Здравствуйте, дорогие друзья. Сегодня я расскажу и покажу, как установить цели Яндекс.Метрики на социальные кнопки.
Возможно, у кого-то появится вопрос – зачем? Ответ очевиден, анализ статистики позволяет оценить, как развивается ваш сайт. Для этого мы устанавливаем Яндекс.Метрику и другие аналитические ресурсы, чтобы быть в курсе, что происходит с нашим сайтом. И во многом нам интересны поведенческие факторы наших посетителей. То есть, какие материалы интересны, как долго посетители прибывают на сайте, на какие ссылки нажимают и так далее.
Вот и с социальными кнопками то же самое, – интересно, нажимают ли по ним и сколько раз.
Другое дело, что можно же использовать специальные серсисы.
Конечно, если используются сервисы для создания социальных кнопок на сайте, такие как PLUSO или Яндекс.Поделиться и многие другие, то статистику можно получить в этих сервисах. Кстати, я ничего не имею против подобных сервисов, они очень удобные и несут немалую пользу в продвижении сайта.
Но, у сервисов есть один большой недостаток, — они снижают скорость загрузки сайта. А учитывая, что скорость – это один из факторов ранжирования, то следует позаботиться об этом.
Что потребуется для подключения статистики к социальным кнопкам.
Сегодня мы разберёмся, как исключить недостатки сервисов и использовать преимущества.
Во-первых, в качестве альтернативы сервисам я предложил использовать собственные кнопки социальных сетей. Организованные на html коде и css спрайте. Так, вы избавитесь от стороннего сервиса и ускорите скорость загрузки страницы.
В статье я упомянул за возможность подключения целей Яндекс.Метрики. После чего получил несколько писем с просьбой пояснить, как именно подключить цели. Так, и родилась эта статья.
Во-вторых, потребуется аккаунт в Янедксе и установленный счётчик Метрики у вас на сайте. О том как создать аккаунт и установить счётчик Яндекс.Метрики читайте по ссылке.
В-третьих, потребуется создать цели «Событие» под каждую социальную кнопку и добавить код к кнопкам.
И заключительным, четвёртым, этапом будет анализ статистики в Яндекс.Метрике.
Создание целей для социальных кнопок.
Будем считать, что вы уже ознакомились и установили собственные социальные кнопки и счётчик Яндекса. Ссылки на эти статьи я привёл чуть выше. Если же ещё нет, то советую начать именно с них. Здесь я не буду повторяться.
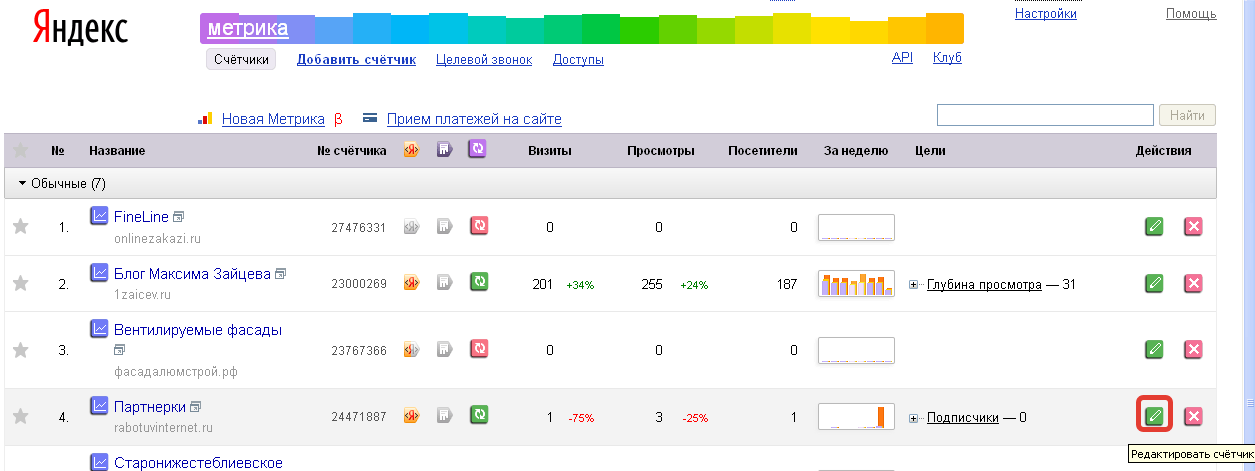
Итак, первым делом, заходим в кабинет Метрики и открываем для редактирования, счётчик вашего сайта.

