Здравствуйте, уважаемые друзья. Сегодня пойдёт речь о наболевшей для меня проблеме, а именно о заголовках h1. В общем, вы уже знаете, что установив тему WordPress её ещё и дорабатывать, придётся под свои нужды. И это нормально, дизайн подправить, если необходимо объединить элементы дизайна в CSS-спрайты, может, размеры шрифтов подправить, да перечислять можно долго. Так в чём проблема?
Какие проблемы с заголовками h1 были на моём блоге
Суть в том, что все эти доработки не должны слетать при обновлении темы. У меня же, как только обновил тему, так и давай всё заново настраивать. Но фишка в другом, элементы дизайна – это цветочки, а подлянка заключается в том, что у меня после этих обновлений перестали работать древовидные комментарии и постоянно меняются местами заголовки h1 и h2. А вы знаете, что поисковики не жалуют сайты, где тег h1 отсутствует или слишком часто используется.
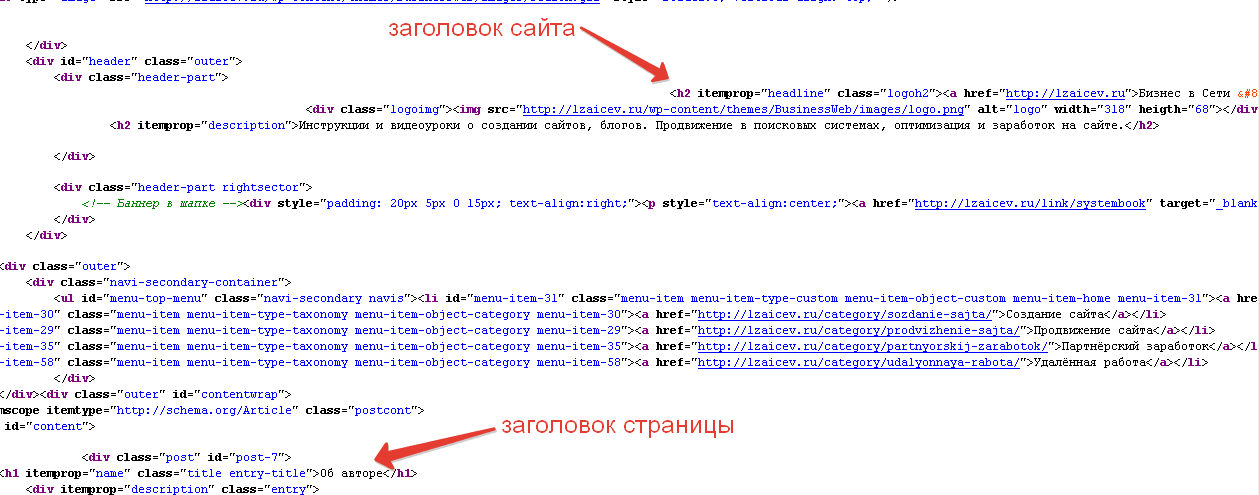
Вот здесь расскажу немного поподробнее. Так вот, практически в каждой теме оформления для WordPress есть возможность прописать заголовок сайта и описание.

А также установить логотип.

В моей теме тоже всё это есть. Заголовок прописывается тегом h1, а описание сайта тегом h2. А если установить логотип, то он будет обозначен как заголовок и внесёт в тег h1.
И вроде бы всё хорошо – на главной странице заголовок сайта имеет тег h1, а заголовки статей h2. А вот в статьях и страницах тоже изначально было так. Причём это не в одной моей теме, во многих темах WordPress заголовки статей и страниц прописаны в теге h2 – что по правилам SEO неверно.
Я этот момент подправил – в статьях и страницах заголовки изменил на h1, а заголовок сайта на h2.
Но вот прошло обновление, визуально я заметил только проблемы с дизайном. Исправил и не о чём не волнуюсь. Через какое-то время прошло ещё обновление и вдобавок к дизайну перестали работать древовидные комментарии. Ну, это то, что я заметил визуально.
Всё, решил больше тему не обновлять, а заменить полностью. Но пока нет времени. А пока я этого не сделаю, нужно разбираться с моей текущей темой.
Но после последнего обновления на самом деле всё оказалось хуже – произошла подмена тегов h1 и h2. А точнее, изображение, которое я использовал в качестве логотипа, и которое было заключено в тег h1, — тег просто исчез (на главной странице). Так на главной странице вообще не осталось тега h1. Зато в статьях и страницах заголовок сайта обрёл тег h1. И соответственно заголовок сайта, и заголовок статьи были обозначены тегом h1. Перебор!
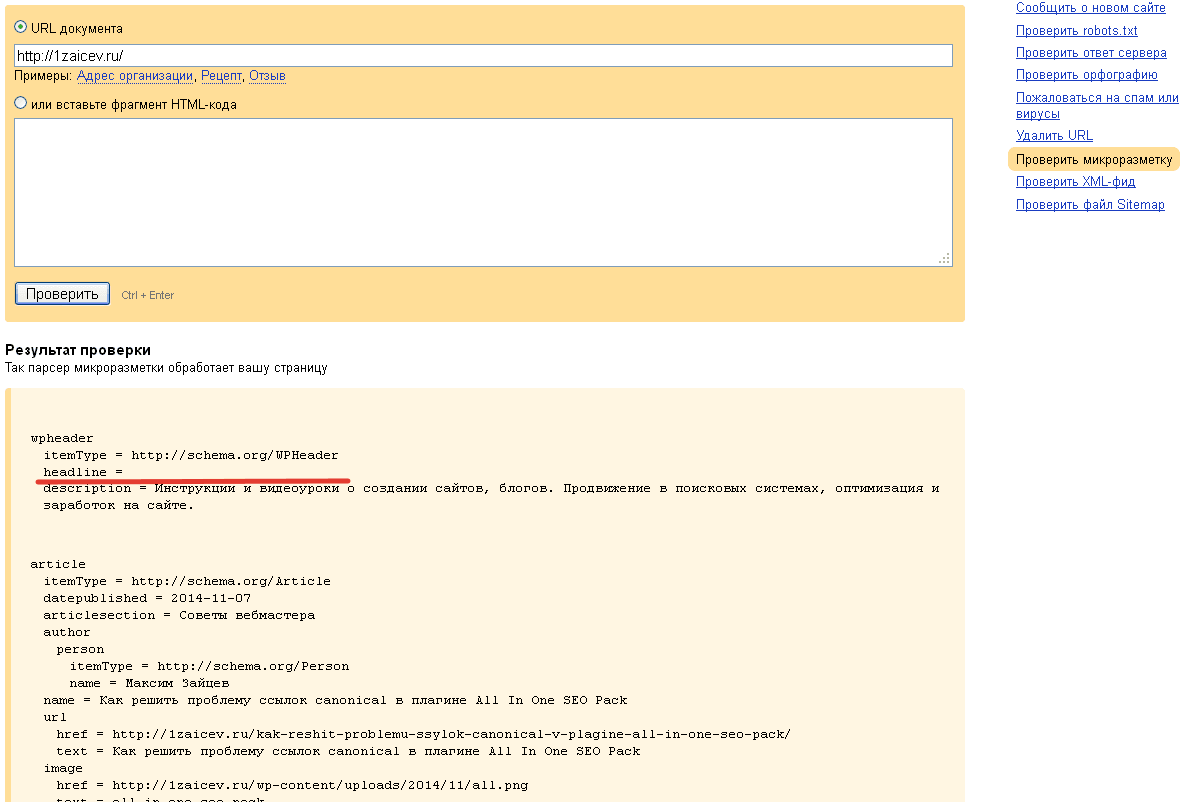
А ещё эта путаница повлияла на микроразметку – пропал заголовок сайта.

