Здравствуйте, уважаемые друзья. Сегодня расскажу, как создать микроразметку Schema.org для шаблона Customizr Pro. И начнём мы с главной страницы. Создадим разметку для шапки, контента, сайтбара и футера.
А в следующих статьях разметим статьи, страницы и перепроверим всё остальное.
Работы с микроразметкой достаточно много. Изначально я не собирался делить статью на несколько частей, но когда разметка главной вышла на 6 страниц, решил всё-таки не делать кашу в ваших головах. Поэтому всё делать будем поэтапно.
Изначально, на своём блоге я начал создавать микроразметку с использованием функций в файле functions.php, но это начало тормозить скорость загрузки блога. Так что я от этой идеи отказался и сделал микроразметку напрямую в файлах темы.
Результат я продемонстрирую в видеоуроке.
Общая структура главной страницы шаблона Customizr Pro
Но, в принципе такая структура поддерживается на многих современных, то есть шаблон представлен отдельными блоками:
Шапка (header) – отвечает файл header.php.
Сайтбар (sidebar) может быть несколько – sidebar.php, sidebar-left.php, sidebar-right.php.
Блок с контентом (content), в зависимости от типа используются разные файлы – index.php, main.php, single.php, page.php и так далее.
Подвал (footer) – footer.php.
За счёт такого подхода к созданию шаблона такие блоки, как шапка, сайтбар, подвал нужно разметить один раз. Это мы сделаем вместе с разметкой главной страницы. На всех же остальных страницах нужно будет лишь правильно разметить блок с контентом.
Микроразметка шапки
Для начала оценим, что есть в шапке и что можно разметить. А здесь есть, название сайта, описание и меню.
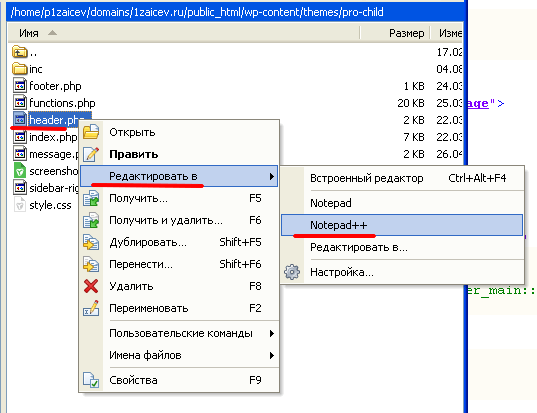
Итак, для работы с файлами сайта я использую связку бесплатных программ WinSCP и Notepad++. Ну уж очень они удобны для подобной работы, в видеоуроке увидите почему.
Для создания микроразметки вам нужно открыть папку с темой.
wp-content/themes/customizr-pro
Я использую дочернюю тему, поэтому у меня эта папка отличается. Но, все файлы необходимые для работы над микроразметкой расположены либо в папке самой темы, либо в подпапках темы customizr-pro/inc/parts.
Итак, в папке темы открываем файл header.php.
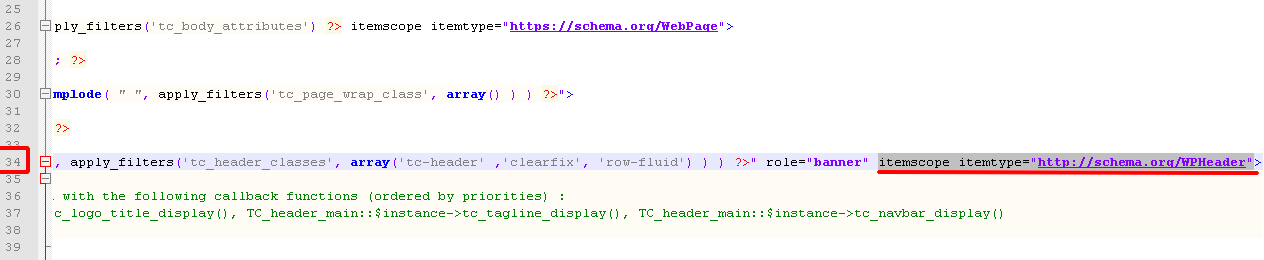
В этом файле добавляем всего две строчки:
itemscope itemtype="https://schema.org/WebPage"
Для обозначения сущности страницы (строка 26).
А для обозначения заголовка добавляем эту строку кода (строка 34):
itemscope itemtype="http://schema.org/WPHeader"
И, казалось бы, в этом файле должны быть все элементы шапки, но только не для темы Customizr Pro.
