Здравствуйте, уважаемые друзья. Сегодня я расскажу вам, как создать баннер в Google Web Designer и разместить его на сайте.
Программных приложений (программ) и сервисов для создания баннеров, достаточно, много.
Да и сами баннеры тоже бывают разные: статические и динамические, различных форматов: GIF, FLASH, HTML5, размеров и цветов.
Мы уже рассматривали способы создания баннеров в Photoshop, а также создавали flash-баннеры.
А сегодня научимся делать баннеры в новейшем формате HTML5 с помощью бесплатного программного продукта Google Web Designer.
Причём этот редактор нравится мне точно так же, как и Фотошоп. Только в нём разобраться легче.
- Что такое Google Web Designer?
- Установка программы Google Web Designer на компьютер.
- Шаг 1. Загрузка установочного файла.
- Шаг 2. Установка программы.
- Первый запуск программ.
- Знакомство с интерфейсом.
- Процесс создания баннера в Google Web Designer.
- Шаг 1. Подготовка изображений.
- Шаг 2. Настройка фона.
- Шаг 3. Построение баннера.
- Шаг 4. Настройка анимации.
- Шаг 5. Настройка временных интервалов.
- Шаг 6. Настройка действия (события).
- Шаг 7. Предварительный просмотр и публикация баннера.
- Размещение баннера на сайте.
- Шаг 1. Копирование файлов баннера на сервер.
- Шаг 2. Вставка баннера в сайтбар.
- Шаг 3. Настройка стилей оформления.
Что такое Google Web Designer?
Google Web Designer – это бесплатная среда разработки (программа) для веб-дизайнеров и веб-мастеров. Программа позволяет создавать веб-дизайн от баннеров до целых веб-страниц с применением стандартов HTML5 и CSS3.
Созданные баннеры и графические объекты с помощью этой программы имеют адаптивный дизайн и одинаково хорошо смотрятся на экранах компьютеров и мобильных устройствах.
Функционал программы богат и в то же время прост в освоении. За счёт этого можно создавать реалистичные анимационные 3D эффекты.
Основная часть разработки ведётся в визуальном редакторе. Так что знание HTML и CSS необязательно, но приветствуются. Так как помимо визуального редактора есть возможность вносить изменения непосредственно в готовый код, и в таком случае программные возможности ограничиваться только вашим умением и фантазией.
Установка программы Google Web Designer на компьютер.
Установка доступна на компьютерах с операционной системой Mac OS, версия 10.7 и выше, Windows 7 и выше, а также Lunix.
В остальном системные требования щадящие, кроме оперативной памяти, объём которой должен быть не менее 2 Гб.
Процесс установки очень простой.
Шаг 1. Загрузка установочного файла.
Откройте официальный сайт программы, пройдя по ссылке:
http://www.google.com/webdesigner/
На главной странице нажмите на кнопку «Download Web Designer Beta».
У вас загрузится установочный файл.
Шаг 2. Установка программы.
Запускайте двойным кликом левой клавиши мышки установочный файл. После чего начнётся процесс установки и загрузки остальных файлов программ. По этому интернет в этот момент должен быть подключён.
Первый запуск программ.
Запустив программу, перед вами появится диалоговое окно с выбором. Где можно будет выбрать готовый шаблон или открыть проект с чистого листа. А также здесь есть ссылка для выбора ваших проектов, с которыми вы работаете или работали ранее.
Мы будем создавать проект с чистого листа, и поэтому выбираем «Создать файл».
Далее, нужно выбрать тип разрабатываемого объекта «Баннер». Там же есть и другие типы, их вы тоже сможете изучить в процессе.
В разделе «Контекст» выбираете «Внешнее объявления». Там же есть возможность выбрать конкретно рекламную сеть, для которой создаётся объявление.
После указываете размеры баннера, имя и папку для хранения проекта. И жмёте на кнопку «ОК».
Перед вами откроется интерфейс программы и рабочая область в виде размеров баннера.
Знакомство с интерфейсом.
Верхняя панель представлена в виде пунктов меню, которые знакомы вам и по другим программам. А чуть ниже, здесь находятся инструменты для выравнивания графических объектов и изменения их размеров.
Левая панель представлена инструментами для управления графическими объектами: перемещение, 3d-моделирование, создание надписей, графических объектов, заливки и т. д.
Правая, панель содержит все инструменты для управления настройками графических объектов. Все инструменты разделены на разделы, что позволяет быстро найти нужный инструмент.
Раздел «Цвет» говорит сам за себя. В этом разделе собраны инструменты для работы с цветом. Но в основном этим разделом вы будете пользоваться мало, так как все настройки будете делать с конкретными объектами через их свойства.
«Свойства» это основной раздел, с которым вы будет работать. Он отвечает за размеры графических объектов, их положение в пространстве, присвоение идентификатора, изменение цвета, рамки, прозрачности и так далее.
«Компоненты» в этом разделе собраны инструменты, которые позволяют сделать объект кликабельным, вставить галерею, видео, аудио, карту, кнопку вызова и многое другое.
«События» отвечает за настройку действий для каждого объекта. То есть что будет происходить после нажатия на кнопку или проведения пальцем по баннеру.
«CSS» в этом разделе, выбрав предварительно графический объект, можно вносить изменения в его стили или создавать новые.
«Библиотека объектов» хранит в себе все графические объекты конкретного проекта. Здесь вы может их просматривать и удалять, если в процессе они больше не участвуют.
«Динамическая» содержит в себе динамические объекты, которые вы будете создавать в процессе создания баннеров.
Нижняя панель представлена кнопками переключения графического редактора в режим просмотра кода, предварительного просмотра и публикации проекта. А также здесь находится панель управления объектами на шкале времени. Именно здесь создаётся анимация.
Процесс создания баннера в Google Web Designer.
Итак, на этапе создания проекта мы выбрали пользовательские настройки баннера, то есть указали его ширину и высоту. Эти параметры можно изменить в правой панели, в разделе «Свойства». Задавайте те размеры исходя из места, где вы будете размещать готовый баннер.
Шаг 1. Подготовка изображений.
Начало создания любого баннера – это подготовка исходных изображений. Я буду создавать баннер на тренинг Евгения Вергуса «Мастер партнёрских продаж». Поэтому я подготовил вот такие изображения. Предварительно оптимизировав их для уменьшения веса. Идеальным, конечно, было бы ещё и размер изображений сразу изменить под размер баннера, но если вы этого не сделает, то сможете изменить размер прямо в Google Web Designer.
Шаг 2. Настройка фона.