И поэтому для устранения этих недочётов я решил, что необходимо выводить заголовок сайта с тегом h1 в зависимости от того какая страница открывается. И сделать это надо миную функции темы.
Как изменить тег заголовка h1 в зависимости от условий
Для себя я обозначил такой логический порядок – если открывается главная страница, результаты поиска, архив, в общем, любая страница, кроме статей и отдельных страниц, то заголовок сайт должен быть обозначен тегом h1.
Если открывается статья или отдельная страница, — заголовок сайта должен обозначаться тегом h2.
Итак, приступаем к реализации задуманного.
Как известно, практически во всех темах шаблон состоит из нескольких блоков и такие блоки, как шапка (header.php), подвал (footer.php), сайтбар (sidebar.php) подключаются как отдельные элементы к основной странице (index.php), статьям (single.php), страницам (page.php).
Следовательно, заголовок и описание сайта находятся в шапке (header.php). И нужно лишь прописать условие, которое будет менять тег h1 в зависимости от того какая страница открывается.
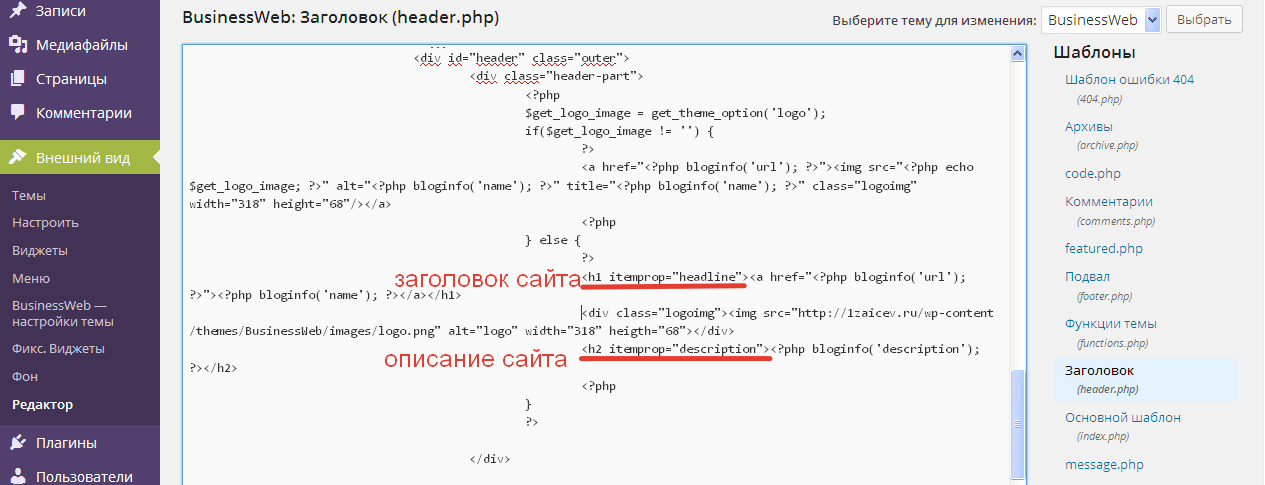
А для этого открываем административную панель WP – «Внешний вид» — «Редактор» — «Заголовок (header.php)».

Нужно найти строчку кода с тегом h1, в некоторых случаях это может быть и тег h2. Во всяком случае, нужно обращать внимание на содержимое этих строк. Изначально в моей теме было так.
Заголовок сайта.
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
Описание сайта.
<h2><?php bloginfo('description'); ?></h2>
Вот это и нужно будет подправить. В описание сайта можно только добавить код микроразметки, а вот с заголовком сайта поработаем.
Итак, перед строкой кода с заголовком h1 вставляем вот этот код:
<?php if (!is_single () && !is_page ()) :?>
Это условие обозначает: Если (if) открыта «не» (!) статья (is_single) и (&&) «не» (!) страница (is_page) – заголовок сайта будет обозначен тегом h1.
А после строки с кодом h1 нужно закрыть условие, этим кодом:
<?php endif; ?>
В итоге у вас должно получиться вот так:
<?php if (!is_single () && !is_page ()) :?>
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
<?php endif; ?>
А теперь по аналогии добавляем ещё одно условие, сразу после первого:
<?php if (is_single () || is_page ()) :?>
<h2><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h2>
<?php endif; ?>
Это условие обозначает: Если (if) открыта статья (is_single) или (||) страница (is_page) – заголовок сайта будет обозначен тегом h2.
Обратите внимание, я изменил тег заголовка во втором условии с h1 на h2. Так же можно заменить h1 на абзац (р) или блоки div, span. Это важно!
Сохраняем файл и проверяем.
Как должно быть после внедрения условий
Открываете любую страницу сайта, далее просмотр исходного кода (CTRL+U) и ищите тег h1 (CTRL+F) – на странице должен быть один тег h1.

На главной странице, рубриках, поиске и так далее заголовок сайта должен быть обозначен тегом h1, а все заголовки статей и так далее h2, h3…
При открытии статьи или отдельной страницы, заголовок сайта меняется на h2. Если вы изменили на предыдущем шаге h2 на p, div, span — значит и изменения у вас будут соответствующие. Только не забудьте прописать стили для этих элементов.
Здесь очень важно проверить в файлах single.php и page.php чтобы заголовки статей и страниц обозначались тегом h1. Если у вас не так, откройте эти файлы и исправьте циферку.
Подведение итогов
Этим решением я избавился от конфликта с тегами заголовков h1 и h2 и восстановил работоспособность микроразметки. Всего-то пару строк кода, а какое удобство.
