Здравствуйте, уважаемые друзья. Тема ссылок всегда была и будет актуальна. Много споров на эту тему. Но факт остаётся фактом, — ссылки передают вес. А как известно поисковые службы этот вес измеряют как уровень доверия к сайту. У Гугла это PR, у Яндекса это ТИЦ. Чем больше тематических сайтов ссылается на ваш сайт, тем больше вес и доверие к сайту. А вот исходящие ссылки наоборот отбирают вес.
И разумеется при обычном развитии событий, каждый владелец сайта или блога старается контролировать исходящую ссылочную массу. Закрывая ссылки от индексации мета-тегами «noindex» и атрибутами «nofollow». А ведь абсолютно нет ничего страшного, если вы поставите исходящую ссылку при написании статьи на проверенный Вами сайт. А вот если Вы закроете эту ссылку через «noindex» или «nofollow» вес всё равно уйдёт. Но вес уйдёт в пустоту, в таком случае вес не передаётся акцептору.
Примечание: донор – сайт, с которого ссылаются; акцептор – сайт, на который ссылаются.
- Почему noindex и nofollow не закрывают ссылки от индексации
- Откуда на молодых сайтах столько исходящих ссылок
- Как работает метод сокрытия ссылок от индексации
- Как закрыть ссылки от индексации
- Примечание: в связи с переходом большинства сайтов на протокол https, для таких сайтов в предлагаемых кодах нужно будет подправить протокол с http на https.
- Способ №1
- Способ №2
Почему noindex и nofollow не закрывают ссылки от индексации
Всё дело в том, что алгоритмы поисковых систем постоянно совершенствуются и держатся в тайне, и некогда работающие методы закрытия ссылок от индексации через noindex и nofollow, сегодня индексируются поисковиками. Гугл уже точно научился игнорировать подобные запреты. Яндекс тоже не заставит себя долго ждать. И многие владельцы сайтов и блогов до сих пор уверены, что их исходящие ссылки надёжно закрыты, а на самом деле это всё равно, что пытаться удержать воду в сите.
Вот посмотрите пример моего молодого блога, на котором до недавнего времени тоже все ссылки были закрыты.

Откуда на молодых сайтах столько исходящих ссылок
И вот тут-то самой интересное. Да, поисковики видят закрытые от индексации ссылки . Но откуда на молодом блоге так много исходящих ссылок. Вы только подумайте, у меня на блоге 93 статьи, а исходящих ссылок 6003. Это выходит по 64 ссылки в каждой статье. Понятное дело, что ссылки содержатся не только в статьях, а ещё в комментариях, кнопках социальных сетей, в шаблоне, но всё равно не столько же. Учитывая, что ссылки в комментариях я сделал некликабельными ещё с самого рождения блога. Хотя ссылки на авторов комментариев были якобы закрыты через атрибут nofollow.
А причина проста – дубли страниц. Дубли страниц сами по себе убивают сайты и блоги, загоняя их под фильтры поисковых систем, так ещё на этих дублях и исходящие ссылки растут в геометрической прогрессии.

Как поступать с дублями страниц читайте по ссылке выше, а вот как закрыть ссылку от индексации работающими на сегодняшний день методами разберёмся далее.
Как работает метод сокрытия ссылок от индексации
Суть метода заключается в том, что внешне это обычная ссылка, но в исходном коде это не ссылка, а фрагмент текста.
Пример ссылки в тексте:

Эти же ссылки в исходном коде:

То есть это обычный текст, а ссылка открывается с помощью скрипта. Таким образом, поисковые системы индексируют текст и не переходят по ссылкам, потому что не видят их.
Как закрыть ссылки от индексации
Примечание: в связи с переходом большинства сайтов на протокол https, для таких сайтов в предлагаемых кодах нужно будет подправить протокол с http на https.
Способ №1
Шаг 1.
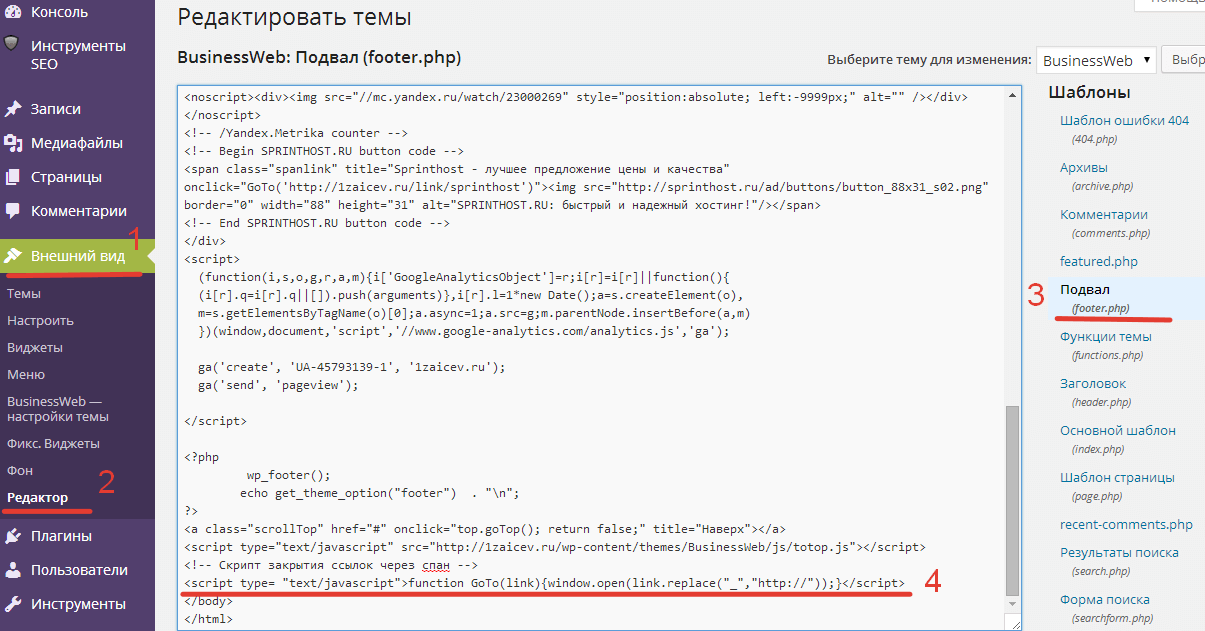
Первое, что нужно сделать это в файл Подвал (footer.php) нужно добавить код вызова функции скрипта. Для этого открываем административную панель WordPress. Далее «Внешний вид» > «Редактор» > «Подвал»

И перед закрытием тега боди </body> вставляем код
<script type= "text/javascript">function GoTo(link){window.open(link.replace("_","http://"));}</script>
Шаг 2.