Для разметки названия сайта, описания и меню нужно вносить разметку структурных элементов в файл class-header-header_main.php, который расположен по адресу:
wp-content/themes/customizr-pro/inc/parts
В строке 279 нужно добавить код разметки для заголовка сайта и ссылки на главную страницу:
itemprop="name"
itemprop="url"
Добавляете разметку, как показано на скриншоте ниже.
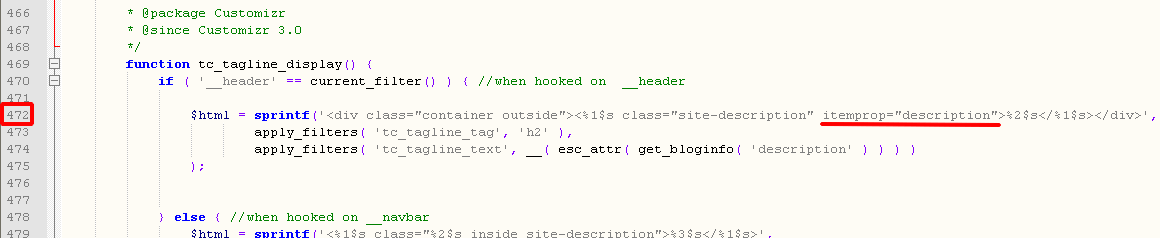
В строке 472 нужно добавить код разметки для описания сайта:
itemprop="description"
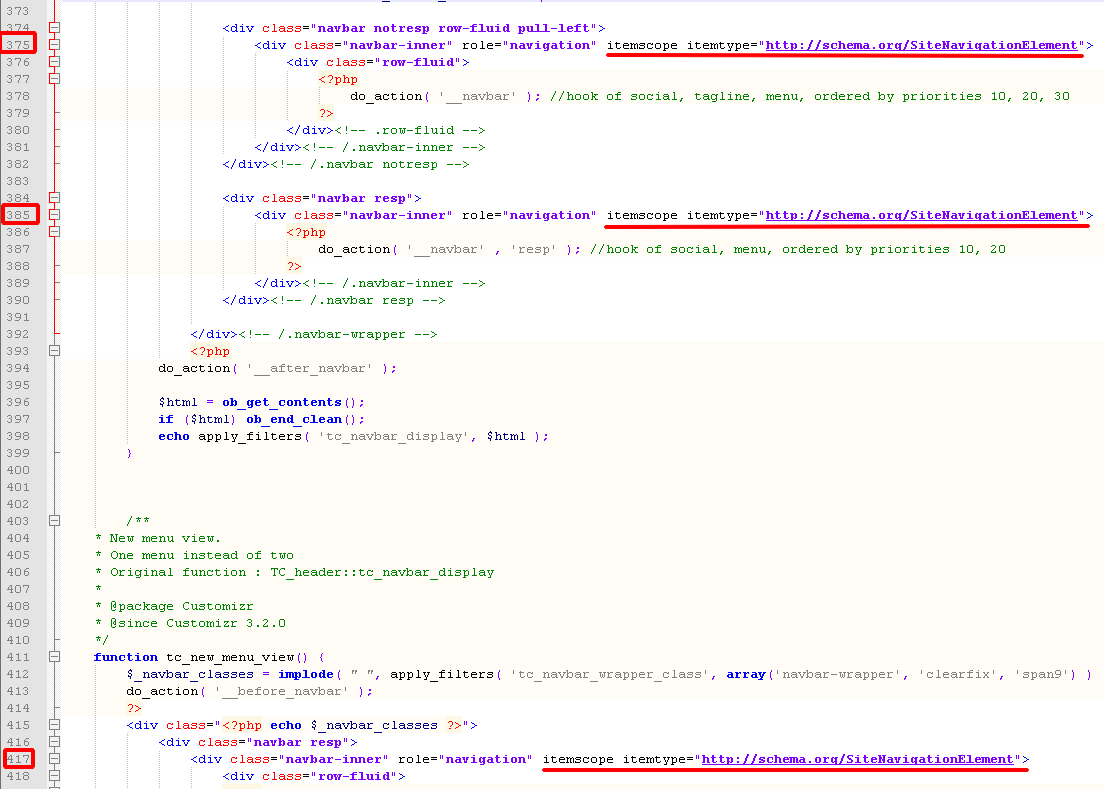
Меню в теме представлено несколькими вариантами, одно основное и два вида адаптивного меню. Для обозначения каждого нужно добавить код три раза (строка 375, 385, 417):
itemscope itemtype="http://schema.org/SiteNavigationElement"
Этим кодом мы только определили сущность меню, а для разметки пунктов будем использовать функцию. Добавить её нужно в файл functions.php:
/* микроразметка меню */
function nav($content) {
$pattern = "<a ";
$replacement = '<a itemprop="url" ';
$content = str_replace($pattern, $replacement, $content);
return $content;
}
add_filter('wp_nav_menu', 'nav');
Если не знаете где разместить функцию, то сделайте это в самом конце файла либо перед этим обозначением(?>), либо вместо него.