Для настройки фона переходите в раздел «Свойства» — «Стиль». Используя эти инструменты, настраивает фон для баннера. Я решил сделать радиальный градиент с засвеченными уголками своего рода, как скотч по углам.
Можно также использовать фоновое изображение, но в таком случае вес баннера увеличится.
Шаг 3. Построение баннера.
На этом шаге нужно выстроить все графические элементы так, как они будут выглядеть в готово виде. То есть, вы просто перетаскиваете ваши заготовки из папки в программу. Для этого наводите мышку на графический объект, зажимаете левую кнопку мышки и тащите на рабочую область в программе.
Перетащив объект, в разделе «Свойства» присвойте ему идентификатор и сделайте другие настройки, если это необходимо.
Расположение графических элементов для своего баннера я выполнил следующим образом:
При этом на временной шкале каждый элемент тоже занял стартовую позицию.
Шаг 4. Настройка анимации.
Теперь вы должны решить, какой объект будет появляться первым, какой вторым и так далее. Вы должны составить своего рода сценарий.
Определившись с первым действующим объектом, выбираете его в нижней панели. И на временной шкале, подведя курсор мышки, нажимаете правую кнопку и выбираете пункт «Вставить ключевой кадр».
Именно этот кадр будет отвечать за то, как появится объект. То есть на этом кадре объект должен будет появиться. Но, вместе с ключевым кадром появился и исходный (в начале временной шкалы).
Щёлкаете по исходному кадру левой кнопкой мышки и можно приступать к настройке анимации. Я задумал, что коробка с тренингом будет появляться, как бы из глубины. Для этого в разделе «Свойства» я изменяю, размер объекта на нулевые значения, и прозрачность выставляю в ноль.
Далее, переключаетесь на ключевой кадр и возвращаете свойства объекта на исходные значения. Так, вы настраиваете анимацию. Плавность движения регулируется отдалением ключевого кадра от исходного.
Таким образом, вы настраиваете и другие объекты. Их вы можете переместить за пределы баннера (на исходном кадре), а на ключевом кадре вернуть их обратно в пределы баннера. Будет создаваться впечатления полёта графических объектов.
У меня после выстраивания графических объектов, вид на первом кадре выглядит так:
На временной шкале видно, как для каждого объекта назначен начальный и ключевой кадр.
Во время работы с анимацией, пользуйтесь кнопкой «Воспроизведение» для просмотра анимации.
Примечание: градиент фона пришлось изменить, так как вид его впоследствии мне разонравился.
Шаг 5. Настройка временных интервалов.
До этого момента мы создавали анимацию на шкале времени в расширенном режиме. Это же можно делать и в «быстром режиме». Для перехода в быстрый режим нужно нажать на кнопку, похожую на три квадратика, расположенных горизонтально. Находится она в нижней панели рядом с кнопкой «воспроизведения».
Быстрый режим напоминает работу с панелью анимации в Фотошопе. Здесь вы можете визуально формировать каждый кадр и изменять временной интервал между кадрами.
Если вам будет удобно работать в этом режиме, то вы можете делать всю анимацию здесь.
Шаг 6. Настройка действия (события).
Как правило, баннер содержит ссылку, которая ведёт на определённую страницу. В нашем случае в баннере есть кнопка с призывом. Логично, что при нажатии на кнопку, должна открываться страница с партнёрским предложением.
Итак, в левой панели выбираете раздел «Компоненты» — «Кнопка изображения». И переносите шаблон на кнопку.
Теперь нужно настроить действие для этого элемента. Нажимаете правую кнопку мышки на этом элементе и выбираете пункт «Добавить событие».
Далее, нужно выполнить определённую последовательность. Первым делом выбираем событие. В нашем случае это мышь и клик.
В качестве действия выбираете «Обычное объявление» — «Выход».
На следующем шаге выбираете «gwd-ad».
И остаётся ввести ссылку и нажать на кнопку «Сохранить».
Шаг 7. Предварительный просмотр и публикация баннера.
После того, как вы закончили с настройкой анимации и присвоили событие, нужно посмотреть предварительный результат. Для этого в нижней панели есть кнопка «Предварительный просмотр». Нажмите на неё и посмотрите, как выглядит ваш баннер.
Примечание: В некоторых случаях эта кнопка может не работать. Тогда посмотреть предварительный результат можно, запустив файл проекта в папке, где вы его храните.
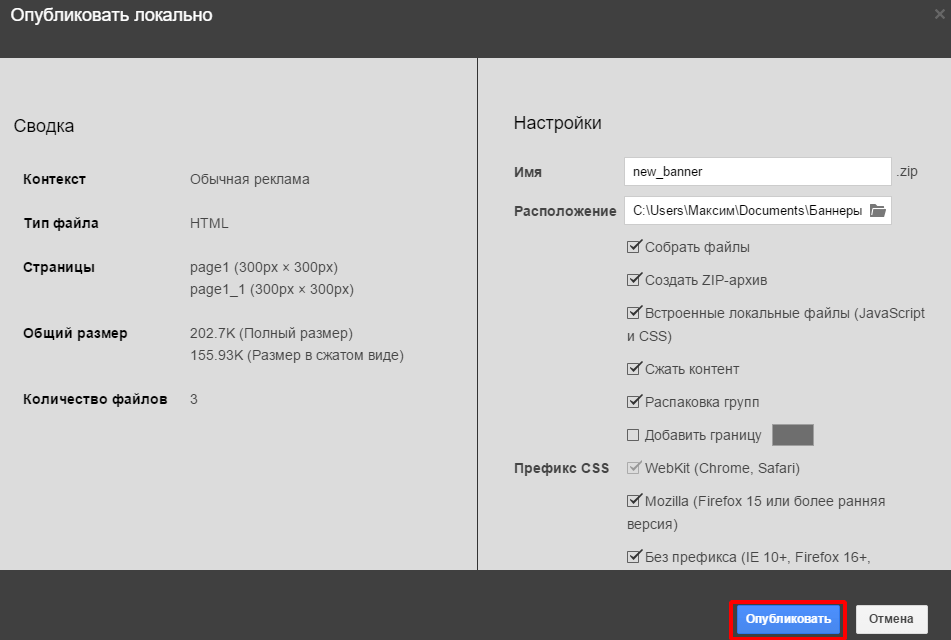
Убедившись в готовности баннера, переходите к его публикации. Для этого в нижней панели нажимаете на кнопку «Опубликовать». На выбор будет предложено 3 варианта. Выбирайте «Опубликовать локально».
Далее, просматриваете настройки. Если, нужно меняете имя файла, настройки и нажимаете на кнопку «Опубликовать».