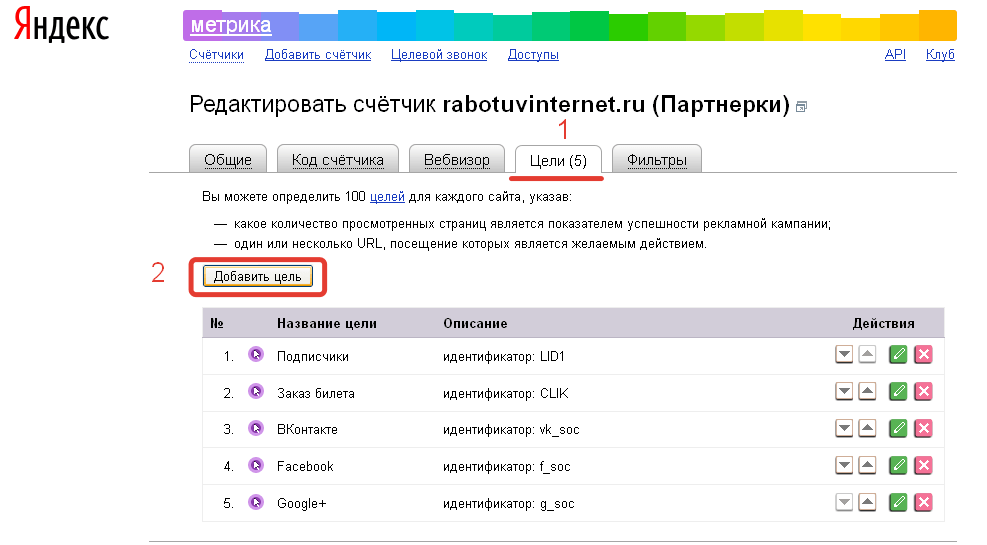
Далее, открываете закладку «Цели» и нажимаете кнопку «Добавить цель».

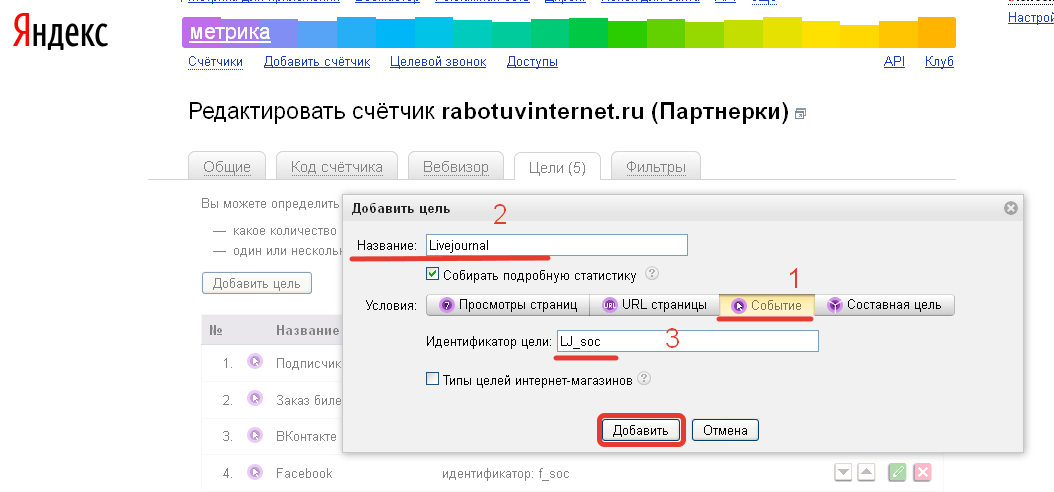
Следующим шагом выбираете тип цели «Событие», вводите название цели (обычно, по названию социальной сети), вводите идентификатор цели и нажимаете кнопку «Добавить».

Примечание: будьте внимательны, идентификатор цели должен быть уникальным. Недопустимо сходство идентификаторов и схожесть с url адресами вашего сайта. Хорошо использовать заглавные, латинские буквы и нижнее подчёркивание.
Так, вы добавляете цели для каждой социальной кнопки, которые установлены на вашем сайте.
Подключение целей Яндекс.Метрики к социальным кнопкам.
Теперь, когда цели готовы, их надо подключить к кнопкам социальных сетей. Для этого используется вот такой код:
onclick="yaCounter23000269.reachGoal('SOB'); return true;"
где, вместо 23000269 – ваш номер счётчика;
а вместо SOB – идентификатор цели, конкретной кнопки.