Микроразметка анонсов статей
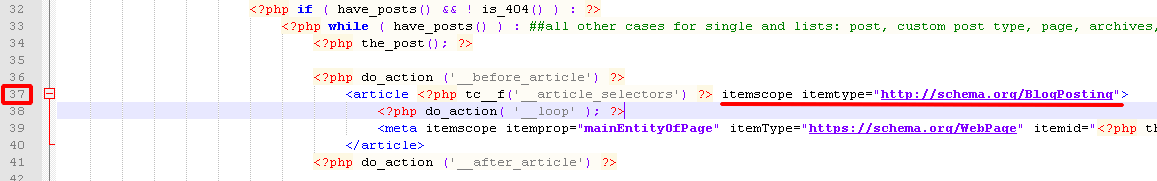
Для начала нужно обозначить сущность анонса. Открываем файл index.php, который расположен в папке темы. Для обозначения сущности нужно добавить код на 37 строке:
itemscope itemtype="http://schema.org/BlogPosting"
И здесь же нужно добавить метатег, обязательный по требованиям Гугла, который указывает на канонический url статьи.
Добавляем этот код в строке 39, перед закрытием блока статьи.
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="<?php the_permalink() ?>" content="<?php the_title(); ?>"/>
Но, этого недостаточно, так как когда вы дойдёте до разметки самой статьи и комментариев, то столкнётесь с ошибками, так как структурные данные комментариев не будут относиться к статье. И всё из-за того, что в статьях и страницах неправильно расположен код, обозначающий сущность.
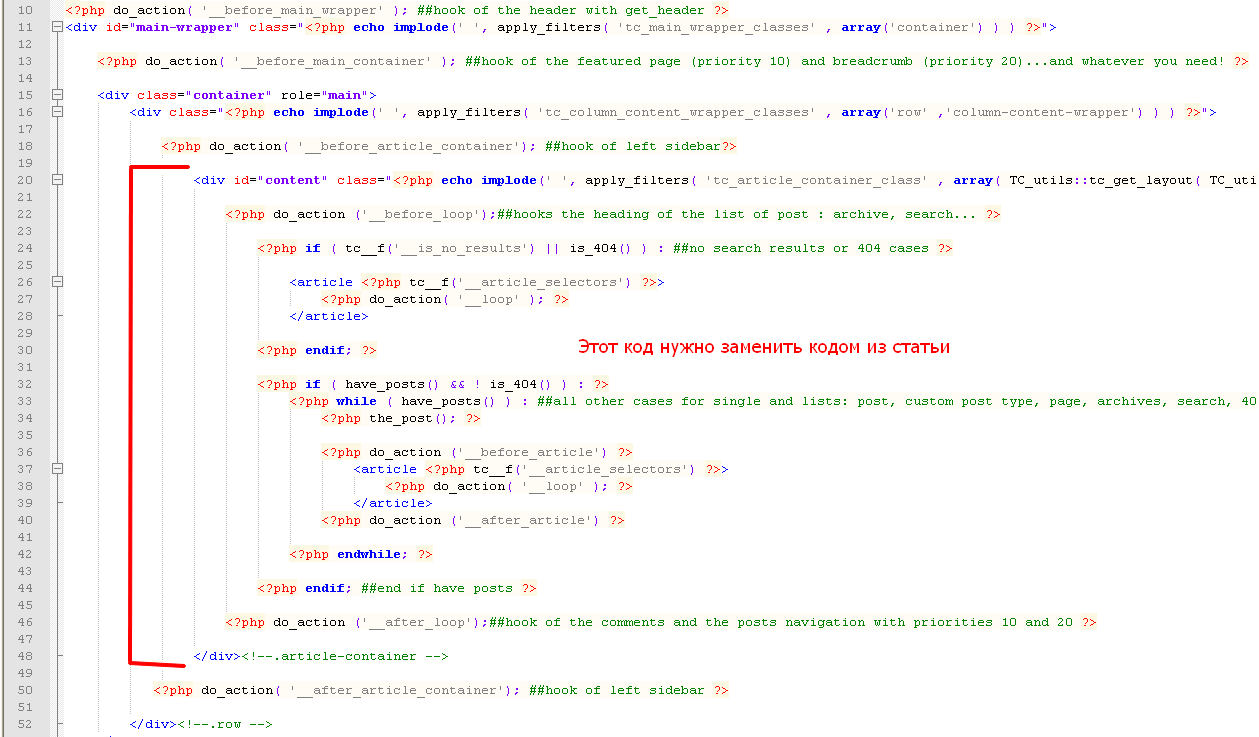
Поэтому для решения этой задачи я решил использовать условие, которое и вам советую:
<?php if ( !is_single () && !is_page () ) : ##no single and page ?>
<div id="content" class="<?php echo implode(' ', apply_filters( 'tc_article_container_class' , array( TC_utils::tc_get_layout( TC_utils::tc_id() , 'class' ) , 'article-container' ) ) ) ?>">
<?php do_action ('__before_loop');##hooks the heading of the list of post : archive, search... ?>
<?php if ( tc__f('__is_no_results') || is_404() ) : ##no search results or 404 cases ?>
<article <?php tc__f('__article_selectors') ?>>
<?php do_action( '__loop' ); ?>
</article>
<?php endif; ?>
<?php if ( have_posts() && ! is_404() ) : ?>
<?php while ( have_posts() ) : ##all other cases for single and lists: post, custom post type, page, archives, search, 404 ?>
<?php the_post(); ?>
<?php do_action ('__before_article') ?>
<article <?php tc__f('__article_selectors') ?> itemscope itemtype="http://schema.org/BlogPosting">
<?php do_action( '__loop' ); ?>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="<?php the_permalink() ?>" content="<?php the_title(); ?>"/>
</article>
<?php do_action ('__after_article') ?>
<?php endwhile; ?>
<?php endif; ##end if have posts ?>
<?php do_action ('__after_loop');##hook of the comments and the posts navigation with priorities 10 and 20 ?>
</div><!--.article-container -->
<?php endif; ?>
<?php if ( is_single () || is_page () ) : ##single or page ?>
