Здравствуйте, уважаемые друзья. Продолжаем работать над микроразметкой шаблона Customizr Pro. И сегодня будем размечать статьи и страницы, а вместе с ними будет доделана и общая разметка для всего шаблона.
Когда мы размечали главную страницу, то сделали разметку основных блоков шаблона (шапка, сайтбар, подвал и блок с контентом).
Некоторые элементы будут размечены и в статьях, что уже облегчает задачу.
Так, сущность статьи и страницы мы обозначили через условие в файле index.php. А заголовок статьи и страницы через условие в файле class-content-headings.php.
Для строки метаданных мы тоже сделали разметку в class-content-post_metas.php. Следовательно, их мы уже не будем размечать.
И исходя из этого, в статьях остаются без микроразметки следующие элементы:
— хлебные крошки;
— текст статьи;
— изображения (скриншоты);
— комментарии.
Вот их-то, мы и будем размечать.
Микроразметка хлебных крошек
За хлебные крошки отвечает файл class-content-breadcrumb.php. С ним и будем работать.
Первым делом открываем этот файл, расположен он в папке темы, в подпапках /inc/parts.
Переходим к строке 154 и после класса breadcrumb-trail breadcrumbs вставляем этот код:
itemscope itemtype="http://schema.org/BreadcrumbList"
Этим кодом мы обозначили сущность хлебных крошек.
Теперь нужно создать разметку для элементов. Для этого переходите к строке 161 и вставляете этот код:
itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"
В строке 164 нужно будет добавить такой же код, но с небольшим добавлением для микроразметки каждого элемента.
Для этого в этой строке, между одинарными кавычками уберите всё и вставьте этот код:
<span class="trail-end" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><span itemprop="item">' . array_pop( $trail ) . '</span></span>
Далее, в строке 218 нужно добавить код, который размечает ссылку и её название.
itemprop="item"
и
<span itemprop="name">'. $args['show_home'] .'</span>
И чтобы уже не возвращаться к этому вопросу, сразу сделаем микроразметку хлебных крошек для рубрик и архивов.
Для этого переходим к строке 988 и для переменной $trail[], между одинарными кавычками вставляем этот код:
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="' . get_term_link( $first_term, $first_hierarchical_tax -> name ) . '" title="' . esc_attr( $first_term->name ) . '"> <span itemprop="name">' . $first_term->name . '</span></a></span>
Итак, хлебные крошки размечены.
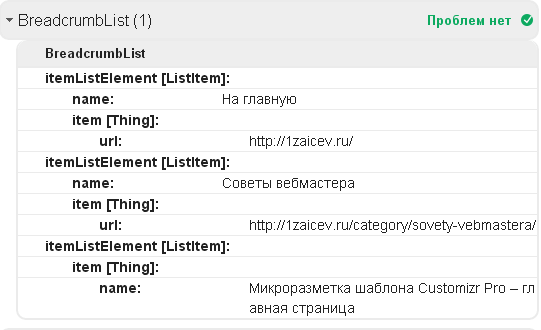
А так будет выглядеть микроразметка в валидаторе Google:
У Яндекса картина похожая, в видеоуроке я показываю и её.
Обновление: в 2019 году для хлебных крошек появилось обязательное свойство position. Без него в разметке будет ошибка. Как этого не допустить читайте в этой статье.
Микроразметка текста статьи
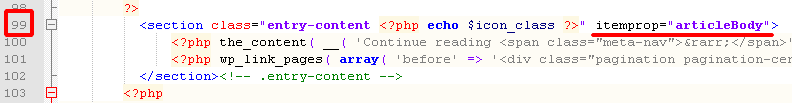
Это будет просто. Нужно открыть файл class-content-post.php и в строке 99 добавить код:
itemprop="articleBody"
Микроразметка изображений в статьях и страницах
Для этого будем использовать функцию, которую добавим в файл functions.php.