Друзья, у кого подобная ситуация берите на вооружение.
И в завершение видеоурок по теме. Я покажу на своём блоге, как этот метод работает.
А у меня на этом сегодня всё. Всем желаю хорошего настроения и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Привет, Максим. У меня почти все получилось по твоей инструкции:) Вот только на страницах рубрик по-прежнему осталось два h1.
в шаблоне рубрик прописана следующая строчка: _( ‘catarchive’ ), single_cat_title( », false ) ); ?>
Подскажи, что здесь можно удалить или что добавить, чтоб рубрики отображались заголовком h2?
Просто заменить h1 на h2 и убрать class=»page-title»? Боюсь чего не нахимичить:)
Вика, привет. Просто в шаблоне рубрики смени h1 на h2. Больше ничего менять не надо. В итоге заголовок сайта будет h1, а название рубрики h2.
Блин, в предыдущем комменте почему-то строка обрезалась, сделала скриншот: http://www.floomby.ru/s1/uevGZx
Спасибо за еще один полезный урок.
Эта проблема и правда очень актуальна. В большинстве случаев, владельцы сайтов — просто удаляют H1 с главной страницы.
Ваш метод помогает решить эту проблему, но как быть с рекомендациями поисковых систем о иерархии расположения тегов H на страницах?
Считается что теги Н должны расставляться по возрастанию. Т.е в начале кода страницы H1, ниже Н2, далее H3 итд.
В вашем методе, на страницах статей получится что статья начнется с H2 а далее идет H1.
Не будет-ли это проблемой для дальнейшего продвижения?
Заранее спасибо.
Сергей, проблемой это не буде. Да и h2 вы ведь может всегда заменить на параграф (p) или блок div или span. Только тогда нужно будет прописать для него стили.
У меня когда был бесплатный шаблон, я также с этой проблемой мучался, а когда перешел на платный, то про это забыл сразу же.
И я так сделаю. Спасибо, Николай.
Тоесть в вашем случае тег H1 в шапке нужен для правильной микроразметки?
У меня сейчас в шапке стоит только небольшое изображение без каких-либо тегов!
А главная страница осталась без разметки…
Статья интересная и полезная, страница на бесплатный курс тоже классно оформлена! =)
А вы ажиотаж тоже поднимать умеете!
Влад, может не ажиотаж, а так не большую волну
А микроразметка у меня слетела, так как код её был упакован в тег h1. Этот тег исчез и микроразметка нарушилась. Код микроразметки не обязательно должен быть в теги h1, это может быть обычный абзац. Главное чтобы в нём отражался заголовок сайта.
Вывод: не обновляйте блог) Сколько после обновлений wordpress и темы начинались неполадки)
Нет, блог обновлять можно. А вот эту тему больше обновлять не буду.
Чтобы не было проблем после обновлений, разработчики рекомендуют использовать дочерние темы. Сейчас сама с этим разбираюсь, чтобы покончить с мучениями.
Здравствуйте, Ирина. Это сейчас я с уверенностью могу сказать на что нужно обратить внимание при выборе темы. И то не всегда получается тщательно проанализировать все функции. А ещё год назад, когда создавал блог — я ориентировался лишь на дизайн. И за год я столько сделал доработок, что даже страшно подумать о смене темы и внедрении всего снова!
Но рано или поздно буду этим заниматься. Желаю и вам удачной модернизации вашей темы.
У меня на старой теме вообще не было тега в H1. Тем не менее, проблем с посещаемостью не было.
В новой теме, установленной год назад, все работает как надо.
Вася, привет. А у меня то был то нет. От этого и дизайн съезжал, и заголовки перепутались и древовидные комментарии перестали работать. В общем пришлось повозиться.
Максим, добрый день. Может обращаюсь не по теме, но всё же. У меня на сайте выведен блок похожи записей, после каждой статьи.. и я хочу сделать, чтобы title h3 у этих записей менялся в зависимости от категорий, те в одной категории будет «Советуем посмотреть», в другой «Это будет вам интересно» ну и так далее. Сами записи выводятся кодом (без плагина)! Как можно реализовать, в php не силен, вот и спрашиваю???
Здравствуйте, Александр. Смотрите какая тут возникает ситуация, вы меняете текст заголовка в зависимости от категории и при этом теряете в скорости загрузки сайта.
Дело в том, что увеличивается количество запросов к базе данных. Для начала нужно обратиться к базе для определения ID категории, затем для подстановки необходимого заголовка.
Сделать это возможно, но я бы всё таки подобрал универсальный заголовок, всё таки скорость загрузки сайта — это один из факторов ранжирования.
Здравствуйте! Сделала как вы сказали, на главной странице и страниц категорий все ок. А вот на страницах статей название сайта сползло вниз. Читала, что нужно поставить где то margin 0, но вот не могу понять где. Может вы подскажите? Заранее спасибо.
Здравствуйте, Катя. Заголовок вашего сайта помимо тега Н1 имеет класс
site-title. Именно этот класс и определяет позицию заголовка на вашем сайте через вот эти стилиposition: absolute; clip: rect(1px, 1px, 1px, 1px);Добавьте в вашу таблицу стилей (файл style.css) вот такой код
h1.site-title {position: absolute; clip: rect(1px, 1px, 1px, 1px);}должно всё быть без сползаний.Большое спасибо за ответ. Попробую сделать как вы сказали.
Желаю удачи! Если будут вопросы пишите.
Здравствуйте, Максим. У меня такая же проблема — название сайта съехало. Пыталась сделать на примере, как у Екатерины (у меня заголовок сайта помимо тега H1 имеет класс list-title):
БлогОксаны Bryant
Ну я и вставила код h1.list-title {position: absolute; clip: rect(1px, 1px, 1px, 1px);} в конце файла style.css, но ничего не поменялось. Спасите меня, пожалуйста!
Здравствуйте, Оксана. В современных темах, в конце файла идут медиазапросы, а значит ваши изменения (стили) будут работать только на мобильных устройствах. Перенесите стили выше в файле style.css
Ваша статья мне очень помогла, спасибо Вам большое!
Наталия, я рад что смог помочь!
Добрый вечер.
Если мне поможете, то решите мою головную боль с H1 и дескрипшн для главной. Перепробовал все — пока сайт не умер
(rabotnik34.ru)
Здравствуйте, Леонид. А что не так с вашей главной? У вас всё в порядке, логотип (заголовок сайта) представлен тегом Н1, а заголовки статей Н2. Какую проблему вы имели ввиду?
SE Ranking Service аудит сайта онлайн показал такую ошибку. Но если , Вы говорите , что все в порядке-значит в порядке .