Этот код цели будет работать на любой ссылке, кнопке, форме, но не на наших кнопках социальных сетей.
Причина тому, оператор onclick (по щелчку), который уже используется для открытия модального окна социальной сети. И дублировать его нет смысла.
Напомню. Код социальной кнопки без цели выглядит так:
<a onClick="window.open('http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="livejournal"></a>
И к этому коду нужно добавить код определения цели.
Как видно на скриншоте выше, я создал цель для Livejournal и код кнопки у нас тоже для этой соцсети.
Я модернизирую код цели, меняю номер счётчика, убираю оператор onclick и добавляю идентификатор цели:
yaCounter24471887.reachGoal('LJ_soc'); return true;
Далее нужно собрать эти коды вмести и разместить на сайте. Целостный код социальной кнопки с установленной целью буде выглядеть так:
<a onClick="window.open('http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>','sharer','toolbar=0,status=0,width=700,height=400'); yaCounter24471887.reachGoal('LJ_soc'); return true;" href="javascript: void(0)" class="livejournal"></a>
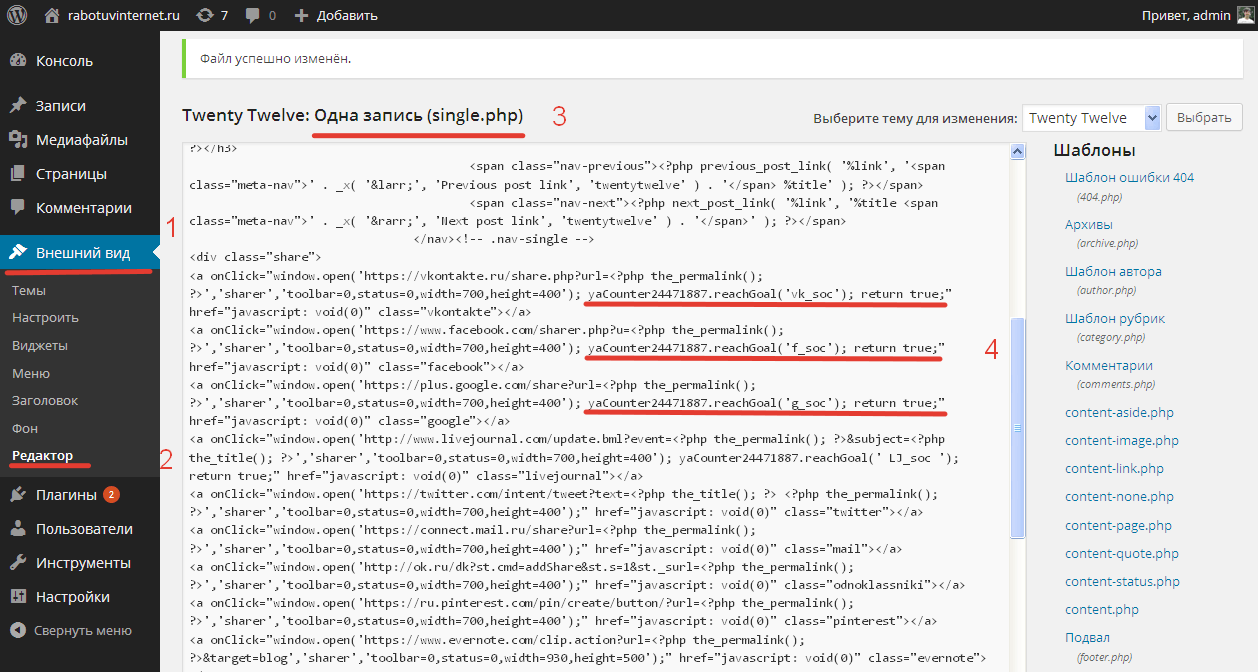
Пояснение к коду: так как мы исключили оператор onclick из цели, то весь остальной код цели должен быть помещён между двойными кавычками (в коде отмечены красным) самого оператора соцкнопки.
И теперь зная, что нужно делать, открываете файл, в котором установлены ваши социальные кнопки и добавляете цели. Только не забывайте менять идентификаторы и номер счётчика.
В моём примере код кнопок социальных сетей расположен в файле single.php и выглядит это так:

А теперь время посмотреть на результат работы. Я имею в виду статистику.