Размещение баннера на сайте.
После публикации у вас будет архив или папка, зависит от того, как вы публиковали. В этой папке будет файл index.html и изображения, задействованные при создании баннера.
Шаг 1. Копирование файлов баннера на сервер.
Всю эту папку нужно скопировать на ваш сайт. Для этого я использую ftp-соединение. Но, это также можно сделать с помощью файлового менеджера на хостинге.
Итак, копируем папку с файлами на сервер.
Шаг 2. Вставка баннера в сайтбар.
Так как готовый баннер – это html файл, то вставить его проще всего в качестве фреймового объекта.
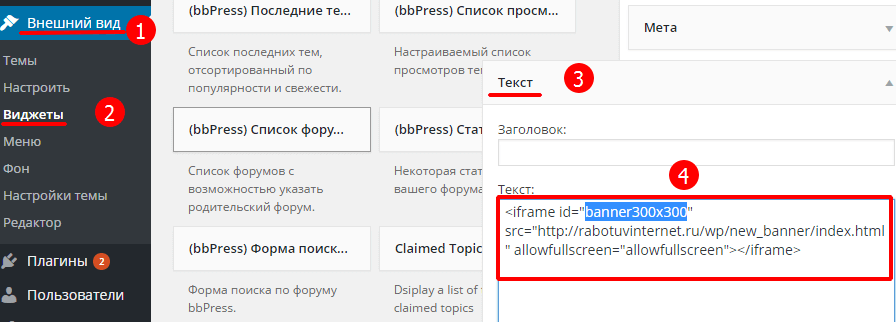
Открываете административную панель WordPress – «Внешний вид» – «Виджеты». Выбираете текстовый виджет и вставляете в него вот этот код:
<iframe id="banner300x300" src="http://site.ru/ПАПКА С БАННЕРОМ/index.html" allowfullscreen="allowfullscreen"></iframe>
Шаг 3. Настройка стилей оформления.
Так как валидатор кода ругается на стили в коде html, то мы эти стили вставим в файл стилей. И это правильно.
В коде фрейма я прописал идентификатор баннера (banner300x300), к нему и будем применять стили.
Для этого переходите в раздел редактор «Внешний вид» – «Виджеты» – «Таблица стилей» и вставляете вот эти стили:
#banner300x300 {width:300px; height:300px; border: none;}
Идентификатор я обозначил по размеру баннера. Это удобно, когда вы размещаете на сайте несколько баннеров разных размеров.
По желанию вы можете добавить выравнивание баннера по центру или по правому краю, или другие стили на ваше усмотрение.
В итоге у меня получился вот такой баннер:
Другие баннеры, которые я тоже делал для партнёрки, но других размеров я покажу в видеоуроке.
Статья получилась объёмная, и сложная в написании. Поэтому для более подробного изучения материала рекомендую посмотреть видеоурок, где я шаг за шагом создаю баннер в Google Web Designer и размещаю его на сайте.
На этом сегодня всё. Жду ваших комментариев и до встречи в новых статьях и видеоуроках, где я расскажу о создании баннера с эффектом 3D. Друзья, я желаю всем удачи!
С уважением, Максим Зайцев.






































Привет трудящимся! Макс, я пытался сделать баннер, так сказать, анимированый или как его там, короче с эффектом переключения, но так и не вышло. У меня другой фотошоп видимо, по твоим инструкциям делал. Надо будет замутить с помощью этой штуковина, а то стыдно даже, до сих пор баннеры не научился создавать (:
Иван, привет. Пробуй, учись. Дело интересное и нужное. Желаю удачи!
Иван, в этом мы похожи Я вот за два года тоже к этому так и не приспособился.
Я вот за два года тоже к этому так и не приспособился.
Максим, спасибо огромное!
Получилось!!! )
Хотя пришлось повозиться с цикличностью элементов. На шкале времени продолжительность «ключевого кадра» поначалу делал только на период отображения данного элемента, а когда таких элементов много и у каждого свой отрезок был, при проигрывании баннера получалась каша, т.к. все элементы были в цикле сами по себе.
К сожалению, у тебя на видео про это не сказано было. Может еще какое-то решение есть более правильное, но вышел из положения, что всем элементам установил одинаковый промежуток по времени, только в определенный момент делал ненужный элемент невидимым (непрозрачность 0).
Еще была проблема, что при проигрывании баннера в Google Web Designer все смотрелось хорошо, а после записи и просмотре баннера в браузере отображалось совсем другое. В чем именно проблема не понял, но когда для всех слоев начал делать отдельную div-группу, стало все нормально.
Вес баннера получился не маленький, но в целом, учитывая, что страница у меня тяжелая, этот баннер грузится быстрее всех. Посмотри: http://www.giport.ru/ (под блоком Главные Новости, 200х120пикс, про Туры.)
Есть вопрос. Возможно ли сделать такую фичу, для ускорения загрузки тяжелых страниц.
Сам код баннера загружать на ГуглДиск, а на сайте указывать путь к исполняемому файлу. По идее, когда графика пользователю грузится с разных серверов, время загрузки ускоряется. Тем более, если загрузка будет асинхронной.
Здравствуйте, Эд. Про цикличность и объединение отдельных слоёв в блоки ДИВ я рассказывал в следующем уроке http://1zaicev.ru/kak-sdelat-banner-html5-v-google-web-designer-s-effektom-3d/
А ещё в скором времени я подготовлю урок по работе с несколькими страницами и настройкой цикличности с их помощью.
Кстати, ваше решение задачи с цикличностью тоже можно успешно использовать. И ваш готовый баннер тому отличное подтверждение!
По поводу ГуглДиска и увеличения скорости загрузки, то такая схема должна сработать. С обычной графикой работает. На баннерах не проверял, но надо тоже попробовать.
Здравствуйте Максим, а можно вопрос не по этой программе, я делаю баннера в эйдже, первый раз делаю для гугла, до этого на другие сайты все норм становился… гугл валидатор не принимает, сначала тег с размером нужно было добавить, я вписала ручками в html, все равно он не принимает, а еще и ссылки я так понимаю мой код ему не нравиться … вы не могли бы показать скрин баннера html файла как Google Web Designer его компилит ? Заранее спасибо
Здравствуйте, Анна. В этой статье есть архив с материалами урока, скачайте его и посмотрите код: https://1zaicev.ru/kak-sdelat-banner-html5-v-google-web-designer-s-effektom-3d/
Максим, нужна твоя помощь! В общем, хочу поменять шрифт и размер букв в комментариях, но не могу.. Облазил весь Css и чёт не нашёл, ты случайно не знаешь, как это сделать?