Сайт просто под АГС попал — ищу причины
У вас с тегом Н1 порядок и на главной и в статьях. Так что причина не в этом. А под АГС даже из-за такой ошибки не попадают. Причина в чём-то другом. Советую стучаться в техподдержку Яндекса. Хотя, они отвечают с большой задержкой. Успехов вам!
Спасибо на добром слове.
Самое интересное , Платон Щукин мне ответил после 4-6 часов ))) Предложил развивать сайт и писать оригинальные тексты.
Это удивительно! Быстро. Но, совета стоит придерживаться и работать в этом направлении.
Максим, спасибо за разъяснения. Это самая полезная информация об использовании тега H1 во всем интернете! Помогли!!!
Наталья, очень этому рад! Удачи Вам!
Добрый вечер, Максим. Подскажите, когда я анализирую свой сайт pro-tablet.ru сервисом a.pr-cy.ru, либо каким-нибудь другим, система говорит что «Мы не нашли главного заголовка H1» (H1: 0 H2: 0 H3: 4 H4: 0 H5: 0 H6: 0). Что делать в этом случае? И, на примере моего сайта, подскажите какие файлы нужно редактировать и что в них прописать?
Заранее спасибо!
Здравствуйте, Петр. На главной странице вашего сайта, действительно отсутствует заголовок H1. Малого того, название сайта и описание закрыты от индексации.
На страницах статей, заголовок Н1 присутствует — это название статьи. И это хорошо.
В вашем случае нужно редактировать файл заголовка header.php в нём находится название и описание сайта. Обратите внимание на блок ДИВ с классом logotip. Вы можете удалить из него содержимое и в тегах Н1 прописать название. Но, тогда все стили применяемые к заголовку до этого слетят. Если, вы хотите чтобы вид заголовка не поменялся, — стоит выписать стили и применить их уже к блоку и тегу h1.
На пальцах трудно объяснить, но принцип вы поняли. Желаю удачи!
Здравствуй, Максим!
Все понял, отлично.
Но нельзя ли по-подробнее
об изменениях в стилях.
Заголовок в шапке, при открытии
записи, уменьшается здорово.
Сказал «а», будь добр,
скажи и «б».
Здравствуйте, Георгий. Темы у всех разные и поэтому универсальные стили не подсказать. Расскажу основной принцип, к примеру до было так (крайние треугольные скобки убрал, иначе код не пройдёт в комментариях):
h2>Подзаголовок/h2>А вы к примеру хотите сменить подзаголовок на абзац. В таком случае этот подзаголовок будет выглядеть так:
p class="abzac">Подзаголовок/p>Теперь к классу abzac можно применить стили оформления. Для этого в файле style.css добавляете слили примерно так:
.abzac {font-size:14px; font-family:inherit;}Вот в таком ключе и развиваете эту тему. Успехов вам. Если будут вопросы, пишите.
Добрый день! Максим, а как можно сделать чтобы еще на рубриках название сайта стоновилось h2, а название рубрики становилось h1. Хочу рубрики продвигать под СЧ — для этого надо чтобы названия рубрик h1 стали.
Здравствуйте, Галина. Принцип тот же, добавьте в файл функции темы функцию с условием для категории
is_category. То есть берёте функцию из статьи и меняете этот фрагментis_single () || is_page ()) :на код категории.И не забудьте сделать резервную копию файла функции темы перед вставкой кода. Удачи!
Максим, спасибо! Я совсем новичок, но у меня все получилось благодаря Вашей инструкции! Даже не все маститые сеошники продвигают страницы с рубриками, многие их закрывают от индексирования! А у меня на страницах рубрик теперь индивидуальные h1 заголовки — можно их теперь продвигать под среднечастотники!!! Спасибо!!!
Галина, мне очень радостно, что вы всё сделали. Удачи вам!
Здравствуйте! Сделала как вы сказали, но не помогает, H1 у меня много особенно в рубрике и на главной странице как быть? мой сайт .
Здравствуйте, Айнур. В вашем шаблоне нужно это всё делать вручную. Так как у вас каждый заголовок имеет тег Н1. Тут умная смена не поможет. Надо открывать исходный код и править. То есть, через редактор откройте index.php, category.php, arhive.php и исправьте Н1 на Н2.
все равно не получается index, archive исправила, а вот category нет у меня что делать? у меня на главной странице каждый заголовок имеет h1? их много, а вот страницами все в порядке,
Айнур, именно это я имел ввиду. Для того чтобы исправить заголовки на главной, нужно найти файл отвечающий за вывод материалов на главной странице. В большинстве случаев это index.php (основной шаблон), но бывают и исключения, тогда нужно ещё поискать. Без доступа к админ панели, а ещё лучше ftp я не могу конкретно сказать, что и где менять. Могу лишь посоветовать запустить поиск по содержимому (h1) в файлах. Так вы найдёте файлы в которых содержится этот тег и уже дальше сможете найти нужный вам.
Только в обязательном порядке сделайте резервную копию сайта.
Добрый день,Максим.Подскажите пожалуйста.Все сделала по описанию.Только теперь при переходе на статью ,в шапке сайта заголовок пишется маленькими буквами.А когда на главной странице ,то все в порядке.Как увеличить шрифт заголовка сайта?
Здравствуйте, Ирина. Когда вы сменили тег заголовка, то и стили тоже сменились. Для начала в кодах подмены смените h2 на p (это английская буква).
Затем присвойте эти стили:
#header p {font-family: Arial,Helvetica,Sans-serif;
font-size: 40px;
font-weight: bold;
letter-spacing: -1px;
margin-bottom: 0 !important;
padding: 0 10px;
text-shadow: 0 1px 0 #ffffff;}
#header p a, #header p a:visited {color: #3BAC1C;
text-decoration: none;}
Их вы должны добавить в таблицу стилей. Вставьте аккуратно между другими стилями. И всё будет отлично.
А конкретнее куда не подскажите,а то я не такой специалист.
Тема у вас не адаптивная, значит откройте файл «Таблица стилей» и в самом конце вставьте стили, которые я в прошлом комменте предложил.
Ничего не изменилось..вставила в конце.
Изменилось, только не совсем так как надо. Сбросьте кэш браузера и будет видно. В статье стили сменились, но и на главной тоже. Значит вы где-то напутали.
Поменялось. Только теперь в статье описание сайта съехало ниже своего уровня.
Еще и цвета поменялись.А в чем я могла сделать ошибку,если я просто скопировала и вставила эти два стиля в конце?