<div id="content" class="<?php echo implode(' ', apply_filters( 'tc_article_container_class' , array( TC_utils::tc_get_layout( TC_utils::tc_id() , 'class' ) , 'article-container' ) ) ) ?>" itemscope itemtype="http://schema.org/BlogPosting">
<?php do_action ('__before_loop');##hooks the heading of the list of post : archive, search... ?>
<?php if ( tc__f('__is_no_results') || is_404() ) : ##no search results or 404 cases ?>
<article <?php tc__f('__article_selectors') ?>>
<?php do_action( '__loop' ); ?>
</article>
<?php endif; ?>
<?php if ( have_posts() && ! is_404() ) : ?>
<?php while ( have_posts() ) : ##all other cases for single and lists: post, custom post type, page, archives, search, 404 ?>
<?php the_post(); ?>
<?php do_action ('__before_article') ?>
<article <?php tc__f('__article_selectors') ?> >
<?php do_action( '__loop' ); ?>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="<?php the_permalink() ?>" content="<?php the_title(); ?>"/>
</article>
<?php do_action ('__after_article') ?>
<?php endwhile; ?>
<?php endif; ##end if have posts ?>
<?php do_action ('__after_loop');##hook of the comments and the posts navigation with priorities 10 and 20 ?>
</div><!--.article-container -->
<?php endif; ?>
Его нужно вставить в файл, заменив всё со строки 19 по 49.
Таким образом, на главной странице, архивах и рубриках сущность статьи будет размечена в одном блоке, а в статьях и страницах эта разметка будет в отдельном блоке ДИВ.
Заголовок статьи
И опять нужно будет прибегнуть к хитрости. Так как классы для заголовков на главной в страницах и статьях отличаются, то я создал условия, которое меняет этот класс в зависимости от типа страницы.
А для этого открываем файл class-content-headings.php, строка 159 и меняем стандартную функцию на вот эту с условием:
function tc_post_page_title_callback( $_content = null , $_heading_type = null ) {
$_title = apply_filters( 'tc_title_text', get_the_title() );
if (!is_page ())
return sprintf('<%1$s class="entry-title%2$s" itemprop="headline">%3$s</%1$s>',
apply_filters( 'tc_content_title_tag' , is_singular() ? 'h1' : 'h2' ),
apply_filters( 'tc_content_title_icon', 'format-icon' ),
apply_filters( 'tc_the_title', $_title )
);
if (is_page ())
return sprintf('<%1$s class="title%2$s" itemprop="headline">%3$s</%1$s>',
apply_filters( 'tc_content_title_tag' , is_singular() ? 'h1' : 'h2' ),
apply_filters( 'tc_content_title_icon', 'format-icon' ),
apply_filters( 'tc_the_title', $_title )
);
}
Далее, в анонсах идёт строка метаданных, где представлена информация о рубрике, теги, дата публикации и авторе.
