Здравствуйте, уважаемые читатели. Сегодня я расскажу Вам о том, как подтвердить авторство в Google. Подтвердив авторство, Вы заявляете, что являетесь автором контента на Вашем блоге. Тем самым Вы защищаете свой контент от воровства. А так же информация о Вас, как авторе, будет отображаться в результатах поиска Google. Выглядит, весьма солидно.
И как говорится в справке от Гугл, делается это довольно легко одним из двух предложенных способов. Но как оказалось на практике, есть нюансы которые не где в справке Гугла не упоминаются. И сейчас я на своём примере покажу, как я подтвердил авторство в Гугле, и что для этого пришлось сделать.
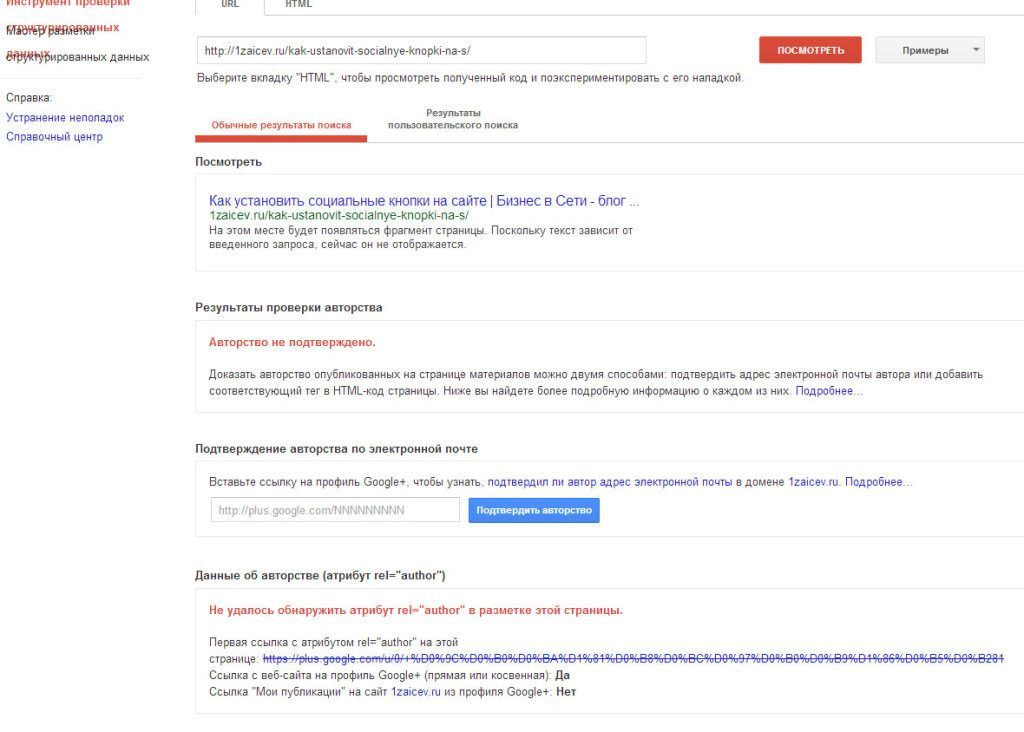
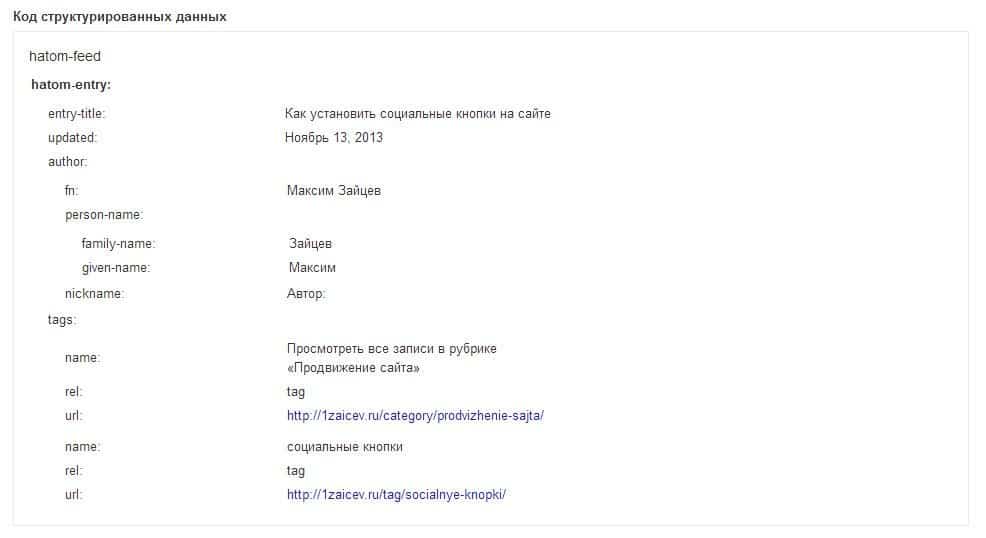
Проверить авторство можно воспользовавшись инструментом проверки структурированных данных. Изначально картина будет выглядеть вот так:
А теперь мы это исправим.
Подготовительные работы
Для подтверждения авторства в Google, Вам необходимо иметь профиль Google+. На фотографии в этом профиле должно быть Ваше лицо. Так как это фото будет отображаться в результатах поиска в дальнейшем.
Подтвердить авторство можно одним из двух предложенных способов:
1- подтвердить адрес электронной почты в том же домене, что и Ваш контент (пример: maksim@1zaicev.ru) Как создать почту для домена, читайте здесь.
2- внести изменения в код шаблона. Если этот способ Вам не подходить, то спешу Вас расстроить, в код шаблона изменения вносить придётся.
Итак, приступаем.
Создание аккаунта в Google
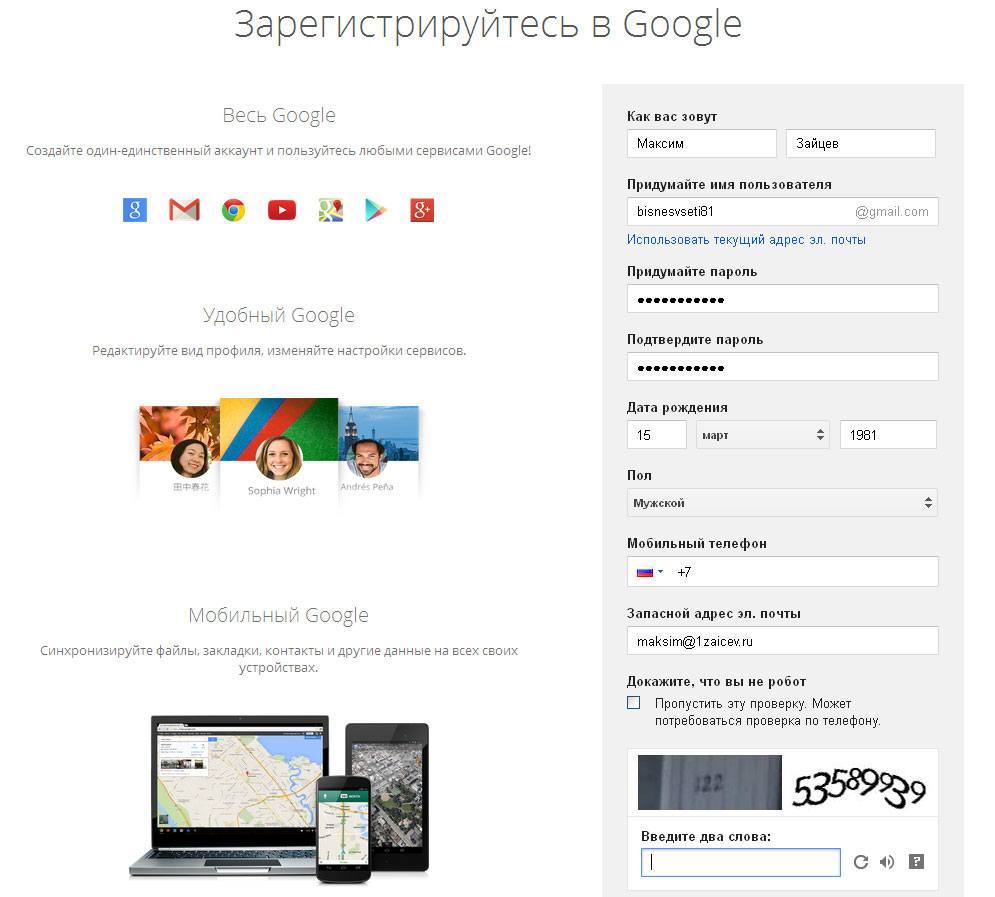
Для тех? у кого нет аккаунта в Гугле, переходим по ссылке сюда и регистрируемся.