Ирина, нужно смотреть в комплексе. Стили имею свойства наследоваться, скорей всего именно это и произошло. Сделайте так, удалите эти стили. Затем, добавьте стили для заголовка и абзаца (
#header p), посмотрите на результат. Так вы выясните с какими стилями идёт накладка. Или можете предоставить мне доступ к админке сайта и я сам посмотрю в чём дело. В таком случае пишите на почту maksim@1zaicev.ruМаксим,я отправила Вам данные для входа в админку на почту,посмотрите пожалуйста…
Ирина, стили заголовка и описания сайта подправил. Остальные стили я не трогал, так как не знаю какие стили были у вас ранее. Проверяйте.
Максим!Огромное спасибо за помощь.Все исправила,как сказали.Все ок)
Ирина, рад что смог помочь. Если нужна будет помощь, заходите в гости. Удачи вам!
#header p {
font-family: Arial,Helvetica,Sans-serif;
font-size: 40px;
font-weight: bold;
letter-spacing: -1px;
margin-bottom: 0 !important;
padding: 0 10px;
text-shadow: 0 1px 0 #ffffff;}
Этот стиль уже присутствует у меня в таблице стилей только вместо p стоит h1
Всё правильно. Вы ведь сменили h1 на p и теперь чтобы заголовок выглядел также, надо эти стили применить к абзацу (р).
Максим, спасибо огромное за статью! Внятную информацию только тут и нашла. Начала работать над этой проблемой. Пока поправила заголовки в записях, чтобы статьи были релевантны.
Спасибо также всем комментаторам — много нюансов прояснили!
Марина, удачи вам. Если будут вопросы, обращайтесь!
Максим, добрый вечер! Подскажите как решить проблему! Все сделал как у Вас написано и плюс, что в комментариях. Проверяю, на главной h1как надо, а в стать h1 нет.
Здравствуйте, сергей. Проверьте ещё раз код, возможно вы допустили ошибку. Попробуйте применить условия только для is_single, потому как на страницах код работает. Значит нужно разбираться со статьями. Попробуйте сделать отдельные условия.
Что имеется в виду?
Экспериментируйте с условиями
(!is_single () && !is_page ())уберите восклицательные знаки, оставьте условие только для статей и на оборот для страниц. Более конкретно, трудно сказать не видя исходный код шаблона.Максим, для страниц получилось, а статей нет! Есть еще рекомендации?
Ещё можно вручную исправить заголовки в single.php, отвечающем за вывод статей. А вообще, должно было и кодом получится. Возможно, в вашем шаблоне удаленны нужные API ключи и поэтому не выходит.
Как в ручную, если там прописан такой код:
get_header(); ?>
<?php
Максим, Спасибо! Вроде получилось, но правил в файле content.php!
Поэтому и не получалось сразу, в вашей теме иное расположение файлов и их название. Но, очень хорошо, что всё вы сделали. Удачи вам!
Здарова Максим! Нужна помощ, немогу справится с кодами. Отсутствует h1. Можите помочь?
Здравствуйте, Александр. Опишите проблему более детально, в чём проблема?
Заголовоки на главной и прочих страницах прописан тегом h2. Хочу сделать что бы на главной странице тегом h1 было прописано название сайта, а на других страницах название сайта прописывалась тегом h2, а название страницы тегом h1.
Не правильно выразился, просто нужно чтобы заголовки страниц были прописаны тегом h1 а не h2.
А для этого откройте single.php или другой файл вашей темы, отвечающий за вывод статей и исправьте h2 на h1.
Для этого и служит предложенный мною метод. Используйте его и заголовок сайта будет меняться динамически в зависимости от страницы, которая открыта.
Подскажите пожалуйста. Проверяю сайт сервисом pr-cy. Пишет что не найден главный заголовок h1, но я его прописывала. Что делать подскажите?
Здравствуйте, Марина. На главной странице у вас действительно нет заголовка Н1, в статьях есть, а на главной нет. Всё верно показывает сервис. Подумайте где бы вы могли прописать заголовок. Я бы логотип оставил в виде корзины, а название домена под ним сделал заголовком Н1.
Максим, здравствуй! В очередной раз твои статьи помогают решить те или иные трудности. Очень хорошо, когда опытный блогер может наставить новичка и помочь в освоении вордпресса.
У меня все получилось, вот только вопрос, на главной так же остались заголовки статей и заголовок сайта под тегом . Это нормально, можно не обращать внимание или все же следует с этим что-то сделать? Заранее спасибо за ответ!
Максим, привет. Тут главное соблюдать правило, один h1 на странице. Если на главной у темя заголовок сайта h1, а заголовки статей h2, то это отлично. А если все h1, то заголовки статей нужно сменить.
Здравствуйте, Максим. Спасибо за хороший полезный урок. Я все сделала как описано на статье, но после этого исчез заголовок сайта, а заголовок должен быть так «Английский язык для всех». У меня тема twentytwelve
Здравствуйте, Сауле. Всё конечно зависит от темы, но заголовок никуда не должен был исчезнуть. Попробуйте всё сделать заново.
Всё очевидно: самое верное по поводу шаблона — сверстать тему самому!
Ну и… всё будет в ваших руках.
А вообще, конечно же, полезнее учится на своих ошибках (!) хотя и горько терять свои наработки, ибо они самые правильные, в итоге))))
Александр, свой шаблон — это, пожалуй, лучшее решение. Так как, Вордпресс отличный движок, но вот шаблоны, увы в 99%, требуют существенных доработок. На счёт ошибок может бы и поспорил, но опять же ваша правда, свои ошибки усваиваются лучше!
Привет, Максим! (всё время забываю поздоровкаться. Вероятно, от волнения))
Да, свои ошибки усваиваются ловчее…
Хороший у вас сайт. Присматривался долго.
Решил его поместить в свой logoilis, как неплохой и примерный блог — http://mihalica.ru/logo-i-list-dofollow/
Вот!
Саша, привет. Спасибо за оказанное доверие. Мне абсолютно не важно закрыта ссылка или открыта, важно, что ты выделил мой бог и рекомендуешь своим читателя. А я в свою очередь постараюсь оправдать твои рекомендации!
Привет-привет…
Ну, я, вероятно, всё-таки переходы ссылок со страницы LOGO открою… Ибо сейчас, при необходимости, просто ссылаюсь с записей на страницу лого… мол, там переход на сайт нужного админа… И мне кажется это логичным!
(советуемся с ребятами относительно этой негоции, ибо я лично люблю по кочкам нести всё это SEO))
Да, если ссылка полезная, то её открытие играет только в плюс. Поисковики любят полезности. Хотя, опять же это всё по утверждениям тех же СЕО специалистов. Алгоритмы поисковиков ведь держатся под грифом «Секретно».
