Здравствуйте, уважаемые друзья. Сегодня, в продолжение темы о полезных инструментов от Яндекс (Вебмастер, Метрика, Деньги), рассмотрим возможность создать на своём сайте или блоге кнопки социальных сетей. У Яндекса эта кнопка так и называется «Поделиться». И назначение этой кнопки, — организация вирусного маркетинга.
Вообще, не так давно я уже писал о специализированном сервисе PLUSO, который позволяет создавать кнопки соцсетей на сайте и блоге. Такие кнопки реализованы и на моём блоге. И должен отметить, очень удобный сервис.
Принцип работы, таких кнопок, заключается в том, что Вам проще публиковать анонсы статей в социальных статьях. Но это мелочь по сравнению с основной задачей, — Ваши посетители с помощью удобных кнопок делятся Вашими полезными материалами и тем самым ускоряют индексацию статьи поисковыми системами и улучшают поведенческие факторы. А это, согласитесь, сегодня сильно влияет на продвижение сайта.
Но вот вопрос, — зачем мне искать и тестировать другие сервисы, если сервис PLUSO меня полностью устраивает? А ответ прост, — установив социальные кнопки Яндекс «Поделиться» у Вас появляется подробная статистика в личном кабинете Яндекс.Метрика. А это очень удобно, когда Вы в одном месте можете проанализировать посещаемость, поведенческие факторы и узнать какой материал больше всего нравится Вашим посетителям.
Итак, давайте приступать.
Как создать кнопки Яндекс «Поделиться»
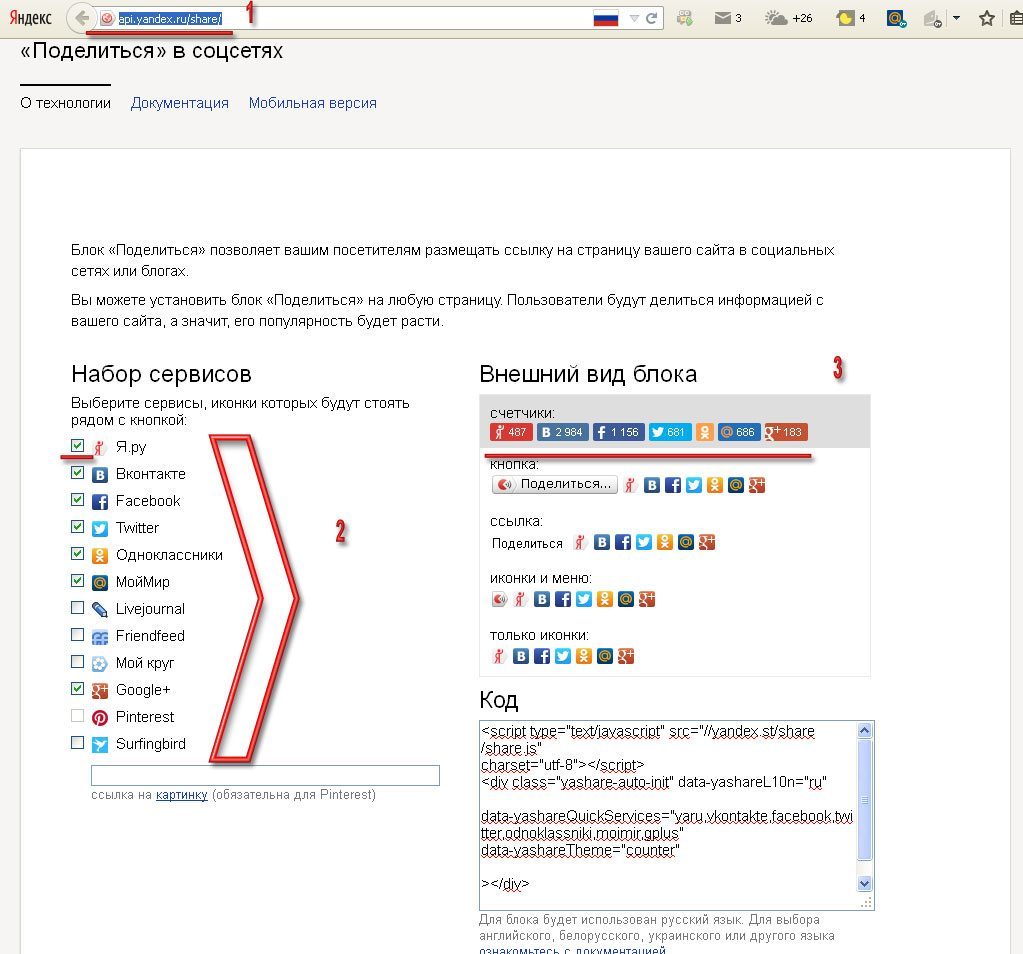
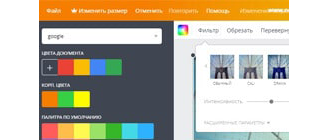
1. Открываем сервис создания социальных кнопок Яндекс «Поделиться». 2. Отмечаем чекбоксы нужных социальных сетей. 3. Выбираем вид отображения будущих соцкнопок.