Для этого нужно заполнить поля регистрационной формы. Сразу советую подтвердить Ваш номер телефона, это повысить безопасность Вашего аккаунта.
Настройка профиля Google+
После того, как Вы создали аккаунт в Google, Вы можете войти в свой профиль Google+
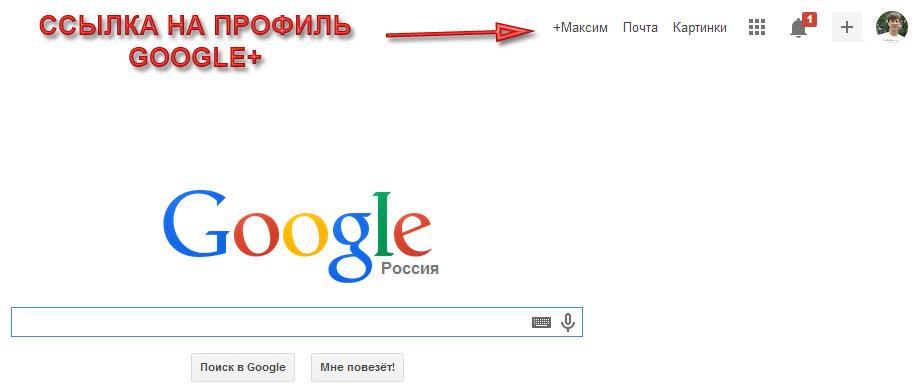
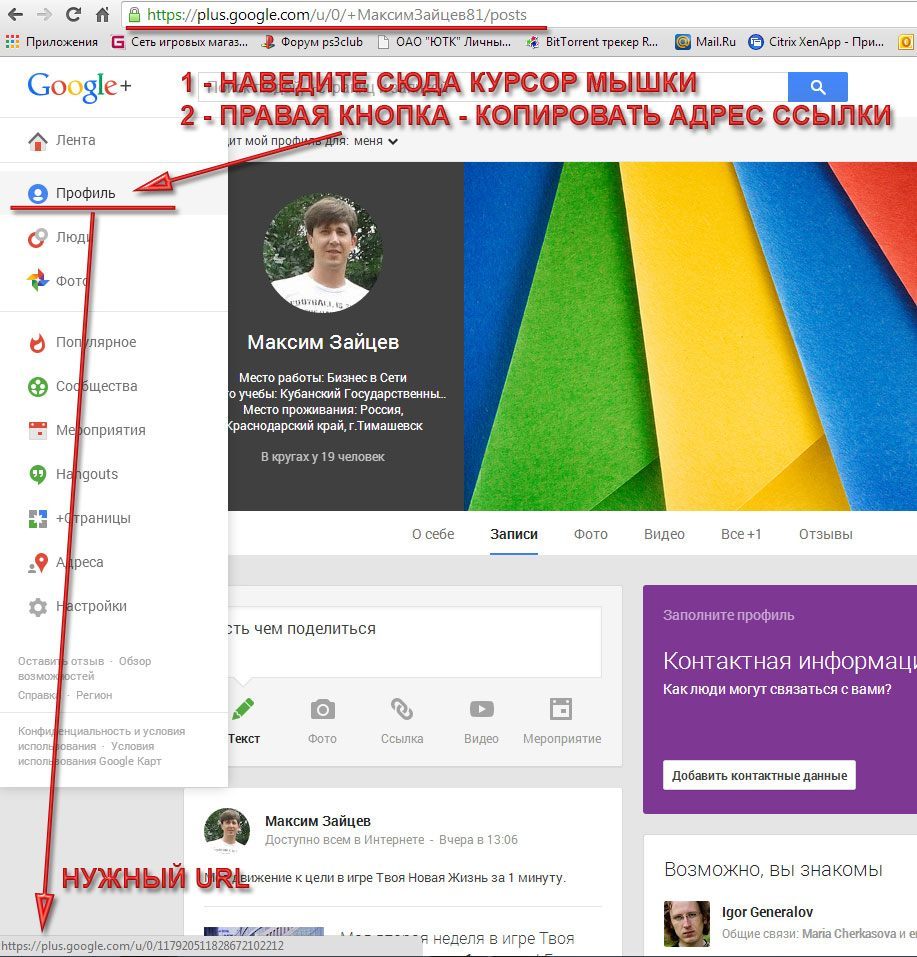
Для этого перейдите на главную страницу Гугла и кликните на ссылку Вашего профиля.
Мы не будем останавливаться на всех настройках профиля подробно. Здесь мы лишь затронем те, которые понадобятся для подтверждения авторства.
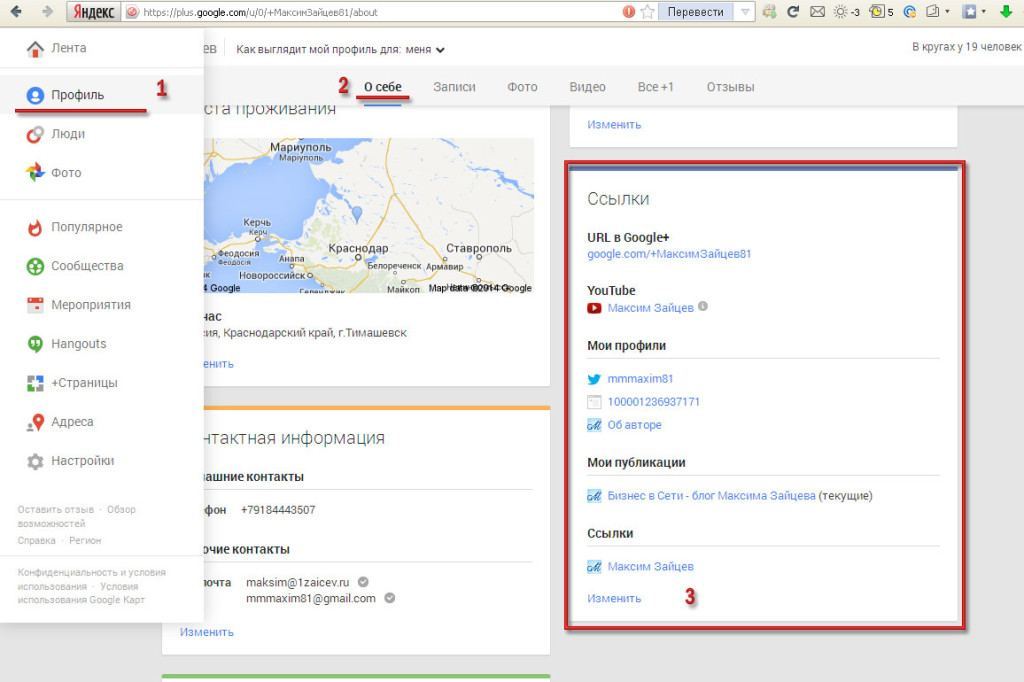
Итак, переходим в настройки профиля в раздел «О себе».