Метаданные
За этот блок отвечает файл class-content-post_metas.php, расположен в папке темы, в inc/parts.
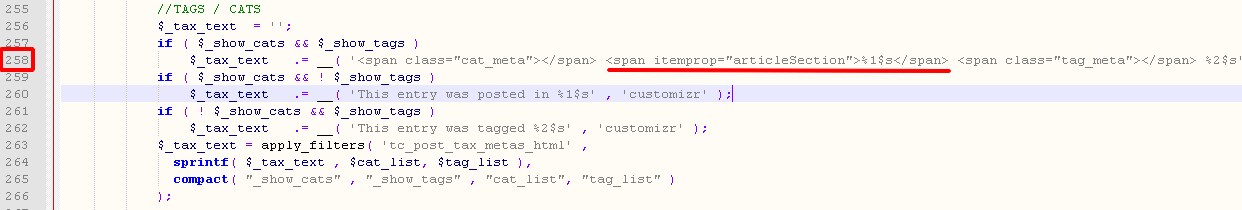
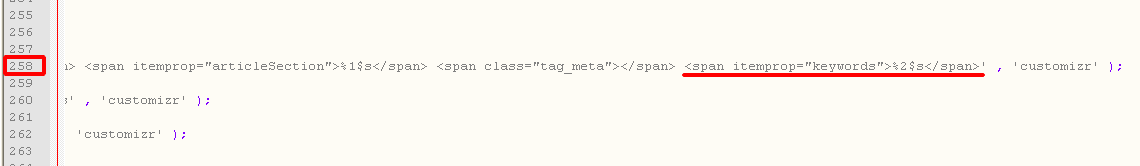
Для разметки рубрики нужно код, отвечающий за вывод рубрики, поместить внутрь блоков СПАН с кодом микроразметки.
<span itemprop="articleSection">%1$s</span>
Делается это в 258 строке.
На этой строке, немного дальше выводятся и ключевые слова, которые тоже можно разметить. Для этого нужно добавить код микроразметки и обернуть им вторую переменную.
<span itemprop="keywords">%2$s</span>
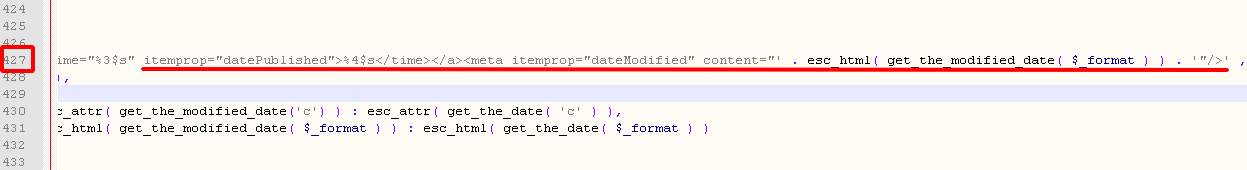
Далее, на очереди дата. Но нам непросто нужно разметить дату, нам нужно добавить метатег с кодом, отвечающим за вывод даты модификации. Это тоже обязательное требование от Google.
Для этого переходим к строке 427 и добавляем вот эту хитрую конструкцию:
itemprop="datePublished">%4$s</time></a><meta itemprop="dateModified" content="' . esc_html( get_the_modified_date( $_format ) ) . '"/>
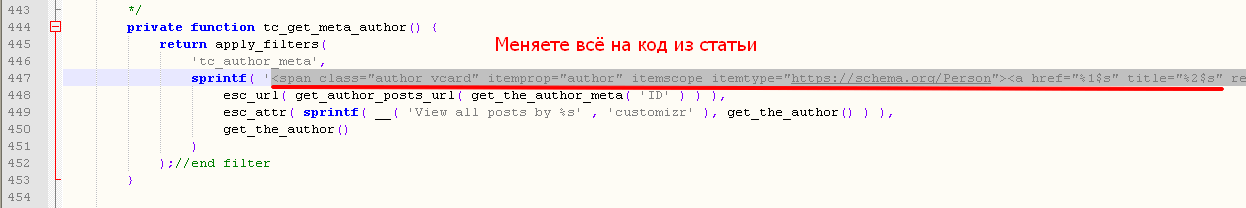
И остаётся создать микроразметку для автора и издателя. Для этого переходим к строке 447 и между одинарными кавычками всё меняем на этот код:
<span class="author vcard" itemprop="author" itemscope itemtype="https://schema.org/Person"><a href="%1$s" title="%2$s" rel="author"><span class="fn" itemprop="name">%3$s</span></a></span><span itemprop="publisher" itemscope itemtype="https://schema.org/Organization"><meta itemprop="name" content="Бизнес в Сети - блог Максима Зайцева | 1zaicev.ru"><meta itemprop="address" content="Россия"><meta itemprop="telephone" content="Используйте форму обратной связи"><span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"><link itemprop="url" href="https://1zaicev.ru/wp-content/uploads/2016/03/logo.png"><link itemprop="contentUrl" href="https://1zaicev.ru/author/admin/"></span></span>
И не забудьте изменить элементы, обозначенные оранжевым цветом. То есть подставьте свои ссылки и данные. Этим кодом мы угодим и Яндексу и Гуглу.