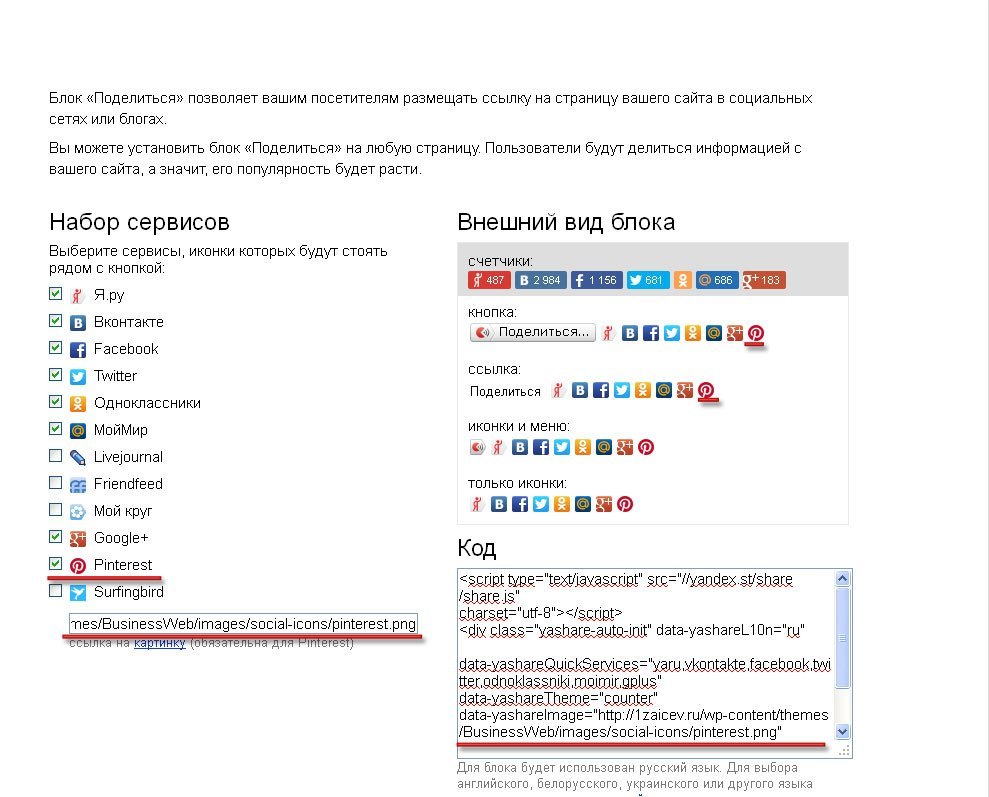
Примечание: для того, чтобы появилась иконка социальной сети Pinterest, в специальное поле нужно будет ввести адрес ссылки к иконки данной социалки.
Для этого нужно скопировать иконку в папку на вашего сайта на сервере. Я скопировал эту иконку ко всем остальным иконкам соцсетей. И указал этот путь в специальном поле.
В результате появится иконка Pinterest и в коде добавится строчка с указанием пути к дополнительной иконке.
Как вставить кнопки Яндекс «Поделиться» на сайт
Для этого полученный код нужно вставить в соответствующее место Вашего сайта. Наиболее предпочтительный вариант внизу каждой статьи. Пример разберём на примере моего блога, созданного на WordPress.