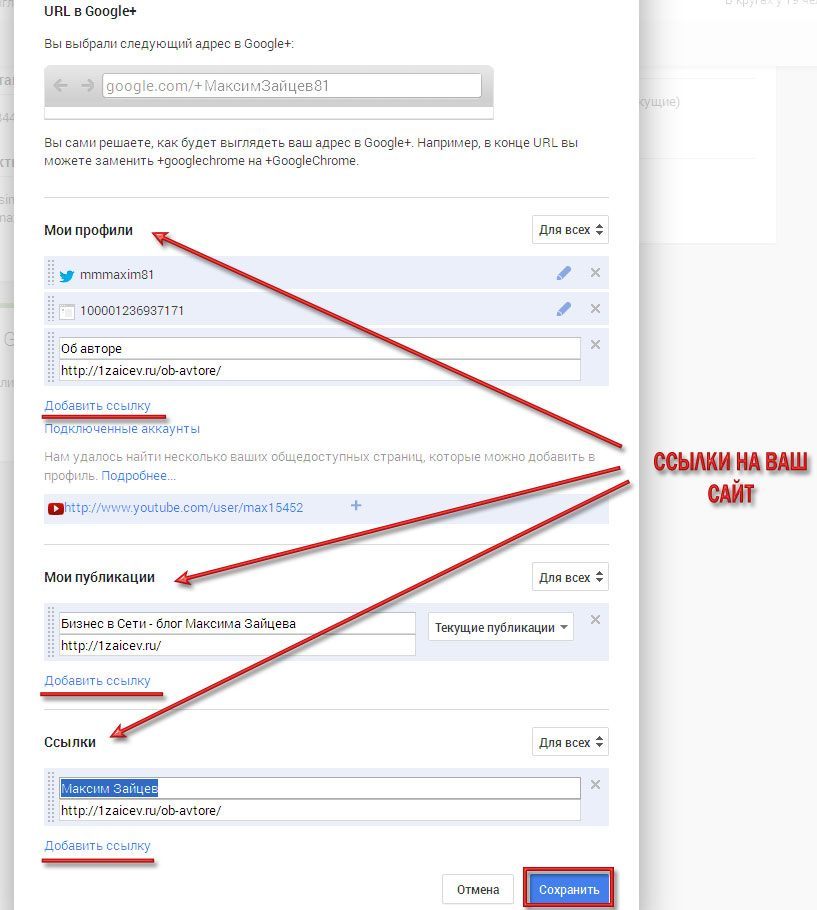
В этом разделе нас интересует блок «Ссылки». Для этого прокручиваем страницу вниз и находим этот блок. Нажимаем кнопку «Изменить» и добавляем ссылки на Ваш блог.
Вам необходимо добавить ссылки в «Мои профили», «Мои публикации» и «Ссылки». Хотя в помощи Гугла говорится только о публикациях. Но я рекомендую добавить ссылки во все разделы. На этих страницах должно упоминаться Ваше имя или располагаться ссылка на профиль Google+.
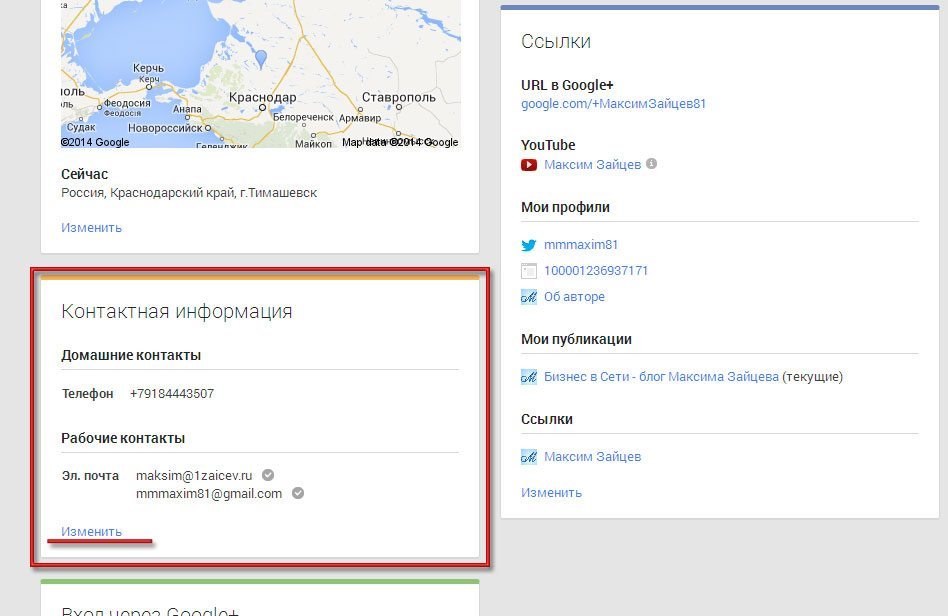
Если у Вас есть электронная почта на Вашем домене, то Вы уже можете приступить к подтверждению авторства первым способом. А точнее подтвердить адрес электронной почты автора. Для этого Вам потребуется внести адрес электронной почты в блок «Контактная информация».
Введите адрес электронной почты и нажмите кнопку «Сохранить».
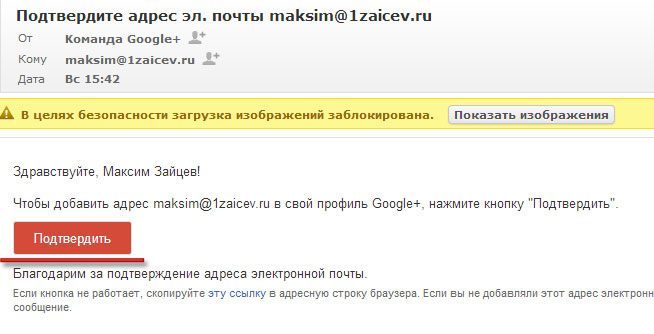
После чего на адрес указанной электронной почты придёт письмо с просьбой о подтверждении. Вам необходимо подтвердить владение данным почтовым ящиком. Нажать на ссылку «Подтвердить».
Готово, адрес электронной почты автора подтверждён. Теперь переходим к настройке нашего блога.
Как узнать правильную ссылку на профиль Google+
Но прежде, чем приступить к настройке блога нужно скопировать в буфер обмена ссылку на Ваш профиль Google+. И вот тут-то могут возникнуть чудеса. Если Вы только зарегистрировали аккаунт в Гугле, или если Вы не меняли свой адрес на уникальный, то у Вас проблем не возникнет. Вам необходимо скопировать url Вашего профиля из адресной строки браузера.
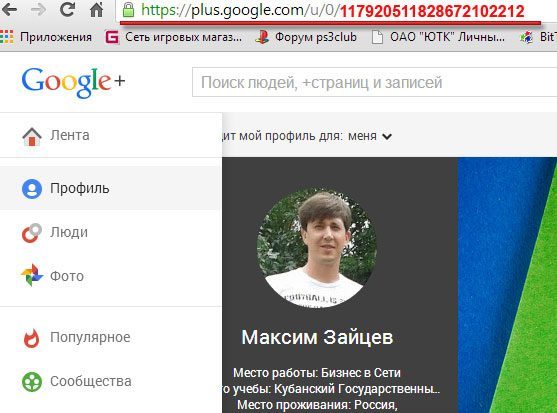
А вот если у Вас аккаунт уже существует, да ещё Вы как и я сделали себе персональный URL: вида https://plus.google.com/u/0/+МаксимЗайцев81/ то такой адресе ссылки не подойдёт. Если Вы следите за моим творчеством, то наверняка читали статью ЧПУ для WordPress, где я описывал, как пагубно влияет кириллица в url на продвижение Вашего блога, и как исправить проблемы с кириллицей.
Так вот, здесь ситуация похожая. Сколько я голову не ломал, а авторство с таким url, Вы не подтвердите. Возникает вопрос, — как вернуть старый url профиля Google+. Отвечаю, — никак. А точнее не зачем.