Для того чтобы ссылки не отличались о остальных ссылок на вашем сайте, я имею ввиду внешний вид. В таблицу стилей style.css следует добавить стили ваших основных ссылок, при этом класс должен быть spanlink.
.spanlink { color: #267DB3; /*цвет ссылки*/ cursor:pointer; /*курсор при наведении на ссылку*/ } .spanlink:hover { color: #5588AA; /*цвет ссылки при наведении*/ text-decoration: none; /*отсутствие подчёркивания при наведении*/ }

Разумеется, вы подставляете свои цвета и стили.
Шаг 3.
Теперь любую ссылку можно закрыть использую следующий код:
<span class="spanlink" onclick="GoTo('http://Ваша ссылка')">текст ссылки</span>
Следующие два шага можно и не делать это по желанию.
Шаг 4.
Для того чтобы облегчить закрытие ссылок в статьях можно внести дополнительный код в файл функции темы (functions.php):
function replaсe_link($content) {
$pattern = '/\[urlspan\](.*?)<a (.*?)href=[\"\']([a-zA-Z]+:\/\/)?(.*?)[\"\'](.*?)>(.*?)<\/a>(.*?)\[\/urlspan\]/i';
$content = preg_replace($pattern, "$1<span class='spanlink' onclick=\"GoTo('_$4')\"><span>$6</span></span>$7", $content);
return $content;
}
add_filter('the_content', 'replaсe_link');
Этот код позволит вашу обычную ссылку заключать в теги [urlspan] и при этом закрывать её от индексации.
Шаг 5.
Теперь для закрытия ссылки нужно будет заключить ссылку в теги [urlspan]:
[urlspan]<a href="http://ВАША ССЫЛКА">Текст ссылки</a>[/urlspan]
На мой взгляд, — это самый удобный способ.
Способ №2
Данный способ отличается от первого, только исполнением с помощью jQuery. Но принцип работы у них одинаков.
Шаг 1.
Также открываем «Внешний вид» > «Редактор» и файл footer.php, как показано в первом способе и перед закрытием тега боди </body> вставляем код:
<script type="text/javascript"> jQuery(document).ready(function($) { $('.spanlink').click(function(){ window.open( $(this).attr('rel') ); }); });</script>
Шаг 2.
Так как и в первом и во втором способе используется одинаковый класс (.spanlink). То стили, которые мы рассматривали для вставки в файл style.css, будут работать и для этого способа.
Поэтому если Вы экспериментировали с первым способом и сохранили стили, здесь можно пропустить это шаг. Если же Вы не применяли стили, следует это сделать в файле style.css, как показано в первом способе.
Шаг 3.
Закрытие ссылки через тег СПАН:
<span class="spanlink" rel="http://ВАША ССЫЛКА" title="Подсказка">текст ссылки</span>
Закрытие ссылки с использование тега А (при этом способе не нужны дополнительные стили, т.е не нужен шаг 2 вообще):
<a href="#" class="spanlink" rel="http://ВАША ССЫЛКА" title="Подсказка">текст ссылки</a>
То есть вместо настоящей ссылки указываем #, а адрес ссылки пишем через атрибут rel.
Вот такие вот два способа позволяющие 100% закрыть ссылки от индексирования. И ни в коем случае не стоить путать эти способы с обманом или подменой ссылок. Да, вы закрываете ссылки от индексации, но перенаправляете посетителя именно туда, куда указывает анкор ссылки или изображение. Так как, обманув своих посетителей, вы теряете доверие своих посетителей.
Итак, друзья пробуйте, и смотрите на динамику изменения исходящей ссылочной массы. Теперь вы контролируете все исходящие ссылки и их появление в посковиках. А те ссылки, которые уже проиндексирована, они уйдут из выдачи со временем.
Так же смотрите видеоурок, в котором наглядно показал применение данных способов на практике.
На этом у меня сегодня всё, желаю удачи друзья! Жду ваших комментариев.
С уважение, Максим Зайцев.







Очень полезная статья. Занесла статью в закладки. Надо идти на свои сайты и проработать ссылки. Спасибо еще раз.
Елена, всё правильно, нужно пересмотреть исходящие ссылки. Это очень важный момент в развитии сайта.
Хороший способ закрытия ссылок!
Но я бы поспорил, что noindex и nofollow это бесполезная трата времени. Объясните тогда для чего знаменитая википедия использует nofollow?
Андрей, так ни кто и не отменял использование noindex и nofollow. Такому ресурсу, как википедия даже с закрытыми ссылками ничего не грозит. А вот для молодых блогов лучше подстраховаться.