Важно! перед внесением изменений в код, обязательно сделайте резервную копию изменяемого файла. Для этого достаточно скопировать весь код страницы в отдельный документ и сохранить его.
Для того чтобы вставить кнопки социальных статей внизу каждой записи, полученный ранее код нужно вставить в файл single.php.
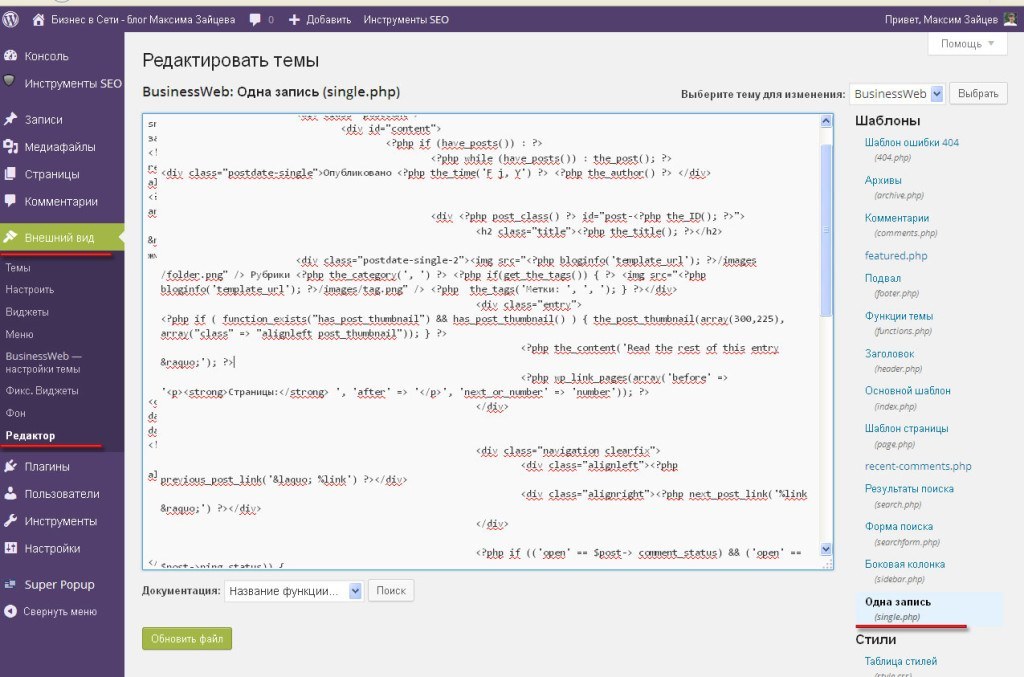
Открываем административную панель WordPress, далее раздел «Внешний вид» — «Редактор». И выбираем файл single.php.
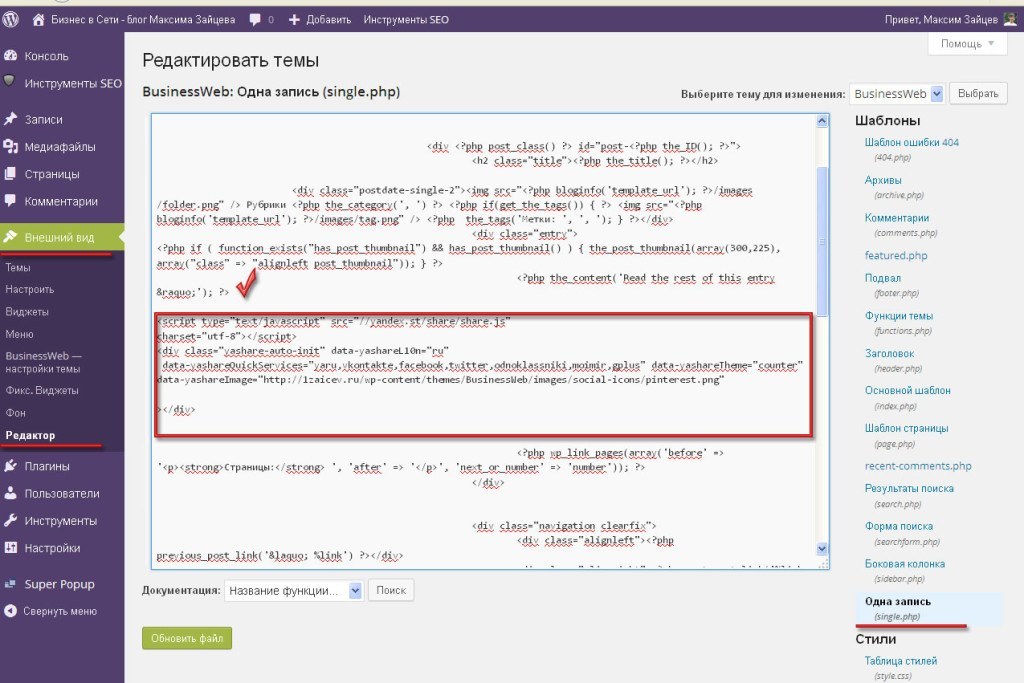
Следующим шагом нужно выбрать место для вставки кода. Подсказать конкретное место для вставки сложновато, так как у каждого свой шаблон. Если вам трудно разобраться в коде, посмотрите внимательно на Вашу страницу, определите где заканчивается статья, что идёт за ней (навигация, популярные материалы, комментарии) и уже потом ищите место для вставки.
