Здравствуйте, уважаемые друзья. Сегодня в продолжение темы ускорение скорости загрузки блога, поговорим, о возможности замены плагинов «лёгкими» скриптами. Скрипты в отличии от плагинов оказывают значительно меньшую нагрузку на сервер, а следовательно и скорость загрузки сайта будет выше. На сегодняшний день плагинов достаточно много и они способны решить многие задачи блоггеров. Но зачастую, эти плагины можно заменить работой более быстрых скриптов. А порой и вовсе отключить не нужные плагины. И чем меньше сторонних плагинов – тем выше скорость загрузки сайта или блога.
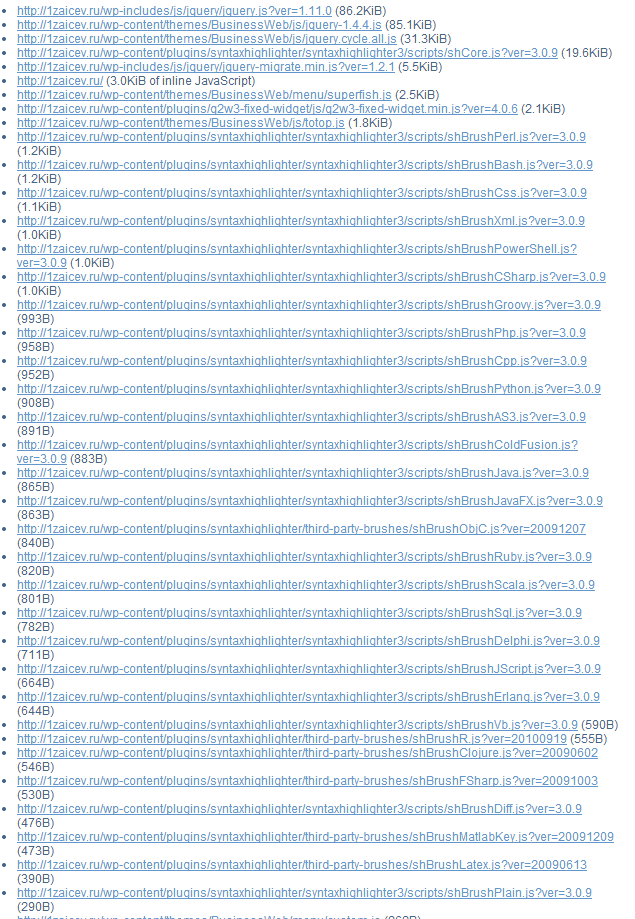
Если провести анализ скорости загрузки сайта, то можно увидеть какие из плагинов тормозят скорость загрузки Вашего сайта. Какие сервисы использовать для проверки я писал тут. В моём случае, наибольший тормоз — это плагин позволяющие выводить примеры исходного кода в статьях, с подсветкой синтаксиса этого самого кода. Называется этот плагин SyntaxHighlighter.

Результат теста, даже на страницу не поместился. Разумеется, подсветка кода очень красивая, но если разобраться, то не в подсветке дело. По большому счету важна работоспособность кода. А если код просто вставить, то велика вероятность его неработоспособности.
И сегодня я расскажу вам, как заменить плагин SyntaxHighlighter обычным кодом, да ещё и вставить кнопку в панель редактирования вашего блога.
Как ввести код в статье без плагина
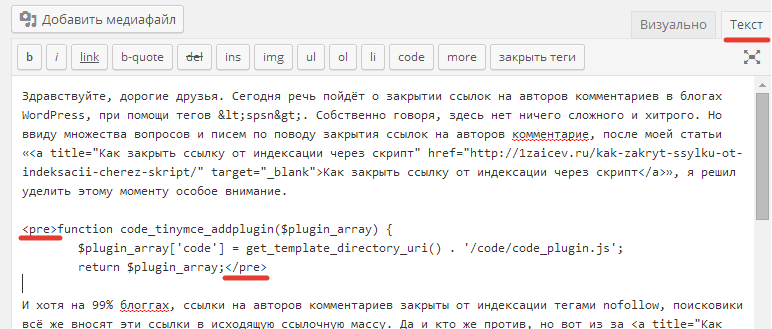
Известно, что в WordPress, для того чтобы вывести пример исходного кода в статье достаточно при наборе статьи из визуального редактора перейти в тестовый и заключить нужный код в теги
<pre>Ваш код</pre>

Но такой код будет слабо выделяться в основной массе текста вашей статьи. И поэтому можно внести несколько стилей, скажем, цвет фона, шрифта, рамку и так далее. Так Ваш код будет наиболее наглядно представлен в виде примера.