Анализ достижения цели
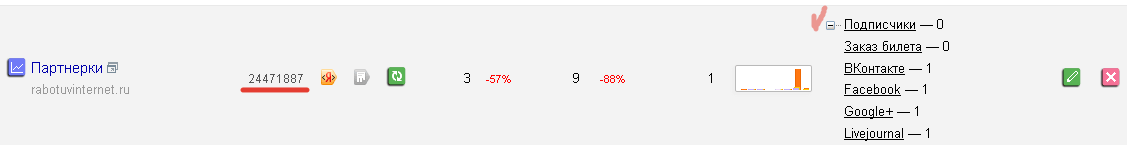
Естественно, вся аналитическая информация собирается в сервисе Яндекс.Метрика. Открыв кабинет в сервисе, вы сразу можете посмотреть статистику по достижению целей за текущий день. Для этого достаточно нажать на плюсик напротив счётчика вашего сайта.

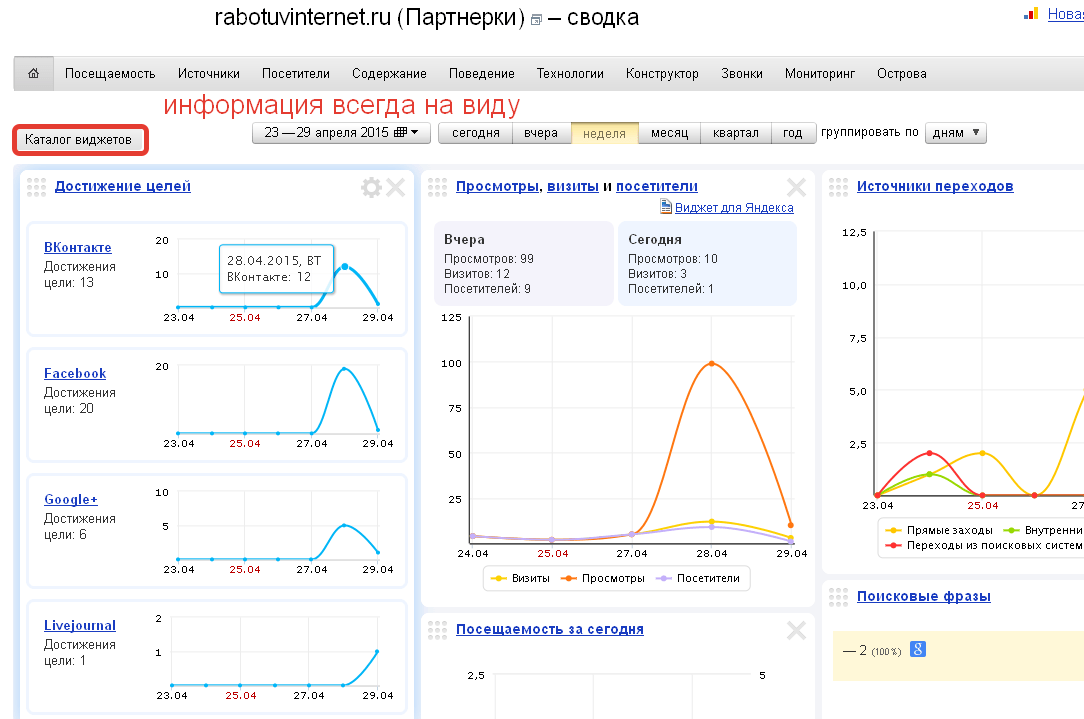
Также для того чтобы видеть информацию о достижении целей всегда перед глазами, достаточно создать виджет. Для этого открываете счётчик и на главной странице нажимаете кнопку «Каталог виджетов».