Миниатюра статьи
За этот элемент отвечает файл class-content-post_thumbnails.php, открываем его на строке 67, где нужно создать переменную и добавить её в строке 77, как показано на скриншоте.
$tc_img = 'iitemprop=image url';
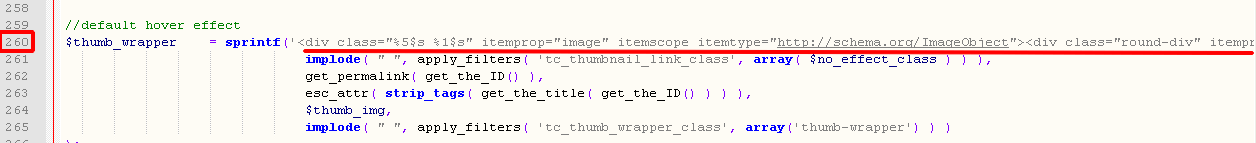
Далее, переходим к строке 260 и между кавычками меняете код на этот:
<div class="%5$s %1$s" itemprop="image" itemscope itemtype="http://schema.org/ImageObject"><div class="round-div" itemprop="width height" content="250"></div><a itemprop="contentUrl" class="round-div %1$s" href="%2$s" title="%3$s"></a>%4$s</div>
Вы в этом коде меняете размер миниатюры, в соответствии с вашими параметрами темы.
Текст анонса
Открываем файл class-content-post_list.php на строке 261 и добавляем код микроразметки:
itemprop="description"
На этом микроразметка анонсов статей окончена.
Далее, можно разметить подвал и сайтбар, чтобы не возвращаться к ним потом.
Микроразметка сайтбара
В теме есть возможность использовать два сайтбара и за них отвечают файлы sidebar-left.php и sidebar-right.php. Отрываете файл используемого сайтбара и на 9 строке добавляете код:
itemscope itemtype="http://schema.org/WPSideBar"
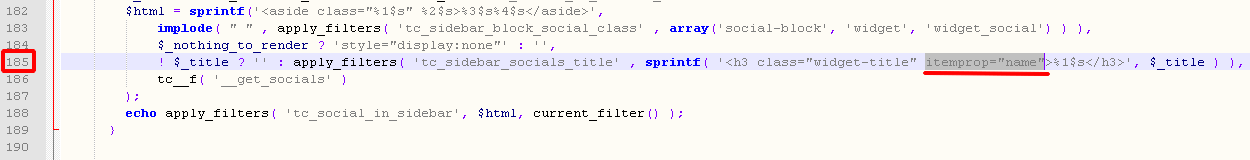
А сами заголовки виджетов нужно разметить в файле class-content-sidebar.php. Открываем его и в строке 185 добавляем код микроразметки:
itemprop="name"
Микроразметка подвала
Сущность подвала размечаем в файле footer.php. Для этого открываем файл и в строке 11 добавляем вот этот код:
itemscope itemtype="http://schema.org/WPFooter"
А содержимое подвала размечаем в файле class-footer-footer_main.php. Для этого открываем файл и в строке 243 добавляем код микроразметки.
itemprop="copyrightYear" – год создания.
itemprop="name" – имя.
На этом микроразметка главной страницы закончена. А результат проделанной работы и то как создать микроразметку предлагаю посмотреть в видеоуроке.
На сегодня достаточно, а в следующей статье займёмся микроразметкой статей и комментариев.
Друзья, желаю вам удачи!
С уважением, Максим Зайцев.

























Здравствуйте, Максим!
Очень полезный материал, спасибо! Я пока так подробно разметку не делал. PHP-шник из меня никакой. А как на счет хлебных крошек? Яшка выдает:
ОШИБКА: невозможно определить принадлежность данных полей. Возможны две причины: эти поля некорректно размещены, либо указан лишний атрибут itemprop
itemType =
breadcrumb = На главную » Обо мне
Прогуглил это, но ничего конкретного не нашел. А у нас с Вами Customizr. В этой теме, по всей видимости, они выводятся в отдельном месте.