Буквально ухихикался над Вашими измышлениями по поводу noindex и nofollow. Вы бы лучше не писали статьи о том, чего не понимаете в принципе…
И что всех, кто только вышел на первый снег, так тянет учить других?
И вдогонку — чтобы немного направить Вас по правильному пути, а не тому, по которому Вы идете. Сделайте правильный robots.txt, чтобы не было дублей, а то порете какую-то чушь про ссылки…
Спасибо, bescom за критику и направление на правильный путь. Судя по комменту, Вы разбираетесь в этой теме очень хорошо. Посоветуйте моим читателям, что делать с ссылками на сайте и что значит правильный robots.txt. Если это конечно не трудно.
1. Вы неправильно понимаете понятие передачи веса. Чтобы было понятнее, тИЦ — это что-то вроде напряжения, PR — сила тока. О чем это я? При открытых ссылках тИЦ не уменьшается, а вот PR — да, перетекает к донору. Эти параметры (тИЦ и PR) настолько разные даже по базовым понятиям, что рассуждать о них в пределах одной статьи и давать какие-то общие рекомендации неправильно.
2. «Вес уйдет в пустоту» — это касается PR, но не тИЦ, что опять же говорит о разнице в понятиях. И то, так стало достаточно недавно, раньше Google вес закрытой ссылки не распыляли.
3. Теперь конкретно о noindex и nofollow. Послушать Вас, так это вебмастера придумали тэг и этрибут, чтобы манипулировать поисковиками. Нет, их ввели сами поисковики, чтобы дать возможность вебмастерам упорядочивать структуру сайтов, устанавливать приоритеты, управлять ссылочной массой и проч. А с некоторого времени Яндекс заявил, что кроме noindex, учитывает и nofollow, так-то вот. А Вы говорите, учет noindex и nofollow отменяется…
4. А вот теперь самый косяк Вашей статьи. Пример, где Вы приводите скриншот с дублями — это уже набившая оскомину проблема блогов на WP с древовидными комментариями и дублями от них, называемая как «проблема replytocom», и лечится она простым добавлением в robots.txt строчки «Disallow: /*replytocom».
5. Кстати, это не единственный косяк Вашего robots.txt, карты сайта в нем указаны не на месте.
По поводу описанных способов закрытия ссылок говорить не буду — они вполне рабочие, только вот нужны ли они…
Хороший разбор полётов, хотя насчёт noindex и nofollow и их отмены я не говорил. А сказал, что поисковики научились индексировать эти ссылки. В роботсе у меня ранее стаяло правило по поводу replytocom, но ведь для Гугла подобные запреты и не запреты вовсе. Откуда тогда столько дублей. Сейчас я убрал это правило и теперь благодаря
meta name='robots' content='noindex,follow'на странице дубля эти дубли постепенно уходят из выдачи.А почему карты сайта не на месте? Работает всё отлично.
Надо же, уже в 14 году Яндекс уже учитывал nofollow , а сейчас уже наверняка, все это уже знают. может стоит статью подправить? На счет строчки «Disallow: /*replytocom» не согласна с bescom на 100 процентов. Не помогает.
Здравствуйте, Надежда. Что именно подправить в статье? Тема актуальна для 9 из 10 владельцев сайтов, созданных на WP. На счет Disallow: /*replytocom, да это не работает. От дублей replytocom помогает это лекарство: http://1zaicev.ru/kak-ne-dopustit-poyavlenie-dublej-replytocom/
Соглашусь с Максимом, что вот этот запрет «Disallow: /*replytocom» в Роботс для Гугла явно не работает — он у меня тоже был и толку — в выдаче Гугла оказалось более чем 800 дублей replytocom, убрала запрет, поставила ошибку 404 и дубли начали исчезать, сейчас их практически нет. Зато такой же запрет стоит на /wp-content/plugins, /wp-content/themes, а Гугл все равно вот взял и забрал их в дополнительную выдачу…
Вика, в кабинете веб-мастера Гугл обновился инструмент проверки robots.txt. Посмотри нет ли ошибок. А ещё в справке Гугла есть информация как закрыть 100% инфу от робота через защиту паролем.
Спасибо, сейчас посмотрю:)
Здравствуйте! спасибо, такой метод скрытия ссылок мне больше всего нравится, т.е. через спан. У меня вот какой вопрос: а как скрыть ссылки авторов комментариев также через span? Спасибо.
Здравствуйте, Мария. Ссылки на авторов комментариев закрываются также, но только в файле отвечающем за вывод комментариев. Зависит от темы. У меня этот файл comment-template.php. Только нужно быть внимательным, потребуется индивидуальная модификация кода.
Максим, привет.Подскажи плиз, я сделала закрытие внешних ссылок по 1 способу тегами urlspan. А noindex и nofollow ставить не надо? Спасибо заранее за ответ.
Я так понимаю надо пройтись по всему блогу и закрыть все ссылки в теги [urlspan] Окей) Спасибо за видео, делала всё с его помощью.
Оля, привет. Абсолютно все ссылки закрывать не нужно. Стоит закрывать те ссылки, которые играют наименьший эффект. Скажем, когда речь идёт в статье о сервисе, на него можно и не закрывать ссылку, а вот все сопутствующие лучше закрыть через urlspan. Когда закрываешь ссылки через urlspan — noindex и nofollow ставить не нужно. Вот, как то так
Спасибо, а теги [urlspan]остаются видными на странице. Это правильно?
Оля, если ты видишь теги [urlspan] в редакторе, — это нормально. Но если это видят и посетители при чтении статьи, значит что то не так.
Тогда нужно проверить код в footer.php, код должен быть вставлен пред закрытием тега .
Вот, вот )))Его видят все, поэтому я и спрашиваю.Пойду код смотреть опять.Спасибо, Максим. Отпишусь
Максим, всё правильно я вставила код перед закрытием тега
Какие ещё есть варианты исправления данной ситуации.