Вань, привет. Посмотри сначала класс блока с комментариями, а после найди этот класс в файлах темы. Сделать это можно в Total Commander. Найдёшь класс и тогда стили присваивай.
Посмотри файл
style.min.cssи убери в первой строке стильfont-size: 1.25rem;. Проверил через панель вебмастера в браузере.Максим, всё получилось с первого раза, благодарю за помощь! Ты прям, мой спаситель! Эх, так вовремя и что самое главное эффективно ответил, молодец!
Вань, рад что смог помочь. Обращайся, если чего. Удачи!
Удачи!
Отличная инструкция! Жаль, что в XP не поддерживает.
Да, нужно переходить на новую операционку. Программа очень функциональная и позволяет создавать много интересных и даже оригинальных вещей. Баннеры могут быть не только анимированные, но и интерактивные, когда движения появляются при наведении курсора мышки. Смотрятся очень интересно.
Очень интересно, не знал и не слышал о таком ПО от гугла.
Порадовала версия для ubuntu
Программа отличная, позволяет делать функциональные и красивые баннеры и целые страницы. Очень хорошо то, что можно код свой вставлять и править. Так что подход к программе найдёт каждый.
Увы, но под моим lubuntu работает с глюками
У меня Windows 10, работает отлично. Но, Гугл утверждает, что и на ubuntu программа работает без проблем. Тут даже не знаю чем помочь.
Да я и не расстроен. И без этого ПО есть чем пользоваться.
Все равно, спасибо за находку. Может через полгодика и заработает нормально.
Да, в любом случае доделают. Удачи!
Еще важный вопрос:
Каким образом с такого баннера можно считать клики?
Код ставлю в нашу баннерокрутилку. Клики с gif и flash баннеров она считает, а клики по баннеров с кодом — нет.
Так как это страница html, то в неё можно установить цели и даже счётчики от Яндекс.Метрики и Гугл Аналитикс. И статистика будет видна в этих кабинетах.
не получилось встроить в простой HTML документ. Надо ли что то ещё подключать?. jquery или ещё что нибудь. Оборачивать в див или просто iframe с айдишником достаточно?
Готовый баннер — это такая же html страница. Ни каких дополнительных jquery и прочих премудростей не надо. Во фрейме пропишите ссылку на страницу баннера и всё будет работать. Причина может быть только в этом. Желаю удачи.
GET https://s0.2mdn.net/ads/studio/Enabler.js net::ERR_BLOCKED_BY_CLIENT
вот такую ошибку выдаёт. Скачиваю файл локально работает правда без зацыкливания.
Идёт конфликт с Enabler.js. Попробуйте код баннера не через фрейм вставить, а отдельным блоком див, прямо в исходный код страницы.
и еще не могу найти как сделать бэкграунд прозрачным? и вообще возможно ли такое?
Да, это возможно, в правой панели. Для начала выберите блок, а затем в правой панели «Свойства» — «Стиль». Там, где цвет есть прямоугольник, перечеркнутый. Вот это и есть без фона. Только выглядеть он будет белым при разработке.
по непонятным мне причинам данный вариант с перечёркнутым прямоугольником не выбирается. всё остальное выбирается, а этот не выбирается
Должен работать. Попробуйте все элементы в одном блоке Див размещать. И фон для этого блока настраивайте.
Привет, Максим!
Спасибо, благодаря тебе освоил создание баннеров в HTML5! )
Можно увидеть здесь: http://www.giport.ru/autoservis/
Подскажи, пожалуйста, как можно сделать циклично движущийся объект, к примеру дорогу, которая как буд-то постоянно движется или постоянно падающий снег?
С цикличностью одного объекта не получается это сделать (получается дерганный переход от конца к началу), видимо, нужно делать наложение двух похожих объектов с интервалом по времени. Или есть какое-то более интересное решение?
Еще заметил, что на мобильных не всегда анимация выглядит корректно (идет задержка по некоторым слоям, шрифт иногда расползается и т.д.).
Вообще, было бы очень интересно увидеть твой урок по продвинутой анимации, каким-то интересным спецэффектам, использование 3D объектов в баннере.
Добрый вечер, Эд. Хотелось бы всё сделать, но времени пока в обрез. Пожелания я учту и со временем придумаю что нибудь. А вот по 3D эффекту статья у меня есть http://1zaicev.ru/kak-sdelat-banner-html5-v-google-web-designer-s-effektom-3d/
По поводу цикличности, то можно сделать нечто подобное, но нужно использовать уже несколько страниц и переходы между ними.
На мобильных устройствах бывают косяки, но это только в устаревших мобильных браузерах.
Максим, крутящаяся бирка на твоем видео- это псевдо 3D.
Имел ввиду, возможно ли в баннер вставлять настоящие 3D объекты, к примеру машину, мяч и т.д. чтобы их можно было покрутить?
Да, это возможно. Но, без добавления кучи кода, и хорошей 3Д модели ничего не получится. А так можно сделать, что модель будет не только просто вращаться, но и мышкой можно будет вращать. Но, сделать такие вещи не просто, а объяснить ещё сложнее
Добрый вечер!
очень важный вопрос: обычно для баннерной кампании нужно делать мнооого ресайзов. Как передвигать СРАЗУ несколько ключевых точек на таймлайне (одного слоя) ка кнапример это делается во флэше??
Я ничего не нашла для этого, приходится менять координаты КАЖДОГО ключевого кадра. Жутко неудобно и долго! особенно если объект на сцене совершает несколько передвижений и изменений размеров. Помогите пожалуйста!
Здравствуйте, Олеся. Вы можете объединить несколько слоёв одного изображения в один блок ДИВ и управлять им. При этом можно управлять, как отдельными элементами, так и всеми слоями в блоке. А ещё можно создавать отдельные страницы и на них использовать разные действия для элементов. Кое что из этого смотрите в этой статье:http://1zaicev.ru/kak-sdelat-banner-html5-v-google-web-designer-s-effektom-3d/
Здравствуйте. В web designer есть готовые шаблоны. Я переделал один из них. Этот шаблон который раскрывается. Не получается встроить его на сайт, точнее получается, но при нажатии на кнопку подробнее нижняя часть баннера невидна на сайте и скрывается за границами контейнера. вот: http://www.vezdehod-amfibia.ru/montero/index.html Вот код, который я использую для размещения на сайте:
Помогите пожалуйста. Всю голову сломал уже, как это сделать.
