Здравствуйте, дорогие друзья. Панель (консоль) разработчика в браузере – это незаменимый инструмент для каждого владельца сайта, с помощью которого можно быстро просмотреть html код страницы и css стили. А также узнать об ошибках, возникших при загрузке сайта и проверить сайт на адаптивность.
Именно работу с html кодом, css стилями и адаптивностью в панели разработчика мы сегодня и рассмотрим. Это те инструменты, которые требуются для решения большинства задач.
Для общего понимания картины давайте приведу пример, когда вам может понадобиться панель разработчика.
Допустим, вы пришли на мой блог, и вас заинтересовало, какой я шрифт использую или цвет и так далее. В общем, это может быть любой элемент на сайте. И вы захотели сделать также у себя на сайте.
Тогда вы смотрите через панель разработчика в браузере на нужный элемент, где видны html код и css стили к нему.
А далее, дело техники, копируете и вставляете к себе на сайт.
Другой вариант использования панели, – это когда вы хотите что-то сделать на сайте, но пока не знаете, как это будет выглядеть.
В этом случае тоже можно использовать панель разработчика и посмотреть, как ваша задумка будет выглядеть в браузере. Ведь всё, что вы делаете в панели разработчика видно только вам. А для того чтобы ваши эксперименты увидели посетители, потребуется переносить стили и коды в файлы сайта.
Открытие панели вебмастера и знакомство с интерфейсом
Панель разработчика присутствует в каждом современном браузере. Для того чтобы её открыть нужно нажать на клавиатуре клавишу F12.
Интерфейс панели в разных браузерах будет отличаться, но принципы работы схожие.
Мне больше нравится панель в браузере Firefox.
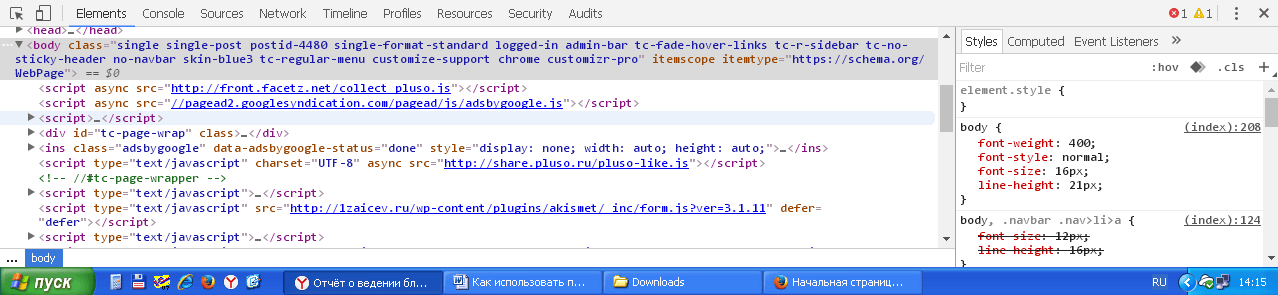
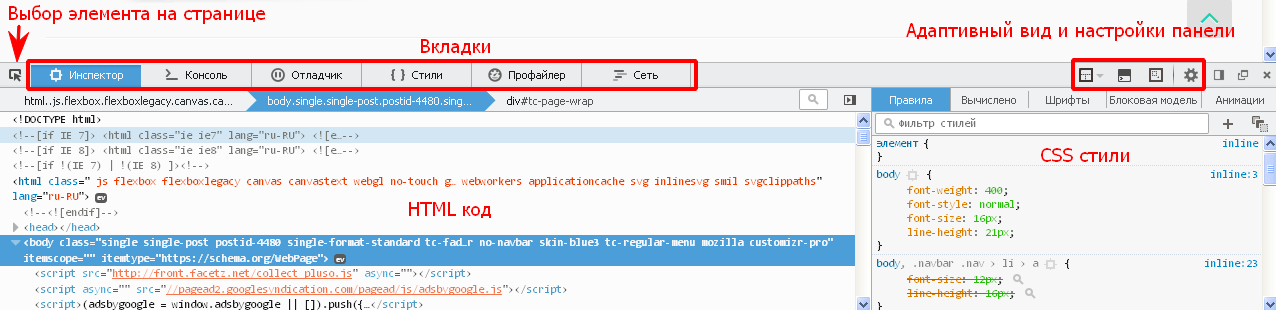
Сама панель поделена на две половины и содержит вкладки и инструменты для работы.