Тогда скорей всего код в файле functions.php вставлен не в том месте. Ищи причину именно здесь.
Вы правы) Я всё исправила, всё работает.Спасибо.
Вот и здорово! Всегда рад помочь.
Я надеялась, что есть «универсальное средство» )) столько всего перепробовала уже, то не кликабельно, то в другом месте едет. но вчера ночью гугл видимо сжалился надо мной =) и все-таки вывел меня на светлый путь — нашла способ. Урааа!
Мария, прикольный коммент. Удачи Вам на светлом пути!
Удачи Вам на светлом пути!
Максим добрый день, а есть у вас подобная статья на блоге, как вы закрыли ссылки комментаторов? Меня этот вопрос тоже очень интересует. Спасибо.
Здравствуйте, Маргарита. Закрытие ссылок на авторов комментариев, осуществляется по представленному в статье методу. Только вот для каждого подход индивидуальный, всё зависит от темы. Если хотите, могу на почту сбросить небольшую шпаргалку. Уверен она поможет разобраться в нюансах.
Буду очень благодарна за подобную шпаргалку.
Выслал, пробуйте. Самое главное определите, в каком файле у Вас выводятся ссылки на авторов комментариев, и далее по инструкции. Всё получится.
Максим,добрый день. Все сделала по вашему совету. Насколько я понимаю,при наведении на текст с ссылкой её не должно быть видно внизу (т.е. саму ссылку). Это правильно? Просто у меня все-равно внизу видно саму ссылку. Подскажите, плиз, с чем это может быть связано..я все уже по 40 раз перепроверила (((
И еще…как выяснилось,это пол-беды. Что-то я на-устаналивала так, что в старых статьях некоторые ссылки стали зачеркнутыми и выдает ошибку. Это как-то связано с тем, что я пыталась закрыть ссылки? Заранее огромное спасибо за ответ.
Здравствуйте, Ольга. Вызов скрипта в файл footer.php Вы сделали правильно. Я попробовал закрыть ссылки на Вашем блоге, всё работает. Только вот стилей оформления не хватает. Значит причина в том, что Вы где то либо запятую пропускаете либо ещё какую мелочь. Попробуйте ещё. Если не получится, пишите. Желаю удачи.
Максим, спасибо за пояснение, но у меня что-то не складывается так, как надо)) Сделала все по первому способу, как в Вашем видео (видео пересмотрела раз 50). Ссылка открывается, но сама ссылка в тексте выглядит, как обычный текст: курсор при наведении не меняется, и цвет ссылок и в тексте и при наведении мышкой — одинаковый. Случайно догадалась нажать на нее, оказывается — работает))) Можете подсказать, какую я ошибку допустила?
Здравствуйте, Елена. Вы всё сделали верно, только не добавили стили для ссылок. Вам нужно настроить стили для класса .spanlink. По большому счёту в статье я привожу примеры этих стилей, Вам нужно добавить их в файл style.css и изменить цвета на Ваши — обычный цвет ссылки #0B508E, цвет ссылки при наведении #FE5E08 И всё будет работать.
Добавила, Максим. Там же всего два шага нужно сделать, добавить один код в «подвал», а второй код в «стиль». Сложного ничего нет, цвет своих ссылок я тоже вставила.
}
.spanlink {
color: #0b508e; /*цвет ссылки*/
cursor:pointer; /*курсор при наведении на ссылку*/
}
.spanlink:hover {
color: #fc7718; /*цвет ссылки при наведении*/
text-decoration: none; /*отсутствие подчёркивания при наведении*/
}
А о более удобном варианте с внесением кода в файл (functions.php) я уже не мечтаю: вчера два раза ломала сайт, и сегодня раз 5. Не могу найти место, куда вставлять код. Такого места, как в видео у меня нет, но пробовала вставлять в разные… Короче, ничего не помогает, катастрофа.
Елена, такое бывает. Пришлите мне на почтовый ящик maksim@1zaicev.ru свой файл functions.php, я вставлю вызов функции и будет всё ОК.
Добрый день Максим! Отличный способ. Все сделал по инструкции. Максим вы бы не могли скинуть мне на почту шпаргалку по закрытию ссылки авторов комментариев. Заранее спасибо!
Здравствуйте, Антон. Я выложил эту шпаргалку в открытом доступе http://1zaicev.ru/kak-zakryt-ssylki-na-avtorov-kommentariev/ пользуйтесь пожалуйста. Желаю удачи!
Спасибо большое и удачи в делах!
Антон, и Вам удачи!
А если мне сайдбаре баннер нужно спрятать, как внедрить через спан?
Здравствуйте, Виктория. Если я правильно понял, то нужно баннер в сайтбаре закрыть от индексации через теги СПАН. Для этого ссылку в баннере заключите в код, предложенный в статье для закрытия любый ссылок.
Максим, увидела вашу переписку с Викой) мне вот тоже не закрыть баннер через [urlspan], не знаю почему. В тексте всё работает на УРА!
И у меня, кстати, такая же проблема.
Девочки, ссылки в баннере не закрыть через [urlspan], для этого нужно использовать вот это код <СПАН class="spanlink" onclick="GoTo('http://Ваша ссылка')">текст ссылки. То есть нужно закрывать ссылку внутри баннера.
Максим, не получается у меня) Как мне вам скинуть ссылку, чтобы вы конкретно показали мне на примере.
(‘http://Ваша ссылка’) состоит из реф. ссылки и ссылки картинки с размером баннера.
Я не понимаю, как правильно вставить это в код? Спасибо.
Олия, скинь мне на почту код баннера, я подправлю.