А теперь следите внимательно, это то о чём ни где не написано. Но как говорится, — всё гениальное просто. Для того чтобы скопировать адрес Вашего профиля с цифрами ID, без кириллицы нужно:
1- навести курсор мышки на ссылку «Профиль»
2- нажать правую кнопку мышки и выбрать пункт «Копировать адрес ссылки»
Теперь нужная нам ссылка в буфере обмена. Рекомендую вставить её в блокнот или документ Word. Она нам пригодится.
Настройка блога на WordPress
Шаг 1. Ссылка на профиль Google+
Для начала вставим ссылку на профиль Google+ в Вашем профиле пользователя в WordPress.
Выбираем раздел «Пользователи» — «Ваш профиль» и вставляем ссылку в специально отведённое поле.
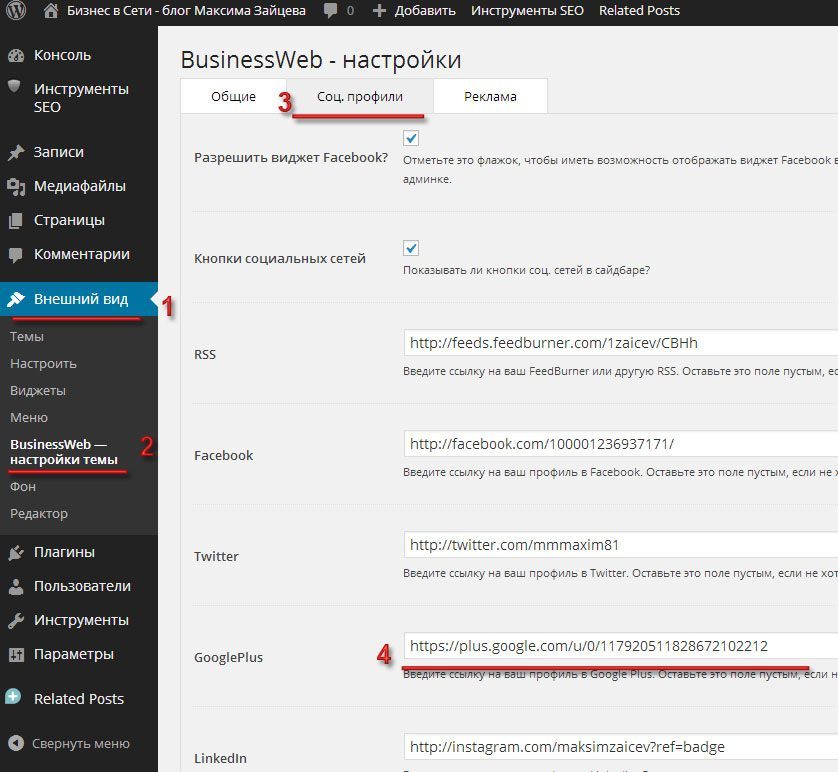
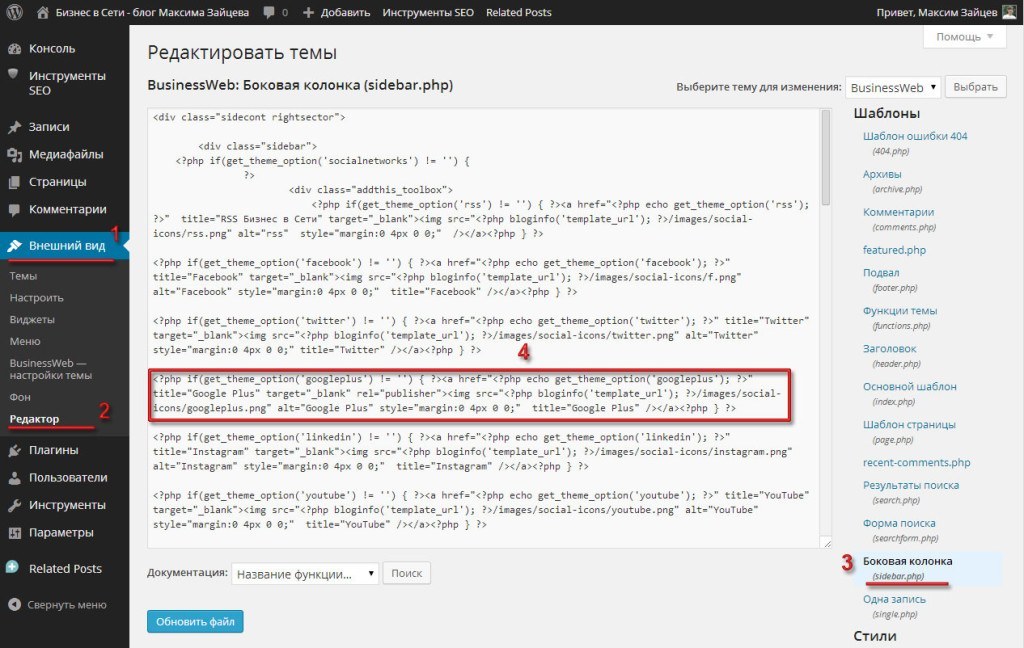
Следующим шагом надо вставить ссылку в тему Вашего блога. Если такая возможность присутствует. В моей теме такая возможность есть. Это кнопка Google+ в сайтбаре. Так вот под неё ссылка вставляется в настройках темы. Для этого выбираем раздел «Внешний вид» — «Настройки темы» — «Социальные профили» и вставляем ссылку в специальное поле.
Шаг 2. Вставить в код шаблона ссылку на автора
Для того, что бы связать Ваш профиль Google+ и контент на Вашем блоге необходимо на каждой странице Вашего шаблона прописать следующий код:
<a href="https://plus.google.com/u/0/117920511828672102212?rel=author">Максим Зайцев</a>
Только не забудьте сменить ссылку на Вашу, ну и имя тоже. Но чтобы не делать этого в ручную, предлагаю использовать для этого плагин All In One SEO Pack. Думаю это плагин есть у каждого блоггера. Если нет, скачиваем и устанавливаем. Вы уж извините, но здесь не буду останавливаться на установке данного плагина. Если потребуются пояснения, пишите в комментариях.
Итак, открываем настройки данного плагина и переходим в раздел «Настройки сервисов Google». А здесь вставляем ссылку на Ваш профиль Google+. Заметьте только ссылку, без лишних добавлений: https://plus.google.com/u/0/117920511828672102212.
И если Вы используете данный плагин, то дополнительные ссылки в текстах статей на профиль Google+ прописывать не надо.
Вот, дорогие друзья на этом основная настройка для подтверждения авторства в Гугле, завершена. Давайте подведём промежуточный итог:
- Мы создали аккаунт в Google
- Указали в профиле Google+ ссылки на наш блог
- Сделали обратные ссылки с нашего блога на профиль Google+
На этом наша настройка не заканчивается, но пришло время проверить результат.