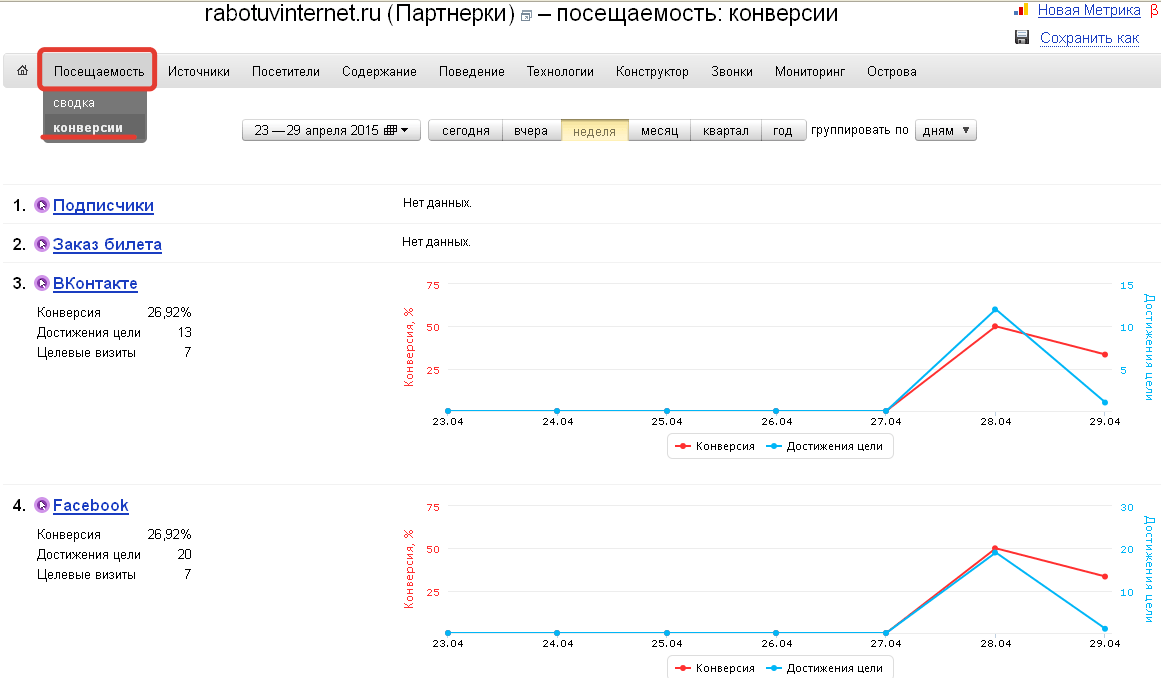
Ещё вы можете проанализировать посещаемость и конверсию. Для этого нужно открыть закладку «Посещаемость» — «Конверсии».

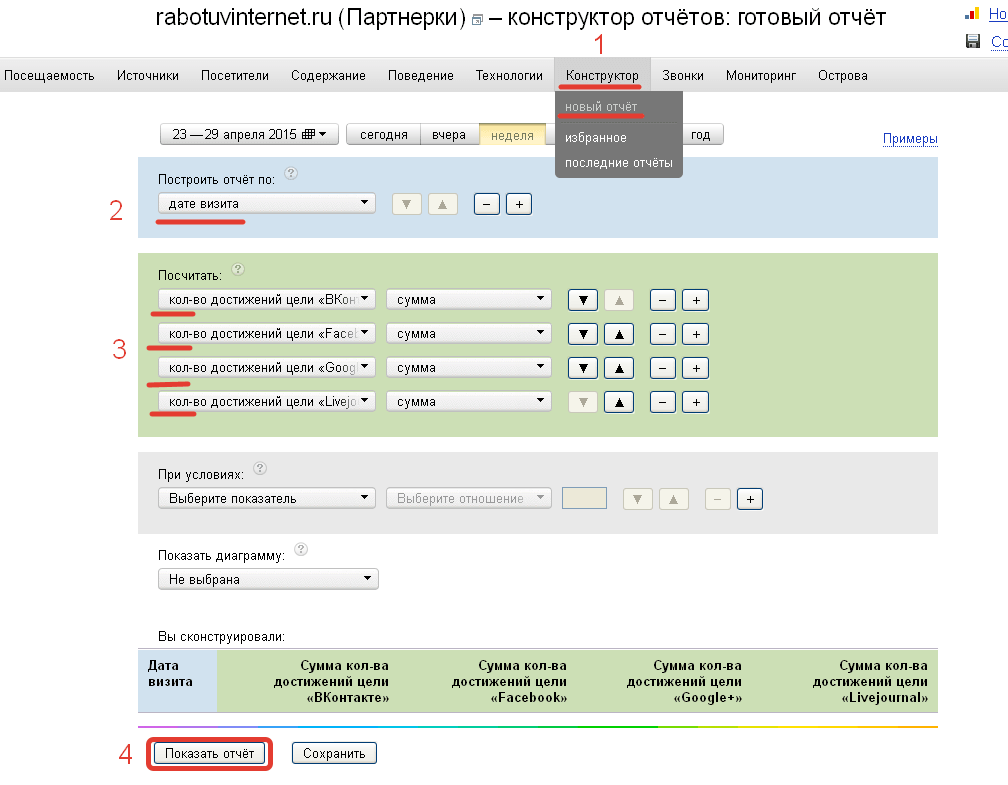
Ну и, разумеется, вы можете сформировать отчёт по параметрам. Здесь вы можете создать собственный универсальный отчёт, отвечающий вашим запросам. Чтобы создать отчёт нужно открыть закладку «Конструктор» — «Новый отчёт» и выбрать необходимые параметры.

