодец!
Да Максим) решил вопрос) вы знаете только вот на мобильном не хорошо(( а я не знаю какой стиль прописать в css, что бы прокрутило допустим 150px и прилипло сверху, вот код попытаюсь выложить тот что я начал писать
/* Custom, iPhone Retina */
@media only screen and (max-width : 320px) {
.main-navigation ul li:hover > ul,
.main-navigation ul li.focus > ul {
position: relative;
top: inherit;
left: 15%;
z-index: 99999;
}
#masthead {
z-index: 1;
background: #0b0a0a;
}
}
касается #masthead
В таком случае фон
background: #0b0a0a;с#mastheadнужно убрать. Он перекрывает изображение и форму. А добавить его для класса.main-navigation. Так вы избавитесь от перекрытия изображения фоном.Максим, привет! Спасибо за статью.
Все проделал согласно ей, но что-то пошло не так… Меню прилипло, но контент вместе с сайдбаром при прокрутке ложится на меню. 100500 раз вчитывался в эту фразу: «Также к параметрам top: ‘0’, position: ‘fixed’, может потребоваться добавить z-index: ‘100’, если меню при прокрутке будет уходить под другие элементы дизайна.», проделал, но не помогло…
В результате все вернул в первоначальное положение) И не знаю как решить проблему эту.
Здравствуйте, Александр. Стили родительских блоков наследуются дочерними. Возможно в вашем шаблоне какие-то стили влияют на отображение меню. Нужно открыть панель веб-разработчика в браузере и смотреть в чём причина.
Можно тебе скриншот прислать? Сможешь помочь найти причину? Если да, то что именно нужно прислать?)
Скриншот мне ничего не даст. Укажите адрес сайта и тогда можно будет посмотреть.
povargu.ru — только начинаю. Меню зафиксировал, подскажи, пож-ста, как сделать, чтобы контент при прокрутке был под меню и кнопки меню не смещались влево, а оставались на прежнем месте (по центру)
Александр, для класса
.top-navприсвойте стильz-index: 100;, а для классаmid-head main-navigationдобавьте стильz-index: 100;Так вы поднимите меню выше. А для того чтобы меню было по центу, посмотрите ещё раз видео, здесь важна структура блоков. Повторите её и всё будет отлично.Получилось))) Спасибо большое за помощь)
Очень этому рад! Удачи!
Как я только не пробовал, все равно меню стоит на месте. А если загружать самую свежую версию кверти, то меню вообще пропадает. Давно хочу прикрутить эту функцию и не получается….
Никита, тут может быть особенность шаблона или конфликт библиотек. С этим нужно разбираться.
Здравствуйте! Очень хорошая статья! подобных не встретил! Спасибо!
Внедрил код меню зафиксировалось! но с недочетами небольшими…
На главной странице установлен слайдер, меню прячется под слайдером (применил z-index: ‘100’, но с ним весь код не работает меню не фиксируется)
Так же на сайте есть фотоальбом и статьи, на этих страницах меню не фиксируется а на всех остальных все в порядке!
В основном доволен, спасибо!
Успехов Вам!
Алекс, добрый вечер. Если применяете з-индекс и меню перестаёт работать, значит где-то допустили ошибку. Кавычки или другие знаки, неверно введённые считаются ошибками. Ещё может потребоваться ввести индекс и для тех элементов, что перекрывают меню, чтобы определить приоритет для меню. Нужно смотреть через вебмастер в браузере, и разбираться.
У МЕНЯ МЕНЮ ЗАФИКСИРОВАЛОСЬ, НО СЬЕХАЛО В ЛЕВО И СИНЯЯ ПОЛОСКА МЕНЮ ДО ПОЛОВИНЫ САЙТА В ЛЕВОЙ СТОРОНЕ. ВОТ ВЫ ПИШИТЕ:
Александр, для класса .top-nav присвойте стиль z-index: 100;, а для класса mid-head main-navigation добавьте стиль z-index: 100; Так вы поднимите меню выше. А для того чтобы меню было по центу, посмотрите ещё раз видео, здесь важна структура блоков. Повторите её и всё будет отлично.
ПОДСКАЖИТЕ А ГДЕ ЭТИ КЛАССЫ НАХОДЯТСЯ ТУТ:
$(function(){
$(window).scroll(function() {
var top = $(document).scrollTop();
if (top < 150) $("#fixmenu").css({top: '0', position: 'relative'});
else $("#fixmenu").css({top: '0', left: '0', position: 'fixed', width:'100%', background: 'none repeat scroll 0% 0% rgba(9, 125, 240, 0.7)'});
});
});
Анна, эти стили относятся к шаблону Александра. В вашем шаблоне это могут быть совсем другие классы и идентификаторы.
Здравствуйте.
Я небольшой специалист в сайтах.
Хочу сделать фиксированное меню на сайте.
Делаю свой сайт в конструкторе.
Скажите фиксацию можно сделать только
для блока меню или для любого блока ?
В конструкторе я не использую блок — Меню,
а сделал меню из блока — Текст \в нём есть функция html\
Поставил его под шапку сайта, сделав слова
в нём с переходом на страницы.