А у меня все получилось Спасибо, Максим.
Спасибо, Максим.
Оля, рад что стог помочь. Удачи!
Максим, рано я радовалась, баннеры не кликабельные стали (
Все, Максим, я разобралась все теперь точно работает и ссылка спрятана. Еще раз, спасибо!
все теперь точно работает и ссылка спрятана. Еще раз, спасибо!
Всё получилось) Спасибо Максим.
Отлично
Максим, здравствуйте. Делала всё по первому способу, а в итоге запуталась с ссылками, каким из двух кодов нужно будет их закрывать? По первому способу сделала все 5 шагов. По логике получается, что нужен код с квадратными тегами, правильно? Успокойте меня)))
Здравствуйте, Елена. Давайте без паники Если вы выбрали первый способ, то для закрытия любой ссылки на блоге нужно использовать код приведенный в 3 шаге.
Если вы выбрали первый способ, то для закрытия любой ссылки на блоге нужно использовать код приведенный в 3 шаге.
span class="spanlink" onclick="GoTo('http://Ваша ссылка')">текст ссылкиА для закрытия ссылок в статьях нужно использовать код из 5 шага
[urlspan] ВАША ССЫЛКА [/urlspan]То есть заключать ссылку в теги [urlspan]Пробуйте, если будут вопросы пишите, всё решим. Желаю удачи!
Всё поняла, Максим. Вы расставили все точки над «и». Большое спасибо!
Рад, что всё получилось. Желаю удачи!
Максим,привет. Я хотела спросить — ты не возражаешь, если я это твое видео встрою в конце своей статьи про закрытие ссылок через nofollow? она уже давно писалась, а этот способ сейчас более актуален, вот и хочу поделиться твоим уроком.
Вика, привет. Конечно, я не возражаю. Для тебя не жалко!
Спасибо тебе:)
На кой фиг залез в эту тему даже без понятия, но для любителей joomla, а не WP есть тоже волшебный плагин JL No Dubles. Ну и файл который уже самому необходимо добавлять в шаблон. Да и добавочно хотелось бы сказать. Проблему не только в том, что много ссылок происходит из за внешних дублей, существует еще проблема, что добившись удачных позиций находятся «добрые» люди, которые спалив, что у вас дубли начинают кидать запросы яндексу индексировать дублированные страницы и как результат прощайте хорошие позиции (в лучшем случае).
Здравствуйте, Николай. Спасибо за подсказку плагина для Joomla. И вы правы, наличие дублей реально само по себе тормозит развитие сайта, так её и «добрые люди» могут помочь свести все старания на нет.
В принципе уже не нуждаюсь в решении проблемы, которую просил решить. Долгие раскопки в css стилях привели к более интересным решениям проблемы, однако благодарю за предоставленный начальный материал, который помог испытать первые пробы и ошибки, а далее привести к более углубленному изучению проблемы.
П.С.
Если кто то решится делать сайт, поучите хотя бы немного css, это поможет вам не только сделать сайт более интересным и современным, но также возможность подстраивать все моменты сайта (шрифты, цвет, ширину, кнопки меню и множество других вещей на вашем ресурсе).
Николай, не понятно, что за проблема у вас была, но очень рад что вы смогли её решить. И узнали для себя нечто новое и полезное. Удачи в дальнейшем изучении.
Доброго времени суток, Максим! Помогите пожалуйста со скрытием ссылок. 2 способ получился, но всеже хочу пользоваться 1-м, так как на память надеятся не приходится. Файл функшнс перетыкал где мог. Посмотрите, пожалуйста Вы его. Где можно воткнуть? А лучше (предложение) переделать фрагмент для вставки в функшнс в конце документа. Так проще. Если, конечно, Ваша цель — не заставлять пользователей обращаться к Вам с подобными вопросами. Спасибо! Статья понравилась!
Филюс, добрый вечер. Если, я правильно понял, вас интересует реализация через
[urlspan]. Трудность возникла со вставкой функции в файл functions.php.В общем, откройте свой файл функции темы, пролистайте в самый низ, и вставьте функцию перед закрытием php, то есть вот этим знаком
?>.И всё будет ОК. Желаю удачи!
Максим, и еще вопрос. Как мне в вордпресс внедрить комментарии как у Вас?
В смысле, как у меня. Дизайн, закрытие ссылок или что?
Максим, спасибо за скорый ответ! В комментария меня интересует дизайн!
А в функшнс не получается внедрить. Последние строчки вот такие.
}
add_action ( ‘init’, ‘happenstance_woocommerce_modifications’ );
add_filter ( ‘woocommerce_show_page_title’, ‘__return_false’ );
} ?>
Я на сайте вижу [urlspan]ссылка[/urlspan]. Хотя, как я понимаю должна быть только ссылка. Может я до функшнс ошибся?
В подвале сделал так:
function GoTo(link){window.open(link.replace(«_»,»http://»));}
jQuery(document).ready(function($) { $(‘.spanlink’).click(function(){ window.open( $(this).attr(‘rel’) ); }); });
То есть внедрил скрипт обоих способов с пометками, чтобы не путать их.
Стили работают…
Извините, html с моего подвала не корректно вставился. Но за предыдущие шаги (до функшнс) я не переживаю. Почему-то уверен за них.
Коды в комментариях у меня проходят, только частично. В целях безопасности.
По поводу дизайна комментариев, то это только стили css. Вы их можете легко посмотреть через панель вебмастера в хроме или файрфоксе.
Если это последние строки в файле functions.php, то следует сделать вот так:
add_action ( ‘init’, ‘happenstance_woocommerce_modifications’ );
add_filter ( ‘woocommerce_show_page_title’, ‘__return_false’ );
}
ЗДЕСЬ ФУНКЦИЯ
?>
И уберите на время из подвала скрипт второго способа.