Сделал, получилось Спасибо!
Правда первое время смущало то, что при проверке тегов в коде было все ОК, а если выйти из админки, то все становилось как прежде (до изменений). Но на следующий день все сложилось. Не знаю почему так, но теперь это меня не беспокоит.
Здравствуйте, Валерий. Такое бывает из-за кэша браузера. Но, вы правильно делаете, что оставили сомнения в стороне. Я посмотрел ваш сайт, вы сделали всё правильно.
Приветствую!!
На мой взгляд, Валерий и Максим, это решение не совсем верно: на всех, кроме отдельных страниц, должен быть переход h1 на главную… т.е главный переход. А вот на самой домашней, заглавной странице h1 должен быть неактивным, ибо (home) важность h1 правильнее прятать (и сквозняк, конечно же), но (!!) указывать на второстепенных. И так далее…
Добрый день, Александр. Тег Н1 должен быть один на странице. В статье это заголовок статьи, а на главной это заголовок или описание сайта. Я использую его для заголовка сайта. Отсутствие тега, по правилам СЕО, является ошибкой. И любой сервис проверки сразу укажет на данную ошибку.
«Тег Н1 должен быть один..» Именно это я и пояснял (в общем, я толковал про УСЛОВИЯ отображения) — насколько мне увиделось на сайте Валерия, у него тег h1 /на отдельных записях и т.п./ теряется условно в (важность нулевая) а должен быть хотя бы h2 на отдельных страницах /ибо ИМЯ статьи h1/ — всё разграничивается важностью h…!
И в довесок: на главной у него НАИВЫСШАЯ ВАЖНОСТЬ h1 — ЗАЦИКЛЕНА — а это считается ошибкой (нежелательной)!!
Больше не знаю как доступнее пояснять.
Целиком согласен с Александром!
Обозначения заглавной страницы правильнее обыгрывать тегами h1 и h2 в зависимости от условий !! Но никак не текстовым вариантом: это бесспорная ошибка!
И да — цикличность вредна и немаловажна… и особливо, когда в цикле наиглавнейшие теги.
Такое практикующее ИМХО.
Друзья, Александр и Сергей. Не будут спорить, тема СЕО, вещь мутная. Я предлагаю инструмент, а как им воспользоваться каждый решает сам. По поводу цикличности соглашусь, но с учётом того, что это название сайта (логотип), и многие посетители кликают по нему для перехода на главную страницу, то эта ссылка скорее полезнее.
Да Вы Максим не обижайтесь: никакого личного ничего не было !!
Сам всем и вся утверждаю, что seo — это скорее бизнес чем что-то реально полезное, ибо располагаю массой примеров, когда это сео скорее вредит (уж тратой времени точно): ну да ладно.
Лично я только для спора репликнул) глядишь, какой-то новый фичЪ) блеснёт!
Так что только удачи… желаю.
Сергей, да какие обиды, у меня на блоге каждый может высказать своё мнение и точку зрения, я приветствую конструктивную критику. В спорах рождается истина. Так что я только рад таким комментариям Заходите ещё, желаю удачи!
Заходите ещё, желаю удачи!
добрый день, Максим. Можете посмотреть мой шаблон, у меня не получается ввести H1 в заголовок на страницах. тема у меня Estella.
Здравствуйте, Сауле. У меня расписан каждый день, заказов столько, что я не успеваю. Если будет время, то посмотрю.
Cауле, у Вас всё просто поправить: открывайте single.php или что-то вроде того и правьте ( !— 1.POST HEADING — — просто вместо divов пропишите h1)
Кстати, description имеет смысл поправить…
Хотя у Вас там кое-где (по законам seo) и кроме заголовков нужно править, например фразу перед формой комментирования (h3 заменить) и т.п.
/body посмотрите — не закрытые элементы есть…
Всё, в общем — просто!
Добрый день, Максим. Ищу решение для своего сайта с выводом названия сайта H1 только на главной, т.к у меня выводится Н1 на всех стр. + Н1 название статьи. Соответственно ошибка. Тема customizr. Мой код отличается от приведенного выше header.php.
Можете помочь, с решением вопроса? Перепробовал массу предлагаемых вариантов, найденных на просторах интернета, похоже сам не справлюсь.
Здравствуйте, Николай. В своей теме я использую вот такие две функции:
/* Динамическая смена заголовка сайта */add_filter('tc_site_title_tag', 'change_tag');
function change_tag() {
if (!is_single () && !is_page ())
return 'h1';
if (is_single () || is_page ())
return 'p';
}
/* Динамическая смена описания сайта */
add_filter('tc_tagline_tag', 'change_tagline');
function change_tagline() {
if (!is_single () && !is_page ())
return 'h2';
if (is_single () || is_page ())
return 'p';
}
Прошу прощения, а куда это вставить?
Не пойму, отправляю вам код, а он отображается в комментарии обрезаным
Да, коды в комментария на моём блоге не проходят.
В файл functions.php.
Убрал название сайта, в коде шапки удалил строчки отвечающие за вывод логотипа и названия сайта. На главной назвал статью, как раньше назывался сайт. Теперь все названия статей н1 и проблем нет. Что думаете о таком методе?
Николай, ну как вариант можно и так. Главное, чтобы на странице был один заголовок H1.
Всем привет! Не подскажете как его создать у меня в заголовке в обще его нет, только в записях
Здравствуйте, Роман. Такое бывает, когда в теме используется логотип. Страшного в этом ничего нет, если внедрить микроразметку. Статьи на эту тему вы можете найти на моём блоге.
Здравствуйте а вы не окажете услугу за умеренную плату, а то для меня это тёмный лес?
Здравствуйте, Роман. Микроразметка — это действительно сложная и кропотливая работа. Стоимость разметки шаблона под требования Яндекса и Гугла составляет 2000 рублей. Если интересует, пишите на почту maksim@1zaicev.ru, обсудим детали.
Спасибо за статью, очень помогла!
Помогите разобраться с исходящей проблемой, у меня заголовок меняется на h2 открывая страницу или запись, но когда я нахожусь на стартовой странице, у меня h1 есть, ну это и правильно, но он повторяется!!!
и в итоге я проведя аудит обнаруживаю 20 повторяющихся h1, возможно прописать плавающий h1, или что-то изменить в условиях?
Здравствуйте, Яшар. На вашем сайте я не обнаружил, описанной вами, проблемы. Все заголовки размечены правильно. Но, при такой ситуации, когда заголовки статей размечены h1 и заголовок сайта тоже, нужно открыть файл, отвечающий за главную страницу (в разных шаблонах он не одинаков) и в этом файле сменить h1 на h2.