Как изменить вид отображаемого кода
Сделать это достаточно просто.
Вариант 1
Вы можете присвоить тегу <pre> класс, к примеру, class=”cod” и задать нужные стили в файле style.css.
.cod { width: auto; background-color: whitesmoke; border: 1px solid #C7C3C3; border-radius: 5px; color: #167dec; }
Вариант 2
Вы можете непосредственно при вставке кода задавать и стили. Выглядеть это будет примерно так:
<pre style="width: auto; background-color: whitesmoke; border: 1px solid #C7C3C3; border-radius: 5px; color: #167dec;">Ваш код</pre>
И в первом и втором примере, если вставленный код вылезет за пределы статьи, следует добавить свойство overflow: auto; что позволит управлять блочным элементом.
Эти способы всем хороши, но хотелось бы как то попроще. В общем, опять лень – двигатель прогресса заставляет придумать что-то, что облегчит этот процесс.
Как добавить кнопку «Вставка кода» в панель редактирования WordPress
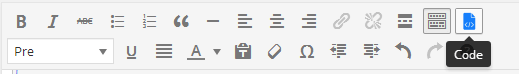
А облегчит этот процесс простая кнопка в панели редактирования WordPress. И выглядит она вот так.
Если вы захотите поставить такую кнопку себе, то Вам потребуется несколько минут времени и несколько файлов от меня. Итак, приступим.
Шаг 1.
Скачайте с моего Яндекс.Диска архив с нужными файлами. Скачать архив.
Шаг 2.
Распакуйте архив. У вас будет папка code с тремя файлами. Эту папку нужно скопировать на ваш сервер в папку вашей темы:
http://vashdomen.ru/wp-content/themes/vashatema/code
Шаг 3.
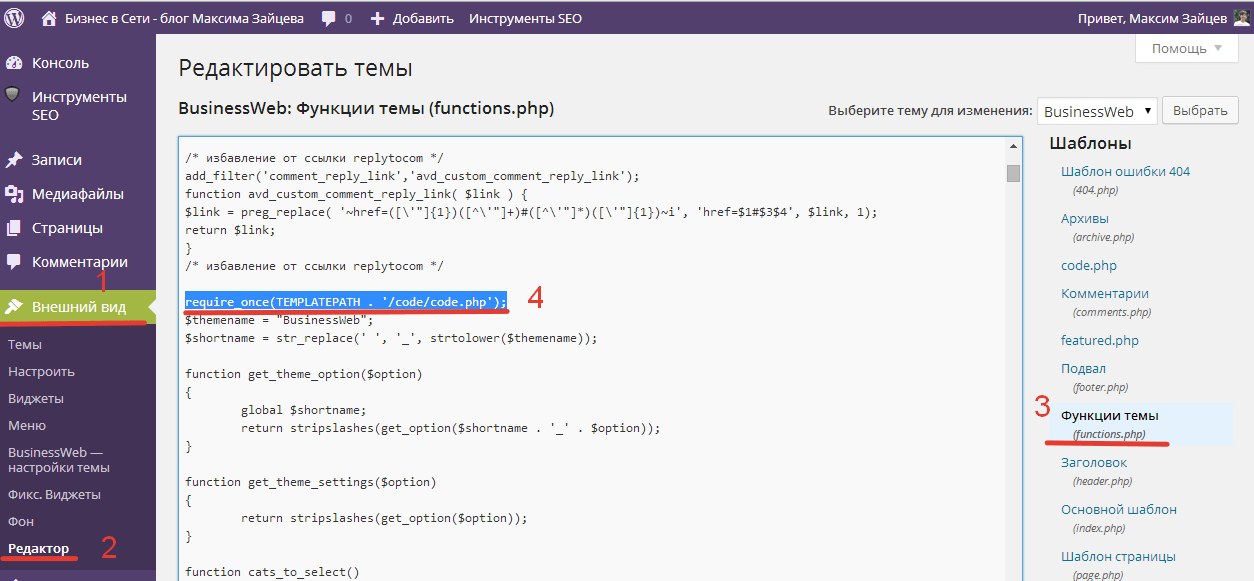
Открываем административную панель вордпесс > «Внешний вид» > «Редактор» > «Функции темы (functions.php)» и вставляем в него такой код:
require_once(TEMPLATEPATH . '/code/code.php');

Вот и всё готово. Можно пользоваться кнопкой, и вставлять примеры кода в статьи. И при этом, абсолютно не нагружая сервер.
