Здравствуйте, уважаемые друзья. Сегодня мы продолжим оптимизировать изображения на наших сайтах для ускорения скорости загрузки. Как вы помните из прошлой статьи, мы научились оптимизировать любые изображения для сайта, как в индивидуальном порядке, так и массово.
А сегодня у нас тема тоже посвящена оптимизации изображения, но куда более сложная, чем в прошлый раз. А именно, сегодня я расскажу и покажу, как создавать CSS спрайты для ускорения загрузки сайта. Именно эта технология позволяет существенно повысить скорость загрузки сайта.
Что такое CSS спрайты
В обще технологию спрайтов впервые придумали мультипликаторы в Disney. После чего эту технологию активно стали использовать в компьютерных играх и наконец, в веб-дизайне.
В мультипликации и компьютерных играх технология спрайтов позволяет накладывать персонажи и управлять их действиями на фоне готовой сцены.
В веб-дизайне, спрайты позволяют управлять изображением и визуальными эффектами. Пример: кнопка вверх на моём сайте. Изначально вы видите одно изображения, но подведя курсор мышки на ракету – видите другое изображение. Но на самом деле – это одно изображение.
В этом вся суть CSS спрайтов.
Зачем нужно использовать CSS спрайты
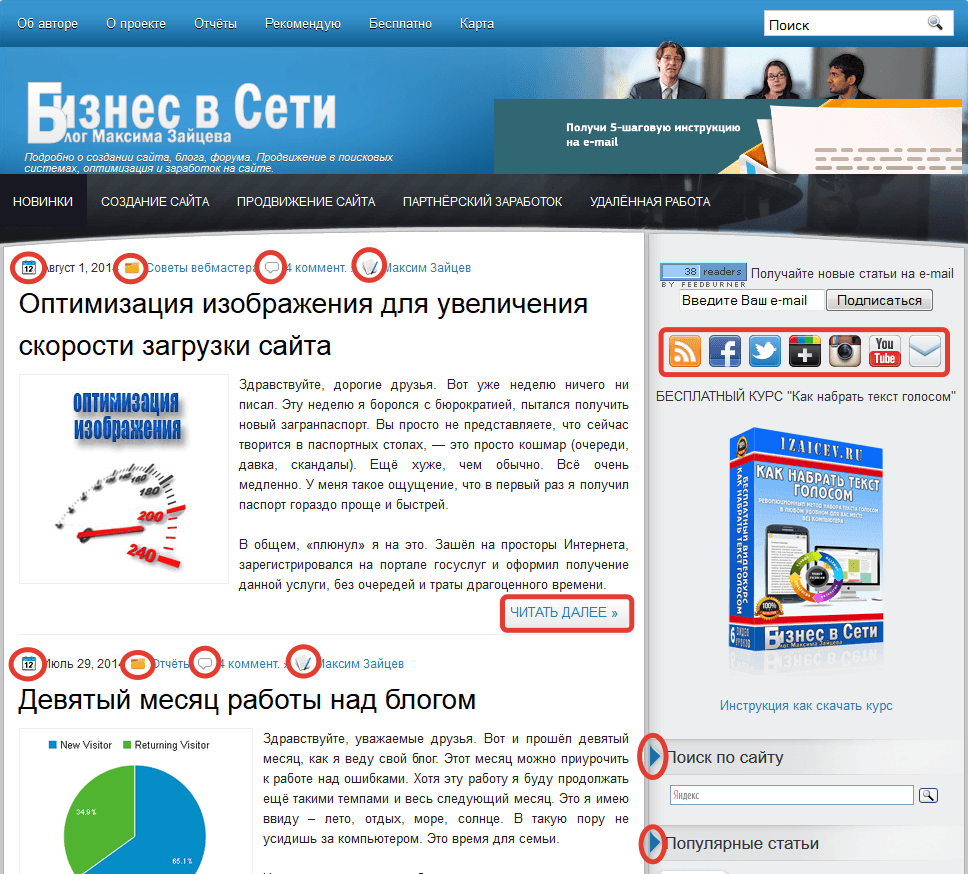
Ну, конечно же, для ускорения скорости загрузки сайта. В качестве примера будем рассматривать мой блог. Если посмотреть внимательно, то на моём блоге много элементов дизайна, которые представлены отдельными файлами (изображениями).

В общей сложности это 19 отдельных изображений. Все они оптимизированы и очень мало весят. И это очень хорошо. Но само количество изображений, создаёт 19 HTTP запросов к серверу. И все эти запрос-ответ замедляют загрузку сайта. А можно эти 19 изображений заменить одним или двумя.

Так и объём загружаемого изображения снижается и количество запросов к серверу. А следовательно повышается скорость загрузки сайта.