Вопрос снят! Все получилось!
Отлично!
Максим, а как реализовать дизайн комментариев как у Вас? Пробовал плагины, доработки кода шаблона. Что-то смотрится не очень. А у Вас все со вкусом.
Никаких плагинов, только css стили и стандартные комментарии. Каждый элемент имеет свой класс, через него задаются стили. В вашем случае, только классы и идентификаторы будут отличаться, стили же можете позаимствовать мои через панель вебмастера в браузере.
Максим, доброго времени суток! Реализовал закрытие ссылки через [span]. Все работает. Но в сайдбаре данный тег виден почему-то. Не в курсе как можно этот момент исправить?
Здравствуйте, Филюс. Такого не должно быть, возможно, где-то допущена ошибка. Но, в любом случае, мне нужно видеть, что и где не так. В следующий раз укажите адрес вашего сайта в форме комментария.
Максим, доброго дня! В способе с [urlspan] ссылка открывается в том же окне. Мне так и нужно. Но данный способ не работает в сайдбаре. Тег [urlspan] виден в браузере.
Второй способ работает везде, но в отличии от [urlspan] ссылка открывается в новом окне. Помогите пожалуйста открыть ее в том же окне. А то не хочется, чтобы гость моего сайта завалился вкладками.
Филюс, здравствуйте. К сожалению функция работает именно с открытием ссылки в новом окне. С применением других атрибутов, таких как window.location возникают проблемы в браузерах. Поэтому только так.
Максим, не могу понять. Почему при клике открываются 2 вкладки: 1-я, нужная, а 2-я у всех ссылок (оформленные Вашим способом) с адресом «about:blank». Гугл хром назвал эту вкладку всплывающим окном. Он ее сразу блокирует и не выводит даже. Но Интернет Эксплорер ее открывает. Я в этом браузере редактирую сайт. Это лечиться?
Здравствуйте, Филюс. Такого быть не должно. Это происходит из-за схожести функций в скриптах. Скорей всего у вас установлен ещё какой-то скрипт, где есть функции открытия окна. Более точно подсказать не могу, нужно анализировать сайт и выяснять в чём причина.
Максим, здравствуйте! Еще раз. Хотел бы написать сообщение в соответствующее место, но нет кнопки «ответить». Если есть возможность, то перенесите это сообщение после текста про то, что клик по ссылке открывает 2 вкладки. Ваш совет очень помог Оказалось, что действительно,я в footer поместил оба скрипта. Вот они
function GoTo(link){window.open(link.replace(«_»,»http://»));}
jQuery(document).ready(function($) { $(‘.spanlink’).click(function(){ window.open( $(this).attr(‘rel’) ); }); });
Теперь буду думать какой оставить, какой убрать. Спасибо Вам, большое! (Будь Вы рядом — пожал бы Вам признательно руку.)
Рад, что смог помочь. Жму вашу руку виртуально. Удачи!
Спасибо! Сработало!
Перешел по рекламе!
Отлично! Успехов Вам!
Спасибо, Максим, что не оставляешь вопросы пользователей без ответа. Что же…а может оно и к лучшему, что все открывается в новом окне.
Вообще идея открытия ссылки в новом окне работает хорошо. Пройдя по ссылке посетитель и ресурс рекомендованный увидит и про ваш сайт не забудет. На моём блоге с применение этого способа улучшился показатель глубины просмотра и продолжительности прибывания на сайте.
Пост очень хороший и познавательный. Но хочу заметить, что nofollow никогда не закрывало ссылку от индексации, nofollow просто не передает вес вашей страницы. Про способ 2 в шаге номер 3, хочу заметить, что <a href="#" class="spanlink" rel="http://ВАША ССЫЛКА" и т.д. не закрывает от индексации, а закрывает саму ссылку от посетителя, когда на нее наводишь, то не видно куда она ведет. А вот с тегом span согласен, ссылки находящиеся в этом теге не индексируются.
Александр, ссылка закрывается и одним и другим способом. Вся фишка в скрипте. То что не видно куда ведёт ссылка, исправляет тег title. Эта всплывающая подсказка будет показывать посетителю адрес ссылки.
Здравствуйте. Подскажите, пожалуйста, куда именно нужно добавить стили ссылок в style.css ?
Здравствуйте, Ирина. У вас шаблон адаптивный. И подключены несколько файлов стилей. Раз так, вам нужно проверить свой файл style.css на наличие в нём строк начинающихся с
@mediaСделать это просто:
1. откройте файл style.css.
2. нажмите на клавиатуре комбинацию клавиш CTRL+F.
3. в открывшейся строке введите
@media.Если нашли, то стили вставляйте пред
@media. Если нет, то можете смело вставлять в конце файла style.css. Только будьте внимательны с уже расположенными стилями, чтобы вы не удалили фигурную скобку. Структура стилей такова: (.)класс или (#)идентификатор {здесь стили;} То есть каждый стиль оканчивается ; и закрываются стили }.Желаю удачи!
Спасибо за ответ! Строк с @media у меня не нашлось. Я вставила стили в style.css почти в самый конец перед строкой .comment #respond input и т.д. Все заработало. У меня еще вопрос, чтобы ссылку закрыть и сохранить вес страницы мы используем эту комбинацию АНКОР. Правильно?
А чем отличается вот эта комбинация от первой:
АНКОР ? Или это одно и тоже? Спасибо заранее за ответ!
Здесь в комментариях ничего не отобразилось, что я вам написала.
Ирина, коды и ссылки у меня в комментариях не отображаются.
Да, я поняла) Написала вам через обратную связь.
Очень хорошо, что всё получилось.