Как пользоваться кнопкой «Вставка кода»
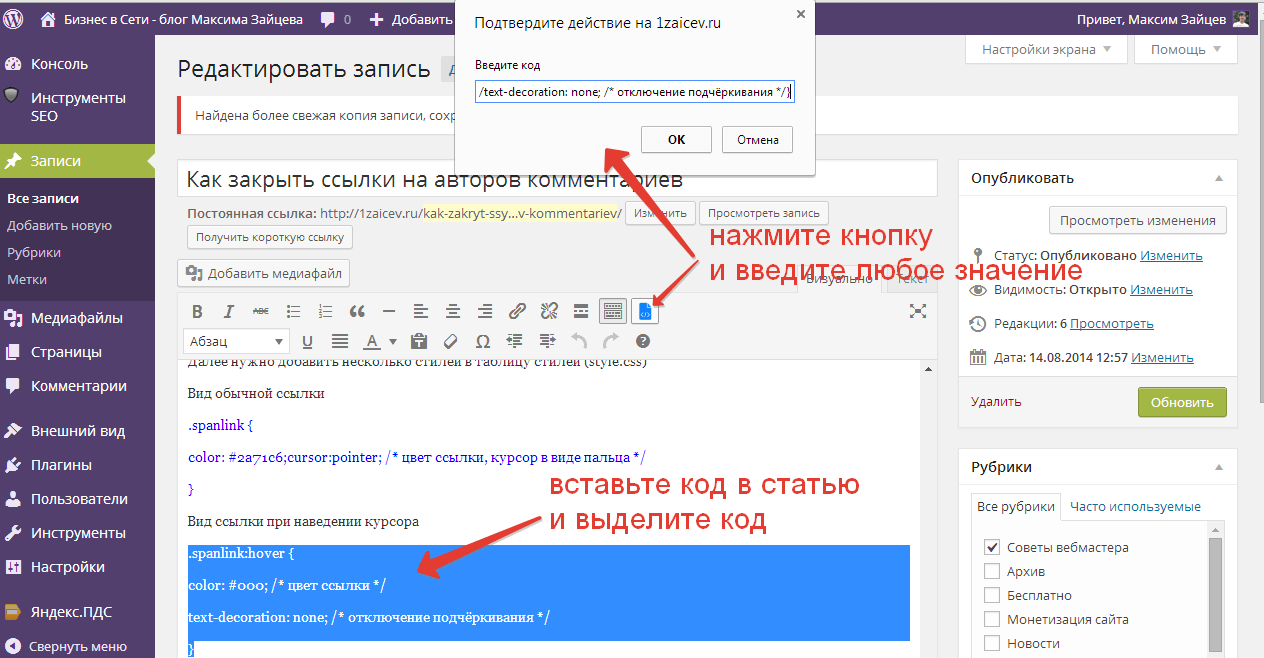
Вставьте нужный код в статью – выделите этот код – нажмите кнопку «Вставка кода» — во всплывающее окно введите любое значение.