Какие изображения нужно объединять в CSS спрайты
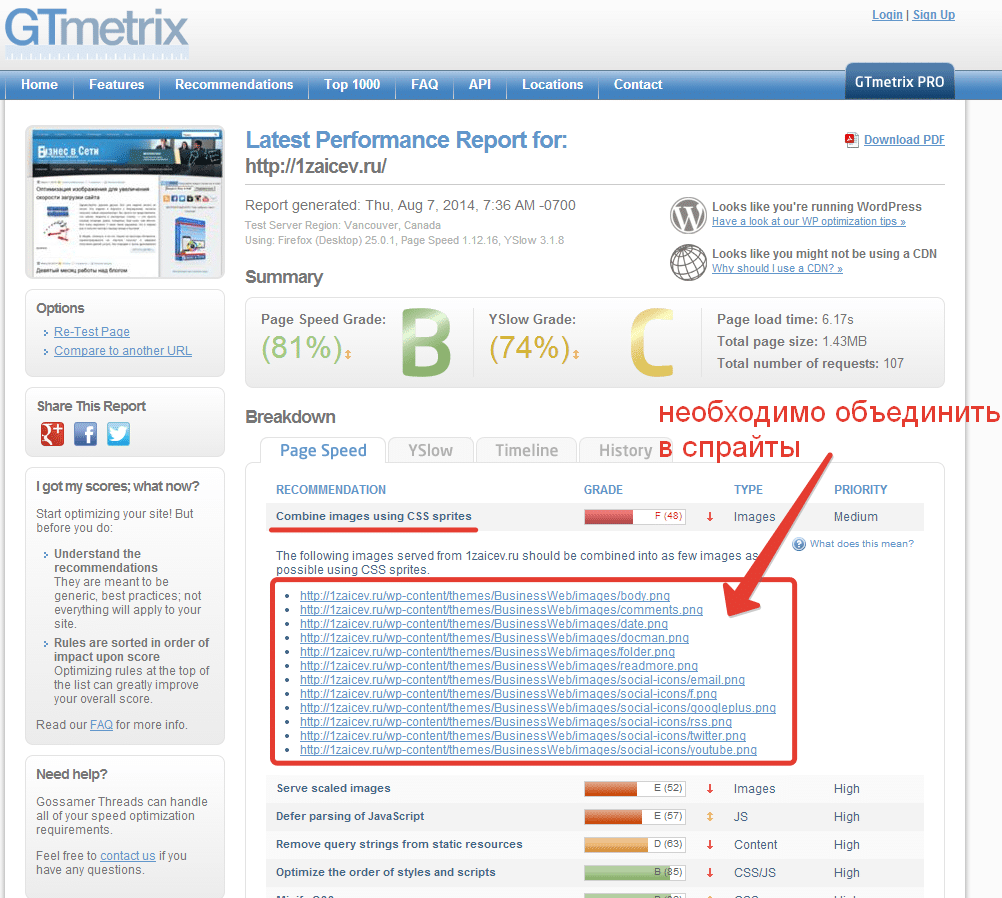
Не нужно думать, что следует объединить абсолютно все изображения. Это вовсе не обязательно. Для того чтобы узнать какие изображения стоит объединять советую использовать, уже знакомый нам сервис GTmetrix.

Здесь же вы сможете увидеть и рекомендации по созданию спрайтов. А точнее рекомендация генератора CSS спрайтов SpriteMe. С помощью данного генератора можно легко создать нужные спрайты. Но мне он не помог, и поэтому пришлось делать всё самостоятельно.
Как создать CSS спрайты
Сейчас образно постараюсь объяснить, как это работает. Итак, представьте, — весь шаблон сайта это сплошной каркас с множеством ячеек для вставки графических элементов. А за этим каркасом сплошное изображение с множеством графических элементов дизайна. И управляется это изображение при помощи CSS стилей. То есть, используя CSS стили можно в любое окошко каркаса подставить нужный фрагмент изображения. Надеюсь, понятно объяснил. Итак, приступим.
Шаг 1.
После того, как сервис GTmetrix подсказал вам или вы сами определились какие файлы необходимо объединить в спрайты, — следует приступить к созданию спрайта (заготовки).