Предварительная проверка авторства в Google
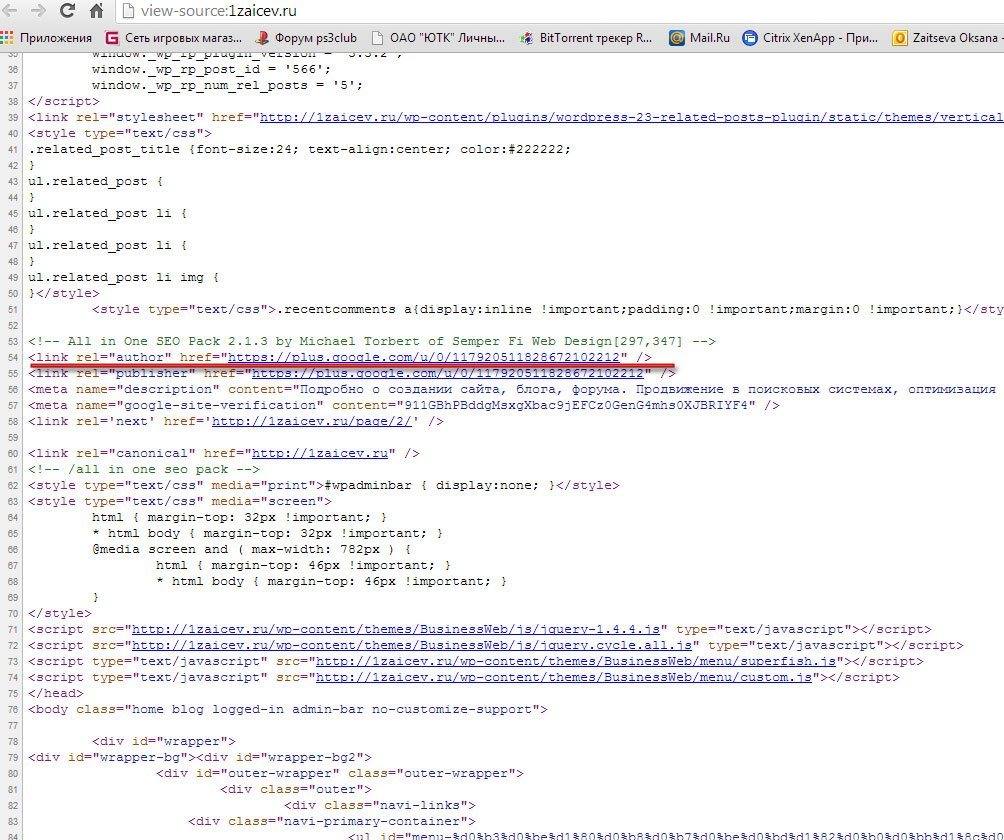
Для начала, давайте убедимся, что ссылка на автора прописывается в исходном коде шаблона. Для этого откройте любую статью на Вашем блоге и нажмите правую кнопку мышки. В появившемся меню выберите пункт «Просмотр кода страницы» или «Исходный код страницы». Всё зависит от Вашего браузера.
Когда наличие ссылки на автора в коде шаблона установлено, можно переходить к предварительной проверке авторства.
Для этого копируем url любой Вашей статьи и переходим по ссылке инструмент проверки структурированных данных. Вставляем ссылку и нажимаем кнопку «Посмотреть». Если Вы сделали всё правильно, должно получиться вот так:
И казалось бы всё хорошо, но у многих останутся вот такие ошибки:
Для исправления, которых придётся влезть в код шаблона Вашего блога. Нам придётся внести изменения в файлы index.php, single.php, search.php, archive.php. Но прежде чем приступить к внесению изменений в код, я рекомендую сделать архив блога. Или хотя бы скопируйте эти файлы в отдельную папку в качестве страховки.
Настройка микроформата hatom
Микроформаты или ещё называют микроразметка используется для передачи информации поисковым системам в удобном для них виде. Полную информацию о данном микроформате можно посмотреть на официальном сайте здесь. Итак, рассмотрим наиболее часто встречающиеся ошибки в структурированных данных микроразметки.
Ошибка. Missing required field «entry-title». – отсутствие сведений о заголовке
Для устранения ошибки заголовка требуется к классу заголовка class="title" добавить ещё класс class="entry-title".
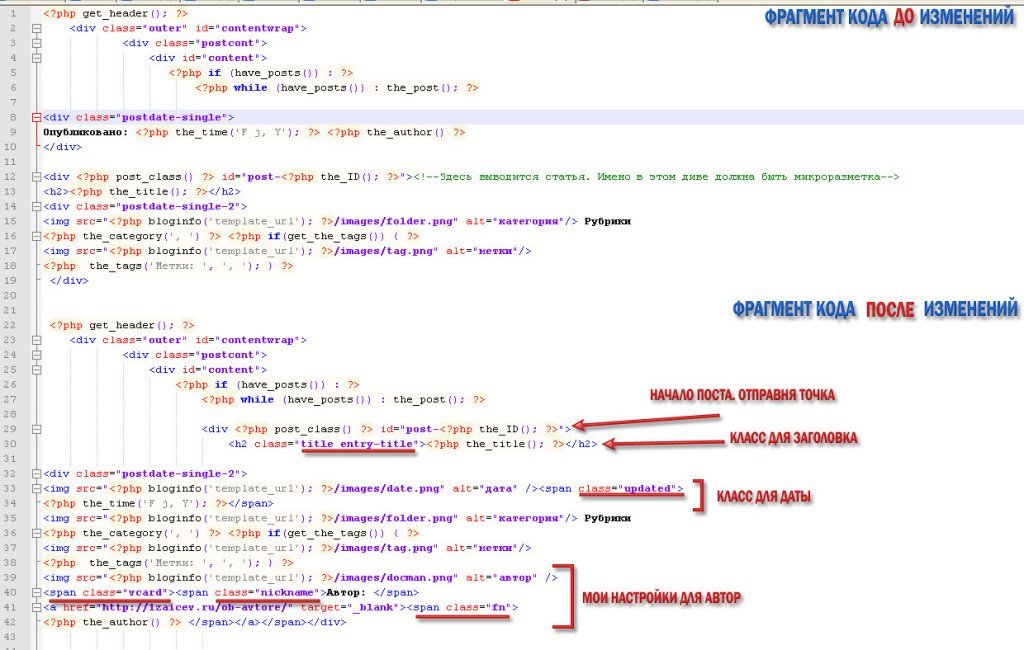
ДО
<h2 class="title"><?php the_title(); ?></h2>
ПОСЛЕ
<h2 class="title entry-title"><?php the_title(); ?></h2>
Ошибка. Missing required field «updated». – отсутствие сведений о дате
Для устранения этой ошибки в коде шаблона нужно найти вот такой код <?php the_time('F j, Y');
или такой <?php the_date(); ?> и заключить этот фрагмент кода в тег <span> с классом
ДО
<?php the_time('F j, Y'); ?>
ПОСЛЕ
<span class="updated"><?php the_time('F j, Y'); ?></span>
Ошибка. Missing required hCard «author». – отсутствие сведений об авторе
Для устранения этой ошибки в коде шаблона нужно найти вот такой код <?php the_author() ?> и заключить этот фрагмент кода в теги <span> по следующей схеме.
ДО
<?php the_author() ?>
ПОСЛЕ
<span class="author vcard"> <span class="fn"> <?php the_author();?> </span> </span>
Вот и всё. Результат должен выглядеть вот так:
У кого-то получится с первого раза, а у кого-то нет, придётся пройти через череду проб и ошибок. Поэтому я ещё раз настоятельно рекомендую делать резервные копии если не всего шаблона, то хотя бы файлов над которыми проводите эксперименты. И помните «Терпение и труд — всё перетрут».
Я к примеру просидел над этими ошибками два дня. И посмотрите, какие изменения претерпел код моего шаблона.
И на последок ещё один совет. Все ссылки с Вашего блога на профиль Google+ сделаны с атрибутом rel="author". Это говорит о том, что Вы автор материалов на Вашем блоге. Но вот кнопку на страницу Google+, к примеру, как у меня в сайдбаре. Сделайте с атрибутом rel="publisher". Этим Вы сообщите поисковым системам, что Вы не только автор но и издатель.
Вот пожалуй теперь у меня всё. Желаю успехов в подтверждении авторства. Если будут вопросы, пишите в комментариях, постараюсь помочь.
P.S. так же обязательно посмотрите статью «Микроразметка для сайта – размечаем главную страницу, статьи и страницы (часть 1)», где я рассказываю как создать микроразметку, понятную для всех поисковых роботов.
С уважением, Максим Зайцев.



























Спасибо, Максим!Я думала, что кнопочки Google+ достаточно для авторизации, благодаря Вашей статье, узнала, что это совсем не так!
Обязательно попробую со всем этим разобраться. Вы так доступно все излагаете, надеюсь, что у меня получится сделать все так, как Вы советуете! В общем, есть над чем работать.
Спасибо за Ваши нужные и дельные советы!