В конструкторе есть блок — Скрипты, в него поставил
коды скриптов предложенные на вашем сайте,
но к сожалению фиксация блока пока не работает.
Подскажите пожалуйста, что нужно сделать для этого.
Юрий.
Здравствуйте, Юрий. Первый способ будет работать и в конструкторе, насчёт второго не скажу, нужно разбираться, как в нём подключаются скрипты. Если есть специальное поле, то скорей всего, нужно ввести в него весь код скрипта. Первый же способ может реализовать использую предложенную в статье архитектуру и стили css.
Помучился конечно, но только на вашем сайте с вашим доходчивым обьяснением получил результат. спасибо.
Михаил, очень этому рад! Спасибо за отзыв, желаю вам удачи!
Здравствуйте. Подскажите, как задать отступ снизу в этом скрипте: var $ = jQuery.noConflict();var h_hght=100;var h_mrg=0;jQuery(function(){jQuery(window).scroll(function(){var top=jQuery(this).scrollTop();var elem=jQuery(‘#top-menu’);if(top+h_mrg<h_hght){elem.css('top',(h_hght-top));elem.removeClass('fix')}else{elem.css('top',h_mrg);elem.addClass('fix')}})});
Через этот скрипт у меня на сайте реализовано плавающее меню. И оно наползает на заголовки, если к ним перебрасывает с меню статьи. Я так поняла, что это отспут сверху var h_mrg=0; А как задается отступ снизу?
Здравствуйте, Марина. h_mrg=0; отвечает за отступы после прокрутки. У вас с этим кодом должен быть и код css, где вы можете задать отступы.
Благодарю Вас за ответ! Я разместила стили и код на странице https://jsfiddle.net/StKo/Lehr5h91/2/
Попыталась задать отступы для fix и для top-menu Но это ничего не изменило. Для fix у меня похоже используется position: fixed; Мне не нужны отступы сверху, только снизу. Пожалуйста, подскажите, если Вам несложно, как этот отступ задать в стилях моего сайта.
Проблема решена. Спасибо!
Максим, спасибо огромное! С первого раза все получилось.
Однако, есть небольшая проблемка: в начале скроллинга фиксированное меню как бы прыгает или сдергивается, не знаю как объяснить точнее. Можно каким либо образом сделать плавнее?
Андрей, выйдите из панели управления сайта, и посмотрите на меню ещё раз. Должно работать нормально. Такое бывает, когда вы авторизовались, как админ и из-за верхней панели может быть такой эффект. Если нет, тогда нужно смотреть шаблон, вероятно, проблема в нём.
Здравствуйте, реализовано на сайте немного по другому и меню улетает при разных размерах экрана.
Значит допущена ошибка, где именно нужно разбираться с кодом меню и стилями.
Интересно, а как на jQuery сделать чтобы это плавающее (фиксированное) меню исчезало, если н.р. не двигать мышкой секунд 5, или не касаться экрана (если сенсорный экран), а когда мышку двинешь (или коснёшься экрана) то меню снова появлялось. Оно ведь не постоянно нужно и по сути занимает место.
Здравствуйте, Игорь. Практика показывает, что игра не стоит свеч. Условие создаёт дополнительную нагрузку на сервер, а эффект нулевой, так как люди в большинстве случаев прокручивают страницу, останавливаясь лишь на интересующих моментах, и там быстренько скролят. Но, сделать можно, только нужно ли?
При копировании скрипта и сохранении выдается синтаксическая ошибка по поводу закрывающих скобок в конце
});
)};
в первом сочетании символ ; — лишний.
Как скрипт может работать с такой ошибкой.
Любопытно, что даже после исправления, он все-равно не работает. Библиотека подключена.
Алексей, всё показано в видео. Всё работает, ошибки в коде нет.
Здравствуйте, Максим! У меня к вам два вопроса: как я могу видеть, вы убрали эту функцию «залипающего» меню со своего сайта, что-то перестало работать или раздражало посетителей? И второй вопрос: отображается ли это «залипающее» меню на мобильных так же, как и на ПК или оно «залипает» в виде гамбургера?
Здравствуйте, Ольга. Убрал, так как съедает часть экрана, а с учётом предупреждения о куки (снизу) такое меню не имеет должного эффекта. По показателям отказа ничего не изменилось, но мне такое сочетание не понравилось. Для мобильных нужно это меню прятать и выводить гамбургер. Или стилями трансформировать это же меню.
Фиксированное меню заработало, но сьехало в лево на пол экрана а другая половина экрана белая как бы фон сайта
Вставила это все в конце тега , Шаблон сайта делала программой «Артистер»
$(function(){
$(window).scroll(function() {
var top = $(document).scrollTop();
if (top < 150) $("#fixmenu").css({top: '0', position: 'relative'});
else $("#fixmenu").css({top: '0', left: '0', position: 'fixed', width:'100%', background: 'none repeat scroll 0% 0% rgba(9, 125, 240, 0.7)'});
});
});
Анна, здравствуйте. Я так подсказать ничего не смогу, нужно смотреть шаблон, как свёрстан, какие блоки и стили к ним. Скорее всего родительские стили блоков влияют на стили меню.