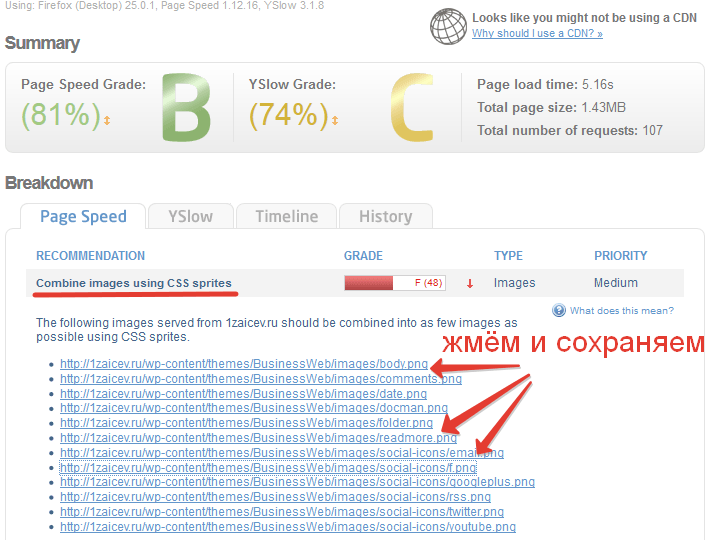
Итак, я провожу анализ сайта в сервис GTmetrix и по очереди сохраняю в отдельную папку на компьютере, предложенные изображения.

Вот из этих отдельных изображений мы и будем создавать спрайт.
Шаг 2.
Конечно, есть сервисы и генераторы спрайтов и CSS стилей. Этими сервисами вы сможете пользоваться после того, как Вы сами сделаете всё вручную. Поймёте весь технологический процесс.
Итак, открываем графический редактор. Я работаю в фотошопе. Но так как не знаю, есть ли у вас фотошоп, покажу весь этот процесс в онлайн редакторе Pixlr Edition.
Создаём новое изображение с прозрачным фоном. Размер выбирайте так чтобы уместить все изображения. Ну, к примеру, если у вас все изображения 32х32 и 16х16 пикселей и есть одно 380х150, — вот и делайте своё изображение, так чтобы уместить все эти изображения в одном.

И обязательно сделайте прозрачный фон.

Но даже если Вы ошиблись с размером это всегда можно подправить через пункт меню «Изображение» — «Размер изображения».
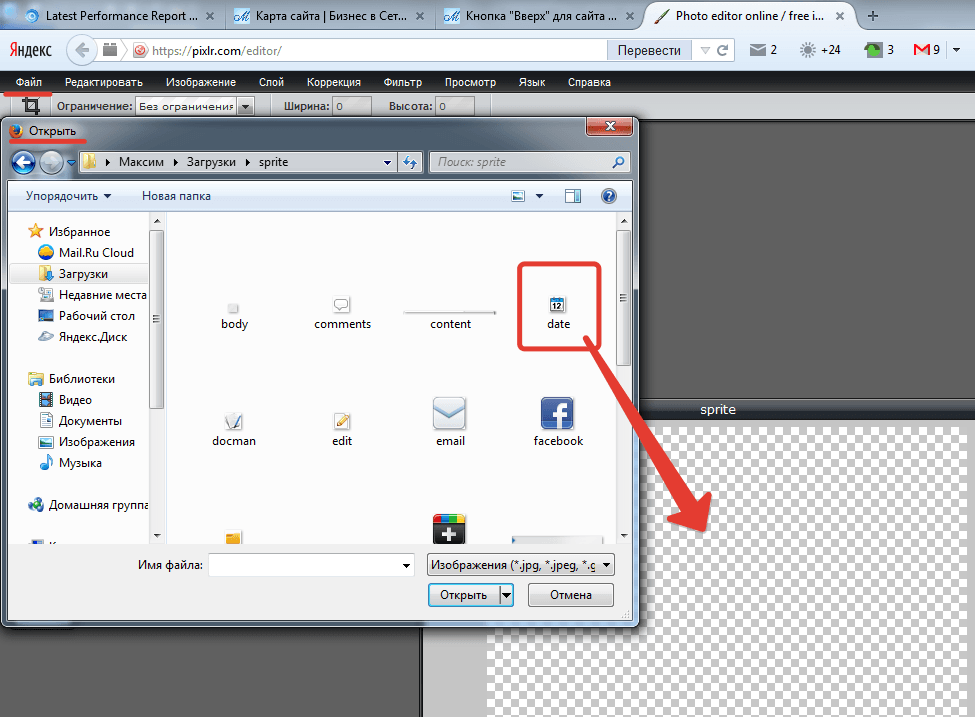
Теперь поочерёдно выставляйте все изображения, которые вы приготовили ранее.