В панели можно просматривать HTML код страницы и редактировать его тут же. Для этого выбираете нужный элемент, нажимаете правую кнопку мышки и в меню выбираете «Править как HTML (Edit as HTML)».
Для работы со стилями нужно перейти к разделу панели CSS, где можно добавлять стили или отключать имеющиеся, убрав чекбокс напротив них. Менять можно всё.
Здесь же можно узнать в каком файле находятся стили, и на какой строке.
Как проанализировать html элемент на сайте и узнать его стили css
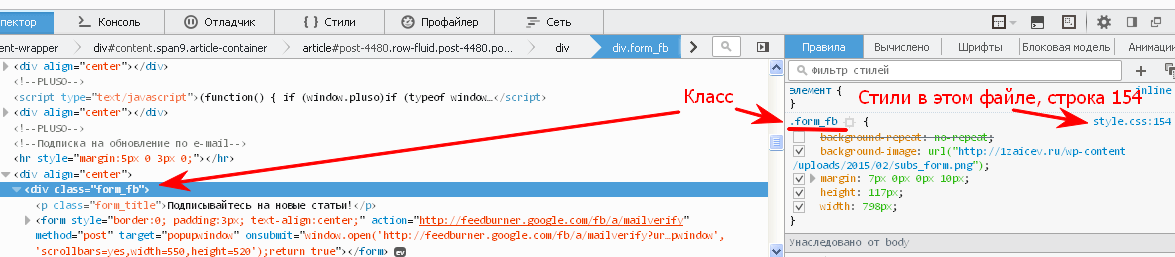
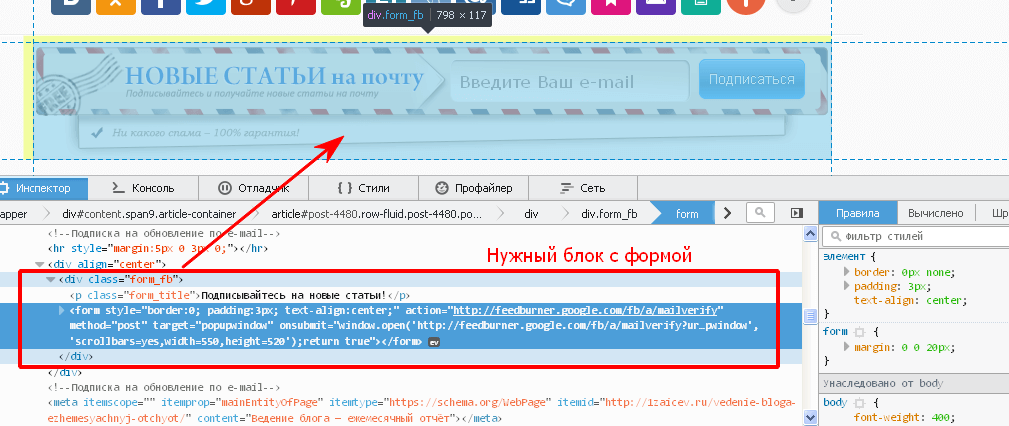
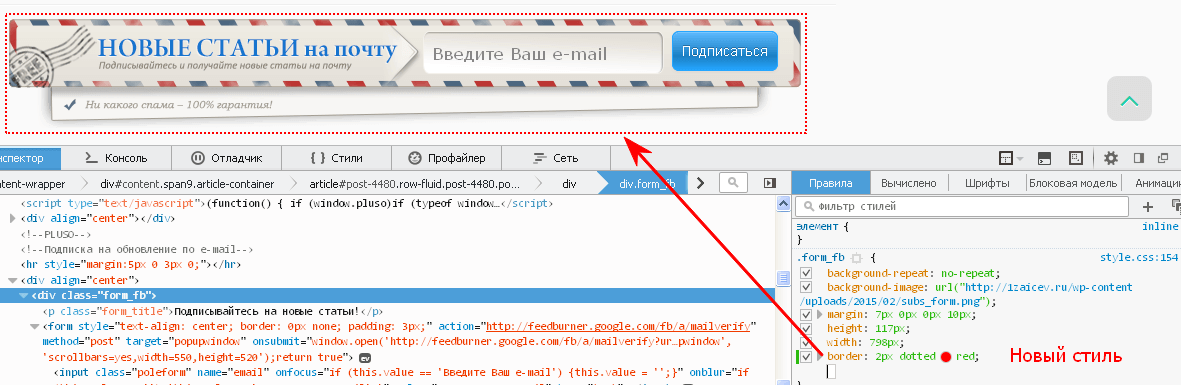
Давайте рассмотрим пример на моей форме подписки, которая располагается в каждой статье.