Здравствуйте, Константин. К сожалению коды не проходят у меня в комментариях. Но, по ссылке я вижу, что баннер работает исправно. Поэтому, могу предположить, что раз при открытии он уходит за пределы контейнера значит нужно либо изменить место и вставить баннер выше, либо заключить код баннера в блок ДИВ и присвоить ему z-index.
Максим,добрый день!
У меня сайт для экспериментов на сервисном адресе. Какой путь прописывать во фрейме — к реальному названию сайта или сервисному адресу? Пишу реальный — не видит ДНС, пишу сервисный — показывает главную страницу сайта. И в какую папку лучше класть банер? У меня WP b Woocomerc
Спасибо
Здравствуйте, Светлана. Всё зависит от того, куда баннер будет вести. Ссылка должна вести на работающий сайт. Не имеет значения где ваш сайт, вы же в баннере вставляете ссылку не на свой сайт. Или да? То есть если вы на своём сайте разместите баннер на мой сайт, то и ссылка в баннере должна вести на мой сайт.
А что касается серверного адреса или реального, то лучше использовать реальный или поддомен — это работает гораздо лучше. Проблема с ДНС может быть из-за того, что вы не настроили делегирование на домене. Проверьте, прикреплён ли домен к хостингу.
Привет есть ли возможность сохранить баннер в формате gif?
Здравствуйте, Евгений. Нет в gif нельзя сохранить.
Добрый день!
А если вставлять не в виджет, а на страницу, какой инструмент?
Здравствуйте, Светлана. Для вставки на странице, код из виджета нужно вставить в исходный код страницы. Я это обычно делаю вручную, без использования каких либо инструментов.
Поставила на страницу просто шорт- кодом как и в виджет, но банер виден не весь, а с прокруткой вертикальной. Как ее убрать? Наверное это в стилях прописано? Тк в банере ничего такого в конструкции не было
Привет, Максим!
Помоги разобраться. Создал компоненту «Кнопка изображение», но баннер не кликается.
http://prntscr.com/agbbzn
Глюк в программе или я что-то не так сделал?
В итоге пришлось убрать эту компоненту и событие повесить на сам div#BannersAssolDent
При этом все работает и кликается, вот только при наведении на баннер не появляется курсор в виде пальца.
С чем может быть проблема?
Баннер крутится на главной странице http://www.giport.ru
Эд, привет. Скорей всего что-то перекрывает кнопку, пересмотри слои. Может сделай для кнопки отдельный блок див и назначь событие. Нужно смотреть, так по скриншотам ничего не понять.
Привет. Описана ситуация,когда анимация прекращается по наведении мыши. ВОзникла такая сложность: анимация должна начинаться при наведении мыши на любое место ,не обязательно на анимированный блок ( не цикличная анимация), при сведении курсора с баннера объект должен вернуться в исходное положение , в ноль. Не выходит реализовать.
+ может есчть дальный ресурс, где можно почитать более подробно описание и функционал событий.
Спасибо!)
Здравствуйте, Ната. В данном случае, нужно все слои объединить в один блок ДИВ, если это позволяет принцип анимации. Затем нужно настроить два события: mouseover и moeseout в том ключе, как задуман баннер. Возможно, нужно будет создать две страницы, как исходный вариант и конечный вид баннера.
А что касается описания и функционала событий, то кроме справки ничего посоветовать не могу, так как толковой информации очень мало. Особенно по событиям.
Спасибо автору статьи, за подробное описание сервиса от Гугла. Ранее я о нем не знал, благодаря вам теперь буду им пользоваться.
Сергей, программа действительно полезная и позволяет, достаточно, быстро создавать современные баннеры. Берите на вооружение.
Обязательно возьмем на вооружение. Еще раз спасибо.
Привет! Установил спасибо! но ширина больше 280 не показывает внизу появляется ползунок и цикл всего один. может вы посоветуете
Добрый вечер, если появляется полоса прокрутки, то вы неверно выставили параметры ширины. То есть баннер шире контейнера куда его вставляют. Проверьте параметры ещё раз. А на счёт циклов, то тут опять же всё зависит от ваших настроек. На эту тему посмотрите сегодняшнюю статью. Желаю удачи!
Спасибо Максим ! Быстро ответили . Я начинающий . Куда бы я не вставлял с контейнером и без все равно ширина ограниченна
Такое ещё бывает, когда родительские стили накладывают ограничение на контейнер. Попробуйте сделать баннер меньшей ширины и и посмотрите, как будет обстоять дело с ним.
Eше раз спасибо!Максим 300 работает но мне нужно 728х90
Значит загвоздка в ширине контейнера. Соответственно, если контейнер позволяет, то и баннер поместится.
Спасибо автору за урок!
Вопрос, как выполнить этот пункт , из требований мейла?
Обязательно наличие кликабельной области с макросом %link1% в качестве целевого URL
Здравствуйте, Антон. Кликабельную область вы можете сделать в любой части баннера и не обязательно чтобы она появлялась в определённый период. Она может быть кликабельна постоянно. Принцип тот же, что описан в статье дня кнопки.
Максим, я не могу разобраться как именно вместо ссылки вставить %link1%
Антон, ссылку для переменной %link1% вы должны создать в рекламной сети, а в программе добавить только переменную. В таком случае будет подхватываться ссылка. Есть и другие варианты, но они сложнее в реализации.
Максим все верно! как добавить эту переменную, вот в чем вопрос!
Антон, переключитесь в режим редактора и ссылку измените на переменную. Или откройте готовый файл баннера в редакторе Notepad++ и измените ссылку.
Максим, здравствуйте, спасибо за понятные и интересные материалы!
Я вставил баннер в шапку своего WordPress сайта samodelka.info через айфрейм, но при попытке открыть страницу сайта в браузере начало всплывать окно с предложением сохранить html. Решение проблемы заключалось в следующем:
в .htaccess надо изменить код
AddHandler server-parsed .shtml .shtm .sht
AddType application/x-httpd-php .php .phtml .php3 .php .html
на новый
AddHandler server-parsed .shtml .shtm .sht .html
AddType application/x-httpd-php .php .phtml .php3 .php .html
AddType text/html .html
надеюсь кому-нибудь пригодится..
Здравствуйте, Ярослав. Спасибо, что поделились кодом. Шаблоны у всех разные, да и настройки тоже. Но, встречаются похожие ситуации, и код может пригодится. Ещё раз спасибо и удачи!
Здравствуйте, Максим. Делал баннер по Вашим инструкциям (огромное Вам спасибо). Скажите, а можно ли сделать так чтоб баннер адаптировался под мобильные устройства? Баннер 728 на 90. Ну, просто очень нужно… Гуглю с самого утра и ничего не могу найти… Помогите пожалуйста.