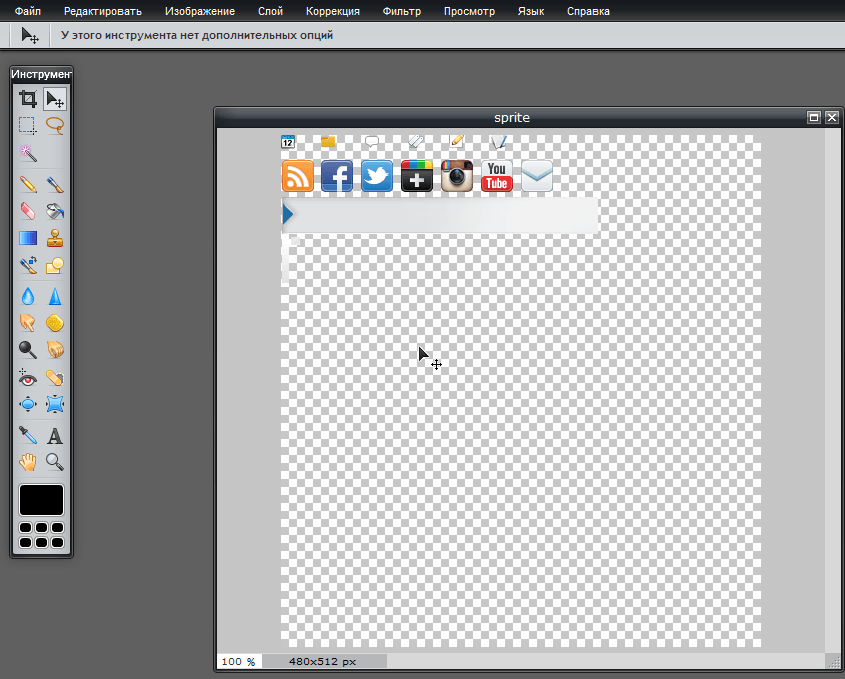
Пункт меню «Файл» > «Открыть изображение». Откроется изображение, выделите его CTRL+Aи скопируйте в буфер обмена CTRL+C. Перейдите к заготовке и вставьте изображение CTRL+V. И так со всеми изображениями.
Должно получиться нечто подобное.

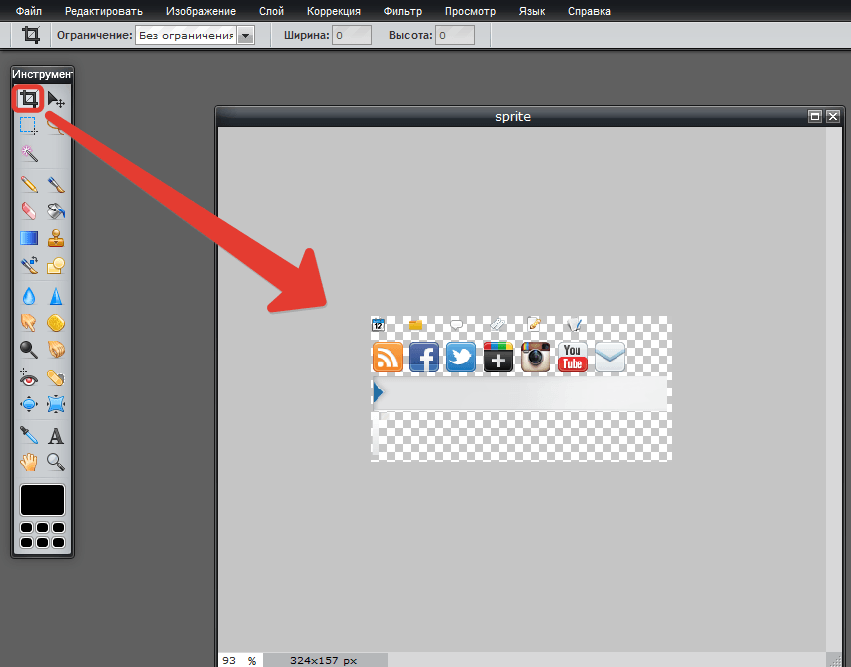
Теперь следует обрезать всё лишнее. Для этого используйте инструмент «Обрезка».

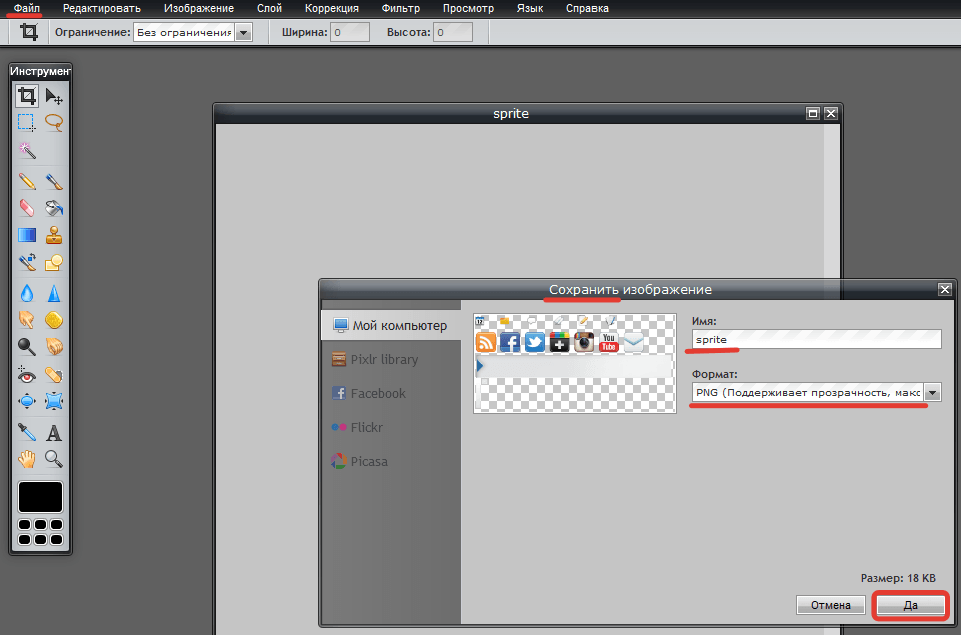
Когда заготовка готова, сохраняем её в PNG формате и половина дела готова. Пункт меню «Файл» > «Сохранить». Не забудьте про формат.