Вот главная страница
http://www.base-ex.com/
а вот страница из архивов
http://www.base-ex.com/2015/06/
я сделал как вы описали, теперь все классно, открываешь запись, название в шапке, переплывает в h2 в место h1, супер.
но страницы которые в архиве, остаются с шапкой base-ex везде одинаковой(не только в архиве, там еще пара лазеек), возможно ли изменять автоматически тег h1? например на дату архива! Я думаю это выход, но как реализовать не знаю
Яшар, да это возможно. Нужно условия прописывать для страниц category, но в этом нет никакого смысла. Так как архивы лучше закрывать от индексации, чтобы в поисковой выдаче не было дублей страниц.
Спасибо за совет, скорее всего так и сделаю. У меня часто возникают ситуации которые хочется поправить а опыта не хватает, вы платные услуги оказываете? писать вам на почту?
Да, оказываю. Если будет нужна помощь, пишите на почту.
Убрать из индекса нужно через robots.txt ?
Самый простой и быстрый способ решить все проколы WordPress — это использовать плагин Clearfy. Плагин платный, но стоит каждого рубля.
Тему вам опять придется обновить, Максим, потому что сейчас ранжирование зависит от мобильности, а у вас сайт в телефон совсем не входит. Получается очень большая горизонтальная прокрутка. В обновленных темах все налаживается само собой. А вот с h1 ума не приложу, что делать. Ваш способ мне тоже не нравиться.
Здравствуйте, Ксенья. Вы уверены, что речь идёт про мой блог. У меня 100% адаптивная тема. Возможно причина в вашем мобильном браузере. А по поводу заголовка, если способ не нравится, можно поискать шаблон с правильными тегами заголовков.
Здравствуйте Максим, пытаюсь воспользоваться вашими советами и не как не получается. Делаю все так как в Вашей статье, можете посмотреть, буду признателен ? Может с шаблоном беда какая.
Здравствуйте, Эдуард. Только по исходному коду в панели разработчика я не могу сказать в чём причина. Нужно знать, как организовано php построение шаблона. В исходном коде я вижу, что заголовок сайта и заголовок статьи не конфликтует, так что нет поводом для переживания.
Я просто поменял вчера шаблон на старый с ним то все в порядке а вот с новым не совсем).
У нового заголовки в шапке h1 ,в статьях h2, проблема заключается в том что нет нужного кода для изменения в файле single.php. Решил все делать через (header.php) как Вы написали в статье, но после изменения на сайте появляется пустота с ошибкой.Я сейчас поставлю проблемный шаблон) посмотрите плиз, ото всю голову сломал)
Если кода нет в этих файлах, значит шаблон построен по современным стандартам, с помощью API ключей. И в таком случае этот способ не подойдёт. Нужно через функции темы реализовывать или искать файл в котором прописан этот код. В комментариях выше, я поделился функциями, которые использую сейчас в своей теме. Если выясните какой ключ у вас отвечает за вывод заголовка (мой tc_site_title_tag), то сможете использовать эту функцию в файле functions.php.
Добрый день, Максим! Хотела сделать исправления по вашей инструкции. В файле header.php не нашла вообще h1 Куда вставлять проверку if не знаю. Что мне делать? Боюсь все испортить. Мой сайт stamitravel.ru Помогите, пожалуйста.
Здравствуйте, Тамара. По исходному коду я ничего не подскажу. Он уже трансформирован из php в html. Пришлите мне на почту файл header.php и я посмотрю где можно вставить функцию. А быть может в вашем шаблоне нужно будет уже добавлять функцию через файл функции темы.
Здравствуйте, Максим! Второй раз я с вами сталкиваюсь, спасибо вам большое, что так всё хорошо объясняете.
Ковырялась я, ковырялась. В header.php не было у меня h1 совсем, поэтому я просто сделала как у вас. Ничего не получилось, по сайту pr-cy.ru проверяла, все равно говорит, что у меня нет тега h1, хотя я его вставила, ну, видимо, как всегда не так)))Отчаялась, не дано мне, наверное))
Здравствуйте, Оксана. У вас на главной странице все анонсы имеют заголовки Н1, а надо Н2. Откройте файл index.php и исправьте Н1 на Н2. Если в этом файле нет тегов заголовка, значит нужно смотреть другой файл, отвечающий за формирование главной страницы. В самих же статьях всё правильно. То что нет заголовка сайта, это конечно не хорошо, но не критично, так как его заменяет логотип. Пробуйте, должно всё получиться.
Благодарю за потраченное на меня время! Будем пытаться разбираться в очередной раз))
Желаю успеха, если нужен будет совет или помощь, обращайтесь!
Максим, я исправила h1 на h2 ура ура))) А это нормально, что заголовки анонсов статей на главной странице стали крупнее? Разве шрифт под тегом h1 не крупнее h2? И как вы думаете, всё-таки нужно заголовок главной страницы прописать?
Оксана, стили под каждый тег разные. По идеи шрифт Н1 должен быть крупнее Н2, но стилями можно сделать и наоборот. Что до заголовка сайта, то да его можно сделать. Я бы в качестве заголовка сделал красную надпись, а описание синюю. Картинку с девушкой и флагом сделал бы отдельно и разместил с выравниванием по правому краю. В таком случае в статьях пришлось бы настраивать динамическую смену заголовков. Но, есть и другой вариант — микроразметка, где можно прописать заголовки и описание, которое будет видно для поисковиков, но не видно для посетителей. И это тоже отличный вариант. Но, это уже гораздо сложнее.
Мне дизайн в данный момент делают, так что он совсем по другому будет выглядеть через неделю-две))) Но все равно спасибо за информацию. Стану вашим постоянным читателем и буду у вас учиться всему.
О, новый дизайн — это класс! Тогда сейчас ничего менять не надо. Я очень рад, что смог немного помочь, спасибо за доверие. Желаю удачи!
Доброго времени суток Максим! Перешел на бесплатную тему Customizr. Аудит моего сайта показывает, что заголовок H1 отсутствует. Затем пишет что в контенте H1 повторяется 3 раза. Я так понимаю, что на главной у меня вместо заголовка логотип, а другие Н1 в слайдерах. Проблема в том, что не ясно где ваши коды и исправления применять. Отправляю ниже «заголовок».
PS. Если купить тему Pro, эти проблемы исчезнут?
Здравствуйте, Виктор. В Pro версии подобные трудности, но решаются они функцией через файл functions.php. Вообще это сложная тема, где всё доработки нужно делать через функции темы, а это усложняет жизнь не только новичкам. Советую присмотреться к универсальной теме Nirvana. Она бесплатная, и во много раз удобнее Customizr.
