Здравствуйте, уважаемые друзья. Сегодня я расскажу, как настроить цикличность баннера в Google Web Designer. Это поможет вам создавать баннеры в современном формате html5, которые воспроизводят анимацию в замкнутом круге. И тем самым доносят до потенциального клиента всю суть предложения.
На самом деле настройка цикличности – это самая простая задача при создании баннера в Google Web Designer. Гораздо сложнее придумать дизайн баннера и продумать сценарий.
Именно от того, как вы продумаете анимацию баннера, во многом, будет зависеть его успешная цикличность. Поэтому настройка цикличности – это финальный этап создания баннера.
Принцип цикличности в Google Web Designer.
Как вы знаете из прошлых статей по созданию баннеров, в программе можно настроить цикличность каждого элемента баннера в отдельности. И это очень хорошо, так как иногда достаточно сделать анимацию одной лишь кнопки с призывом «Кликни на меня» и баннер готов.
В других же случаях, когда в баннере присутствуют несколько анимированных элементов, такой вариант не подойдёт.
Для таких баннеров нужно создавать страницы. Именно в страницах кроется секрет цикличности и перехода от одного к другому. А в совокупности с событиями, которые можно настроить этот принцип раскрывает большие возможности.
Давайте рассмотрим на примере.
У нас есть баннер, который за цикл отображает несколько анимированных элементов.




Пройдя этот цикл, баннер останавливается.
И для того чтобы анимация, после некоторой паузы, началась заново нужно создать дубль страницы и настроить событие.
А событие это будет заключаться в переходе с первой страницы на дубликат и обратно.
Управление страницами в Google Web Designer.
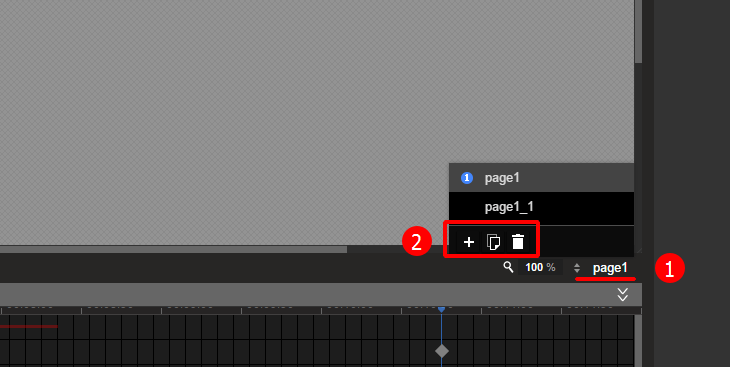
Для того чтобы создать новую страницу, копировать имеющуюся или удалить её достаточно в шапке панели шкалы времени нажать на название уже созданной страницы «Page1».
А далее, использую инструменты, можно управлять страницами.

Создание «события» перехода с одной страницы на другую в Google Web Designer.
Продолжаем рассматривать наш пример. После того, как весь баннер отображён на первой страниц, выставлены все действия на временной шкале, создаёте дубликат страницы, как показано выше.
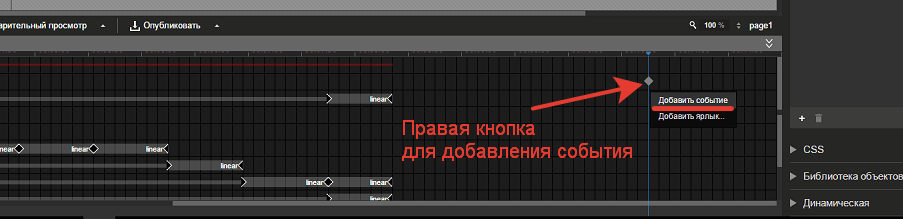
Далее, возвращаетесь на первую страницу, делаете отступ на временной шкале (пауза на отображения готового баннера) и нажимаете правую кнопку мышки на временной шкале поля «Событие», а в контекстном меню выбираете пункт «Добавить событие».

