Здравствуйте, друзья. Вчера мир увидел WordPress 5.0 и новый редактор Gutenberg стал доступен для всех. Только вот многих владельцев сайтов ждали проблемы совместимости с шаблонами и плагинами. Темы, установленные ранее, давно не обновляемые, не поддерживают новый редактор.
Сами разработчики, предвидя подобную ситуацию, предложили способ вернуть старый редактор для WordPress 5.0, вынеся его в отдельный плагин. Это решение подойдёт для всех, кто не собирается менять тему, ему не нужны возможности блочного редактора Gutenberg, и, вообще, он привык к классике.
Если же вы рассчитываете проверить удобство и оптимизацию создания контента в новом редакторе, тогда придётся дождаться обновления вашей темы (если оно будет) или подобрать новый шаблон для сайта.
Как вернуть старый редактор для WordPress 5.0
Вернуть классический редактор можно, и тем самым решить проблему совместимости. Для этого потребуется установить плагин Classic Editor.
- Откройте раздел Плагины -> Добавить новый.
- В строке поиска вводите Classic Editor.
- Нажимаете на кнопку Установить.
- И обязательно жмёте кнопку Активировать, после установки.
Плагин автоматически подключает старый редактор. Но в некоторых шаблонах этого не происходит. Для этого нужно выполнить небольшую настройку.
- Откройте раздел Настройки -> Написание.
- Выберите редактор по умолчанию Classic Editor.

Возможные проблемы после установки классического редактора
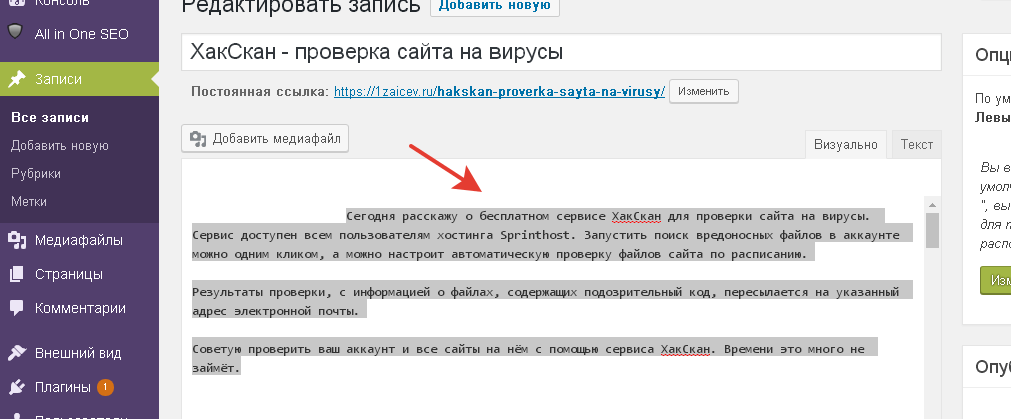
В моём шаблоне Customizr Pro я столкнул с проблемой, когда перейдя к редактированию записи, классический вид редактора появился, а содержимое статьи нет.
То есть статья есть, только её не видно. Текст можно увидеть, если выделить его. Этот «глюк» устраняется достаточно просто.
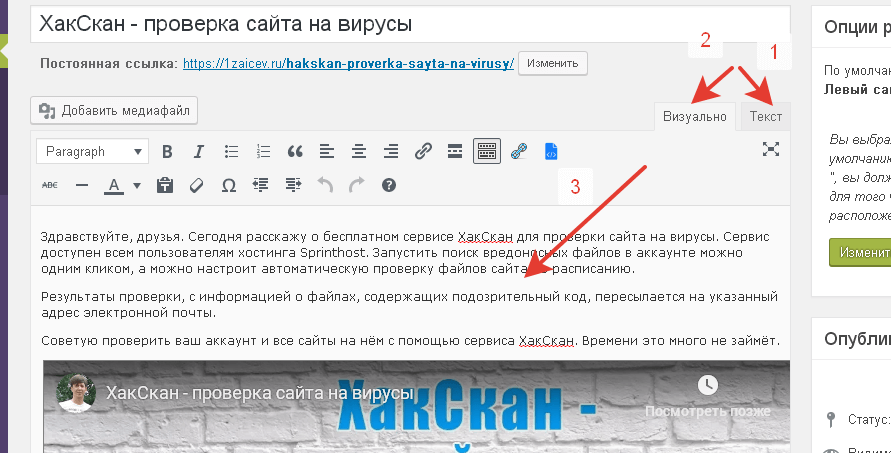
Нужно переключиться с визуального режима в текстовый и обратно.