Я вот, смотрю, у Вас, что-то подобное, но куда это «впендюрить» — не знаю:
breadcrumblist
itemType = http://schema.org/BreadcrumbList
itemlistelement
listitem
itemType = http://schema.org/ListItem
item
href = http://1zaicev.ru
text = На главную
name = На главную
itemlistelement
listitem
itemType = http://schema.org/ListItem
item
href = http://1zaicev.ru/category/sovety-vebmastera/
text = Советы вебмастера
name = Советы вебмастера
itemlistelement
listitem
itemType = http://schema.org/ListItem
item = Микроразметка шаблона Customizr Pro – главная страница
Короче, не понятно мне, как это исправить.
С уважением, Александр.
P.S. > У Вас, кстати, тоже предупреждение:
ПРЕДУПРЕЖДЕНИЕ: Не выполнено обязательное условие для структурированных сниппетов Яндекс.Справочника: кажется, ваша разметка hCard описывает не организацию (поля fn и org не совпадают). В данный момент такая разметка не поддерживается Яндексом
fn = Максим Зайцев
n
family-name = Зайцев
given-name = Максим
Здравствуйте, Александр. Всему свое время. В этой статья я показал, как разметить главную страницу и основные блоки шаблона. Хлебные крошки тоже будем размечать, когда дело дойдёт до статей и страниц. В субботу всё будет понятно.
А насчёт предупреждений, то в видео я пояснил почему я оставил это предупреждение. Для Яндекса это не имеет значение, а Гугл эту разметку понимает отлично. И к тому же, поговаривают, что Гугл может вернуть фото в сниппеты, вот тогда и понадобится этот микроформат.
Здравствуйте, Максим!
Спасибо, понятно.
Еще один момент (если не напрягаю):
Структурированные данные > hentry (разметка: microformats.org)
Отсутствует: author
Отсутствует: updated
Но, когда проверяю страницу
https://developers.google.com/structured-data/testing-tool/, ошибок нет.
Александр, Гугл понимает все форматы микроразметки. Для schema.org отсутствие элемента является ошибкой, а для hentry нет. Поэтому валидатор и не сообщает об ошибке.
И еще один момент:
У Вас в PageSpeed Insights ошибки
Удалите код JavaScript, препятствующий отображению:
http://1zaicev.ru/…00/M9bPKixNLarUMYYydHMz04sSS1L1cjPzAA.js
http://1zaicev.ru/…doc3LrH9383GLRzSxP0Y_E86zOrj270dz9YAQ.js
http://1zaicev.ru/…0nWLU4uyiwoKdbLzczTMcCrOCMxNze1CKQQAA.js
Я нашел вариант исправления. В functions.php нужно добавить:
function add_defer_to_js( $url )
{
if ( strpos( $url, ‘.js’ ) === FALSE )
{ // если файл не заканчивается на .js — он нам не нужен
return $url;
}
// иначе добаляем ему атрибут defer
return «$url’ defer=’defer»;
}
add_filter( ‘clean_url’, ‘add_defer_to_js’, 11, 1 );
Спасибо, Александр. Посмотрю на функцию повнимательнее.
Здравствуйте, Максим. Помогите, пожалуйста, решить проблему с выводом миниатюр в этом шаблоне. Хочу использовать его для создания каталога товаров. В шаблоне есть функция «использовать последнюю картинку в записи как миниатюру» и если там одна картинка — она вообще не выводится. Как сделать, чтобы за миниатюру принималась первая или единственная? Буду вам очень признательна, если подскажете, что и где изменить.
Здравствуйте, Светлана. В настройках темы такой возможности нет. Надо смотреть в самих файлах шаблона, скорей всего можно изменить условие или дописать функцию для выбора другого изображения из базы. Но, я этим не интересовался, так что сходу подсказать ничего не могу.
Спасибо, что ответили. Я все же подпишусь на эту тему, вдруг у вас будет время посмотреть код.
Светлана, напишите мне после праздников на почту, и я посмотрю что можно будет сделать. Всего хорошего!
Здравствуйте, Максим. Я спросила у техподдержки и вот их ответ https://wordpress.org/support/topic/miniature-from-the-first-or-the-only-pictures-in-the-post?replies=6. Придется все же вставлять картинки отдельно, миниатюры отдельно. Отчитываюсь, чтобы вы не тратили время на решение. )
Здравствуйте, Светлана. Спасибо, что цените моё время и поделились ответом техподдержки. Я ещё не брался за этот вопрос, но в итого тоже бы пришел к этому решению. И всё таки лучшим решением остаётся делать миниатюры отдельно для каждой записи. Удачи Вам!