Ну а на крайней случай, если вы сделали резервную копию, поможет метод научного тыка.
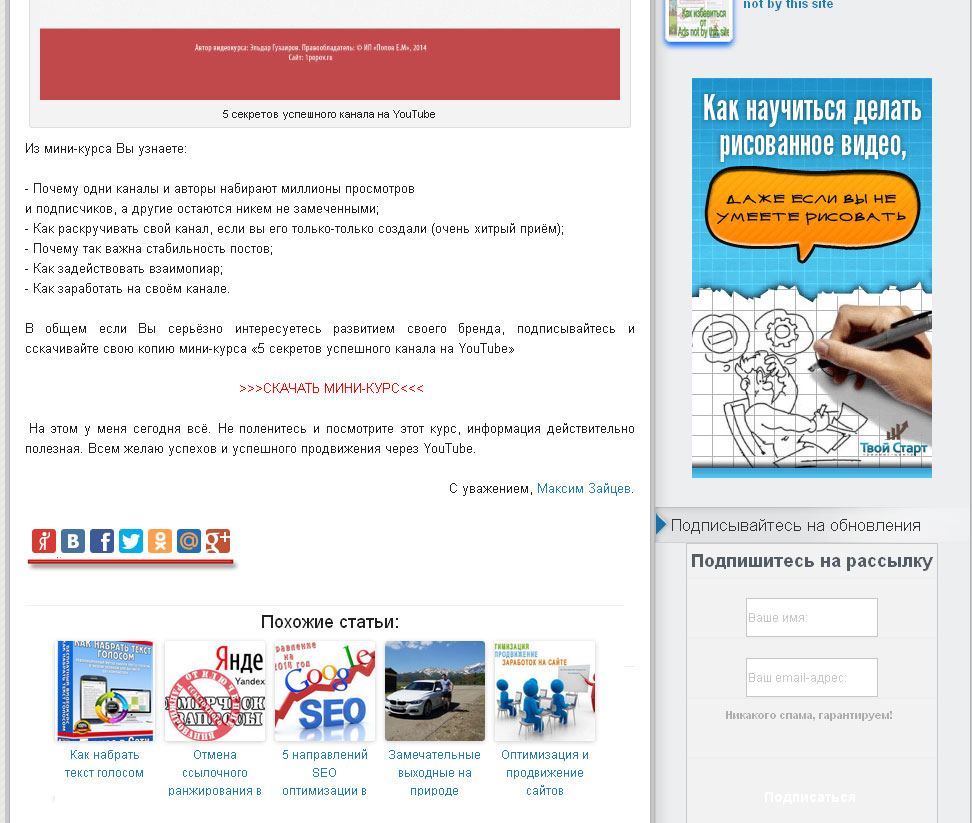
В результате вставки кода у вас после каждой статьи теперь будут социальные кнопки и выглядеть они будут примерно так:
Для того чтобы сделать призыв к действию, выровнять по центру кнопки и сделать подсказки в коде, нужно внести некоторые доработки:
Код ДО:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png" ></div>
Код ПОСЛЕ:
<!--призыв к действию--><div><p style="font-size:17px; text-align:center;">Друзья, жмите на кнопочки, помогите развитию блога:</p></div><!--призыв к действию--> <!