/* микроразметка изображений */
function micro_images_captions ($a , $attr, $content = null){
extract(shortcode_atts(array('id' => '', 'align' => 'alignnone', 'width' => '', 'caption' => ''), $attr));
if ( 1 > (int) $width || empty($caption) )
return $content;
$caption = html_entity_decode( $caption );
if ( $id ) $id = 'id="' . esc_attr($id) . '" ';
return '<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject" ' . $id . 'class="wp-caption ' . esc_attr($align) . '" style="width: ' . (10 + (int) $width) . 'px">' . do_shortcode( $content ) . '<p class="wp-caption-text">' . $caption . '</p></div>';
}
add_filter('img_caption_shortcode', 'micro_images_captions', 10, 3);
function micro_filter_image($content) {
$ar_mk = '!<img (.*?) width="(.*?)" height="(.*?)" (.*?)/>!si';
$br_mk = '<img itemprop="url image" \\1 width="\\2" height="\\3" \\4/><meta itemprop="width" content="\\2"><meta itemprop="height" content="\\3">';
$content = preg_replace($ar_mk, $br_mk, $content);
return $content;
}
add_filter('the_content', 'micro_filter_image');
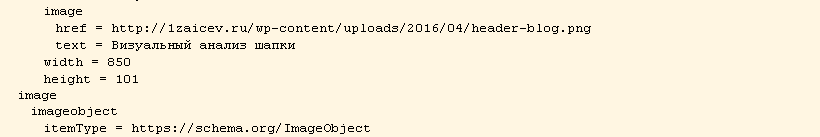
А так как мы ранее позаботились о правильном обозначении сущности статьи, то все изображения получат автоматическую микроразметку и будут относиться именно к статье или странице, в которой находятся.
Микроразметка комментариев
Можно было бы использовать функцию автоматической микроразметки комментариев. Но, так как у меня закрыты ссылки на авторов комментариев, то в моём случае этот вариант не подходит. Микроразметка автора комментариев делается отдельно. Поэтому покажу, как я сделал разметку вручную.
Для полноценной разметки комментариев нужно будет разметить следующие элементы:
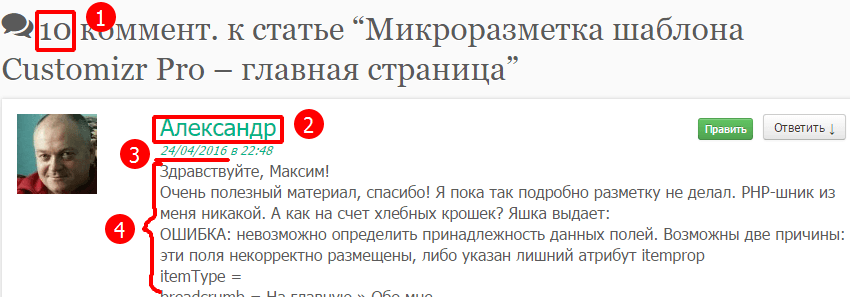
— количество комментариев;
— имя автора;
— дату публикации;
— текст комментария.
Работать нужно будет с файлом class-content-comments.php.
Первым делом сделаем разметку количества комментариев. Это количество отображается перед комментариями и возле заголовка статьи. Наглядный пример у вас под рукой.
Итак, открываем файл и переходим к строке 364, далее, переменную %2$s заключаем в блок СПАН с кодом микроразметки. Должно получиться так:
<span itemprop="commentCount">%2$s</span>
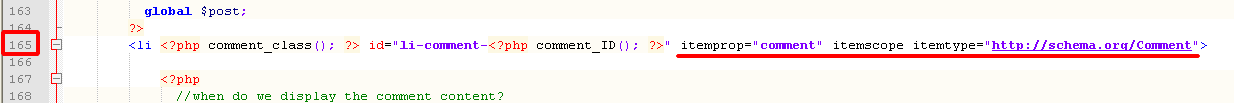
Теперь возвращаемся к строке 165 и добавляем этот код:
itemprop="comment" itemscope itemtype="http://schema.org/Comment"
Тем самым определяем сущность комментария.
Далее, переходим к строке 200, здесь находится дата. Для её разметки нужно добавить этот код:
itemprop="datePublished"
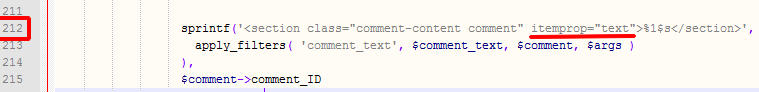
Движемся далее к строке 212 и вставляем код для микроразметки текста комментария:
itemprop="text"
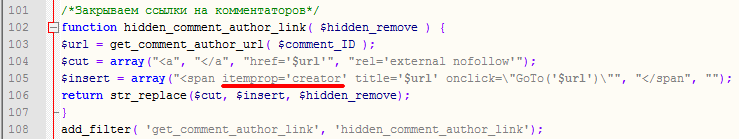
Как я уже говорил, автор в комментария, у меня на блоге, выводится через функцию в файле functions.php. Поэтому и код микроразметки автора я добавлю именно в эту функцию.
Примечание: в файле class-content-comments.php, автор размечается в строке 194 добавлением кода
itemprop="creator".