Примечание: добавить событие можно только на шкале «Событие», на других элементах вы можете добавить лишь ключевой кадр.
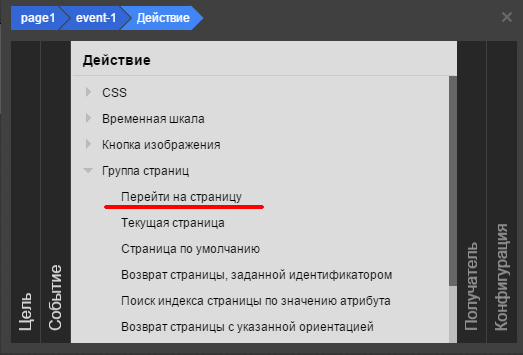
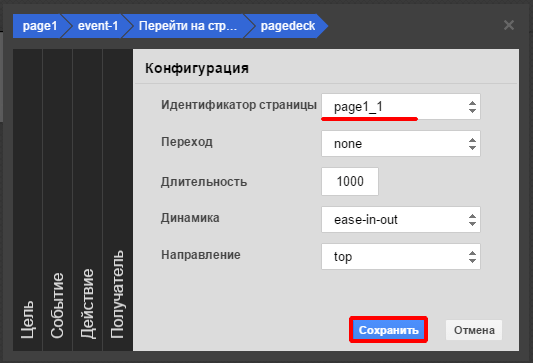
Далее, двойным щелчком левой кнопки мышки открываете настройку события, где первым делом выбираете действие «Группа страниц» — «Перейти на страницу».

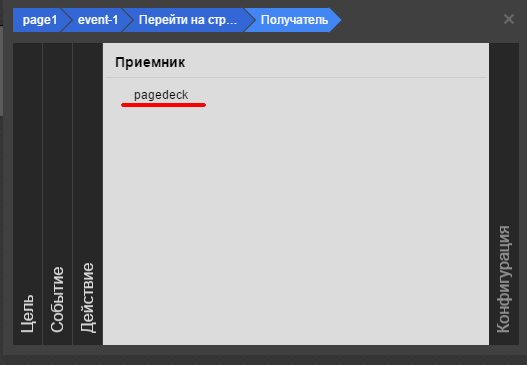
В качестве получателя выбираете «pagedeck». Это единственный доступный приёмник.

И в заключение выбираете страницу дубликат, на которую будет осуществлён переход. Также здесь можно выполнить настройки перехода, если это необходимо. После чего жмёте на кнопку «Сохранить».

Теперь ту же самую процедуру проделываете на странице дубликате, только в событии меняете идентификатор страницы. То есть, чтобы был возврат к оригинальной странице.
А теперь весь этот процесс предлагаю посмотреть в моём видеоуроке, где я рассказываю и показываю на реальном примере, как создаётся цикличность баннера в Google Web Designer.
Друзья, если остались вопросы или предложения по новым урокам, пишите в комментариях, всегда рад вам помочь. Если не читали предыдущие статьи по теме, обязательно прочтите, они есть внизу статьи, в похожих материалах.
Всем желаю удачи и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.







Хорошая инструкция. Спасибо Вам!
Андрей, спасибо за оценку. Фишка действительно очень полезная и многофункциональная.
Всё гораздо проще. Никакие страницы создавать не нужно.
На таймлайне в строке «События» правой кнопкой ставишь метку (ярлык, должен начинаться с буквы), потом на нужной секунде добавляешь событие для таймлайна GoToAndPlay -> page1 -> название метки.
Евгений, спасибо за дополнение.
Добрый вечер, вопрос не совсем по теме, но может поможете. Я создала баннер в GWD, работает все хорошо, по весу в архиве 154кб, без архива 194 кб, загрузила его через adriver на сайт. Все прекрасно, кроме одного жирного «НО», он грузится около 3с, что является проблемой, так как пользователь не будет дожидаться загрузки баннера и листает сайт дальше, из-за этого падает кликабельность и CTR в целом. что можно сделать, чтобы «облегчить» баннер? или есть какая-то волшебная фраза. которую нужно прописать, чтобы быстрее загружался?
Спасибо.
Дана, добрый день. Никаких волшебных фраз нет. Попробуйте загрузить баннер напрямую и сравните скорость загрузки.