--соцкнопки Яндекс--><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <center><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png" ></div></center><!--соцкнопки Яндекс-->
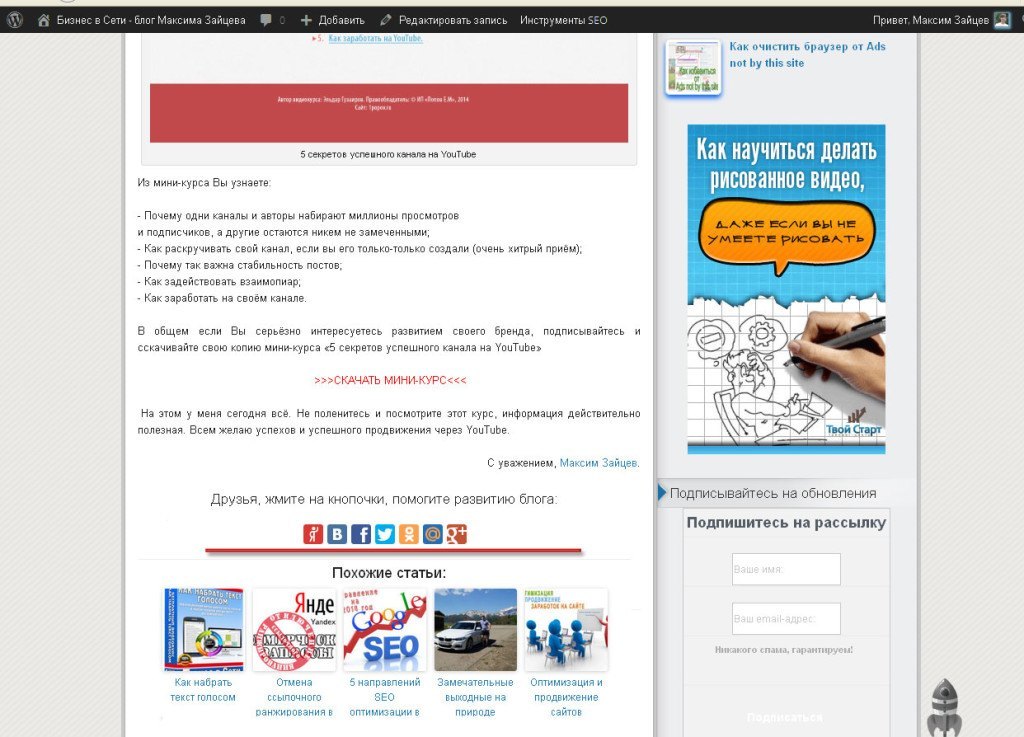
Как видите я добавил отдельный блок с призывом к действию, отцентровал кнопки и сделал комментарии в коде. Советую и Вам всегда делать комментарии, — это очень облегчает работу в дальнейшем.
В общем, результат будет выглядеть так:
Наглядный пример кнопок Яндекс «Поделиться» можно посмотреть на странице моего бесплатного курса «Набор текста голосом». Там они, мне кажется, больше подходят по дизайну.
Как посмотреть статистику нажатий на кнопки Яндекс «Поделиться»
Для этого Вам потребуется установить счётчик Яндекс.Метрики на сайте. Как это сделать читайте тут.