Микроразметка страниц
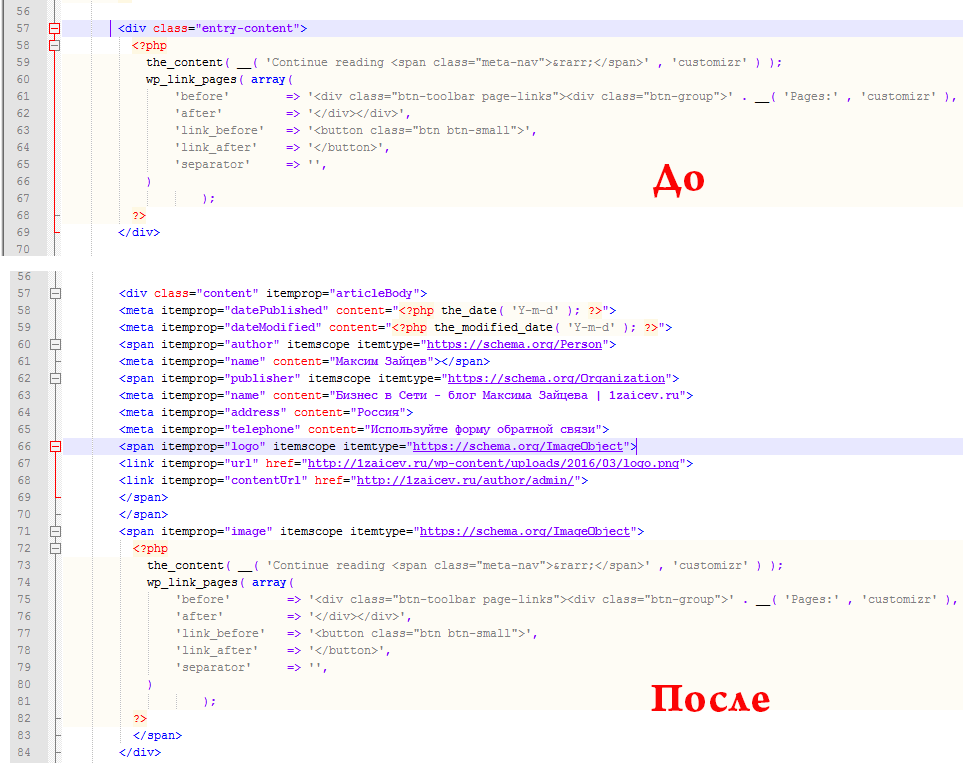
Для добавления микроразметки страниц, нам потребуется заменить код в файле class-content-page.php со строки 57 по 69.
Для замены вам потребуется этот код:
<div class="content" itemprop="articleBody"> <meta itemprop="datePublished" content="<?php the_date( 'Y-m-d' ); ?>"> <meta itemprop="dateModified" content="<?php the_modified_date( 'Y-m-d' ); ?>"> <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <meta itemprop="name" content="Максим Зайцев"></span> <span itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <meta itemprop="name" content="Бизнес в Сети - блог Максима Зайцева | 1zaicev.ru"> <meta itemprop="address" content="Россия"> <meta itemprop="telephone" content="Используйте форму обратной связи"> <span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <link itemprop="url" href="https://1zaicev.ru/wp-content/uploads/2016/03/logo.png"> <link itemprop="contentUrl" href="https://1zaicev.ru/author/admin/"> </span> </span> <span itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>' , 'customizr' ) ); wp_link_pages( array( 'before' => '<div class="btn-toolbar page-links"><div class="btn-group">' . __( 'Pages:' , 'customizr' ), 'after' => '</div></div>', 'link_before' => '<button class="btn btn-small">', 'link_after' => '</button>', 'separator' => '', ) ); ?> </span> </div>
Код, выделенный оранжевым цветом, вы меняете под свой проект.
Вот и готова микроразметка статей и страниц. А вместе с ней и всех остальных разделов шаблона.
Готовый вид вы сможете посмотреть в видеоуроке или в валидаторе Яндекса и Гугла.
Единственное, что я не разметил, так это видео. Но, только из-за того, что нет времени редактировать каждую статью, так как тут нужен индивидуальный подход и универсального решения я пока не нашёл.
А теперь видеоурок, в котором я наглядно показываю, что и как делать.
Друзья, я желаю вам хорошего настроения и поздравляю с наступающими майскими праздниками!
С уважением, Максим Зайцев.























Спасибо, Максим!