Сделал всё как у вас в инструкции. В статьях всё получилось как положено, а вот на главной странице, тег H1 стал H2. В роли главной страницы используется статическая страница, возможно причина в этом. Скажите, как можно исправить? Чтобы на главной статической странице был тег H1?
Андрей, да причина в этом. Так как вы в условии
is_page, то есть определяете наличие страницы. Вам нужно добавить ещё одно условие is_page (33), где 33 пример идентификатора главной страницы, вы указываете свой. В этом условии оставьте Н1 для заголовка сайта.Максим, в нашей теме Customizr, главная статичная страница выводится без заголовка. Подскажите как сделать, чтобы заголовок был такой же, как и на всех остальных страницах и постах.
Не может быть, все страницы должны выводится с заголовком. У меня именно так. Вспоминайте, видимо когда-то что-то правили и убрали заголовок.
Помогите пожалуйста, пока не сделал логотип то с заголовками на главной странице все в порядке было, а как добавил логотип то исчез заголовок h1 то есть он исчез именно на главной странице, что же тогда делать?
Влад, это индивидуальные настройки вашего шаблона. Тут либо убрать логотип, либо вручную править файл главной страницы.
Мне кажется все можно поправить через стили сайта. Скорее всего при наличии логотипа к заголовку применяется display: none;
По сути не думаю что это как0то влияет на сео. Но ради визуальной эстетичности попробуй поправить свойство на display: block; или на display: inline-block;
Максим, спасибо за статью. Это как раз то, что я искал. Сегодня буду применять (или на днях).
До этого пришлось заменить все на простые ссылки в шапке, чтобы не дублировался Н1.
Владимир, желаю удачи!
У меня не получилось. Я заметил уже, что у меня в шаблоне если хоть что-то в структуре поменять, то сайт перестает работать. Только стили менять можно и некоторые теги. Оставил везде h2 на всех страницах. Это допустимо?
Не знаешь как обойти блокировку шаблона на изменения?
Здравствуйте, Владимир. Обычно блокировка завязана на несколько файлов. Обязательная часть в функциях темы и дополнительные в разных файлах. Нужно искать эти связки в functions.php, а затем подчищать и другие файлы.
Конечно лучше чтобы на странице присутствовал заголовок Н1, но даже если его нет, алгоритмы поисковых роботов способны оценивать важность заголовков в зависимости от местоположения. Так заголовок статьи (он первый) будет иметь больший вес, чем все последующие с тем же тегом.
Я что то не пойму… вот я зашел в редактор свой, нашел Header php но там нету ни h1 ни h2 … что за хрень задолбался уже….. то это не то то это гонит, то сё….Но есть строчка bloginfo…… У меня сайте выводятся два h1 вот и хотел решить эту проблему….
Здравствуйте, Busa. Многое зависит от шаблона. Если у вас нет этих тегов в хедере, значит они прописаны в других файлах. Где именно нужно разбираться. Сейчас на главной странице вашего сайта я вижу один Н1 — это заголовок статьи. В этом случае нет поводов для беспокойства.
Да спасибо за ответ, но данная проблема возникла на другом сайте двуязычном… а на том который вы смотрели я уже по вашей инструкции сделал вывел h1 по одному все окей нормально стоит..а вот с другим бёда.
Искать нужно в других файлах. В этом случае делать придётся всё ручками.
Спасибо большое за полезную статью
Хорошая статья.Но вот код страницы выглядит так. Найти в нем H1 — здесь их как собак нерезаных. Но на самом деле всего 2
view-source:https://hobbithuizen.com/
И что делать? Где искать этот второй таинственный заголовок?
Здравствуйте, Inna. Используйте поиск CTRL+F ищите именно тег
Сорри, еще один вопрос — страница записей. Там каждая запись имеет свой H1. Вот на сегодняшний день у меня там получилось аж 6 штук. В интернете решение этого вопроса найти не могу.
http://hobbithuizen.com/walking-in-the-pyrenees/
Это проблема в шаблоне, нужно исправлять все эти заголовки на h2. Сделать это придётся в файле самой темы. Найти нужный файл можно через поиск по содержимому файлов в менеджере хостинга или подключившись по ftp к серверу в Total Commander.
Здравствуйте, Максим. Получилось исправить заголовки по Вашему примеру, ну на страницах листинга улетел и поменял цвет заголовок в шапке сайта. Я пробовал исправить, но не получилось. Посоветуйте как исправить. Заранее спасибо.
Здравствуйте, Виталий. Скорее всего стили, которые вы добавили повлияли на заголовок. Для начала отключите их, посмотрите на результат. Если это так, то внесите нужные правки под дизайн вашего блога.
Максим на этой теме Personalblogily отсутствует редактор, что посоветуете? Как в таком случае править h1? Спасибо!
Здравствуйте, Станислав. Редактировать можно и без редактора. Можно напрямую вносить изменения в файлы темы. Но, в любом случае, если намерены использовать тему дальше, нужно подумать о создании дочерней темы. А уже потом вносить правки. Информацию о дочерней теме и редактирование файлов можно найти на моём блоге.
Максим спасибо за ответ, а как вы считаете на данном блоге https://maskaevstanislav.ru/ правильно указан h1?
Да, заголовок единственный и указан правильно.
Благодарю!
Добрый день, подскажите пожалуйста.
В моей теме в header.php вывода h1 не нашла, путем поиском через notepad++ выяснила, что выводится в template-parts.php.
Попыталась вставить ваши условия для вывода хотя бы h1, чтобы не выводился на страницах и записях, но не сработало. Подскажите, может ни тот код?
Здравствуйте, Юлия. Конечно нужно смотреть, но скорее всего в вашем шаблоне более сложная верстка и отдельные типы записей и страниц и имеют свои структурные элементы. Попробуйте определить, какой файл отвечает за главную, а какой за страницы записей. Если они отличаются, тогда код вам не подойдёт, нужно будет вносить изменения вручную.
ничего не понял, что нужно и где исправить ?…..Здесь очень важно проверить в файлах single.php и page.php чтобы заголовки статей и страниц обозначались тегом h1. Если у вас не так, откройте эти файлы и исправьте циферку…..
СКАЖИТЕ пожалуйста, что и где менять?
Добрый день, Сурен. Для вашего шаблона код не подходит. У вас нужно открывать файлы, отвечающие за вывод старей и страниц и менять там ручками.
Фокус серьезный. Заберу себе. Час протратил, пока нашел вашу статью. Хорошо, что есть такие блогеры, как Вы, которые не держат в тайне секреты, а делятся с начинающими.
Очень рад, что смог помочь. Спасибо за отзыв, Виталий!