Шаг 3.
Теперь изображение нужно загрузить на хостинг в папку с изображениями темы:
http://vashdomen/wp-content/themes/vahatema/images/
Учтите, могут быть и отличия в названии папки для хранения изображений темы.
Загрузку файла на хостинг можно сделать через файловый менеджер хостинга, в моём случае это Спринтхост. Или через FTP-соединение. Это уже на ваше усмотрение.
Шаг 4.
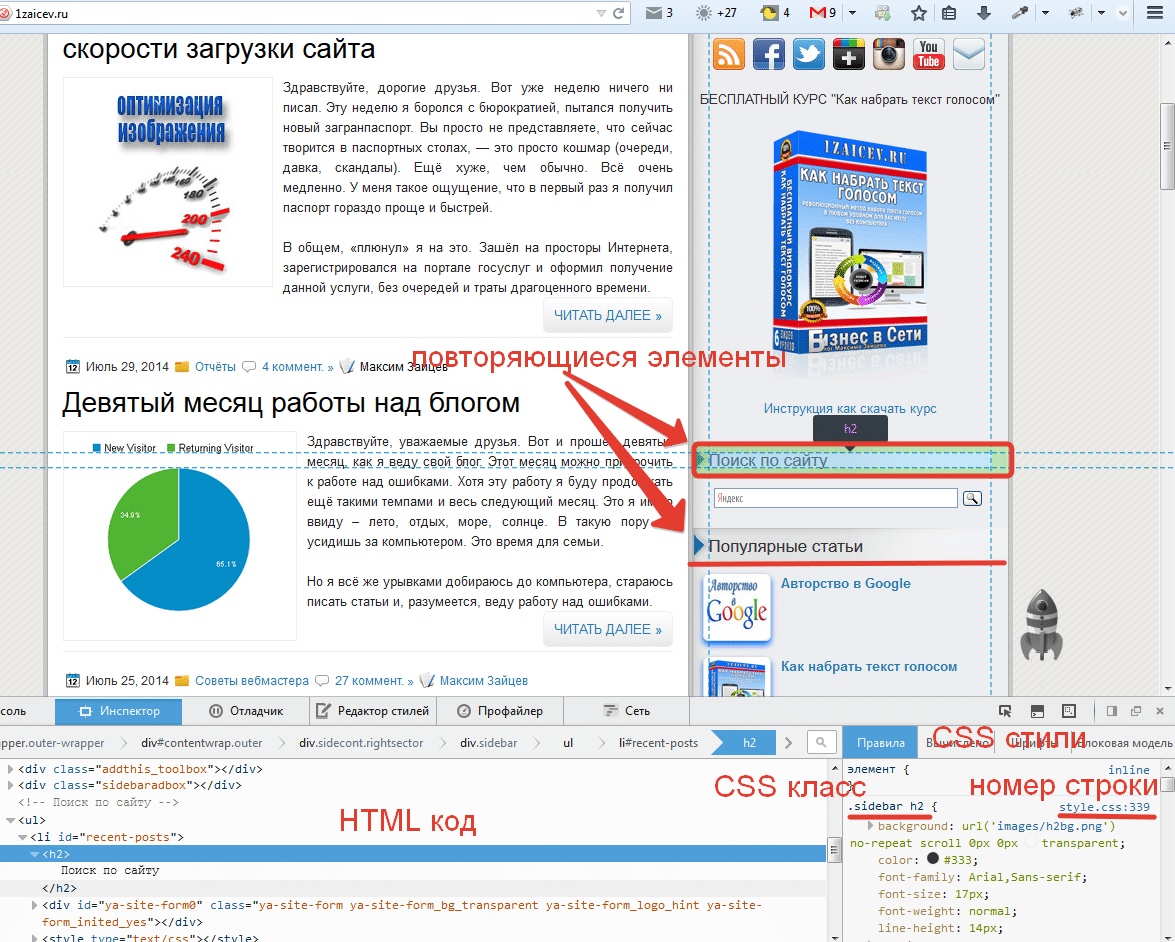
А вот теперь начинается самое сложное, нужно заменить изображения шаблона – спрайтом. В качестве примера, возьмём на моём блоге заголовки блоков в сайтбаре и исследуем код элемента. Для этого нужно нажать правую кнопку мыши на нужном элементе и в контекстно-зависимом меню выбрать пункт «Посмотреть код элемента» (для Chrome) или «Исследовать элемент» (для Firefox). Примерно так и для других браузеров.