Лилия, я уверен у Вас всё получится. Главное не забывайте делать резервные копии перед тем, как приступить к редактированию кода шаблона. Желаю удачи.
Максим, очень хорошо подан материал, подробно и без излишеств, спасибо! Один вопрос — почтовый адрес или домен сайта делается отдельно или он уже существует? Честно говоря, я пока не вникал в этот вопрос. Если есть материал по этому вопросу, буду благодарен за ссылку. С ув.
Михаил, на счёт ссылки не подскажу, но уверен в поиске по запросу: «почта для домена» будет достаточно информации. Суть здесь такова: у Вас есть сайт с доменным именем myvirtualput.ru, так вот Вам нужно на Вашем хостинге создать почтовый ящик, к примеру, mixail@myvirtualput.ru. Где после собаки идёт как раз домен Вашего сайта. В общем Вам нужно зайти в админ.панель Вашего хостинга в раздел почта, а там Вам будет всё понятно. Если будут вопросы, пишите, всегда готов помочь. Удачи.
Максим, а если у меня стоит вот такой класс: , то вместо: нужно написать так?: или слово post нужно подставлять везде к слову title. В данный момент тема старенькая на блоге, в новой, которую я готовлю вместо нынешней, там уже более современная вёрстка, там это есть, а как быть в данном случае?
Не прописались коды, забыл, когда-то уже это было, не помню, как я решал эту проблемку
h2 class=»posttitle»
Михаил, эти классы микроразметки надо добавлять к имеющимся классам. Чтобы не нарушить дизайн Вашего сайта. Если у Вас h2 class=»posttitle» Вы делаете h2 class=»posttitle entry-title»
Максим пишет в ошибках: Ошибка. Missing required hCard «author» а мы вставляем: vcard, может разница в буквах h и v причина?
Михаил, с классам всё верно vcard, ни какой путаницы нет. Посмотрите на мой код на скриншоте. Посмотрите на строчку, которую я отметил, как начало статьи. Желательно, чтобы код об авторе находился внутри этого дива.
Максим, спасибо за отличный материал. Два месяца экспериментировал и искал как восстановить авторство в Google после получения персонального Url. Конечно персональный адрес смотрится красиво, но кириллица все-таки дала себя знать.
Однозначно подписываюсь на обновления Вашего блога.
Спасибо, Валерий. Всегда приятно, когда твой труд оценен по достоинству. Буду стараться и дальше, писать полезные статьи и делится своим опытом.
Здравствуйте, Максим. Целый день ковыряюсь и не могу понять.
Когда при проверке структурированных данных ввожу url сайта и кликаю по кнопке «Проверить», то в поле просмотра, как это будет выглядеть в выдаче, есть и фото, и авторство.
Когда ввожу url одной статьи, то в этом поле фото и авторство отсутствуют.
Все записи, что ниже этого поля вроде-бы совпадают с записями при проверке url сайта.
Максим, найдите время их посмотреть. Может быть подскажите выход из положения.
Здравствуйте, Валерий. Я думаю это связано с рейтингом статей. На главной странице у Вас нет рейтинга и выводится фото, а на странице материала выводится рейтинг. Попробуйте поэкспериментировать. Обратите внимание в какой последовательности в шаблоне автор и рейтинг, что идёт первым. Желаю удачи.
Максим, спасибо. Отключил плагин и все заработало. Даже не думал, что отсюда ноги растут. Надо действительно поэкспериментировать.
Валерий, очень рад, что смог помочь. Будут вопросы, пишите.
После нескольких неудачных попыток, откладывал подтверждение авторства до лучших времён)) Теперь и у меня получилось, наконец-то! Спасибо, Максим! Только хочу кое-что добавить, может кому пригодится. Никак не хотело фото появляться на странице проверки структурированных данных, после очиски кеша, плагина супер кеш, сразу появилось.
Никифор, рад что у Вас получилось подтвердить авторство. И спасибо за дополнение про очистку кеша. При наличии данного плагина, после внесения изменений на блоге следует проводить очистку кеша. Иначе изменения не будут видны.
Максим, отличная статья. Спасибо. Особенно часть, связанная с ошибками. При настройке кнопок F и G+ я ввела адреса своих страниц. Фейсбук переходит сразу на мой профиль, а при переходе на профиль google+ выдает ошибку:
т.е. в адресной строке ссылка повторяется 3 раза. Я ее уже удаляла в настройках, обновляла тему, чистила кеш. Не помогло. Делаю сайт первый раз и все , как в первый класс.
Здравствуйте, Елена. Спасибо за коммент. Судя по всему ссылка у Вас введена и на прямую и где то через настройки шаблона. Попробуйте открыть в административной панели раздел «Внешний вид» — «Редактор» — файл отвечающий за заголовок header.php. Найдите где выводится ссылка, и оставьте только вот эту ссылку: https://plus.google.com/104703935659695287629/ Желаю удачи!
Спасибо! Справилась
Елена, рад что смог помочь.
И еще вопрос по этой теме. Просмотрела коды страниц для исправления ошибок и не нашла ни » ни — Это возможно?
Елена, такое вполне возможно. Но в процессе разработки сайта могут появится ошибки. Поэтому следует периодически делать резервные копии. Елена, обратите внимание, в микроразметке Вашего шаблона есть ещё недоработки: Ошибка. Missing required field «updated» и
Ошибка. Missing required hCard «author». В статья я описал, как решить эти задачи. Желаю удачи!
Об этом и был мой вопрос ( неполностью отобразился в комментариях). Я не нашла в кодах шаблонов ни «date» ни «time» ни «author». Такое возможно? Тема Iconic one.
Елена, найдите в файле single.php вот такой фрагмент div class="below-title-meta" …. В данном блоке содержится информации и об авторе и о дате публикации. Именно в этом диве нужно добавлять коды указанные в статье. Удачи, Вам.
Максим, какой фрагмент? В вашем ответе не отобразился
Извините, Елена. Не досмотрел, сейчас подправил комментарий. Теперь виден фрагмент кода, о котором я говорил.
И снова здравствуйте :)! Максим, нет у меня такого кода в single.php. Но вот что я заметила, в сотый раз перечитывая вашу статью. У вас нет шаблона автора : author.php ? Может там внутри нужно искать ошибку? Правда там такое количество кодов с author, что мне трудно разобраться какой из надо менять.
Елена, раз у Вас есть файл author.php, значит данные автора подставляются в нужном месте Вашего шаблона из этого файла. То есть Вам нужно внимательно посмотреть код файла single.php именно в том месте, где выводится информация об авторе. Определив фрагмент кода отвечающий за это, ищите его в author.php. Так Вы поймёте где именно нужно вносить правку.
Елена, и не забывайте делать резервные копии.
нифига не выходит. получилось только в index.php а в остальных файлах меняю но проверку не проходит. задрало уже.
Антон, я тоже долго с этим провозился. Обратите внимание на скриншот моего кода до и после изменений. Вам такие же изменения нужно сделать. Для примера посмотрите исходный код моей статьи и обратите внимание на Ваш в этом диве div class=’postdate’>Автор: И судя по Вашему блогу у Вас всё получится. Желаю удачи.
нифига не выходит. код у меня другой совсем. а вывода даты вообще не вижу.
Антон, значит ты нашёл этот див —
div class=’postdate’>Автор:/div
Теперь в него добавь нужные коды для вывода автора и даты. У тебя ведь дата в статье не выводится, а добавишь код и всё заработает.
я должен добавить код внутри этого дива или сверху? или вместо? класс class=’postdate’ должен остаться или удалить?
Да, все вставки кода делай внутри этого дива, класс должен остаться.
да не, бесполезно. я все эти методы уже пробовал. в single.php у меня получилось так —
<?php while (have_posts()) : the_post(); ? <div id=’post-‘>
Автор:
результат — http://www.google.com/webmasters/tools/richsnippets?q=http%3A%2F%2Fcomp-on.ru%2Fyandeks-ofitsialno-otklyuchil-ssyilki%2F
вам большое спасибо за помощь. пускай наверно так и остаётся с ошибками разметки.