Разница лишь в исполнении. Используйте способ закрытия через SPAN и не запутаетесь со ссылками в будущем. Так точно видно, какая ссылка закрыта.
Здравствуйте, Максим!
На тестовом блоге у меня все получилось, а на основном не получилось закрыть ссылки.
Алёна, добрый день. Всё должно работать также как и на вашем тестовом блоге. Причина может быть в том, что на основном у вас идёт конфликт между скриптами или вы вставили скрипт не в том месте. Точно сказать не могу, такие вещи нужно смотреть.
А как же мне определить правильное место вставки?
Ещё раз проверьте где вы вставили вызов скрипта. Должно быть, как показано в статье, перед закрытием тега БОДИ. Также перепроверьте, возможно, у вас уже есть подобный скрипт с вызовом функции GoTo. На данный момент, в коде вашего сайта я не вижу кода со скриптом.
У меня не получилось, поэтому я удалила код со скриптом и другие внесенные изменения.
Спасибо за совет, проверю.На тестовом блоге все получилось, потому что он с нуля, конфликтовать не с чем)
Алена, желаю успеха!
Максим, добрый день! У меня получилось! Я вставила функцию в файл functions.php в самый низ файла, как вы советовали в одном из комментариев.
Только почему то в одной статье одна ссылка меняет цвет при наведении, вторая -нет
Алёна, очень рад, что всё получилось. С цветом ссылок нужно разобраться, обратите внимание на классы этих ссылок. Уверен, вы сразу найдёте отличие и исправите этот недочёт. Желаю удачи!
Получается, что при выключенных на устройстве javascript ссылка работать не будет?
И как закрыть ссылку если она в виде кнопки ?
Всё будет работать, так как всё идёт через ваш сайт. Если кнопка представлена в виде картинки, то вставляете её в то место, где в примере написано»Текст ссылки». И вопрос решён.
Добрый день!
А как закрыть по первому методу ссылку если она в виде кнопки (кнопка сделана плагином Forget About Shortcode Buttons).
Если делать всё как в посте, то кнопка естественно исчезает и остаётся просто ссылка.
Если кнопка создана плагином, то её вы не закроете.
Спасибо за статью. Все сделал как написано в статье, однако css не работали, после непродолжительных изысканий, оказалось, что их нужно прописывать в специальном окошке самой темы сайта. Я закрываю ссылки span, если текст ссылки состоит из двух слов, второе слово ссылки съезжает на другую строку. Подскажите, как исправить?
Здравствуйте, Анатолий. Вероятнее всего это связано с наследованием стилей родительского блока. Так трудно сказать, нужно смотреть на ссылку и стили. Откройте панель разработчика в браузере и детально проанализируйте стили, влияющие на отображение ссылки.
Здравствуйте! Я попыталась закрыть ссылки первым способом, но когда вставляю код ссылки в статью при переключении в визуальный редактор код сбивается.
Оксана, добрый вечер. Скорее всего неправильно установили функцию из 4 шага. Именно она закрывает ссылки в статьях. Обязательно сделайте резервную копию сайта пред работой с этим файлом. Удачи!
У меня перестало работать закрытие ссылок через [urlspan] [/urlspan]. Ссылки стали некликабельными. Не могу найти причину.
Алена, добрый день. Вероятно вы что-то делали на сайте, устанавливали или правили код, может обновляли что-то. Скорее всего удалили скрипты или его часть, вот и перестали ссылки работать. Вспоминайте, что делали в последнее время.
Да, я поменяла тему. Но, сегодня скрипты добавила в файл функции темы и в подвал. Но, ссылки остались некликабельными. Пришлось удалить закрывающие теги, пока не разберусь, в чем проблема.
И не забывайте про кэш. После любых изменений сбрасывайте кэш на сайте и в браузере, чтобы видеть адекватную картину. Удачи!
Все заново сделала по инструкции, но, не помогло. Может, дело в теме?
Возможно, хотя не знаю что может конфликтовать. Тут нужно конкретно смотреть код и разбираться.
Максим, скажите, при обновлении темы все стили слетают? Ну на примере вашего блога
Здравствуйте, Андрей. Я использую дочернюю тему, у меня ничего не слетает. А так можно с ума сойти, вы только почитайте мои статьи про микроразметку, столько работы и всё в ноль при обновлении, я бы такого не допустил.
Пробовал когда-то воспользоваться подобным способом, а может и этим. В одном курсе видел. Что-то не пошло. Нашел плагин konovalovpavel.ru/kak-zakryt-ssylki-ot-indeksacii-wordpress и пользуюсь им. Закрывает ссылки не все, а которые захочу. Наверное, попробую снова воспользоваться данным методом по вашей инструкции.
Если плагин вас устраивает, Павел, зачем всё переделывать? Пользуйтесь уже им.
Максим, спасибо за статью! У меня возникла следующая проблема после установки urlspan: при клике по закрытой ссылке в статье в браузере открывается 2 вкладки — одна с нужным сайтом, другая — пустая (about:blank). Ума не приложу, в чем дело: настроила все вроде правильно. Максим, может знаете, в чем моя ошибка?
Здравствуйте, Ольга. Ещё раз всё перепроверьте, тут сложно что-то подсказать, в таких ситуациях нужно смотреть.
Максим здравствуйте. Подскажите эти способы работают в 2019 году. И такой вопрос код идентификатора сохраняется в партнёрской ссылке? Я хочу написать статью в которой будет много рефссылок и вопрос в том как не попасть под фильтры, ваши способы применимы в этом случае?
Способы рабочие, партнёрский идентификатор будет сохранён за каждой ссылкой. Но я не советую в одной статье размещать более 3 реферальных ссылок. Лучше напишите несколько статей по тематике партнерской услуги или товаре.