Светлана, эта функция есть в соц-мете All In One SEO Pack.
Спасибо, Александр. Прочла про эти настройки «для общего развития», но у меня стоит Yoast SEO.
Привет, Максим!
Содержательный мануал, спасибо за качественную работу. В ближайшее время тоже планирую уделить время этой важнейшей теме. Мне кажется, не за горами время, когда поисковики серьезно будут карать за отсутствие корректной микроразметки.
Игорь, привет. Спасибо, работы действительно много. С готовой инструкцией сделать разметку не составит труда. В субботу опубликую статью по разметке статей и страниц и все, кто использует шаблон Customizr Pro смогут создать такую же микроразметку, как на моём блоге.
И правильно, что тоже собираешься сделать разметку. Это дело действительно нужное. Если нужен будет совет, я всегда готов помочь. Удачи!
Добрый день! Помогите пожалуйста с моей темой customizr У меня в папке с темой есть только index.php Но там нет никакого упоминания страниц, навигации или чего-то подобного.
Здравствуйте, если вы просматриваете файлы из панели управления сайтом, то должны быть доступны index.php, functions.php и style.css. При подключении к сайту через FTP, структура папок и файлов должна быть в точности, как показано в видеоуроке. Посмотрите ещё раз видеоурок, возможно, вы не в той папке смотрите.
Здравствуйте Максим! А вот нет у меня папки parts ((. Не подскажите как поступить?
Здравствуйте, Андрей. В теме PRO эта папка есть, в бесплатной, возможно, это другая папка. Тут ведь главное понять принцип, а найти нужные файлы это уже вопрос второстепенный.
Спасибо! Буду копать глубже.
да и у меня она не бесплатная
Желаю успеха!
Спасибо!
Максим, уже несколько недель размечаю свой сайт и никак до конца не удаётся, не могли бы вы файлы вашей дочерней темы отправить на почту, был бы очень благодарен.
Остаются неразмеченными только изображения в записях, но это скорее всего из за того что код, который вы даёте чтобы вставить в index.php не подходит к нынешней теме customizr, т.к при его вставки на сайте остаётся видна лишь шапка. Я пробовал частично внедрять дополнительный код после »
» , но все мои многочисленные попытки заканчиваются тем что сайт тухнет.
Максим, для разметку изображений нужно использовать функции из этой статьи https://1zaicev.ru/mikrorazmetka-shablona-customizr-pro-stati-i-stranicy/ и не надо ничего вставлять в индексный файл, всё делается через функции темы.
Я вставил это код, но изображения размечаются только в страницах.
Да, этот код для разметки внутри страницы. Миниатюры размечаются отдельно. Я об этом тоже упоминал.
Максим спасибо, что помогаете.
Остался последний вопрос, после разметки всего шаблона везде headline размечен (во всех страницах и записях), кроме главной страницы. Никак не могу разобраться где разметить Headline именно для главной страницы.
Вот проверка главной: https://search.google.com/structured-data/testing-tool#url=https%3A%2F%2Fbonusybukmekerskihkontor.ru
Вот обычной страницы: https://search.google.com/structured-data/testing-tool#url=https%3A%2F%2Fbonusybukmekerskihkontor.ru%2Frivalo-obzor-bonusy
Вижу вопрос уже решили, рад что всё получилось. Удачи!
Здравствуйте, Максим! Скажите, пожалуйста, как настроить шаблон customizr (не Pro), чтобы к title записей добавлялось название сайта? Читал по форумам и сайтам, пробовал ковыряться в шаблоне, ничего не получается. Плагин Yoast SEO через свои настройки меняет только title, прописанные автоматически. А у меня все они внесены вручную.
Роман, добавьте название сайта в настройках Yoast SEO, а плагин уже подставит его к тайтлу. Тут нет никакой разницы как вы прописываете (ручками или автоматом).
В настройках Yoast SEO нет добавления названия сайта. Он берет его из общих настроек в админке вордпресс. К сожалению, Yoast SEO в отличие от All in One SEO Pack не дописывает название сайта, если титл прописан ручками. Эта тема про плагин уже обсуждалась на https://searchengines.guru/showthread.php?t=931176 и решение через Yoast SEO не было найдено.
Роман, в настройках Yoast SEO, в разделе «Отображение в поисковой выдаче» настраиваются СЕО заголовок и описание. У меня есть два сайте, где название сайта добавляется к тайтлу. И нет ни какой разницы, как я формирую тайтл (ручками или автоматов). Ещё раз посмотрите настройки плагина.