Трудно судить, когда не видно всего кода. Ещё как вариант, это проанализировать индексную страницу. На ней ведь нет ошибок. А потом применить и на single.php. Желаю удачи.
спасибо
Добрый день, все сделал как вы рекомендуете, но остается Ошибка. Missing required field «updated». Никак не могу убрать. Может подскажете в чем дело.
Проблема с отсутствием даты публикации. Скорей всего код установлен не в том месте. Более точно сказать не могу, так как не вижу Ваш сайт и код. Код должен быть установлен внутри тега div, в котором выводится статья. Обратите внимание на мой скриншот, где указан мой код до и после изменений. В нём и ответ на Ваш вопрос. Желаю удачи.
Максим я посмотрел вашу разметку, там куча ошибок. Точнее ее как бы и нет вообще.
Александр, о каких ошибках идёт речь? Если не затруднит, скиньте скриншот на maksim@1zaicev.ru
А вы проверьте тот же вот этот пост тут http://webmaster.yandex.ru/microtest.xml и увидите.
Здравствуйте, Александр. Так ведь, речь в статье о разметке для Гугла. А для Яндекса нужно добавить ещё несколько полей, а учитывая, что блоги людей пишущих статьи и интересующихся подтверждением авторства у Гугле не имеют коммерческой основы, то разметку для Яндекса можно не брать в расчёт.
Ну ок тогда.
Максим, доброго времени суток!!!
Не могли бы Вы мне помочь с google plus для бизнеса…
Жду Ваши контакты для связи…
Здравствуйте, Кирилл Александрович. Вы напишите мне на почту maksim@1zaicev.ru, расскажите, в чём нужна помощь.
Максим, здравствуйте. Вы не в курсе — Gogle отказался от вывода фото в сниппете? Вместо фото сейчас выводится изображение главной страницы сайта. Это какое-то новшество, которое я пропустил?
Здравствуйте, Валерий. Всё верно, теперь фото автора не будет выводиться в сниппете. Как пояснили в Гугле это связано с обеспечением единого вида в поисковой выдаче. То есть теперь вся поисковая выдача должна выглядеть примерно одинаково.
Спасибо
Привет, Максим, отличная работа, чувствуется экспертность в этой теме. Но почему у тебя заголовок ( title )заключен в тег h2, должно быть h1.Возможно это неправильная работа плагина All in SEO Pack, но легко исправляется в файле Single.php. Если не исправить, будет страдать релевантность. Удачи.
Спасибо, Баяс. Это после обновления движка слетело, а я как то и не заметил. Ещё раз спасибо.
Тоже пользуюсь такой фишкой. Спасибо за то, что делитесь действительно актуальной и полезной информацией.
Здравствуйте, Максим! вот и я тоже решила исправить эти ошибки микроразметки в структуированных данных гугла, ох и намучилась я с этим «entry-title». Сколько ни читала все просто: «нужно только добавить class=»entry-title» — куда я его только не вписывала: и в тег h заголовка, и в ссылку которая находится в h, и в div в котором находится h, я уже даже сделала отдельный span внутри ссылки — как я только не делала ) ничего не помогало, никаких изменений, а гугл только твердит «у вас ошибка, у вас ошибка, не вижу, добавьте entry-title, ошибка» — и тут я вдруг подумала (спустя сутки)… может я действительно не туда вставляю?
Оказывается в моей теме заголовок статьи (на главной и в категориях) заключенный в тег h был вынесен за пределы «исследуемого» блока div (с классом «… hentry …»), т.е. сначала шел заголовок, заключенный в тег h, а потом блок div из которого гугл и хотел вытащить данные микроразметки, но зато в этом блоке div прекрасно себя чувствовала ссылка «Читать далее» (a class=»readmore») и когда я «просто» добавила class=»entry-title» ссылке «Читать далее» — то гугл радостно мне сообщил «я вижу, я вижу название вашего поста, он называется Читать далее» )))
после этого мне стало все понятно, гугл видел ссылку «читать далее», а я вносила изменения в ссылку с названием статьи, поэтому я пошла химичить в шаблонах, чтобы занести h в исследуемый блок div — теперь ошибок не выдает «он видит».
Сейчас пойду читать ваши статьи про Микроразметку для сайта: часть 1 и часть 2.
Вот что я хотела у вас спросить: ссылку для подтверждения авторства в гугл с rel=»author» я добавила вручную только в футер сайта — этого достаточно?
Здравствуйте, Мария. Мне очень понравилось ваше стремление достичь желаемого результата. Я всегда стараюсь объяснить всем своим читателям, что не возможно идеально разбираться во всём. Но нужно обращать внимание на мелочи, и тогда срабатывает правило 20/80 — 20% знаний = 80% результат. Главное быть внимательным.
Что касается ссылки на автора, то если вы добавили её в футер и она ведёт на страницу Гугл+, то этого достаточно. Эта ссылка будет отображаться на каждой странице вашего сайта.
Если будут вопросы пишите, желаю удачи в создании микроразметки.
Максим! Отличная и очень грамотная статья. С вашей помощью мне удалось наконец-то устранить ошибки в микрозарметке. Спасибо ВАм огромное!
Неля, всегда пожалуйста. Заходите ещё.
Пыталась я исправить ошибки еще полгода назад. Не получилось, забросила. Теперь поменяла тему оформления и вернулась к исправлению ошибок. Ошибки выдавались только на главной и в категориях. В моей теме (Papercut) за содержимое этих страниц отвечает файл content-archive.php Когда я в этом файле все исправила, Гугл меня одобрил ))). Долго мучалась с исправлением даты. Там внутри блока был такой фрагмент <a href=". Я не поняла зачем эта ссылка и удалила ее. И сразу все заработало. Надеюсь, ничего не испортила ))).
И по авторству: При проверке структурированных данных почему то Гугл не выводит мое фото и вместо подтверждения авторства выводит «Тег издателя подтвержден для этой страницы». Не подскажете, Максим, почему?
И спасибо за статью, сколько ни читала и ни искала, все время возвращалась к вашей статье: очень доходчиво вы пишете. Даже для таких чайников как я :).
Елена, Гугл отменил фото в поисковой выдаче. Пару месяцев назад. Так что здесь у вас всё в порядке.
так и не отображается в комментариях
Елена, с микроформатом у вас всё хорошо. Гуг понимает разметку в вашем шаблоне. Почитайте мои новые статьи про микроразметку и вы ещё и для Яндекса сделаете понятную разметку. Если будут вопросы, всегда готов помочь.
А новый шаблон у вас гораздо лучше предыдущего.
Максим, отличная статья! Впрочем, как всегда. Спасибо. еще раз за труд.
Всегда пожалуйста.
Здравствуйте, Максим! Подскажите, почему может пропасть авторство гугл? Дело в том, что давно еще сделал прикрепление сайта к профилю гугл + и авторство отображалось. А где-то месяц назад пропало авторство, при проверке пишет-Страница не содержит тега издателя. При этом ничего не обновлял, ссылка с профиля на сайт и с сайта на профиль работает. А еще и доменная почта подтверждена! Может что подскажите?
Здравствуйте, Алекс. Добавьте к ссылке на профиль Гугл+ атрибут
rel="publisher"Этого должно быть достаточно.А с rel=»author» что? Убирать или оба оставить? К тому же надо будет создавать бизнес-страницу в гугл+?
rel="author"тоже оставьте. А вот если будете создавать бизнес-страницу, то делайте привязку через кабинет веб-мастера Гугл.Спасибо попробую, надеюсь заработает!
А еще такой вопрос эти два тэга надо в две разных ссылки вставлять? У меня в одну ссылку вставляется либо rel=»author», либо rel=»publisher»- если вставляю два, то один все равно исчезает.
Да, нужно две разные ссылки сделать. Одну можно сделать невидимой через свойство
visibility: hidden;Спасибо, установил обе. Посмотрим, поможет ли! А с rel=»publisher» тоже от индексации нельзя закрывать?