Здесь Вы можете видеть HTML код и CSS стили. То есть вы видите файл, отвечающий за вывод стилей и номер строки где искать класс, отвечающий за данный фрагмент. Из скриншота понятно, что класс sidebar и именно заголовок h2, расположен в файле style.css на 339 стоке. Вот именно здесь и нужно вводить все необходимые изменения стилей.
Но уже здесь в окне исследования элемента Вы можете поэкспериментировать со стилями и подобрать нужный. После чего вам нужно будет просто перенести эти стили в файл style.css.

Шаг 5.
Прежде чем приступить к данному шагу, настоятельно рекомендую сделать резервную копию файла style.css.
Теперь ваша задача открыть файл style.css и внести нужные изменения. Вы можете сделать это при помощи Notepad++ (очень удобный редактор, и отображает номер строки) или через редактор в административной панели WordPress.
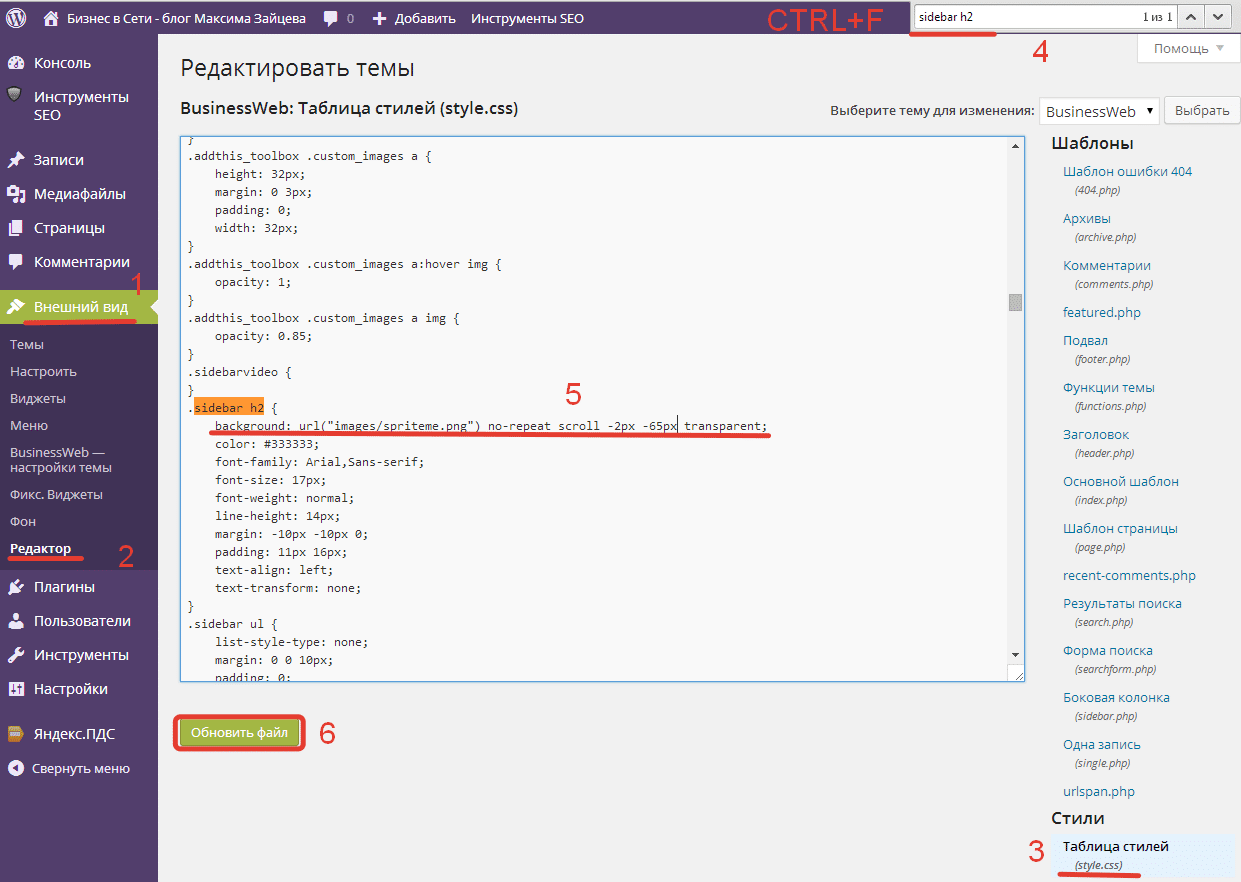
Итак, открываем административную панель WP– «Внешний вид» > «Редактор» > «style.css». Так как здесь нет нумерации строк, следует искать нужное место при помощи поиска CTRL+F и вводите искомый CSS класс (в моём случае — sidebar h2).