Примечание: показатели целей будут отображаться с небольшой задержкой, так что после нажатий на кнопки не торопитесь сразу проверять статистику. Подождите 2 – 3 минуты.
На этом работа по настойке целей Яндекс.Метрики для социальных кнопок окончена.
Теперь вы всегда будете в курсе кто, когда, на какие кнопки нажимал, с каких устройств и так далее.
В качестве наглядного примера предлагаю посмотреть видеоурок, в нём я шаг за шагом покажу, как создавать цели, как их добавлять к кнопкам и как проанализировать статистику.
А у меня на сегодня всё. Всех поздравляю с Праздником Весны и Труда, желаю успехов, хорошего настроения, достижения поставленных целей и успехов во всех начинаниях.
С уважением, Максим Зайцев.







Здравствуйте, вписал в код шаблона «Блок социальных кнопок от Яндекса» на сайт http://bastille.com.ua но столкнулся с одной неприятностью — размером кнопок, подскажите как увеличить размер иконок социальных сетей?
Здравствуйте, Валентин. Эти кнопки подгружаются через сервис Яндекса, так что все настройки при создании кнопок. Размер только тот, что предложен по умолчанию из нескольких вариантов.
В качестве альтернативы вы можете подключить предложенные мной кнопки социальных сетей. Они созданы на чистом html коде и css спрайте. Здесь вы можете выбрать кнопки из нескольких вариантов. Вот статья на эту тему: http://1zaicev.ru/kak-sozdat-socialnye-knopoki-podelitsya-bez-servisov-i-plaginov/
Здравствуйте, Максим.
Не подскажете, можно ли поставить «цели Яндекс.Метрики на социальные кнопки» сайта который находится на Денвере?
И получится ли перенести потом эту часть без потерь на реальный хостинг?
Здравствуйте, София. Цели поставить можно, только вот работать на Денвере они не будут. Реальная статистика появится только после переноса сайта в интернет. Но, реализовать вы можете это и на Денвере, и всё будет работать после переноса сайта в интернет.
Спасибо, Максим! Будем пробовать.
Будем пробовать.
Желаю удачи!
Здравствуйте, Максим. вроде удалось установить на Денвер цели Яндекс.Метрики к соц. кнопкам (точно проверить смогу только лишь когда сайт будет перенесён на реальный хостинг).
вроде удалось установить на Денвер цели Яндекс.Метрики к соц. кнопкам (точно проверить смогу только лишь когда сайт будет перенесён на реальный хостинг).
Благодарю за статью! Следуя Вашим рекомендациям
Но возникло несколько вопросов.
1. Обнаружила некоторые отличия между картинкой у Вас на скришотах и тем, как выглядит моя страница «вебмастера» (видимо, Яндекс уже успел что-то изменить).
Вместо функции «Собирать подробную статистику» у меня написано «Ретаргетинг». Это сходные функции? Ставить галочку возле «Ретаргетинг»? И соответственно, цели должны быть «ретаргетинговыми» (НЕ «конверсионными»)»?
2. Прошу уточнить, можно ли подключить статистику для кнопки «поделиться по почте» (конвертик)? Если возможно — то как?
Здравствуйте, София.
Яндекс, действительно обновил метрику полностью. Ретаргетинг в вашем случае не нужен. Эти цели интересны при создании рекламных компаний в Директе и на сайтах с большой посещаемость.
Цели для кнопки «поделиться по почте» подключаются так же, как и на другие кнопки.
Здравствуйте, Максим.
Большое спасибо за помощь!
Пожалуйста, София!
Добрый день, Максим!
Установил ваши кнопки. Настроил. Все работает прекрасно!
Установил Яндекс цели, точно по инструкции, проверил несколько раз код.
Но показатели целей не заработали, ни через десять минут ни через час.
Вот часть кода :
<a onClick="window.open('https://www.facebook.com/sharer.php?u=‘,’sharer’,’toolbar=0,status=0,width=700,height=400′); yaCounter31664216.reachGoal(‘FB_soc’); return true;» href=»javascript: void(0)» class=»facebook»>
В настройках цели идентификатор цели такой же — FB_soc.
Где может быть ошибка?
С уважением!
Александр!
Александр, добрый вечер! Загрузите код в NotePad++, включите синтаксис HTML и вы увидите проблему с кавычками. Ещё раз всё внимательно проверите и будет работать.