Очень простая схема отображения кода на страницах вашего блога. Уже вставленный код, вы можете редактировать, не прибегая к повторному нажатию на кнопку. Кстати, может получится очень оригинально.
Если написал не очень понятно, смотрите видеоурок – возможно там всё более понятно показал и рассказал.
Ну что ж, на этом у меня сегодня всё. Теперь вы знаете, как простым способом вывести код в статьях. И что немало важно, теперь вы знаете, как добавить кнопку в редактор WordPress. Кто знает, как вы можете использовать эти знания.
Друзья, желаю вам удачи. До встречи в следующих статьях.
Ах да, если будут вопросы, пишите в комментариях, буду рад помочь.
С уважением, Максим Зайцев.








Привет, Максим. Твоя статья как раз во время. До сегодняшнего дня просто размещала код в тегах pre, да, как-то сухо смотрелось. Не хватало оформления, а плагин — не хотела. Твою кнопку «code» добавила — теперь буду пользоваться. Спасибо!
Вика, привет. А я так был доволен плагином, что и не думал его менять. Но когда увидел, как это плагин тормозит мой блог — сразу задумался об альтернатива. Так вот и придумал это решение. Правда теперь нужно переделать кучу статей, но это я уже постепенно сделаю. И тебе желаю удачного использования этого метода.
В очередной раз Максим у тебя получилась статья-ключ.
Признаюсь, что еще 5 минут назад я предпочитал плагин, и сейчас уже принципы изменились!
Уверен что до вечера, под этой статьей будут десятки комментариев ведь как вижу, блог у тебя посещаемый.
Ещё раз спасибо!
Павел, спасибо за комментарий. Уверен, этот способ будет полезен для многих моих посетителей. Желаю удачи!
Максим, спасибо. Очередной полезный пост. Я наблюдаю за многими блоггерами, поэтому могу сказать, что в статьях на этом сайте много полезной информации, которую не так легко найти у других.
У меня была аналогичная ситуация, плагин WP Syntax сильнее всего нагружает мой сайт. При том, что коды стоят всего в пяти статьях. Для удобства посетителей приходилось терпеть эту ситуацию.
Вчера пару часов, а также сегодня несколько часов бился над решением проблемы — без плагина не отображались некоторые коды. Все-таки понял почему так происходило. Сейчас на моем сайте плагин отключен.
Василий, спасибо за оценку. Для меня действительно очень важно мнение моих читателей, особенно если я смог помочь. А вот тоже уже который день потихоньку переделываю свои статьи на отображение кода без плагина. У меня хоть и не большой но есть код в каждой второй статье. Но уже осталось совсем чуть чуть.
Максим, у меня возникли такие вопросы:
1. У себя на сайте я сделал «Вариант 2». Должна ли в этом случае, быть установлена папка code, и вставлен код в файл functions? Я все равно, все коды вставил вручную, кнопка мне не нужна. Да и не получалось вставлять при помощи кнопки, почему-то менялось форматирование у некоторых кодов. Код и папку на сайт я загрузил раньше.
2. В некоторых кодах мне нужна прокрутка, коды не помещаются. Сейчас они занимают следующую строку. Я пробовал вставлять overflow, но ничего не получается. Да и не знаю куда нужно это вставлять. Как это можно сделать?
Василий, если кнопка не нужна, и использовать «Вариант2», то можно не загружать папку и ничего не прописывать в файл function.php. Всё будет работать.
Для того чтобы появилась полоса прокрутки, в стили нужно добавить атрибут overflow: auto;
Выглядеть код будет так:
«<pre style="overflow: auto; width: auto; background-color: whitesmoke; border: 1px solid #C7C3C3; border-radius: 5px; color: #167dec;">Ваш код</pre>»
Я делал так, но все равно полоса прокрутки не появляется.
Строки переносятся, если не вмещаются по ширине, а когда я скопировал код, то в блокноте код отображается правильно без переносов.