Я уже успел написать статью, в ней пять партнёрских ссылок. Подскажите а если сделать 5 новых статей с обзором сервисов на которые ведут ссылки. И ссылки в основной статье вместо партнёрских заменит на эти статьи а уже из отдельной статьи будет идти рефссылка на сервис.
Или может оставить как есть?
Как подсказывает Павел, если 5 статей написать и раскрыть тему партнерского продукта подробно, конверсия будет выше. Я бы не запихивал все ссылки в одну статью.
Здравствуйте у меня установлена дочерняя тема. Пробовал и первый и второй способ. Ссылка просто чёрная как текст, при наведении цвет не меняется. С чем это может быть связано.
Это связано со стилями css. Посмотрите через панель разработчика какие стили подхватывает ссылка и сделайте необходимые правки в файле styles.css вашей дочерней темы.
metridat, это на ваше усмотрение.
У вас появятся 5 новых статей с более подробным описанием партнёрского продукта. Оттуда вполне вероятно выше будет конверсия перехода на партнерку.
Переходы по сайту, задержка посетителей.
Здравствуйте. Воспользовался первым способом, получилось. А как быть если рефссылки с https а в скрипте http.
Добавьте s к адресу ссылки.
это где, в текстовом редакторе в код добавить s ?
Да, в код самого скрипта добавьте к протоколу s
Максим здравствуйте. Подскажите каким способом можно скрыть динамический банер со своей ссылкой.
Лучше всего использовать прятатель ссылок и заменить партнёрскую ссылку своей. На блоге есть статья на эту тему.
Добрый день, Максим. Когда-то закрывала ссылки в комментариях на своем сайте и помню, что при наведении на автора не всплывало никаких ссылок с окончанием #comment-3099. А теперь поменяла шаблон и вновь пытаюсь закрыть ссылки по вашей статье. Вроде бы все сделала как было написано, но при наведении вот сюда http://prntscr.com/nnh848 все равно всплывает ссылка внизу. Как с этим быть?
Наталья, судя по скриншоту речь идёт о ссылках на авторов комментариев, в таком случае нужно использовать способ описанный в этой статье: https://1zaicev.ru/kak-zakryt-ssylki-na-avtorov-kommentariev/.
Спасибо, попробую сейчас по той статье. А все то, что делала по этой статье на сайте оставлять или эти коды будут не нужны и делать все только по той статье?
Код из этой статьи оставьте, он работает для ссылок в статьях.
Или я все правильно сделала, не пойму…Смотрите, у вас тоже получается если навести не на имя автора, а на дату, то тоже выпадает ссылка http://prntscr.com/nnhjfe Так должно быть или все же эта ссылка всплывать не должна?
Наталья, это внутренняя ссылка, так и должно быть. Главное вы закрыли ссылки внешние — на сайты авторов комментариев.
Ясно, спасибо! А скажите, если это сделала в новом теме сайта, и если вдруг будет ее обновление, обновлять нельзя? иначе все слетит?
Наталья, для новой темы сделайте дочернюю тему и тогда обновления будут проходить без проблем.
Спасибо за рекомендацию, почитаю, изучу. А вот интересно, вариант — просто не обновлять тему, если прилетит обновление, не подойдет?
Как вариант, можно не обновлять тему. Но если тема серьёзная, то разработчик будут её регулярно обновлять и улучшать. Всё зависит от темы.
Здравствуйте Максим. У Вас вначале статьи есть заметка
Примечание: в связи с переходом большинства сайтов на протокол https, для таких сайтов в предлагаемых кодах нужно будет подправить протокол с http на https.
В каких именно кодах, которые для вставки в редакторе тем, или в редакторе для записей.
Если сайт на протоколе https, то его нужно указать во всех кодах.
Да Максим, мой сайт на протоколе https . Я везде добавил s и в код,который вставил в тему и в код для статьи.
Но партнёрская ссылка с протоколом http.
Как правильно вписать партнёрскую ссылку с протоколом http, если код который я вставляю в запись с протоколом https?
В коде, который вставляете в статье используйте http. А вообще можно убрать протокол и оставить //
Здравствуйте Максим! А как закрыть ссылки видео от ютуб, дело в том, что видео на моем сайте много и за всеми не уследишь. А ютуб иногда банит пользователей и видео на моем сайте выдает 404. Какой из Ваших способов лучше подойдет? Если не сложно сбросьте на почту. С уважением Самуил!
Здравствуйте, Самуил. Ссылки с Ютуб можно закрыть через rel nofollow и тег noindex. Но это не спасёт от ошибки 404, такие ссылки нужно периодически проверять и вычищать. Для этого можно использовать плагин Broken Link Checker.
Возможно мой вопрос также кому-нибудь будет интересен. Подскажите, пожалуйста, а если у меня партнерские ссылки и описание самих продуктов и видео на них с YouTube будут в отдельной папке, закрытой с помощью robots через Disallow, стоит ли и в этой закрытой папке все ссылки, ведущие на сайт партнеров, также скрывать? Или то, что папка будет закрыта, в ней скрывать исходящие ссылки не стоит? А только скрыть ссылку, ведущую на эту закрытую папку???
Здравствуйте, Алла. Суть в том, что нужно зарыть все ссылки с сайта, команды в роботс — хорошо, но ссылки на страницах сайта нужно закрывать независимо от роботса.
Здравствуйте, все работает но есть одна проблемка, поисковик выдает этот код в описание [urlspan][/urlspan] как это убрать, саму ссылку обернул в noindex, но плошло больше месяца и яндекс все равно, не убирает этот код, даже Переобход страницы результата не даёт.
Здравствуйте, Дмитрий! В каком описании, к чему?