Заключение
Новый редактор имеет большие возможности, работа в нём радикально отличается от классического оформления контента. Но подходит Gutenberg не для всех шаблонов.
Я давно подумывал о смене шаблона, а теперь будет действительно весомый повод создать собственный шаблон для своего блога.
Всем желаю успеха и беспроблемного обновления движка до версии 5.0.
С уважением, Максим Зайцев










Спасибо за совет, сработало, а то обновился а тут шляпа нихрена не работает
Интересно будет поэкспериментировать с новым редактором Gutenberg на тестовом домене. Попробовал в проекты ставить изображения в формате WEBP, страница летает с ними, но чёрт возьми, Сафари не читает этот формат, а трафик через мобильное сафари — 20% везде. Придётся вернуться к jpeg, а жаль. Не понимаю консерватизм Apple.
Я тоже пробовал WEBP, действительно быстро загружается. И по той же причине пришлось отказаться. Сейчас вернулся к png, сжимаю в tinypng и выкладываю на сайты. Весит немного больше jpeg, но выглядят гораздо лучше и посетители довольны.
мне понравилась optimizilla для сжатия. хорошо поджимает JPEG и PNG при минимальных потерях в качестве.
Надо попробовать!
Новый редкатор какой-то глючный. Копирую с Ворда — многие пробелы исчезают. Узкое поле так себе смотрится. Непривычно вообще. Они его заточили под то, что люди будут читать сайты со смартфонов.
Да, к новому редактору нужно ещё привыкнуть. Отсутствие русификации и неудобный, на первый взгляд, интерфейс отталкивают от него.
Да уж…. может за этим и будущее, но довольно гибко получается редактировать и в классическом редакторе, особенно это удобно тем, кто любит максимальный контроль и знаком с HTML.
Упрощение для большинства не значит, что в итоге инструмент становится лучше.
Кирилл, согласен вышел редактор коряво. Они, видимо, хотели сделать нечто подобное элементору, но что-то пошло не так. Теперь будем наблюдать доработки. И это очень хорошо, что можно восстановить классический редактор и работать в привычной среде.
Не знаю, как у вас, а у меня это «чудо» отказывается работать. Любое действие сопровождается ошибкой. Русификации нет, хотя плагин Гутенберг был русифицирован и вроде бы нормально работал, я смотрел видео про него. Методом тыка что-то добавил в редактор, хочу посмотреть, как это будет выглядеть на сайте, а он не показывает: на экране бесконечная анимация Гутенберга, попытка соединения не знаю с чем.
Сроки выхода несколько раз переносили, что-то подделывали. Он же не работает, как должен, в самом WordPress, я даже не говорю про темы и прочее. Такого я не ожидал: полная неработоспособность редактора.
Вася, привет. Да, с редактором получилась промашка. Я успел обновиться на 3 сайтах, и только на одном редактор работает без ошибок. Пробовал редактировать и создавать материалы. Такие инструменты, как таблицы, секции и идея блочной вёрстки понравятся пользователям. Отсутствие русификации и неудобные, на мой взгляд, элементы управления пока меня отталкивают от использования этого редактора.
Спасибо за совет, продолбался два часа, потом поставил плагин все пошло.
Да, это обновление подкинуло всем сюрприз. Это хорошо, что получилось решить всё установкой классического редактора. Я уже восстанавливал несколько сайтов, где люди создавали контент через elementor. Там установка классического редактора не решила проблему.