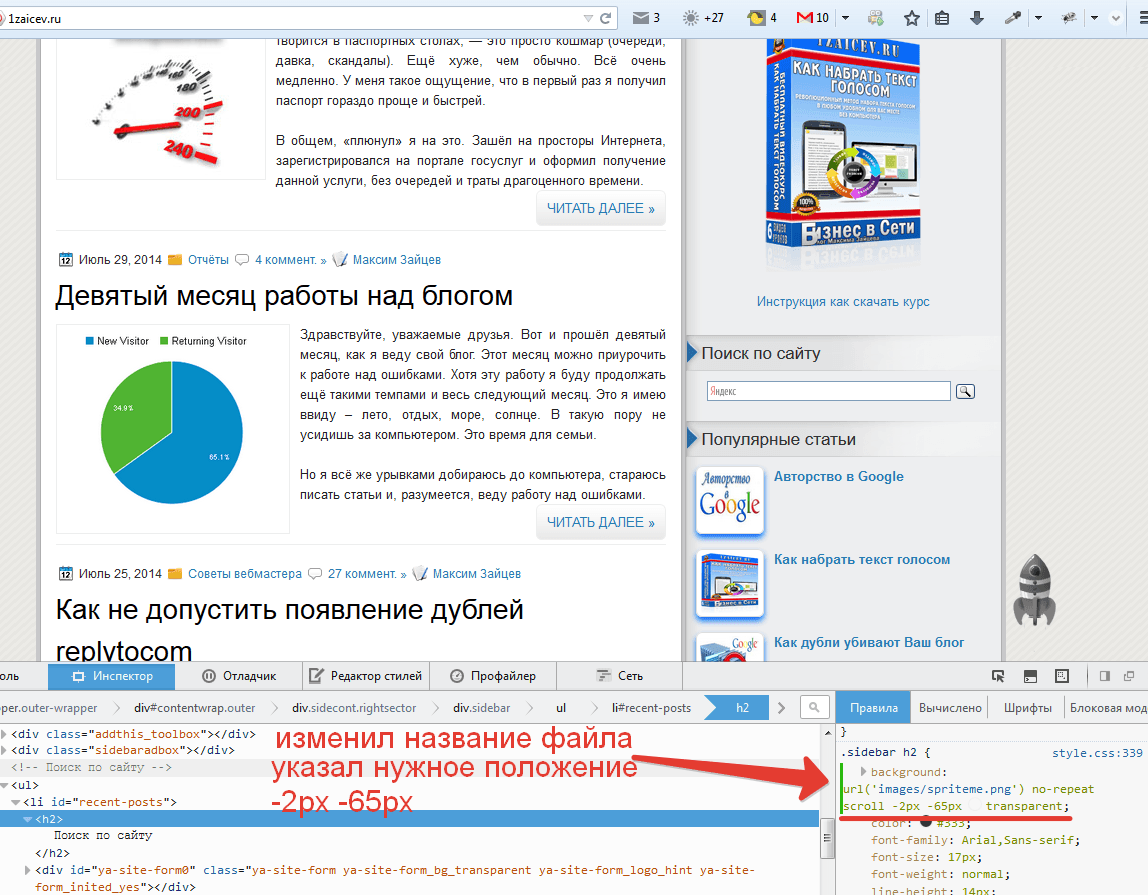
Нужно всего лишь изменить название файла изображения и ввести параметры положения относительно оси координат. Если у Вас не так как у меня на скриншоте, то вы должны понимать, что за вывод изображения (фона) отвечает параметр: background: url(‘images/spriteme.png’);
А за позицию изображения отвечает параметр: background-position: -0px -0px; с отрицательными значениями. Первое число это смещение по оси Х, второе – смещение по оси Y.
Вот таким вот способом Вы можете заменить множество изображений шаблона на одно, разница лишь будет в положении этого изображения. Работа весьма кропотливая, но под силу каждому.
На этом создание CSS спрайтов для сайта закончено. Следуйте инструкциям и у вас всё получится.
В ближайшее время запишу видеоурок, в котором постараюсь подробно показать и рассказать о создании CSS спрайов.
А вот и обещанный видеоурок:
И небольшая шпаргалка, css стили и списки используемые в видеоуроке, скачать шпору можно здесь.
На этом у меня сегодня всё. Друзья, всем желаю удачи!
С уважением, Максим Зайцев.