Для того чтобы проанализировать нужный элемент, необходимо нажать на нём правую кнопку мышки, и выбрать пункт меню «Исследовать элемент».
А далее, разбирая блок на отдельные элементы, будут видны все классы и стили, применяемые к ним. Их можно менять, отключать и добавлять новые. Результат будет виден сразу.
Весь принцип работы с кодом, в панели, заключается в том, что нужно выбрать код html в левом окне, а в правом будут стили для этого элемента.
И если со стилями всё достаточно просто, то при работе с кодом html нужно понимать его целостность. То есть каждый элемент имеет теги, в которых он находится. Это могут быть абзацы, ссылки, изображения и так далее. Чаще всего это блоки DIV, которые имеют открывающий тег <div> и закрывающий </div>. И в панели это всё хорошо видно.
При копировании или редактировании важно понимать, где блок начинается и где он заканчивается. Допустив здесь малейшую ошибку можно нарушить всю вёрстку шаблона.
В видеоуроке на этом моменте я остановлюсь подробно. А если хотите быстро освоить базовые знания по html и css, советую перейти на страницу «Бесплатно» и скачать курсы Евгения Попова.
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешний HTML»
Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Далее, опять же, с помощью панели разработчика нужно определить место для вставки и вставить код в тот файл, который отвечает за формирование того или иного участка шаблона.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Как перенести стили из панели разработчика в файлы сайта
После того как вы определились с кодом и стилями можно приступать к переносу их в файлы сайта. Так как пока все эти изменения видны только вам в браузере и, если обновить страницу, то все изменения исчезнут.
Далее, копируете стили из панели разработчика, и вставляете в файл style.css или другой файл, отвечающий за стили в вашей теме.
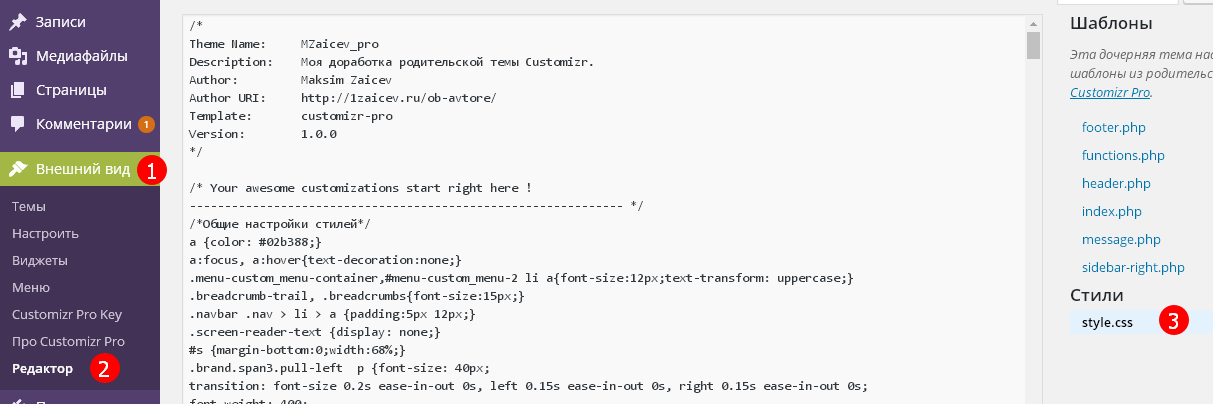
Затем открываете в новой вкладке административную панель сайта – «Внешний вид» — «Редактор» — файл, отвечающий за стили. Обычно это style.css.
Я же предпочитаю делать все эти манипуляции через ftp-соединение, для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
Как проверить адаптивность шаблона в панели разработчика
Для перевода панели в адаптивный режим нужно нажать сочетание клавиш CTRL+SHIFT+M или кнопку в панели разработчика, которая в разных браузерах расположена по-разному.
А далее, достаточно изменять размеры окна и наблюдать за адаптацией шаблона. Именно этот инструмент позволяет определить точки излома для создания медиазапросов.
Заключение
В этой статья я рассмотрел не все инструменты панели разработчика, а лишь те, которые могут пригодиться и используются многими вебмастерами чаще всего.
Использование панели и навыки работы с кодом и стилями незаменимы при работе с сайтами и партнёрскими программами.
Берите инструмент на вооружение, он вам пригодится ещё много раз.