Здравствуйте, Игорь. Баннеры и так создаются адаптивные, но при условии, что в медиазапросах у вас прописаны стили дял iframe. И тогда баннер будет подстраиваться под размер родительского контейнера.
По адаптации и в том числе свойства для фреймов можете посмотреть в этой статье: http://1zaicev.ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/
Здравствуйте,спасибо за такую полезную статью!
Вот только у меня проблема,не могу загрузить банер на блог находящийся на локальном сервире (src=»Z:\home\word123.ru\www\baneruu\index.html» ) место для банера отображается,а самого банера не видно.Помогите пожалуйста.
Здравствуйте, Екатерина. Причина может быть только в неверном пути к файлу или не все файлы баннера загружены по указанному пути. Перепроверьте и всё встанет на свои места.
Максим, подскажите, пжл, как можно оперативно сделать графическое объявление с анимацией во всех нужных мне размерах в GWD?..что бы сделать основное объявление, а потом быстренько его нарезать во все размеры..
Здравствуйте, Александр. Автоматизации в этом процессе нет. Изначально вы делаете проект, сохраняете его как шаблон. Затем начинаете новый проект с использованием шаблона, меняете размеры и сохраняете. И так для всех нужных форматов.
Добрый день, Максим.
Проверь страницу этой статьи. Нижняя половина её вся в каракозябрах отражается.
Не думаю, что проблемы у меня на комп.
Хотелось бы почитать статью… :о)
Здравствуйте, Андрей. Спасибо Вам огромное за то, что не прошли мимо и указали мне на проблему. Я всё поправил и теперь вы сможете прочесть статью. Ещё раз спасибо. Желаю удачи!
И снова, здравствуй, Максим.
Зачастил я на твой блог :о). Если чем-то помог, то всегда пожалуйста…
Приятно с тобой общаться, человек ты адекватный и открытый. Искренне желаю успехов в продвижении сайта.
Осмотрелся на твоём проекте немного, есть всякие разные вопросы,если позволишь…
Про Subscribe хочу пошептаться, и про видео-запись.
Да, мерси большое за подсказку с МаилОблако и Панда-мишку, опробовал — доволен как слон!
Добрый день, Андрей. Да, помог. Спасибо тебе. Рад, что подсказки пришлись кстати. А по вопросам, задавай, постараюсь помочь.
Максим, здравствуйте! спасибо за уроки, очень помогли! Но возникла заминка, никак не могу разобраться. Площадка требует для размещения не архив, а единый html5 файл. Говорят можно сделать в google web designer-е. У меня же как ни пробую все архив выдает.
Можете подсказать, что делать?
Здравствуйте, Андрей. Единый html файл можно сделать, если нет изображений. То есть стили и скрипты будут вшиты в файл html. Но, изображения идут отдельно. Здесь есть выход, вы публикуете файл с параметрами (собрать файлы, встроенные локальные файлы, сжать контент), в таком случае пороет получится с файлами изображений и html файлом. Далее, загружаете изображения на свой сайт и в исходном коде html файла указываете путь к этим файлам. А сам файл можно отправлять на рекламную площадку.
Огромное спасибо!! Все получилось!
Рад был помочь! Успехов, Андрей!
Добрый вечер, а где именно в коде указывать путь и как? Это будет ссылка? А куда загружать файлы? Можно в гугл диск?
Добрый день, Сания. В файле html баннера есть ссылки на изображения, именно их нужно изменить на ссылки к изображениям, загруженным на ваш сайт. На гугл диск загрузить можно, но ссылки эти нельзя будет использовать. Они предназначены для скачивания или редактирование файлов.
Так что вам нужно загрузить изображения в отдельную папку на вашем сайте и ссылки указать в файле html.
Спасибо, Максим, все очень подробно и доступно. Обязательно попробую.
Удачи Вам в бизнесе.
Александр, добрый вечер. Конечно пробуйте, желаю успехов. И спасибо за пожелание!
Доброго времени суток, Максим. не так давно я задавал вопросы в коментах к статье про создание флеш-баннеров. Вы мне написали, что флеш уходит в прошлое, и нужно учиться HTML5. Сегодня убил весть день на обучение по Вашим урокам, но, результат, по моему мнению, превзошел все мои ожидания. Переделал в GWD несколько своих gif-баннеров, по моему получилось очень даже ГУД!!! Спасибо за совет, и за уроки. Блин, мой комент получился похожим на купленный отзыв))) Но, я от чистого сердца благодарю, т.к. мой основной доход, это создание баннеров, и другой графики, а создание HTML5 баннеров. стоит дороже, чем гиф и т.п. Максим, РЕСПЕКТУЮ!!!
Руслан, добрый вечер. Я безгранично рад, что вы открыли для себя новые возможности в создании баннеров, и я к этому причастен. Спасибо за добрые слова, удачи вам в вашем ремесле!
Доброго времени суток! Я заливаю баннер, сделанный в GWD через даблклик, как собственный код, даблклик требует макрос отслеживания кликов. Как создавать в таком случае объявление? Выбирать сразу для даблклика? Что нужно при добавлении кнопки изображения вставлять в строку идентификатор показателей и строку? И куда в готовый код ставить макрос отслеживания кликов? И как именно? Очень нужна помощь. Ваш прошлый совет помог) Спасибо
Сания, добрый вечер. При создании баннера, в качестве контекста выбирайте DoubleClick. Макрос отслеживания кликов будет уже вшит в баннер. Также вы всегда при создании баннера можете перейти в режим «Код» и вставить код отслеживания, например Гугл аналитикс. Вставлять этот код нужно в конце кода, перед закрытие тега БОДИ. В качестве идентификатор показателей, обычно указывается цель. Трудно описать весь этот процесс на пальцах. Задавайте сопутствующие вопросы, буду помогать. Удачи!
Я сделала все как вы сказали, но баннер не виден на сайте, там белое пространство и маленький значок картинки в верхнем углу) а когда выбираю внешнее объявление в контексте, то все показывает. клики также не считаются в даблклике все равно. Пожалуйста, напишите ваш номер на мою почту. Очень нужна консультация ваша. При условии что, все заработает как надо, могу гарантировать материальное вознаграждение)
Сания, по GWD я могу вам помочь, а по даблклику нет. Я давно не работал в этой системе и с последними изменениями не знаком. Подсказал, что раньше использовал сам. Так что извините.