Я пока все не стал размечать, но ошибки исправил. Единственное, выдает ту же ошибку хлебных крошек в статьях:
На главную » Статьи » Музыка » Joe Bonamassa – Blues Of Desperation
Скорее всего, там лишним является рубрика «Музыка», хотя в произвольных записях все нормально:
На главную » Исполнители » Наши исполнители » Владимир Енгибарян минусовки
Александр, пожалуйста. А с хлебными крошкам, рубрика не лишняя. Я заглянул в ваш исходный код и обнаружил, что код микроразметки указан неверно. Там где должна быть указана сущность хлебных крошек указан только этот код
itemprop="breadcrumb". Этого недостаточно.А в произвольных записях всё сделано правильно.
Чтобы разобраться с этим нужно найти в каком файле была добавлен
itemprop="breadcrumb", а там дальше будет всё понятно. Удачи!Я так думаю, где-то в class-content-post.php. А что там нужно добавить для крошек?
Для начала нужно найти лишнюю разметку и удалить её. Если разметка не восстановится, то нужно разбираться что не так. Потому, как хлебные крошки размечаются именно так, как я описал в статье. Файл в нашей теме один. Но, возможно в процессе работы над шаблоном, что-то менялось и теперь нужно будет с этим разобраться. Но, уверен, что это вам под силу.
Попробую. Легко сказать, я тоже уверен, что у Вас, Максим, получится сыграть на бас-гитаре, но вряд ли так, как это сделаю я. Спасибо за подсказку!
Да, я бы мог что-то набрынчать
Ничего не делал, ошибка пропала сама- собой. Видно яшка брал страницу из кеша.
А вот произвольные записи кешируются хуже. В свое время, сделал их адреса динамическими (не соображал ничего в этом), теперь поздно исправлять — в индексе больше тысячи. Нужно думать над этим. У меня стоит W3 Total Cache, DB Cache Reloaded Fix, Autoptimize и Pure PHP Localization. У страниц и постов скорость хорошая, а вот в произвольных записях хуже, хотя в основном они и в топе выдачи. Подсказать, что-нибудь можете? Может в .htaccess прописать что-то нужно?
Александр, вот видите, как всё оказалось просто! А на будущее, при работе с шаблоном отключайте все плагины кэширования. Так у вас будет достоверная картина сразу. А по поводу плагинов, то я бы оставил только W3 Total Cache, остальные это лишь дополнительная нагрузка.
Со страницами нужно поступать следующим образом:
1 в плагине All in One SEO Pack отметить чекбокс «Канонические URL»;
2 создать карту сайт только со страницами и статьями (можно с помощью плагина All in One SEO Pack);
3 в файле robots.txt казать путь к карте сайта;
4 загрузить карты сайта во все кабинеты вебмастеров (Яндекс, Гугла, Майл и т.д.)
И дальше просто ждать. Со временем всё лишнее выпадет из индекса.
С плагинами я экспериментировал, — это оптимальный вариант. А карта сайта у меня есть сеопаковская, кстати кроме страниц и записей, туда добавлены и произвольные записи, в роботе все прописано. В гугле, Яшке и рамблере топ 100 они есть, а вот в маил не добавлял. Не хочу еще один счетчик. С каноническими тоже все в порядке. У яшки в индексе сейчас 2733, а у гугла 2 834 — 100%. Гугл индексирует сразу, а Яшка, в течение дня.
Счётчик майла ставить необязательно, достаточно добавить сайт в кабинет вебмастера и указать путь к карте сайта. Если всё настроено, как вы сказали, то на счёт поисковой выдачи можно не беспокоится. Весь мусор, что есть сейчас постепенно выпадет.
Есть там мой сайт и оба sitemap (gz тоже). В индексе 1 491. Правда ругается на робот.
Это отлично. А то что ругается, так это он у все кат. Например, параметр Disallow: выдаёт ошибку, но если его заменить на Allow: / ошибки не будет. Хотя, это одно и тоже.
Максим, в коментариях itemprop=»creator» между скобок вставлять?
Александр, я на память всех кавычек не помню, в видеоуроке я останавливаюсь на этом моменте. Посмотрите.
Да, спасибо, Максим, я просто видео не смотрел, а посмотрел — все понял. Еще раз, спасибо Вам! Как будет время, займусь разметкой полностью. Вы — молодец! А то, я, как -то, к Юрию Немцу обратился (раньше помогал), но он сейчас стал «инфобизнесменом» и соответственно свои услуги оценивает на соответствующем этой «касте» уровне. Я за три года, которые работает сайт, столько не заработал. Удачи Вам!
Александр, и Вам удачи! Если будут вопросы, обращайтесь!
Здравствуйте, Максим!
Вопросик: Я вроде бы все разметил в файлах, но пока их не заливал на хостинг. Если я добавлю их в дочернюю тему, как у Вас (у меня там пока только css) в них ничего больше менять не нужно?