Еще один вопрос — а как поменять цвет кода? На моем сайте, в данный момент, лучше бы смотрелся черный цвет. Я пробовал менять цвета, но ничего не менялось, возможно менял не там. Если это color, то каким выражением нужно будет вывести черный цвет?
Если полоса прокрутки не появляется при вставке overflow: auto;, следует «auto» изменить, скажем на значение в 5px — это свойство блочного объекта укажет отступ от кода в 5 пикселей и соответственно во взаимодействии с общим кодом шаблона, весь код в этом блоке должен будет уместится в блок контента и появится полоса прокрутки. Но может быть, что это свойство наследуется от более старшего блока и поэтому не работает. Тогда необходимо другое решение. Для того чтобы это узнать, посмотрите код элемента через правую кнопку мышки в панели вебмастера. Стоит обратить внимание на стили и, то как они работают.
Что касается цвета, то просто из стилей нужно убрать color: #167dec; и цвет будет чёрный. Удачи!
Цвет сделал черным, а вот прокрутка не получается. В стилях ничего не понимаю.
Может быть ничего и не нужно делать. После копирования код в отображается так, как и должен отображаться по своему форматированию. Поэтому, проблем быть не должно.
Если код после вставки не меняет своего форматирования, то и проблем не будет. Василий, сейчас я посмотрел Ваши стили, все так и есть свойство overflow: auto; наследуется от тега pre в файле style.css на 280 строке. Поэтому у Вас всё работает так как надо. Если Вам нужна вертикальная прокрутка, чтобы сократить место под код в статье, то просто, когда вставляете предложенный мной код добавьте параметр высоты окна height: 200px;
Этот параметр можно вместо color вставить и у Вас появится вертикальная прокрутка.
Спасибо, теперь буду знать, что плагины для вывода кода сильно нагружают сайт.
Постараюсь их заменить, хотя ведь совсем недавно его добавил и все посты редактировал…
Здравствуйте, Николай. Я тоже все статьи перепроверял и редактировал и под плагин и после того как убрал его. Удачи Вам в этом деле.
Спасибо за помощь.
Пожалуйста, если помог! Удачи.
Пользуюсь плагином для этой цели. Меня он полностью устраивает, но если замечу что скорость загрузки блога увеличивается, попробую использовать ваш метод, спасибо!
Андрей, я тоже был доволен работой плагина. Но скорость важней. И одним плагином меньше.
Реализовал у себя на блоге, очень удобно и избавился от синтакс плагина.
Он, кстати,(плагин) иногда сам коды переделывает, точней отдельные знаки в коде, я порою долго мучался, чтобы код вывести, а теперь все легче.
Спасибо за идею и код.
Максим, а у вас про разметку shemaorg ничего нет?)) С удовольствием бы почитал, занялся решнием этой проблемы.
Здравствуйте, Николай. Рад, что у вас всё получилось. По разметке я как раз написал новую статью http://1zaicev.ru/mikrorazmetka-dlya-sajta-razmechaem-glavnuyu-stranicu-stati-i-stranicy-chast-1/. Сейчас записываю видеоурок. Так что используйте с пользой. Желаю удачи!
Максим,а куда нужно добавить свойство overflow: auto; чтобы появлялось колесо прокрутки, а то код вылазит за пределы страницы.
Я устанавливал кнопку и с ее помощью вывожу код.
Николай, если нужна горизонтальная прокрутка, то тогда нужно добавить overflow: auto; в файле code_plugin.js. Этот файл находится в папке code. А если нужна вертикальная прокрутка, то нужно задать параметр высоты height в том же файле, можно рядом с параметром ширины width.
Но если код выползает за пределы окна статьи, то достаточно просто перенести сползающие строчки на новую строку.
Ура, все вышло!
Добавил в папке code есть файл code_plugin.js
в 16 строке добавил свойство overflow: auto; вот сюда:
ed.execCommand(‘mceInsertContent’, 1, ‘<pre style="width: auto; overflow: auto; background-color: whitesmoke;и далее всё как было в файле, сохраняем и радуемся))
Спасибо за помощь, Максим!