Доброго времени суток, Максим. Столкнулся с такой проблемой — HTML5 баннер не позиционируется по центру. Что я только не делал, во что я только его не оборачивал, что только в css не прописывал, баннер, как был в левом верхнем углу, так и стоит. Пример:http://bannersnice.ru/portfolio/portfolio-html5-bannery/tur-html5-banner. А если на странице их вставить несколько, то между ними, вертикально, очень большое расстояние получается.
Руслан, добрый вечер. Фрейм имеет фиксированные размеры 820х820. Уберите их и баннер сразу будет расположен по центру.
Спасибо за ответ. А где эти размеры убираются?
Они прописаны непосредственно в коде фрейма. Посмотрите через панель разработчика в браузере, там всё видно. Вот статья по использованию панели: http://1zaicev.ru/kak-ispolzovat-panel-razrabotchika-v-brauzere-dlya-raboty-s-kodom/
Всем привет. Максим, еще раз, спасибо за уроки и ответы. Коль уж начали тему, давайте вместе ее развивать. Кто-нибудь подскажет, как в GWD сделать качественно блик по тексту?
Руслан, добрый вечер. На деле не приходилось делать блик в GWD, но на ум приходит вариант с созданием блика в фотошопе, на этапе разработки заготовки. Сохранение в png и далее покадровое перемещение GWD.
Добрый вечер. Нужно же как-то замаскировать, чтобы блик шел только по буквам, и не попадал на промежутки между буквами. В фотошопе, и во флеше с этим проблем нет, а GWD я не нашел подобного функционала
Да, специального функционала нет. Нужно подумать и попробовать.
Спасибо, очень интересная статья. А как сделать так чтобы ссылка открывалась в том же окне, а не в новом?
Здравствуйте, Зураб. В программе такая возможность не предусмотрена, так как внешняя ссылка открывается в новом окне. Гугл диктует свои правила.
Крутой урок.Обучилась за один день.Интересно другое.Как делать тень тексту,возможно ли?
Здравствуйте, Лизавета. Тень можно добавить в режиме «Код». Изначально пишите текст, присваиваете идентификатор и к этому идентификатору добавляете стили CSS в режиме код.
Здравствуйте, Максим! Подскажите пожалуйста, почему баннер прогружается долго на сайтах ( размещал на 2ух )? Даже когда открываешь с компа в браузере, он не сразу запускается, хотя весит он 100кб.
Юрий, добрый вечер. Не заметил ни каких зависаний. У меня баннер загрузился моментально. Возможно, причина в вашем интернет соединении.
У меня то же самое. Даже когда баннер открываешь локально на компе он начинает проигрываться примерно через 2 секунды. Может где-то в настройках стоит задержка?
По умолчанию в настройках задержек нет. Проверьте временную шкалу, возможно, там сделали задержку.
Максим, скажите, а можно вам отправить архив с проектом чтоб вы сами глянули. Я уже все проверил и ничего не могу найти. Мучусь уже второй месяц. Глянете?
Игорь, добрый вечер. Извините, но у меня нет времени. Я не смогу помочь вам в этом вопросе.
Ничего, я уже разобрался (получилось чисто случайно). Может кому-то тоже поможет, излагаю: вся проблема заключалась в самом начале работы над баннером. При создании проекта я всегда выбирал в поле «Контекст» значение «AdWords». В таком случае почему-то баннер начинает проигрываться через 1,5 — 2 секунды. Если в этом поле выбрать «Внешнее объявление», то задержки нет и баннер проигрывается сразу. Реально 2 месяца потратил и не мог даже подумать, что решение так близко.
Игорь, это отлично! Спасибо, что поделились опытом, это действительно будет полезно многим посетителям. Удачи Вам!
Добрый день!
Есть баннер на данном конструкторе. При выгрузке баннера на mail модераторы не пропускают его ссылаясь на отправку сообщений в консоль браузера. В консоли действительно есть команды.
Enabler.js:115 [ 0.002s] [studio.sdk]
Enabler.js:115 [ 1.025s] [studio.sdk] Using default ad parameters in test environment. Simulating local events.
Как пояснили в mail — это команды для тестирования и их нужно убирать после теста.
Как их можно брать?
Здравствуйте, Евгений. В режим кода переходите и удаляете. Но, лучше упакуйте баннер в архив и отправьте, ничего при этом удалять не нужно, потому что гугл наоборот спросит, а где эти функции.
Добрый день, Максим, спасибо за урок!
У меня один вопрос: на этапе вставки ссылки у меня появляется 2 строки, а не одна.
Первая: идентификатор показателей а вторая — URL.
Что означает первая строка и что в нее вставлять?
Спасибо!!!
Здравствуйте, Мария. Вы выбрали шаблон по какую-то определённую рекламную сеть. Поэтому у вас два поля. В одно вы вводите ссылку, в другое utm метки для отслеживания статистики. Если это вам нужно. При создании обычного объявления, как я показываю в уроке, поле для ссылки будет единственным.
Добрый день, не могли бы вы подсказать как к банру прикрутить счетчик — (сколько раз прошло по данному банеру на сайт редиректа(ссылка)?) статистика день к примеру и ко-во раз.
заранее спасибо!
Здравствуйте, Алексей. Посмотрите эту статьи http://1zaicev.ru/kak-ustanovit-celi-yandeks-metriki-na-socialnye-knopki/ и по этой технологии сделайте цели для баннера!
Здравствуйте. Скажите, пожалуйста, в чем может быть проблема. Сделала объявление. На баннере было несколько блково с текстом. Текст в google web designer и на компьютере в браузере отражается нормально, а когда файл загрузила для просмотра в планшет, то один из текстов вылез за пределы баннера?
Будет ли баннер нормально отражаться как на компьютере, а он нормально отражается, так и на других устройствах? или что-то нужно отметить при создании баннера?
Еще вопрос. При первом создании баннера, все было нормально с сохранением, а потом баннер начал отражаться только в самой программе, при сохранении и открытии в браузере выдает следующее «), default; font-size: 26px; font-weight: bold; height: 43.9856px; left: 1px; position: absolute; top: 288px; width: 297.979px; transform-origin: 201.769px -67.1374px 0px; transform-style: preserve-3d; transform: translate3d(67px, -274px, 0px) scale3d(0.474805, 0.466342, 1); background-color: rgb(253, 253, 251); }.gwd-span-nbui { cursor: url( «»data:image/svg+xml;utf8,
И все объявления такие же
Спасибо
Здравствуйте, Анастасия. Если баннер стандартного размера, то он должен одинаково отображаться на всех устройствах. Вторая ошибка, с отображением кода, говорит о том, что где-то в коде отсутствует целый фрагмент. Разобраться в этом будет сложно, поэтому проще создать новый баннер.