Здравствуйте, Александр. Ничего в файлах менять больше не надо. Главное, загрузите их точно так же, как они расположены в родительской теме. В видеоуроке вы можете подсмотреть, как это сделано у меня. И потом нужно будет использовать уже не родительскую, а дочернюю тему.
Так я и подсмотрел! Единственное у меня нет message.php и screenshot.png
А, это нормально. message.php у меня отвечает за форму обратной связи, а screenshot.png нужен для отображения картинки темы в админке сайта.
Ясно. Спасибо!
Здравствуйте, Максим.
Подскажите пожалуйста по шаблону Customizr.
Как убрать дубли хлебных крошек, они встроены в шаблон.
Здравствуйте, Леонид. В моём шаблоне нет дублей. Возможно, вы используете плагин и он дублирует основной функционал темы. Проверьте ваши плагины.
Вот например у Вас тоже хлебные крошки повторяют название поста
Леонид, это нормально, так и должно быть. Тут важно чтобы этот конечный пункт не был ссылкой. Если ссылка — тогда это дубли.
О, спасибо огромное .Я измучился код править. Теперь гора с плеч
Если Вам, Максим не трудно, можете огласить список используемых плагинов на блоге
Я использую минимум планинов, вот эти:
All In One SEO Pack
Dagon Design Sitemap Generator
RusToLat
Subscribe To Comments
W3 Total Cache
Wordpress Easy Custom Advert Blocks
Прятатель ссылок PRO
Доброго времени суток Максим!
Пользуюсь также как и вы шаблоном customizr-pro.
Подскажите как убрать ошибки из гугл Отсутствует: author Отсутствует: entry-title Отсутствует: updated со страниц и главной. Перерыл весь интернет, ничего не помогает, осталась надежда на вас.
Здравствуйте, Максим. Смотрите первую часть статьи, как раз про главную страницу https://1zaicev.ru/mikrorazmetka-shablona-customizr-pro-glavnaya-stranica/
Максим не могли бы вы поправить статью, потому что сейчас в версии про многих файлов нет или даже они есть строчек там по минимуму. Заранее спасибо!
Максим, спасибо конечно, но мне не на чем показать правки. Я сделал микроразметку уже давно, в дочерней теме, обновления родительской темы меня мало волнуют. Тут ведь главное понять смысл, тогда любую тему можно разметить.
после микроразметки страницы гугл ругается на свойство: articleBody недопустимо для объекта типа WebPage. Подскажите как исправить?
Обычно эта ошибка возникает, когда элементы разметки расположены неверно. Пробуйте изменить место (блок) для ArticleBody. А также можно заменить ArticleBody на BlogPosting.
Спасибо помогло!
Вот только теперь после микроразметки почему то не получается через FONT CUSTOMIZR в меню post/pages изменять размер шрифта на страницах хотя в записях всё меняется. Подскажите пожалуйста в чём может быть проблема?
Достаточно кавычку удалить в коде и нарушится вся работа. Трудно сказать что послужило причиной, возможно где-то в на странице допущена ошибка. Но, это мелочь, и вы всегда может изменить шрифт через таблицу стилей. Я бы не обращал на это внимание. Удачи.
Максим, не могу разобраться с датой записи.
Как сделать, чтобы она отображалась в формате, как у вас 2016-04-30.
У меня дата ставится в формате 25 Мар, 2017.
Хотя в настройках Вордпресса стоит YMD.
Разобрался в Шаблоне необходимо поменять $_format = ‘j M, Y’; на $_format = ‘Y-m-d’;
Может кому пригодиться..
Отлично, всё правильно!
Здравствуйте, Максим!
Почему-то слетела микроразметка хлебных крошек в гугле (у Вас тоже)
Александр, добрый день. Гугл ввёл новые стандарты, теперь он хочет видеть номер пункта, так называемую позицию хлебной крошки. Только вот в вордпресс этот номер не проставляется автоматически. Можно решить только с помощью добавления мета-тега meta itemprop=»position» content=»1″.
Здравствуйте, Максим! И куда его нужно прописать? Есть пример?
Примера нет, а добавляется в код каждого элемента в списке хлебных крошек.
«Свойство »position» недопустимо для объекта типа BreadcrumbList.»
Здравствуйте, Максим!
Не подскажите, как Вы исправили ошибки position в гугле?
Здравствуйте, Александр. Добавит мета-тег с номером позиции в файл темы. Если выкрою немного времени, напишу небольшую статью на эту тему.
Да, хотелось бы, пока Гугл еще чего-нибудь не придумал. Ждемс…