Максим, спасибо за статью. Давно смотрю на эти спрайты, но как это сделать практически не понимал. Может быть попробую сделать так у себя на сайте.
Василий, обязательно попробуйте. Это кажется сложно, но на самом деле всё гораздо легче. Единственное есть некоторые трудности с изображениями, которые растягиваются (repeat-x или repeat-y), их либо не трогать вовсе, либо объединять в отдельные спрайты. Все же остальные изображения можно объединить в один спрайт. Желаю удачи!
Извиняюсь, имя перепутал. Правильно — Максим.
Я уже подправил, ничего страшного!
Максим, спасибо за толковое разъяснение!
Возник вопрос — а нельзя ли объединить в спрайты и другие изображения? А конкретно — иллюстрации к той или другой записи на блоге?
Ярослав, можно объединять изображения статей в спрайты, для этого потребуется все скриншоты статьи склеить в один файл, а в статье для вставки скриншота использовать блоки span или div с применением параметра background-position. Разумеется это увеличит скорость загрузки, но возиться придётся с каждой статьёй. На мой взгляд, для статей достаточно оптимизировать изображения.
Тоже давно смотрю на спрайты… Как их делать знаю, конечно, кое где использовал, но отпугивает два момента.
Первое — это трудоёмкость вычисления координат и второе… Несколько маленьких изображений грузятся быстрее, чем одно большое… Разве нет?
Конечно, если за сравнение брать спрайт со всей графикой блога и несколько отдельных элементов, то по весу оптимизированный спрайт будет незначительно отличаться. Зато обращения к базе сокращаются в разы.
Но, всё же затеваться с этой затеей лучше, когда необходимо собрать много мелких изображений и элементов. Из-за одного — трёх изображений затеваться не стоит.
Максим, а я могу сделать спрайты на своем сайте из 3D кнопок соцсетей? Они сделаны кодом. Или спрайты можно сделать только из изображений?
Вася, спрайты идеально подходят для статичных элементов дизайна. Но, если говорить о спрайте только из изображений кнопок, то тоже можно сделать через спрайт. Только нужно будет внести доработки в CSS стили.
Проверила свой сайт на этом анализаторе. Пишет, что в спрайты объединять ничего не надо, но просит удалить перенаправляющие элементы: метрику яндекс и счетчик лайвинтернет… И что с этим делать?
Лариса, чем то нужно жертвовать. Счётчики — это не самый большой тормоз, так что с ними ничего делать не надо.
Спрайты необходимо делать когда много маленьких изображений, запросы к серверу надо минимизировать
Здравствуйте, Андрей. Всё верно, — спрайты в разы минимизируют запросы к серверу.
Максим, спасайте!!
Иду пошагово, всё точь в точь по вашей инструкции. Но зависла на 4 шаге — никак не могу понять, где и как открыть пнг файл, чтобы увидеть код.. У меня сайт пока на денвере, в папку темы файл закачала.
И заодно ещё один вопрос из того урока, как установить спрайты. А в каком месте в хэдере вписывать тот код, что вы указали в моем прошлом комментарии?
Благодарю заранее
Диана, на 4 шаге показано, как открыть код страницы и посмотреть какие слили выводят изображения. То есть вам нужно открыть сайт в браузере, далее , нажать правую кнопку мышки на нужном элементе и в панели разработчика посмотреть код и определить стили для редактирования. После того, как вы определите стили, переходите в файл стилей (style.css) и редактируете нужные стили. И с вставкой кода в хедер тоже разберёмся. Так как вставка кода зависит от того места где вы хотите вывести кнопки. Не видя сайта мне трудно сказать куда именно вам вставить код.
И с вставкой кода в хедер тоже разберёмся. Так как вставка кода зависит от того места где вы хотите вывести кнопки. Не видя сайта мне трудно сказать куда именно вам вставить код.
На пальцах трудно объяснить. Выкладывайте сайт на хостинг и я уже на конкретных примерах помогу решить ваши трудности.
Здравствуйте Максим! Проанализировал свой сайт в сервисе GTmetrix, показал что нужно объединить в спрайт 13 элементов. Попробовал объединить как описано у Вас в статье, но проблема возникла в том, что из 13 картинок 5, как я понял, это разделительные полосы шириной или высотой 2px. При добавлении в спрайт их почти не видно, их — за большой ширины или высоты не компактно располагаются в спрайте. Попробовал создать спрайт в генераторе спрайтов, но тоже ничего не получилось. Вопрос, нужно ли в спрайты добавлять разделительные полосы?
Здравствуйте, Алексей. Вам не нужно делать полосы в спрайте. Вам достаточно сделать маленький кусочек этой полосы, например 2х2 пикселя. А в дальнейшем использовать CSS свойство repeat-x для background.
Или вы можете заменить эти полосы свойством CSS border-top или border-bottom. Так будет даже проще.