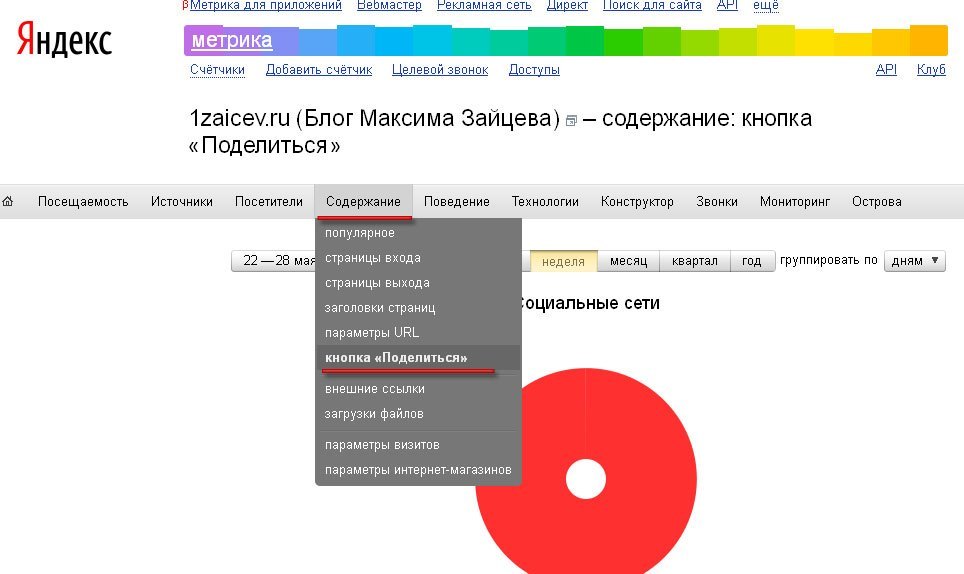
Итак, переходим в аккаунт Яндекс.Метрика в раздел «Содержание» — «кнопка Поделиться».
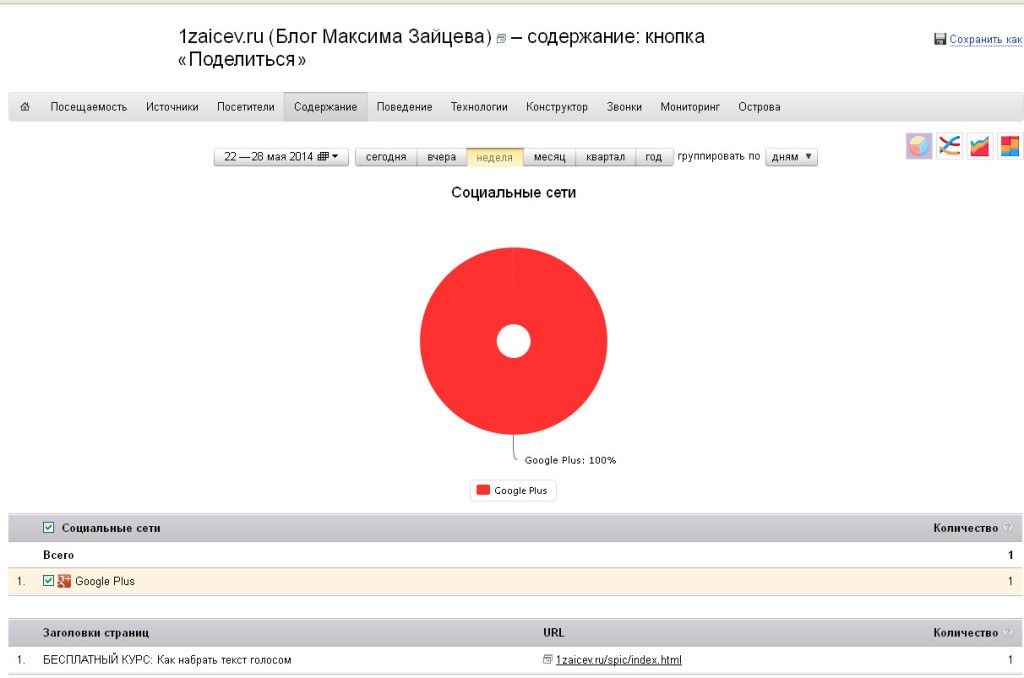
И вот здесь-то вам и откроется вся статистика нажатий на социальные кнопки. Со временем у вас наберётся приличная статистика, и вы сможете видеть, какие материалы больше всего понравились вашим посетителям. А значит, сможете предугадать их желание и писать больше полезного материала.
Моя статистика крайне скромная, одно нажатие. И то мое 
Также советую посмотреть видеоверсию статьи, где я наглядно рассказываю о вышеперечисленном алгоритме.