Здравствуйте Максим. Эти банеры со своей реф ссылкой можно вставлять в соц сети? Например в вк? Спасибо.
Здравствуйте, Иван. В социальных сетях можно, если давать рекламу через менеджер. В ленте лучше использовать обычное изображение и ссылку.
Максим, здравствуйте. Планирую поставит несколько баннеров на странице. Как к этому отнесуться поисковики с точки зрения сео? А то начитался про iframe, а выводы сделать не получается. И ещё. Вы edge animate юзали? У вас есть уроки по нему?
Андрей, добрый день. Вообще, не замечал изменений в показателях сайта при использовании баннеров. Если завесить весь сайта баннерами и рекламой, тогда поисковики действительно отнесут его к ГС.
Edge Animate не рассматривал, так как баннеры это не мой основной профиль. Это скорей для необходимости и работы с рекламными сетями.
Добрый день !
А как же быть с адаптированными баннерами ?
Нет ли у Вас инструкции?
Здравствуйте, Albert. Инструкции по адаптивным баннерам у меня нет.
Максим, добрый день!
Сделал баннер, разместил на сайте, но при просмотре на сайте баннер не подгоняется по размеру.
http://bolshoj-kush.com/2141-2/ ссылка на баннер.
Ниже привел баннер со стороннего сайта, с ним все норм, размер у него такой же 728х90 Правда он в GIF а не в HTML 5
Сайт на WordPress
Антон, добрый день. Смотрите стили к вашему баннеру. Добавьте медиазапросы.
Спасибо за урок, всё доступно и понятно! Скажите, интересно просто, а почему вы на сайте не используете баннеры html5, у вас как я понимаю картинки и гифки ? И ещё вопрос, размещенный баннер через iframe при входе на сайт долго подгружает баннер, иногда вообще баннер не показывается, грешу ещё на adblock, можно как то ускорить загрузку фрейма или какой нибудь есть альтернативный вариант размещения баннера?
Здравствуйте, Андрей. Я не использую html баннеры, так как не размещаю готовые баннеры парнтнёров. А свои переделывать не хочется. Загрузка фрейма не должна тормозиться, возможно какие-то плагины или скрипты на сайте тормозят. Нужно тестировать.
Скажите а кроме тега iframe есть какой нибудь другой способ размещения на сайте? И кстати, дополнение к яндекс браузеру avguard блокирует фрейм. Заметил что и поисковики используют html баннеры, только у них расширение *.htm
Можно через скрипт или прямым кодом, но через фрейм лучше всего. Но, может я ошибаюсь.
Для своих прокатов качаю готовые шаблоны на stock.fotoump.ru редактирую их онлайн, ещё плюс этих шаблонов в том, что можно изменить их формат те размер но качество при этом не измениться.
Игорь, спасибо за дополнение. Уверен, пригодится многим читателям. Удачи вам!
Здравствуйте! Спасибо за внятную инструкцию. Подскажите как адаптировать готовый баннер под мобильные устройства, ибо на смартфонах видна лишь его незначительная часть. Спасибо
Здравствуйте, Андрей. Готовый баннер адаптируется за счёт родительских блоков. Если баннер поместить в блок, который адаптируется медиазапросами, тогда и баннер будет адаптироваться. А лучше разместить баннер в отдельный блок и для него прописать условия в медиазапросах.
А как сделать что бы он зацикленный был, и почему в chrome не отображается? только в мозиле
Борис, цикличность можно сделать, как я показывал в этой статье https://1zaicev.ru/kak-sdelat-banner-html5-v-google-web-designer-s-effektom-3d/ или с помощью события GoToAndPlay
Здравствуйте, Максим! Спасибо за толковые уроки! Они очень помагают! Сталкнулся с некорректным отображением шрифтов в разных браузерах. В Crome, например, возникает эффект размытия краев. Хотя, в Explorer все отображается корректно. В чем может быть проблема? И еще по шрифтам. Мелкий шрифт может плохо читаться и менять форматирование при просмотре в разных браузерах. Подскажите, пожалйста, как решить проблему. Может проще перевести шрифт в PNG?
Заранее спасибо!
Алексей, добрый вечер. Проблема со шрифтами решается либо переводом в графику, как вы предложили, или использование только стандартных шрифтов, которые поддерживаются во всех браузерах. Даже шрифты от Гугла не всегда корректно отображаются. Я обычно использую Tahoma, Verdana и другие стандартные шрифты.
Привет Максим! Решил создать баннер 468х60 и разместил его на сайте, предварительно взял код у Вас на сайте, и разместил его, но проблема в том, что под ним текст, опускается сильно в низ. Вот посмотрите, Вы не можете мне подсказать как это исправить? http://prntscr.com/ild1bj
Здравствуйте, Юрий. Включите панель разработчика в браузере (F12) и посмотрите отступы для баннера (margin, padding). Скорее всего проблема в них или в стилях блока, куда вставлен баннер.
Скорее всего это в стилях моего сайт, но я понятия не имею как можно исправить это, не подскажите? И что интересно, при просмотре внутри сайта всё как нужно, а когда смотришь на странички получается совсем другое вот видео может посоветуете что-то https://yadi.sk/i/sQuCSmaJ3SvFdW
Юрий, видео никакой полезной информации не дало. Открывайте панель разработчика в браузере (вот статья в помощь: https://1zaicev.ru/kak-ispolzovat-panel-razrabotchika-v-brauzere-dlya-raboty-s-kodom/) и смотрите какие стили мешают. Только так можно найти причину.
Максим, добрый день! Подскажите пожалуйста, а как сделать в этой программе смену слайдов при помощи клика мышью, и опубликовать.
С уважением, Александр.
Здравствуйте, Александр. Событие на клик мышки для смены изображений или слайдов.
Здравствуйте, Максим!
Большое спасибо за отличный урок!
Не подскажите, как правильно прописать события мобильных устройств для перехода на сайт?
События-Касание-а дальше?
Для компьютера все получается, а предпросмотр объявления на мобильном выдает ошибку.
Здравствуйте, Ирина. А дальше, как для ПК (обычное объявление — выход) ошибки быть не должно.
Здравствуйте. Спасибо за урок. Не могу нигде найти такую информацию. Как сделать , чтобы при клике сохранить как не сохранялись части баннера ? Обычно сохраняется jpg цювариант целого баннера а у меня отдельные детали … проверила на вашем…тоже кликаешь сохранить как и сохраняется книжка..спасибо
Добрый день. Баннер в формате html5 можно сохранить как веб-страницу и уже на компьютере в папках этой страницы искать нужные файлы изображений.