Если же остались вопросы, буду рад ответить на них в комментариях.
Друзья, желаю вам успехов. До встречи в новых статьях.
С уважением, Максим Зайцев.






















Привет, Максим!
Не понимаю, как сделать меню в виде горизонтального блока:
Мне вот так нужно:
Машина дерево ВордПресс
А получается:
Машина
Дерево
ВордПресс
Подскажи, именно CSS рецепт, а то я весь интернет перешарил, а решения не нашёл. Идентификатор и класс меню известен, нужно именно решение. Заранее спасибо.
Вань, привет. Обычно делается блок Див, в него помещается список ul и li. Назначаешь классы и затем применяешь стили display: block; и float: left; Если просто то блок будет выглядеть так:
div style="display: block;" class="1">
ul style="list-style: outside none none;" class="3">
li style="float: left; margin-right: 5px;" class="3">Один
li style="float: left; margin-right: 5px;" class="3">Два
li style="float: left; margin-right: 5px;" class="3">Три
/ul>
(треугольных скобок не хватает, код с ними не проходи, но суть ты понял)Разумеется, классы подставляешь свои и стили переносишь в файл стилей. Удачи!
Спасибо, Максим, понял, Я изначально не правильно начал, тупо ссылки ввел через пробел. Короче,получилось следующее:
# идентификатор a {
display: inline-block;
padding: 5px 15px;
}
Ну и преобразования в самом меню:
# идентификатор {
display:block;
width:100%;
text-align: center; }
Ну, а вообще, как я понял, лучше всего создавать меню с помощью маркированного списка? Потом делать его горизонтальным display: inline-block; ну и дорабатывать его (отступы, цвета, изображения и т.д.)
Да, лучше список. А затем стилями делать конфетку.
Привет, Максим! Я снова с вопросом!
Вот у меня FeedBurenr подписка, если я сужаю её, то она начинает отображаться некорректно.
Что я сделал?
@media screen and (max-width:1200px){
#hero {
visibility: hidden;
}}
Экран сворачивается, подписка исчезает.
После этого, я вставляю ещё одну подписку, но уже настроенную под небольшие экраны. Следовательно, я вбиваю
@media screen and (min-width:1200px) {
#fast {
visibility: hidden;
} }
Подписка с идентификатором Fast не видна на больших экранах
Максим, внимание, вопрос:
Место, которое занимает скрытая FeedBurner форма, оно остаётся, можно ли его как нибудь убрать? То есть, чтобы скрытая форма не была видна? Я вижу у тебя нечто подобное, но как ты это реализовал, не совсем понял.
Вань, привет. Когда ты используешь
visibility: hidden;— место под этот элемент остаётся. А если будешь использоватьdisplay: none;— пустое место исчезнет. У меня реализована так, что на экранах монитора видна форма с графическим фоном, а при адаптации шаблона фон убираю, добавляю рамку и прочие стили. То есть в обычных стилях одно оформление, а в медиазапросах их упрощённый вариант. Форма при этом остаётся одна и та же.Действительно, Максим, твоя рекомендация сработала. Спасибо!
Добрый день! Хотела с сайта http://rightfood.net/menyu/desserts/domashnee-bananovoe-morozhenoe/ перенести Чекбокс Ингридиенты в Notepad. Не понимаю, какие стили к этому блоку относятся. Вы могли бы объяснить как это сделать. Спасибо.
Здравствуйте, Людмила. Там достаточно много стилей. Воспользуйтесь панелью разработчика в браузере и вы увидите все стили. Вот статья, как пользоваться панелью и разобраться в кодах и стилях: https://1zaicev.ru/kak-ispolzovat-panel-razrabotchika-v-brauzere-dlya-raboty-s-kodom/
Как найти файлах моей темы ashe указанный в таблице псевдоэлементов файл inline: ? С файлами style.css все понятно.
Здравствуйте, Анатолий. Подключитесь к файлам сайта через хостинг или Тотал Коммандер, запустите поиск по содержимому и найдёте все файлы, где встречается псевдоэлемент.
Привет, Максим!
Не подскажешь, есть ли возможность открываться сайт сразу в режиме разработки кода, к примеру с командой ctrl+shift+i
У меня в браузере есть 10 разных страниц сайта, которые при открытии браузера сразу нужно открывать в режиме разработчика.
Привет, Эд. Только каждую в отдельности. Панель веб-разработчика и включается как инструмент, по умолчанию не получится открыть сразу все страницы.