Ну, и в качестве альтернативы — предлагаю вам ознакомиться с возможностью создать социальные кнопки без сервисов и плагинов. Достаточно выполнить три шага и кнопки уже готовы к использованию.
На этом у меня сегодня всё. Всем желаю удачи.
С уважением, Максим Зайцев.
P.S. И конечно же поделитесь материалом с друзьями, посмотрите работу социальных кнопок в действии.















Про Пинтерест так и не понял: где брать иконку и куда ее заливать?
Объясните, плиз, для пассажиров последнего вагона ))
Здравствуйте, Семен. Иконку, вы скачиваете из интернета. После, это изображение вы копируете к себе на сервер, либо в папку с изображениями, либо в отдельную папку. И указываете полный путь к этой иконке на этапе подготовки кода социальных кнопок (как показано на скриншоте в статье). И всё, после копируете код в то место в шаблоне, где необходимо вывести кнопки. Желаю удачи!
А как у вас на блоге кнопки поделиться, не подскажите сервер, где взять?
На моём блоге кнопки реализованы через сервис PLUSO. Как сделать такие кнопки читайте в этой статье http://1zaicev.ru/kak-ustanovit-socialnye-knopki-na-s/
Добрый вечер :). Установка кнопок в сингл и их выравнивание, дело не сложное, а не подскажете, как их вставить на главную страницу? Т.е. чтобы после каждой записи на главной странице были эти кнопки?
Я просто сейчас планирую сайт, где будут коротенькие записи, и люди не будут даже переходить по ним, по-этому, для меня важно, чтобы всё было прям на главной странице.
Пока-что, у меня это получается только двумя плагинами (AddToAny — социальные кнопки, и Vkontakte Api кнопки «мне нравится» от вконтакте и facebook), как втащить это всё скриптами, понятия не имею, уже чего только не перепробовал
Здравствуйте, Игорь. Если сайт планирует на WordPress делать, тогда нужно будет открыть файл главной страницы (index.php) и в код отвечающий за вывод материалов добавить код социальных кнопок. Подробней рассказать не могу, так как на каждой теме может быть по разному. Нужно смотреть на исходный код.
А вообще начинайте с класса отвечающего за контент
class="entry-content", далее, ищите кнопку «Читать далее» и после неё устанавливайте код. Или перед ней, если планируются коротенькие заметку.Желаю удачи!
Максим у меня к Вам такой вопрос: Мы согласно Вашим статьям добавляем коды в различные файлы темы, допустим приходит обновление самого движка WP, не будут ли иметь место различные конфликты? Ведь перед таким обновлением, мы предварительно делаем: очистку кеша и деактивацию всех плагинов, и тогда не имеем проблем.
Андрей, если вы работаете с файлами темы, то обновления движка ни как не отразятся на доработках темы. А вот если изменить файлы движка, то при обновлении — все доработки просто буду удалены, файлы движка будут приведены в исходное состояние.
Но, внедряя кнопки от Яндекса, вы изменяете только файлы темы и поэтому на счёт обновления движка не стоит беспокоиться.
Ясно, спасибо.
Спасибо Максим, всё получилось, но что то кнопки мелковаты.
Андрей, рад что у вас всё получилось. Кнопки к сожалению так просто не подправить, они подгружаются с сервера Яндекс. Поэтому внешний вид на данный момент именно такой.
Добрый день! Интересный материал!
А что если кнопки установлены не Яндекса? Cтатистика почему-то не считывается. Раздел остается пустым.
Здравствуйте, Ксения. Если вы имеете ввиду Яндекс.Метрику, то в ней учитывается статистика только по кнопкам от Яндекса. Статистику со сторонних сервисов нужно в них же и смотреть.
Спасибо, спасибо, смогла отцентровать кнопки. Благодарна.
Пожалуйста, очень рад, что всё получилось. Удачи вам!
Хотелось бы ещё узнать, при публикации будет ли добавлено изображение и как его лучше настроить, чтобы было описание, картинка и тайтл.
Екатерина, так и будет. Будет заголовок, картинка и описание. В качестве картинки берётся миниатюра или первое изображение в статье. Заголовок и описание формируется из соответствующих полей.