Всё верно. Очень рад, что всё получилось. Желаю удачи!
Привет! У меня не получается сделать! В редакторе появляется горизонтальная и вертикальная прокрутка, а когда на сайте смотришь то только горизонтальная! Уже всякие значения пробовал менял! Только помогает разделять текст новыми абзацами чтобы хоть как то лучше смотрелось. Может быть есть еще какие то настройки и стили?
Денис, привет. Если код объёмный, то следует добавить свойство высоты блока height. В таком случае появится и вертикальная прокрутка. Удачи!
Максим, а как присвоить тегу класс? Где это сделать, или просто в стилях прописать .code ? Этот класс тег сам найдет?
А может быть у меня в стилях конфликт какой, у меня там есть уже (.code, .code code, .code li) Может быть связано с этими стилями, и у меня из за них все криво встает?
Денис, класс .code здесь не причём. Скорей всего свойство наследуется непосредственно на тег pre. Если ты уже установил кнопку в редактор, то открой файл code_plugin.js и измени в нём свойства тега pre на эти:
style="width: auto; height:200px; overflow: auto; background-color: whitesmoke; border: 1px solid #C7C3C3; border-radius: 5px; color: #167dec;"Ни в какую не работает вертикальная прокрутка. Весь текст встает в одну строку и ничего не могу сделать. Только энтером разбавляю строки. Ни какие ограничения в стилях не влияют на вертикальную прокрутку! ((
Причина в стилях. Это особенности темы оформления. Нужно выяснить какие стили наследуются и подправить их.
Максим привет! Все сделала как вы рекомендовали. Однако кнопка не появляется. Я уже и так и так в этот файл вставляла код, однако то сайт пропадает. то ничего не происходит. Что можно еще сделать. Плагин ставить не хочу, у меня их и так куча. Спасибо за статью.
Рита, добрый день. Если папка с файлами распакована и скопирована в папку с темой, как описано в статье. То тут может быть только один вариант, не правильно выбираете место для вставки кода в файл functions.php. Попробуйте вставить код вызова кнопки в самом конце файла функции темы, перед этим кодом
?>Здравствуйте, Максим!
Как сделать такую же подсветку кода, как у вас в примере кода по Варианту 1
Спасибо.
Здравствуйте, Юрий. Так можно сделать с помощью стилей css или просто выделить нужный фрагмент кода и применить цвет, всё как с текстом. Сначала вставляете кода, а после работаете с цветом.
А как сделать, чтобы удалив плагин SyntaxHighlighter все его теги подсветить через css? Просто переделывать все вручную с ума сойти!
Да, может как то через базу данных сделать замену всех тегов в статьях? Не в курсе как это сделать?
Может и возможно, нужно посмотреть таблицы в базе, попробовать сделать фильтр и заменить
[php]наpre. Других соображений на это счёт нет.Подсветка дело хорошее, и воспринимается легче. Но, я с этим заморачиваться не стал. Сделал всё в один тон, а важные моменты, на которые обращаю внимание читателей выделяю дополнительно цветом.
Максим, большое спасибо. Получилось вставить код.
Наталья, мне приятно это слышать. Удачи вам!
Все бы ничего, да не работает кнопка. К тому же я не пойму для чего автор вшил в код ссылки на свой блог. Может так картинка привязывается?
Здравствуйте, Александр. Если кнопка не работает, значит вы допустили ошибку. Что касается ссылки, так я подписал скрипт, как автор.
Спасибо, Максим! Хотела воспользоваться вышеуказанным плагином, но потом решила поискать больше информации в Интернете, и «наткуналась» на Вашу статью! Обязательно воспользуюсь Вашей инструкцией).
Здравствуйте, Ольга. Код отлично работает на сайте, рекомендую. И тем более никаких лишних плагинов.
Максим, благодарю за возможность установки кода без дополнительного плагина! Все получилось с первого раза).
Ольга, я рад помочь!