Да, лучше оставить открытой.
Спасибо Максим за подсказки, тэг издателя подтвердился,вот только без фото показывает.
Алекс, всё правильно. Гугл отменил показ аватара в поисковой выдаче. Так что теперь все в одинаковом положении. Не переживайте на этот счёт, главное, что издатель подтверждён.
Благодарю)
Добрый день, Максим! Сразу хочу сказать — Спасибо за статью, она очень интересная! У меня вопрос — читая комментарии Вы говорите, что для Блога нужно подтвердить авторство в +Google, а для коммерческого сайта — в Google Вебмастер. У меня сайт коммерческий, но я бы хотел подтвердить свои статьи. Поэтому вопрос — подтверждение через +Google для меня актуально? и еще — сайт не на WordPress.
Добрый день, Виктор. Для коммерческого сайта можно создать отдельную страницу в Гугл+ и под неё подтвердить авторство статей. То, что сайт не на Вордпресс, так это ничего страшного. Главное разместить ссылку в статье на профиль Гугл+ с тегом
rel="author".с недавним обновлением микроразметки от 9 декабря у всех на блогах появились новые ошибки Подскажите как можно все поправить?
image [ImageObject]:
height: отсутствует (обязательное)
url: отсутствует (обязательное)
width: отсутствует (обязательное)
Для image указан недопустимый URL.
publisher: отсутствует (обязательное)
dateModified: отсутствует (рекомендуется)
mainEntityOfPage: отсутствует (рекомендуется)
Здравствуйте, Алексей. Внедряйте разметку shema.org и не будет проблем. Найдите на блоге статьи по запросу «микроразметка» и действуйте по инструкции. Обязательные поля, которые вы перечислили — это неотъемлемая часть любого изображения. Убедитесь, что у вас изображения оформлены должным образом и тогда этих ошибок тоже не будет. Желаю удачи!
так у меня и внедрена shema.org 8 декабря все было без ошибок а с новым обновлением выдает ошибки Информации в инете нет на вашем блоге тоже нет Теперь для изображений обязательным стало урл и размер по высоте и ширене но что именно прописать к картинкам представления не имею
Алексей, посмотрите в этой статье, как размечать изображения: http://1zaicev.ru/mikrorazmetka-dlya-sajta-razmechaem-glavnuyu-stranicu-stati-i-stranicy-chast-1/
И хотя сейчас, после обновления темы, у меня разметка слетела. Изображения остались размечены и ошибок не выдают. Кстати, последнее обновление движка, в частности, затронуло и адаптацию изображений. Вероятней всего в вашей теме не учтены эти новые изменения. Скорей всего будет обновление темы под эти новые изменения. Моя тема уже обновилась. Правда разметку нужно делать заново.
itemprop=»image» itemscope itemtype=»https://schema.org/ImageObject» сейчас таким образом размечаются изображения Просто itemprop=»image» непрокатывает Когда добавляем это itemscope itemtype=»https://schema.org/ImageObject» появляются новые поля для заполнения
height: отсутствует (обязательное)
url: отсутствует (обязательное)
width: отсутствует (обязательное)
А где и как их заполнять разобраться не могу Тему сам писал так что обновления под неё делаю сам
Они и раньше так размечались. Разница лишь в том, что как вы их преподносите. Если это отдельные изображения, то да — это правильно. А если это изображения в статье, то они будут принадлежать статье. И проблем при этом не будет.
А вообще эти параметры изображений задаются в CSS и их в шаблоне не разметить. Только отдельные изображения.
не знаю как они раньше размещались только до 8 го декабря было itemprop=»image» после стало itemprop=»image» itemscope itemtype=»https://schema.org/ImageObject»
плюс еще некоторые параметры появились
height: отсутствует (обязательное)
url: отсутствует (обязательное)
width: отсутствует (обязательное)
Валидатор от гугла выдает ошибку
Как разметить отдельные изображения? и какие изображения можно считать отдельными Галереи? миниатюры постов? изображения в постах?
Отдельные, — это галереи и другие изображения (элементы дизайна, баннеры, спрайты и так далее). Когда же вы обозначаете блок со статьёй, то для изображения достаточно
itemprop="image". Алексей, так эти ошибки появились у вас после обновления WordPress? Или после какого обновления?когда гугл обновил микроразметку
Алексей, надеюсь вы разберётесь с этой задачей. Мне трудно вам помочь, я ведь даже сайта не видел и не могу взглянуть на его структуру.
Добрый день, Максим. Все сделала как выше, теперь осталось исправить Отсутствует: author, Отсутствует: updated,
но у меня в шаблоне нету код как у вас, нашла вот такую код и то только в файле functions:
1) // Prints HTML with meta information for the current post-date/time and author.
function bouquet_posted_on() {
printf( ‘%3$s%4$s‘,
esc_url( get_permalink() ),
esc_attr( get_the_date() ),
esc_html( get_the_date( ‘M’ ) ),
esc_html( get_the_date( ‘j’ ) )
2)
3)
<a href="comment_ID ) ); ?>»><time pubdate datetime="»>
Можете подсказать где надо исправить?
Здравствуйте, Сауле. По этому фрагменту кода лишь понятно, что нужно смотреть другие файлы вашей темы. Так я ничего подсказать не могу. Для поиска и анализа мне нужно видеть файлы и исходный код.
Может быть это нашла в файле архив:
У меня тема » bouquet» бесплатный в wordpressе
Я смогу посмотреть только ближе к концу месяца, сейчас очень много работы. Напомните мне в конце месяца и я помогу решить эту проблему.
хорошо Максим. Буду ждать спасибо!
Только напомните мне к концу месяца!
Здравствуйте, Максим. Вы сказали что можете посмотреть к концу месяца мой код? Если есть время посмотрите?
Отсутствует: author
Отсутствует: updated
Здравствуйте, Сауле. В валидаторе разметки Гугл я не вижу этих ошибок. Отсутствие структурных данных не является ошибкой. Если вы хотите добавить эти данные, то вам нужно править исходный код шаблона. А это до первого обновления темы. Так что не волнуйтесь на этот счёт. Главное, чтобы вы добавили авторство через плагин All in One Seo Pack.
В разделе Структурированные данные 39 Элементы из них 38 Элементы с ошибками.
отсутствует: author
Отсутствует: updated
Проверяю по ссылке инструменте проверки структурированных данных там проблем нет, но и нет как у вас там написано зеленым «авторства подтверждено». А так через плагин All in One Seo Pack я добавили авторство. То есть это не обязательно исправить?
Я то не вижу вашего раздела в кабинет, я проверяю микроразметку. Вообще хорошо бы убрать все ошибки, но тогда уже лучше внедрять микроразметку schema.org. Но, критичным это не является, к авторству это тоже не имеет отношения. Микроразметку вы всегда можете доделать отдельно.
Спасибо за ответ, если честно я тоже не хотела с этим возиться, в кодах я пока ничего не понимаю.
Со временем разберётесь, если это вам будет необходимо.
Максим, а у меня выводится в графе «Результаты- Фильтровать по типу использования» вот такая ерунда:
pmr-metatags-msapplication-tileimage
И ничего из того, что Вы описали.
В чем моя ошибка?
Здравствуйте, Ольга. Где именно и что вы ищите?
Выражаю большую признательность за полезные, доступные в понимание как в чтение, так и в видеоформате материалы. Достойный источник знаний, где рассматривается материал в действие как для новичков, так по моему и для бывалых вебмастеров. Много читаю и на других источниках, но как то больше меня тянет сюда, и наверное этому источнику, я БОЛЬШЕ ДОВЕРЯЮ В ПЛАНЕ ДОСТИЖЕНИЯ ЦЕЛИ.
Удачи Вам, Максим!!!!!
Анатолий, спасибо большое за добрые слова. Я рад, что мои старания оцениваются по достоинству. Удачи вам с вашими проектами!