Кама опубликовал небольшой код, отключающий гутенберг. При этом, в ядро лезть не надо и плагин классик эдитор не нужен.
Как вариант можно использовать.
Спасибо, новая версия для меня оказалась непривычной и не удобной, в ней записи очень долго составлять, вернулась к классической версии, вот это красота!
Виктория, мне классика тоже больше нравится.
Спасибо большое за совет! Я за оптимизацию и новизну, я честно сидела ковырялась в этом новом редакторе, но в данном случае я не выдержала! Вернулась к классическому варианту и аж спокойно выдохнула.
Спасибо, что помогли сохранить мои нервишки в целости!
Мари, безумно рад, что смог помочь.
Спасибо! Очень выручила статья!!! Удачи!
Спасибо за советы по обновлению движка. Очень интересно было прочитать
Поделись опытом как создать собственный шаблон. Лично мне не понятны многие аспекты. Рассмотрел некоторые шаблоны, так там столько информации… Помимо банальных знаний Html и Css + php, нужно как минимум разбираться чуточку в скриптах, СЕО, это не говоря об графической составляющей и взаимодействии с интерфейсом)
Это действительно довольно сложно. В одном комментарии такого не рассказать, это тема для целого курса статей. Сейчас используют заготовки базовых тем, фреймворки (например, Unyson). Это облегчает задачу, но всё равно нужно многое продумать, а потом ещё допиливать css, html и php.
Максим, добрый день! Подскажи пожалуйста — как не переходя на классику, вернуть кнопку для закрытия исходящих ссылок в новый редактор? В новом тоже кнопки есть, но данная кнопка не отображается
Может где то в коде нужно что-то поправить?
Спасибо!
Денис, добрый день. Сделать это можно через плагин TinyMCE advanced, или добавление кода в файл функции темы. Здесь его добавить не могу, коды не проходят. Но, код может слететь при обновлении версии ВП.
Спасибо очень большое! У меня был установлен плагин WP Edit и опции редактирования оставались на старых страницах, но никак не мог добиться их появления при создании новой страницы сайта. По Вашей рекомендации установил плагин Classic Editor и на новой странице сразу появились все кнопки редактирования, которые раньше были с WP Edit
Вопрос: можно ли после установки Classic Editor деактивировать и удалить WP Edit?
Очень боюсь что-то испортить и поэтому спрашиваю, а сам не рискую экспериментировать
P.S. Еще раз спасибо. Ваша информация о плагине Classic Editor была для меня спасением
Василий, если кнопки редактирования относятся к плагину WP Edit, то они будут удалены вместе с плагином, если вы решите его удалить. Classic Editor только отключаете гутенберг и возвращаете классический редактор.
Здравствуйте, Максим!
Вышел Вордпресс 5.5. Попробовал обновиться, но у меня при отложенной загрузке изображений слетает много чего. Я раньше уже пробовал это до обновления — та же история. Короче вернулся назад из резервной копии. А сегодня захотел подредактировать виджеты, а не тут-то было. В админке только стандартные и не активные. Ни левого, ни правого, ни футера не видно. Тему не обновлял давно — там тоже косяки появляются. Да и микроразметку придется переделывать. А у меня вот только недавно в выдаче стал колдунщик отображаться. В моей тематике он единственный, кроме ВидеоКолдунщика. Может у Вас есть какое-то решение по виджетам?
С уважением, Александр.
Разобрался. Это хром чудит. В Яндексе всё отображается.
Отлично! Я обычно в режиме инкогнито или резервном браузере (у меня Firefox) проверяю подобные вещи. Глюки случаются;)
Здравствуйте, Максим. Подскажите, пожалуйста, где (как) в редакторе Classic Editor отключить-включить кнопку «Добавить медиафайл». По умолчанию кнопка слева над меню редактора, но в какой-то момент она у меня пропала… Как восстановить?
Здравствуйте, Борис. Трудно сказать, всё зависит, что вы делали, какие плагины устанавливали, что обновляли. Так просто кнопка не пропала бы.